Building an Amazon Clone - By Apeksha Dadhich
 Apeksha Dadhich
Apeksha Dadhich
Hello! I'm Apeksha Dadhich, and I’m passionate about learning frontend web development. Recently, I completed my first clone project—a simplified version of Amazon’s homepage using HTML and CSS. This project was a great learning experience, allowing me to explore key frontend concepts like responsive design, flexbox, and grid layouts. To give you a clearer view of my progress, I’ve also included some snapshots of the project in this blog. I'm excited to share the journey and the insights I gained along the way!
Building an Amazon Clone Using HTML & CSS in 516 Lines of Code: My Experience
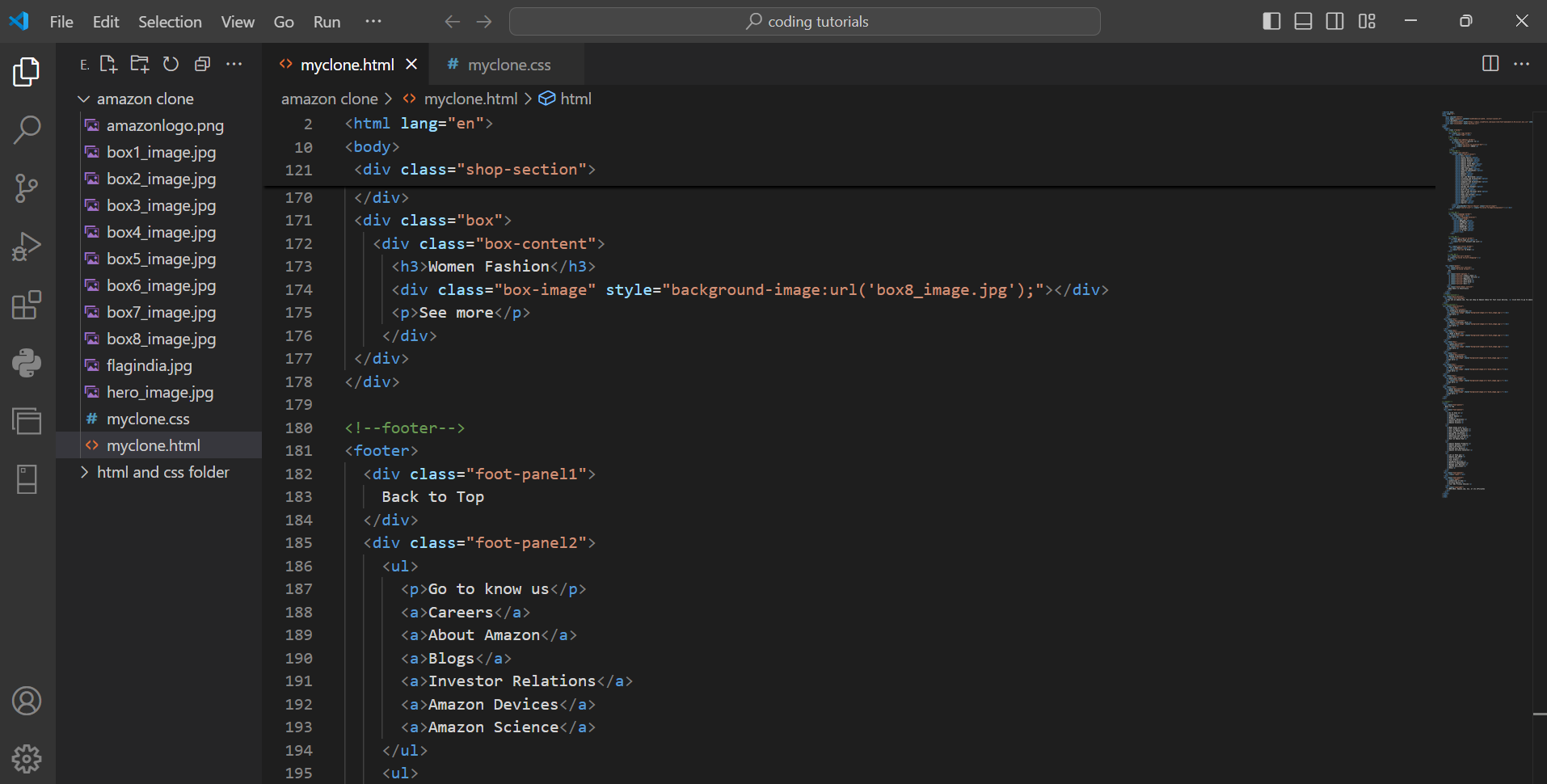
Completing an Amazon clone using 239 lines of HTML and 277 lines of CSS was a deeply rewarding experience. It allowed me to challenge myself, sharpen my frontend development skills, and gain a deeper understanding of how intricate web layouts can be created using just HTML and CSS.
