Phaser World Issue 203
 Richard Davey
Richard Davey
Welcome to another massive issue of Phaser World! We’ve got new videos, new tutorials, new games, and more animated gifs in the Developer Logs section than we’ve ever had before 😅
🌟 Phaser Beam Technical Preview 5
Play with new demos, download, and help test the latest release of our renderer.
Welcome to Phaser Beam Technical Preview 5. This preview is an insight into upcoming advances in Phaser and its WebGL renderer.
This version is all about framebuffers. We've revised DynamicTexture to be easier to use and more performant. We've also removed FX and BitmapMask, combining them into the new Filters system.
In this article you’ll find details about everything that is new, along with 4 demos in the Phaser Sandbox and a link to download and use TP5 in your own local builds. We’re getting very close to finishing all previews of Phaser Beam. The next stage is full integration with Phaser v3.86 and then an alpha release.
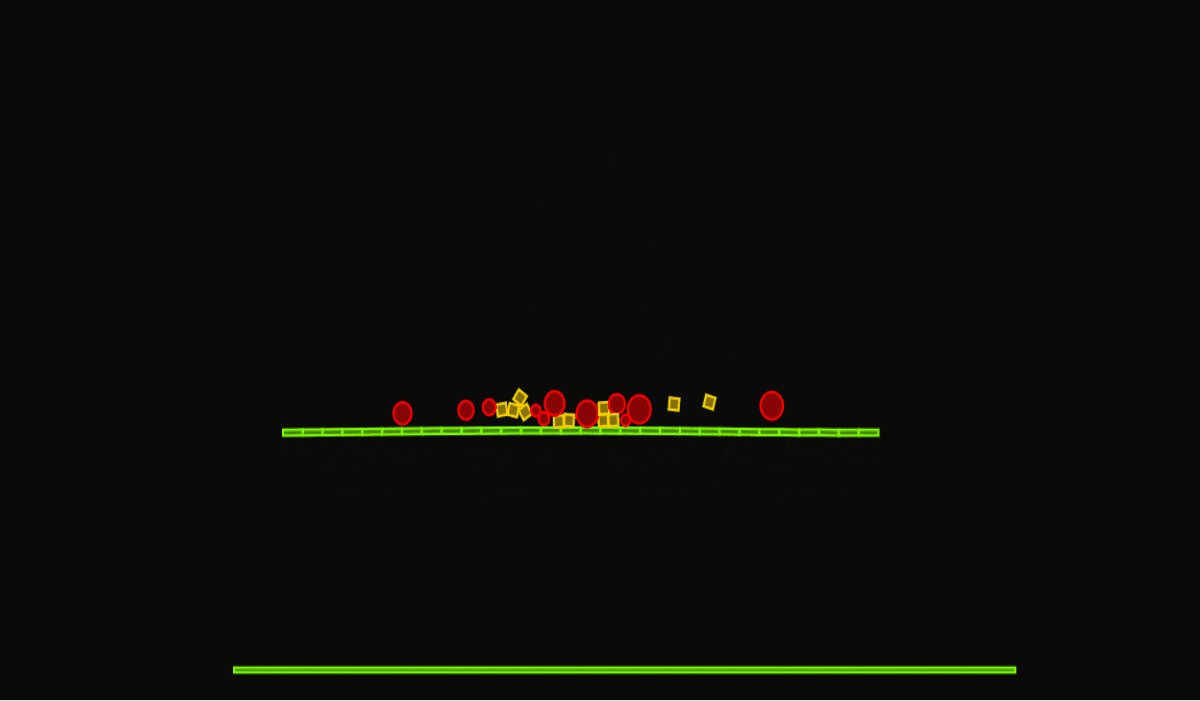
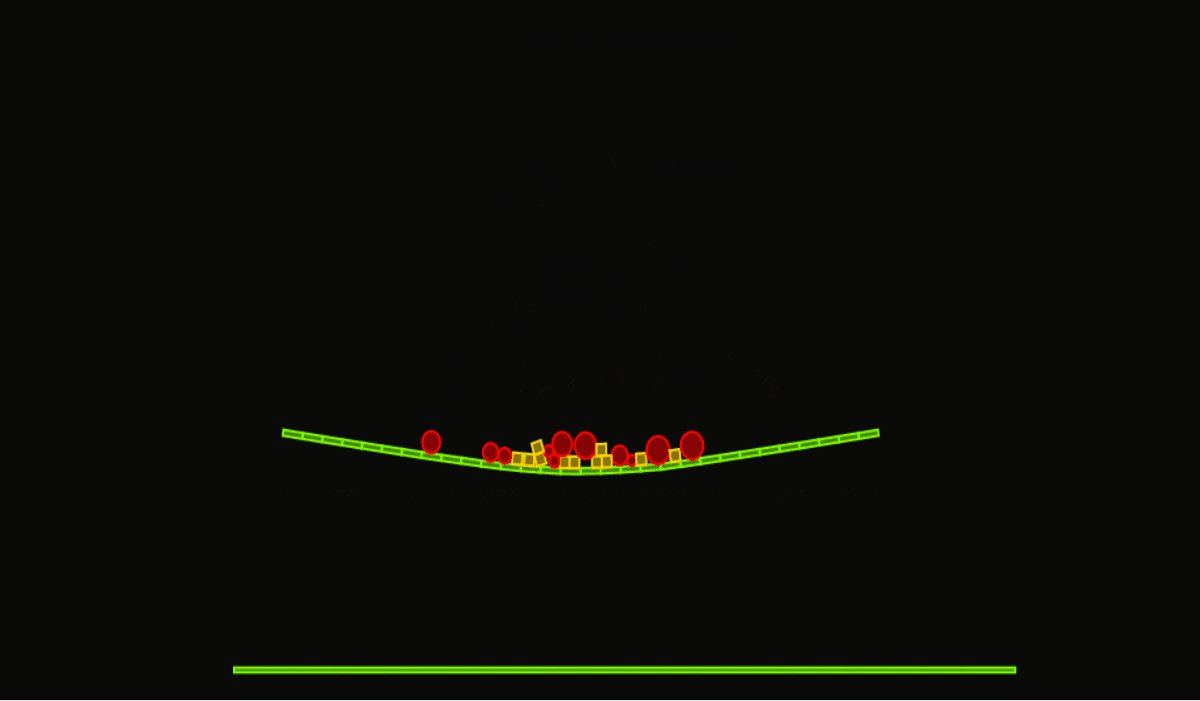
🧠 Build a game like Teeter Up
A tutorial series on building a game like Teeter Up using Phaser.
Emanuele Feronato published a tutorial series on creating a game like Teeter Up in Phaser. He writes: "During the past few days I’ve been watching a few Netflix video games on my iPhone, and I particularly liked Teeter (Up).
It’s a simple physics game with a ball, a platform, and a hole. What could possibly go wrong?”
🎮 Mahjong at Home: Aloha Edition
Explore the rich heritage of the Polynesian people in this beautiful casual Mahjong game.
RavalMatic has released a new installment in their popular Mahjong at home series. This installment takes players to a Polynesian-themed environment by the sea, where they can explore the rich cultural heritage of the Polynesian peoples. Discover intriguing aspects of this vibrant culture through the immersive cabin setting, which is perfect for those interested in Polynesian history and art.
Play Mahjong at Home: Aloha Edition
🎥 Create YouTube Playable Games with Phaser
Enjoy our new YouTube video all about making games for YouTube!
We’ve another new video up on YouTube. Check it out above 👆
Phaser Studio Developer Logs

There has been so much going on; this is another pretty big Dev Log! with lots of pretty pictures and animated gifs 😀 So, let’s get going …
👨💻 Pete - Box2D Physics
This week has involved quite a lot of bug hunting, finding, and squashing (splat).
I started the week with the 'popcorn' bug which had been evading me on Friday last, it resolved as a combination of 5 separate 'silly' bugs (primarily typos, and two reference copies that should have been object clones).
