Agrega Botones a la Barra de Herramientas del Informe Interactivo en Oracle APEX.
 Cristhian Cano Bogado
Cristhian Cano Bogado
Oracle APEX es una herramienta potente para construir aplicaciones empresariales. Sin embargo, personalizar algunos elementos, como la barra de herramientas de un Informe Interactivo, puede requerir un poco de código JavaScript. En este artículo, vamos a ver cómo agregar un botón personalizado en la barra de herramientas de un Informe Interactivo en Oracle APEX utilizando JavaScript.
Supongamos que tienes un botón (o elemento) llamado addButtonIR en tu pagina, y quieres moverlo dentro de la barra de herramientas del la region buttonIR que contiene el Informe Interactivo para facilitar el acceso a una funcionalidad personalizada, y por cuestiones esteticas.
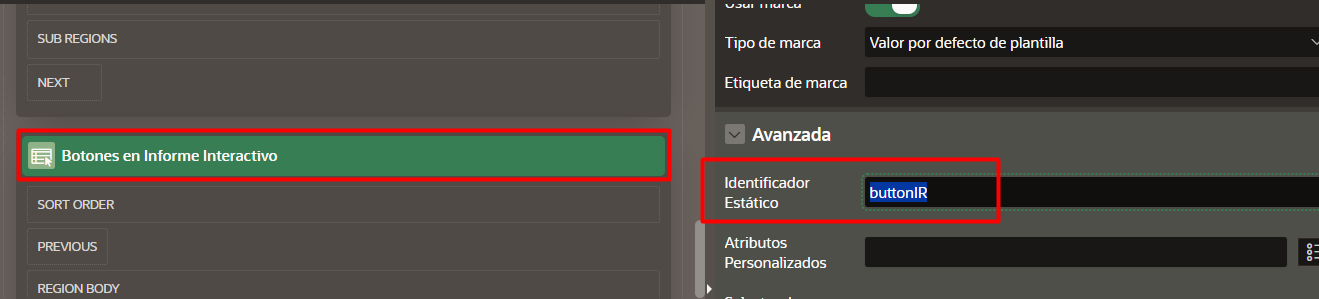
Primero necesitamos la region que va a contener el IR y definirle un identificador estatico por ejemplo buttonIR.

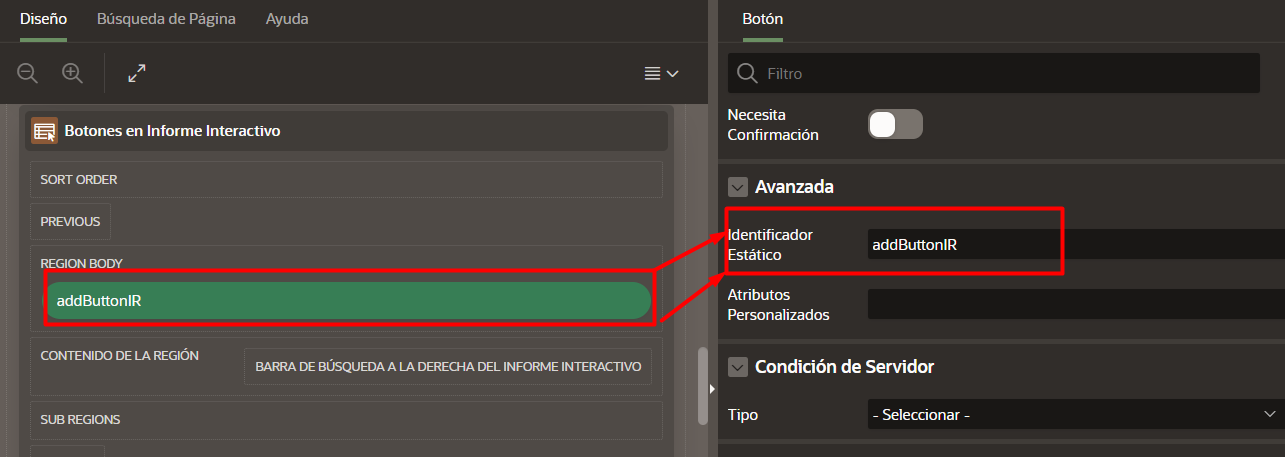
En la region agregaremos un boton y al mismo le vamos a definir un identificador estatico.

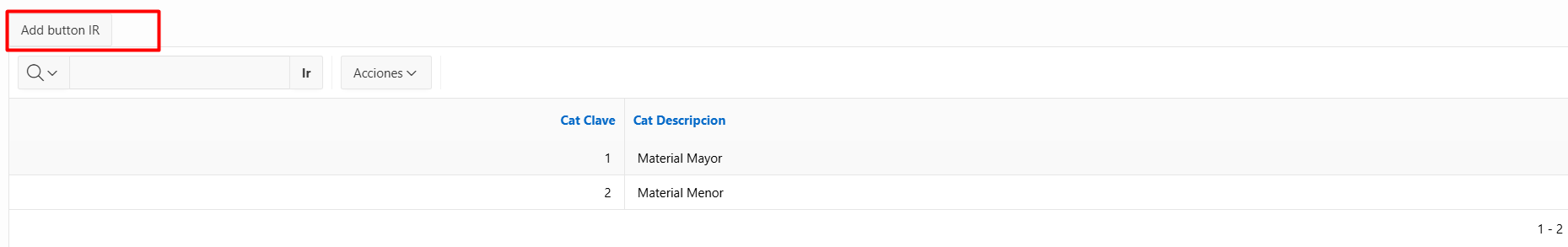
Originalmente el boton estaria fuera de la region y se veria asi.