The Journey
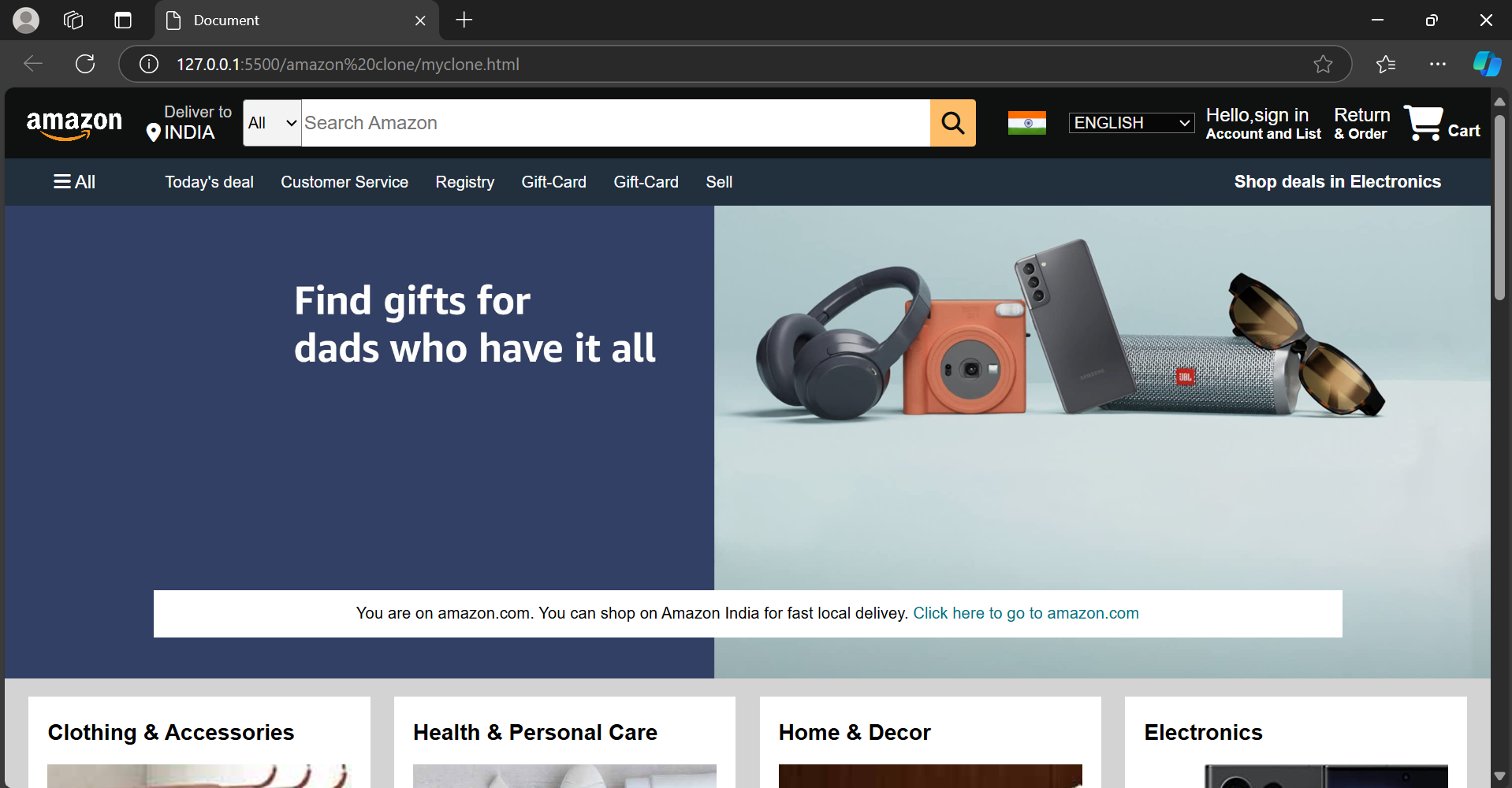
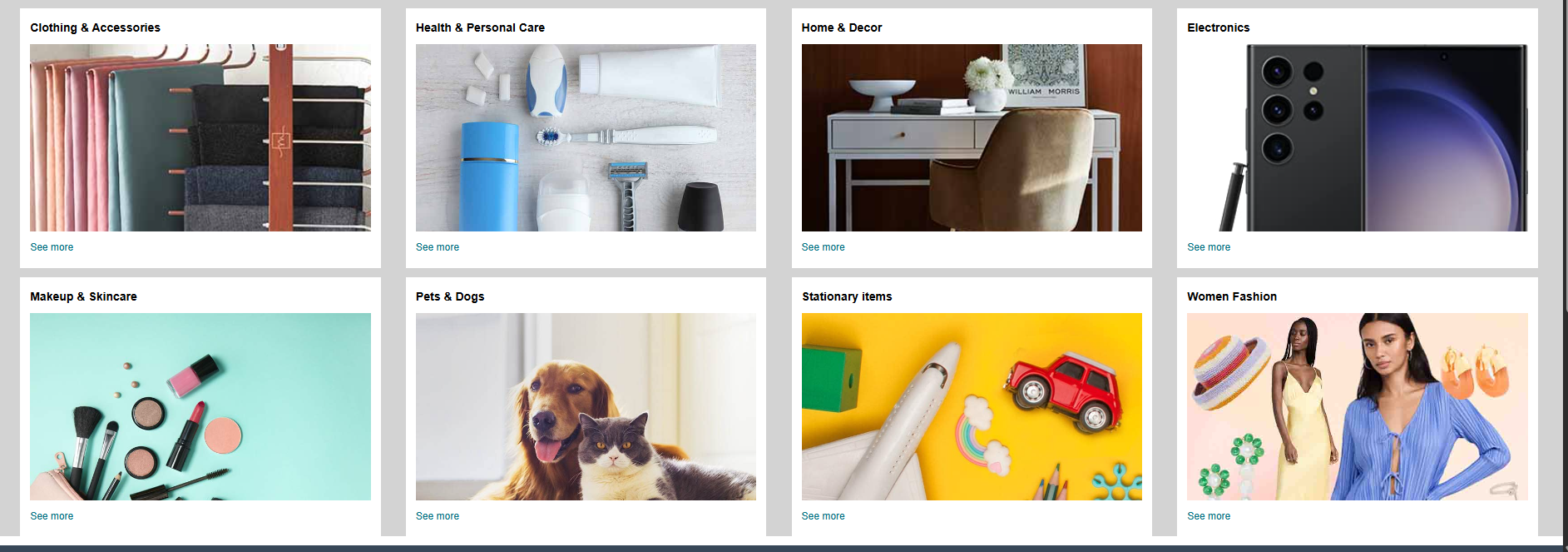
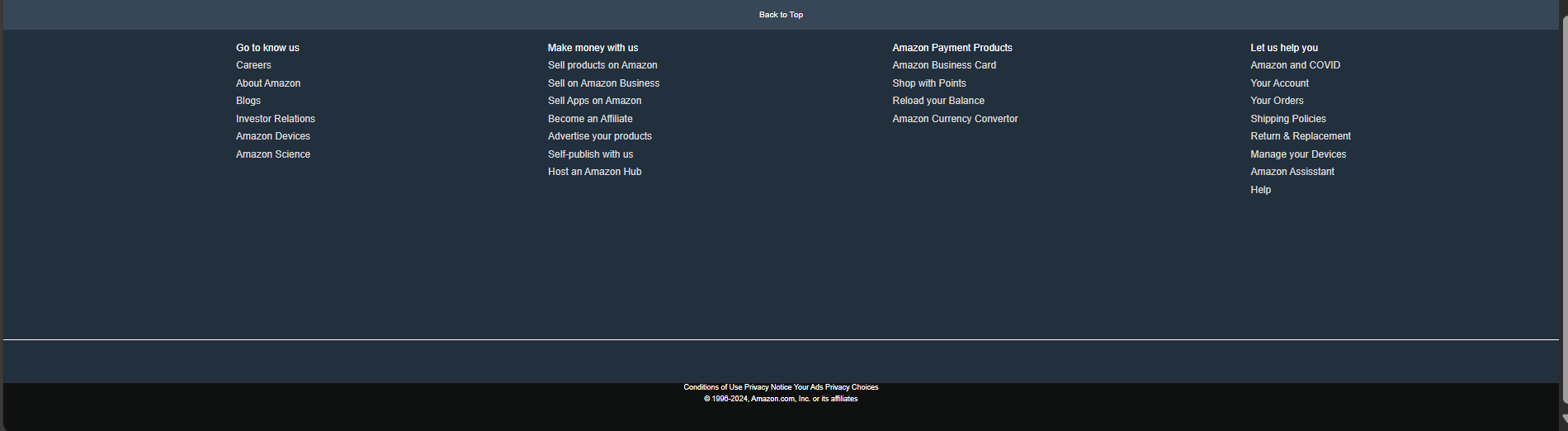
The process started by deconstructing Amazon’s homepage and identifying the core elements that make up its layout: the header with its navigation bar, a search bar, product categories, and grid-based product listings. While replicating the exact design and functionality was a challenge, it pushed me to get creative with how I structured the HTML and used CSS to style each element.