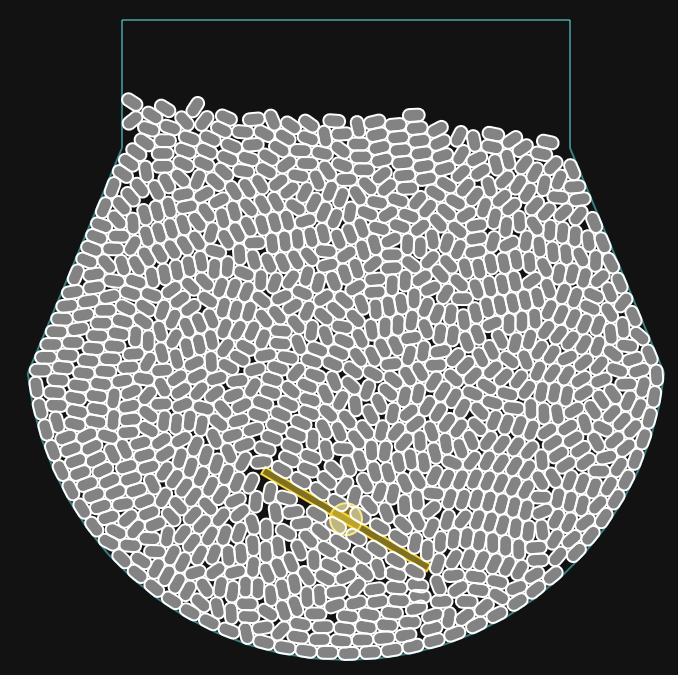
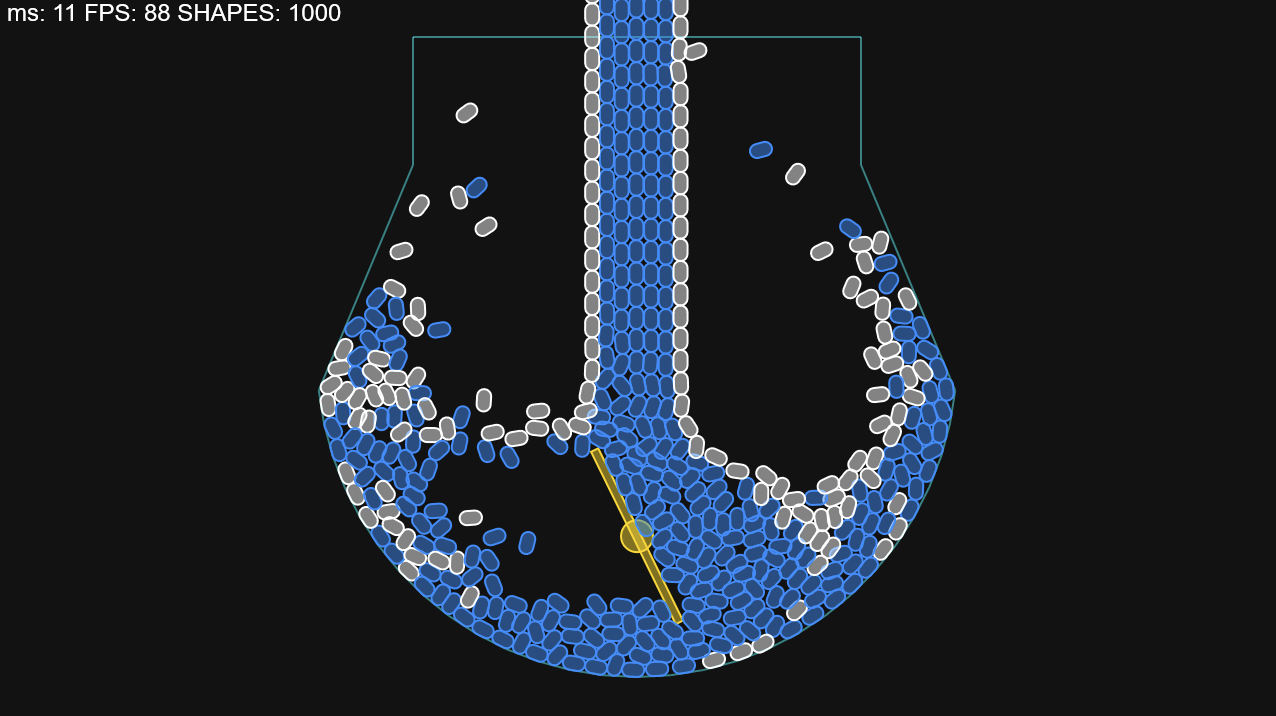
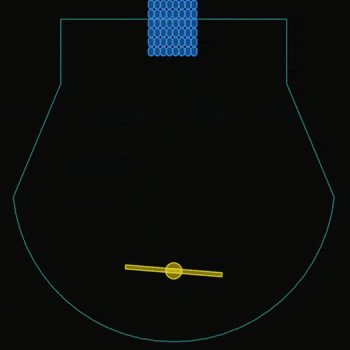
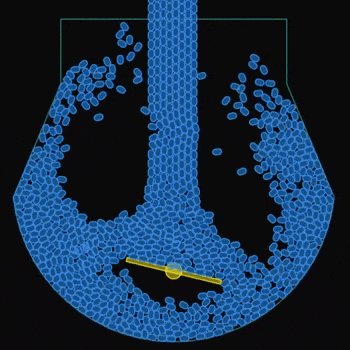
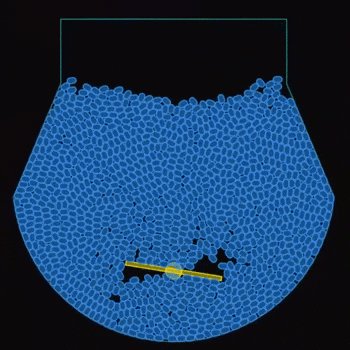
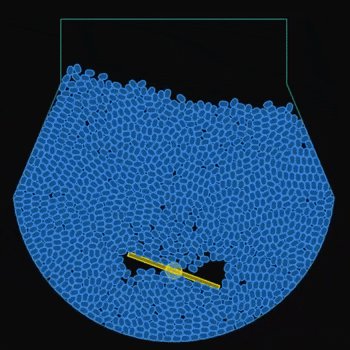
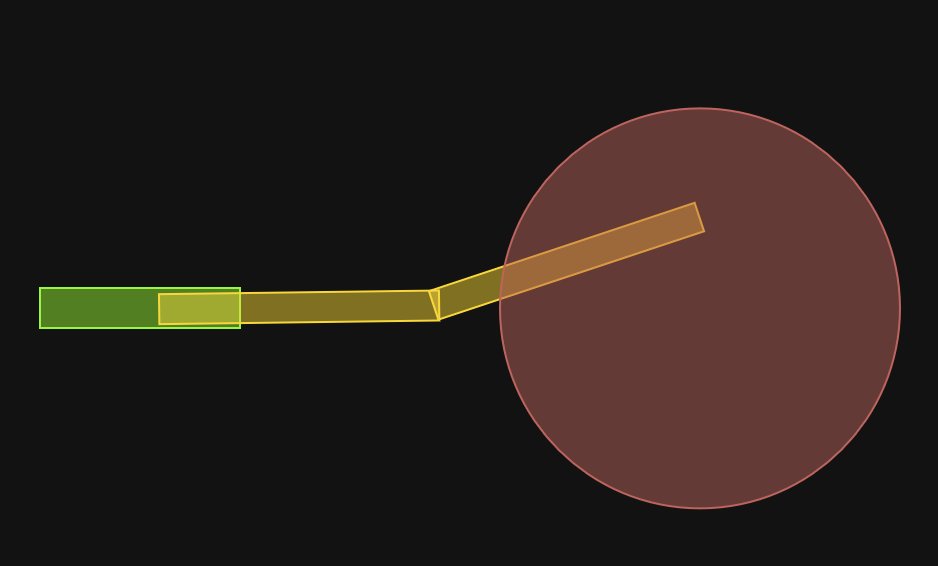
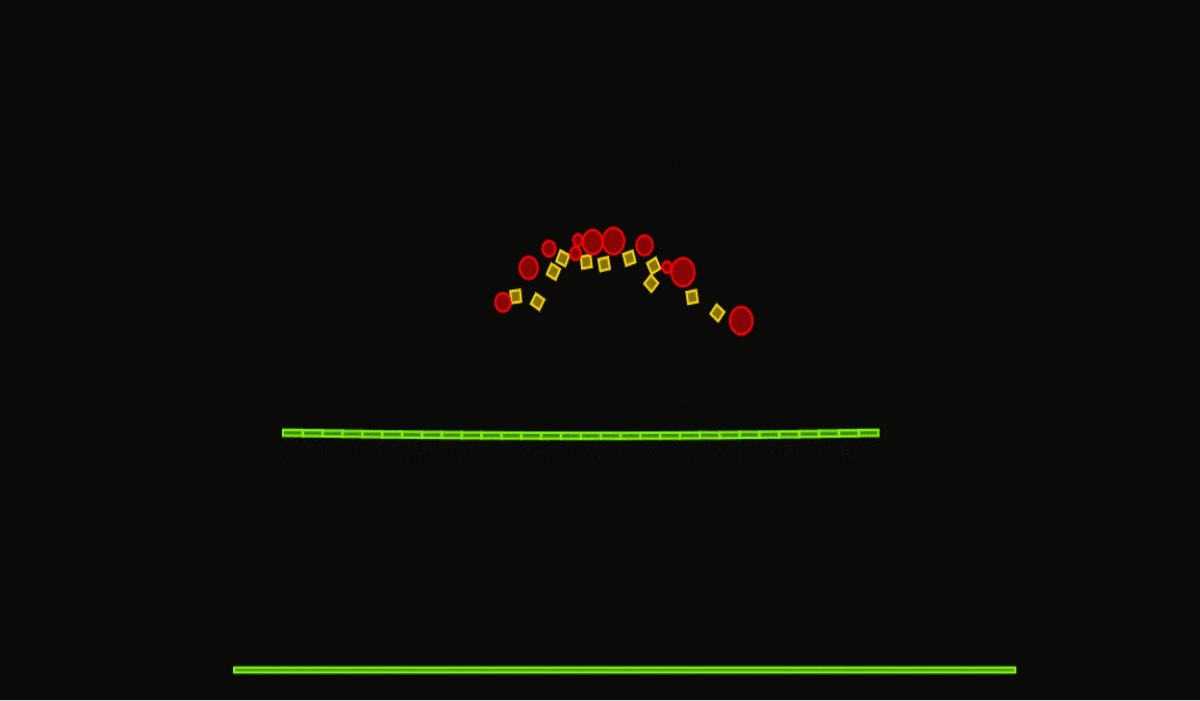
