Var V/s Let and Const
 VISHNU VEMULA
VISHNU VEMULA
Have you every wondered Where to use Var or Where to Use Let , Const ususally speaks for itself unlinke other two.
There is a Major Difference between Var and Let :
- Var Has A Function Scope and Let has a Braces Scope.
Didn’t get it? no problems , here’s the Explanation…
Whenever you use Var to Create a Variable , The Scope is the Variable is used within the function.
Ex:
function abcd(){
for(var i = 0;i<=10;i++){
console.log(i);
}
console.log("Variable Value is : "+i);
}
abcd();
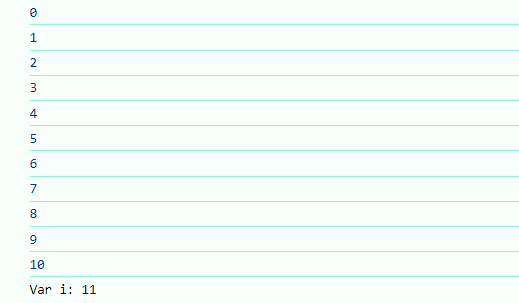
The Output of this Would be:

Even Though the Loop has Ended, the Variable “i” Can Still be Called within the Function , that is Called Function Scope.
Let’s Say We use Let in the Same Function.
function abcd(){
for(let i = 0;i<=10;i++)
{
console.log(i);
}
console.log("Variable Value is : "+i);
}
abcd();

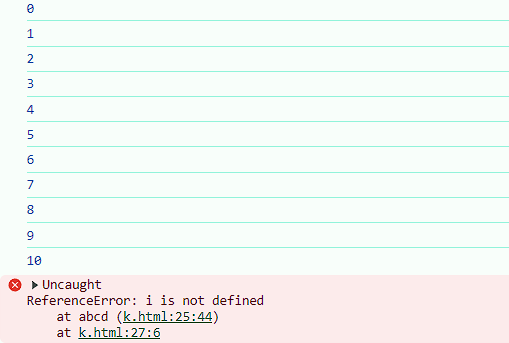
and as we can See , It Produced an Error , and this is Called the Braces Scope . That means the Scope of the Variable is Only in the Braces, i.e only until the For loop starts and Complete we can use the Variable and then the Variable is No longer accessible even within the Function.
Isn’t this Exciting ???
Subscribe to my newsletter
Read articles from VISHNU VEMULA directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

VISHNU VEMULA
VISHNU VEMULA
Just Coding...