One of the key takeaways from this experience was how critical it is to focus on responsiveness. Even though it was just a static clone, making sure the layout looked good on different screen sizes helped me practice media queries and responsive design principles. I also got a chance to explore some CSS techniques that I hadn’t used much before, like flexbox and grid layouts, which were instrumental in achieving the complex design structure.
Key Highlights
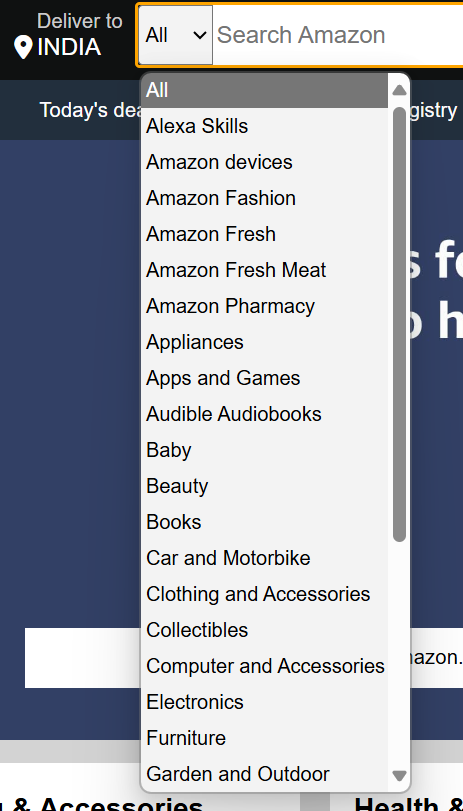
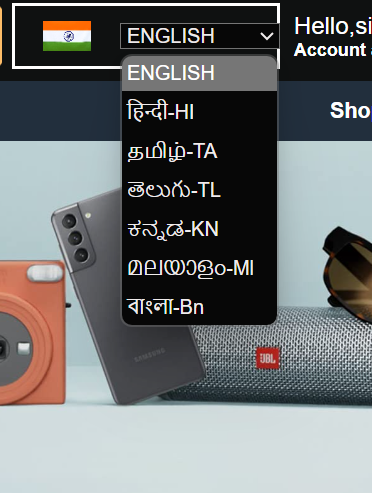
Navigation Bar: Building the navigation bar was particularly satisfying. I ensured it was clean and minimal, using flexbox to position elements efficiently.
Product Grid Layout: Replicating the grid structure for product listings was another interesting challenge. By utilizing CSS grid properties, I managed to create a flexible, responsive grid.
Responsiveness: Ensuring the clone was responsive across various devices was a learning experience in itself, teaching me how to use media queries to adjust the layout for smaller screens.
Please find attached, some snapshots of the clone:-





Looking Forward to More
This project not only honed my technical skills but also boosted my confidence in taking on more complex projects. The experience of breaking down such a well-known interface and recreating it with minimal tools gave me a strong sense of achievement. I’m excited to dive into more such projects and continue to expand my knowledge of web development.
As I move forward, I’m looking to further refine my skills by incorporating JavaScript for dynamic behavior, experimenting with more intricate CSS animations, and exploring how modern frontend frameworks like React can enhance these types of projects. Every new project brings its own set of challenges, and I’m looking forward to learning even more from those experiences.
What’s Next?
I’m planning to tackle more complex UI/UX designs, maybe even adding backend functionality to future projects to make them fully functional clones. This experience has made me realize how much I enjoy frontend development and the endless possibilities it offers.
If you're looking to enhance your skills, I encourage you to try cloning a site like Amazon. It's an excellent exercise that will push you out of your comfort zone and help you grow as a developer!
Thanks for reading! If you're interested in viewing the code or collaborating on similar projects, feel free to reach out or check out my GitHub. Let's keep learning and building together!
—Article by Apeksha Dadhich
Subscribe to my newsletter
Read articles from Apeksha Dadhich directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Apeksha Dadhich
Apeksha Dadhich
My passion for learning is a never-ending journey, fueling my curiosity and inspiring me to explore new ideas, challenge my perspectives, and grow beyond my limits. Each lesson learned opens new doors and shapes my understanding of the world, driving me to seek knowledge relentlessly and embrace every opportunity for growth.