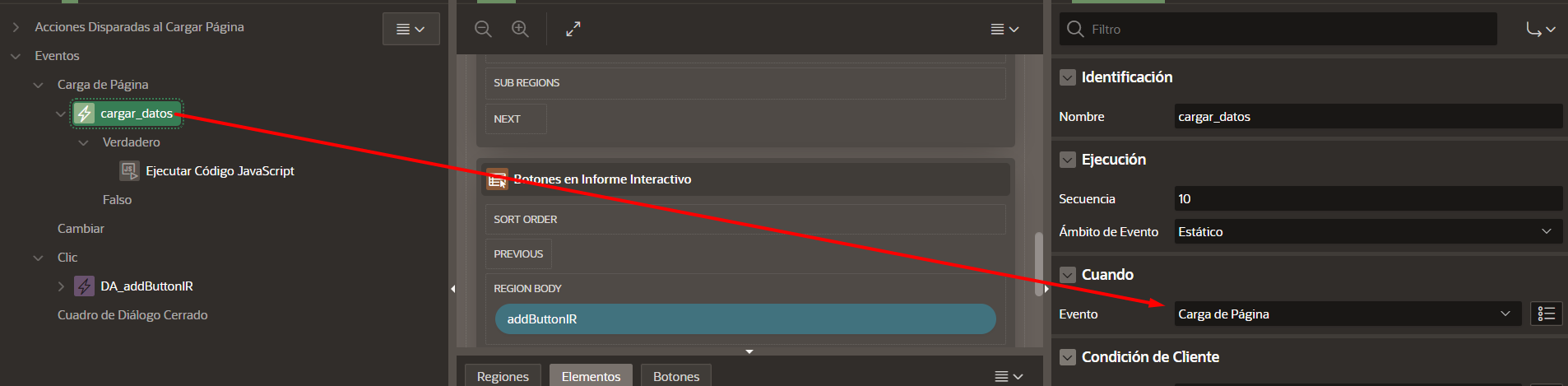
Entonces tomaremos el siguiente codigo y lo pondremos en una accion dinamica que se dispare cuando se cargue la pagina.
$("#addButtonIR").appendTo("#buttonIR_toolbar_controls> div.a-IRR-controlGroup.a-IRR-controlGroup--options" );

Este código utiliza javascript para mover un elemento específico en el DOM (Document Object Model) de tu página APEX. A continuación, vamos a desglosar el código para entender exactamente qué hace cada parte:
Seleccionar el elemento:
$("#addButtonIR")Usamos el selector
#addButtonIRpara identificar el elemento que queremos mover. Este debe ser un botón o elemento HTML existente en tu página APEX.Método
.appendTo():El método
.appendTo()de jQuery se utiliza para insertar elementos HTML al final de los elementos seleccionados. En este caso, queremos agregar#addButtonIRa la barra de herramientas de nuestro Informe Interactivo.Destino en la barra de herramientas:
"#buttonIR_toolbar_controls > div.a-IRR-controlGroup.a-IRR-controlGroup--options"Aquí especificamos el contenedor donde queremos mover nuestro botón. El selector
#buttonIR_toolbar_controlsrepresenta la barra de herramientas del Informe Interactivo, y el selectordiv.a-IRR-controlGroup.a-IRR-controlGroup--optionsapunta a un grupo de controles dentro de esta barra.
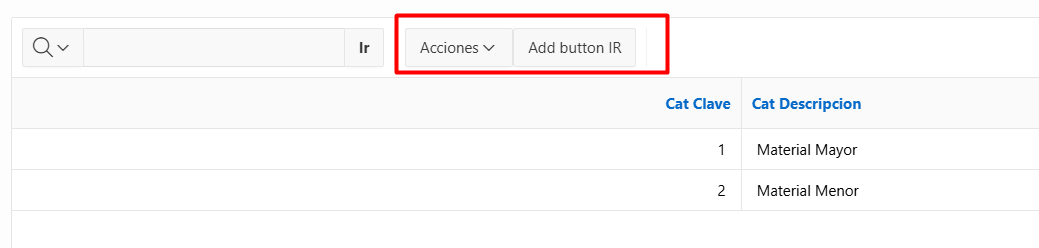
Al guardar y ejecutar la pagina tendriamos lo siguiente.

Conclusión
Este sencillo código javascript permite personalizar la barra de herramientas del Informe Interactivo de Oracle APEX, ofreciendo una mejor experiencia de usuario al integrar botones o controles personalizados donde se necesiten. Personalizar la interfaz de esta manera es una excelente forma de adaptar Oracle APEX a las necesidades específicas de tu aplicación y mejorar su usabilidad.
No olvides suscribirte a nuestro newsletter
Subscribe to my newsletter
Read articles from Cristhian Cano Bogado directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Cristhian Cano Bogado
Cristhian Cano Bogado
Durante mis años de experiencia profesional, he trabajado en la migración de formularios y módulos de Oracle Forms 6i a Oracle APEX, así como en el desarrollo de nuevos módulos en diversas campos. Mi trayectoria laboral incluye roles en las empresas Hilagro S.A, Transagro S.A, y actualmente, en Consultagro S.A. En estos puestos, he demostrado habilidades en la gestión de proyectos, la mejora de procesos y la formación de usuarios, lo cual me ha permitido optimizar y desarrollar soluciones.