On the way through I took a very close look at the new capsule implementation and found an (unrelated) issue that was allowing them to overlap. We now have fast and firm capsules which I plopped into a jar with a stirrer:

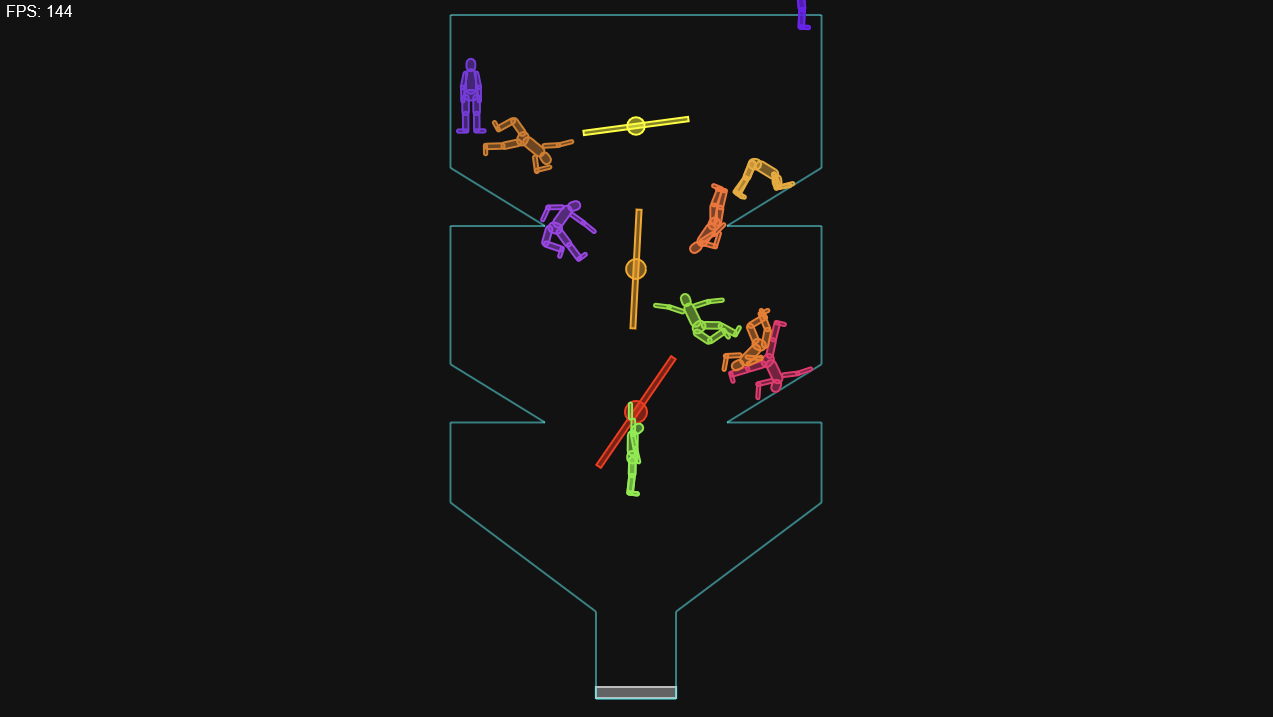
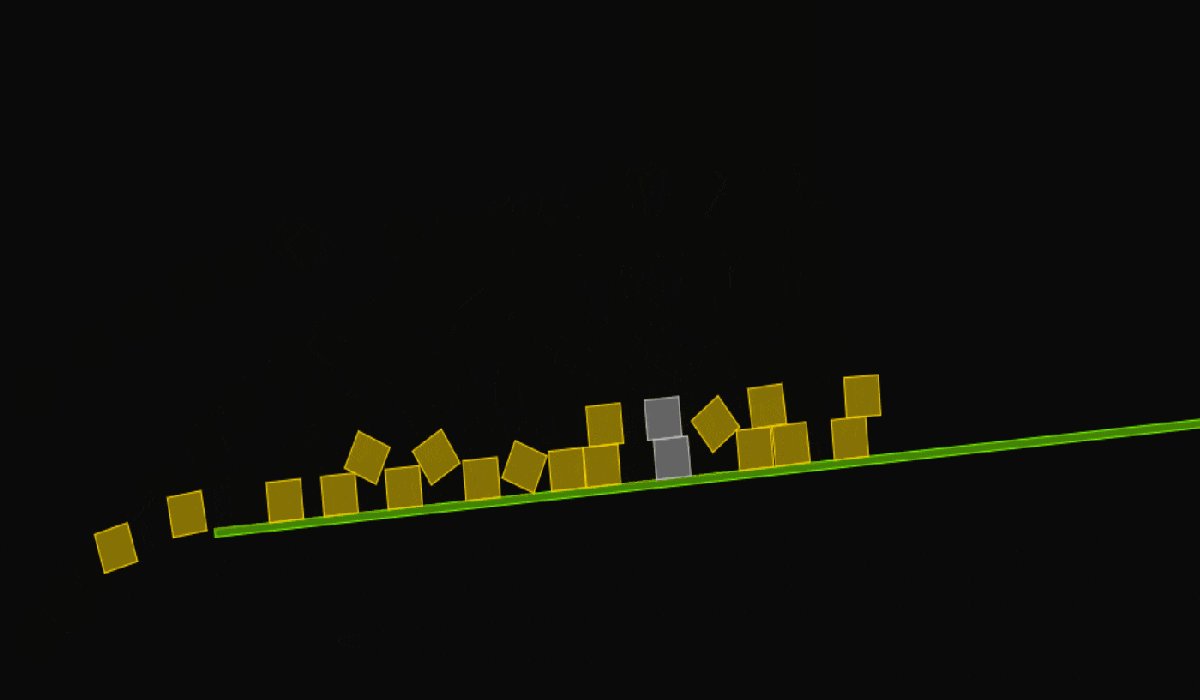
After a late night bug hunt I finally found the last silly bug that was causing the 'popcorn' explosions and fixed it. Unfortunately with that fixed I was free to notice that triangles landing on other triangles didn't react properly! A problem for Tuesday...
Another day, another catchy bug name: the 'polygon penetration' bug. It seems that the AABB used for broadphase collision pair finding is in the wrong place when polygons switch to 'fast' moving bodies. This one was lovely and specific which made it an easy capture: an inappropriate optimisation to reduce the garbage generation... in other words I tried to make things faster and broke them instead.
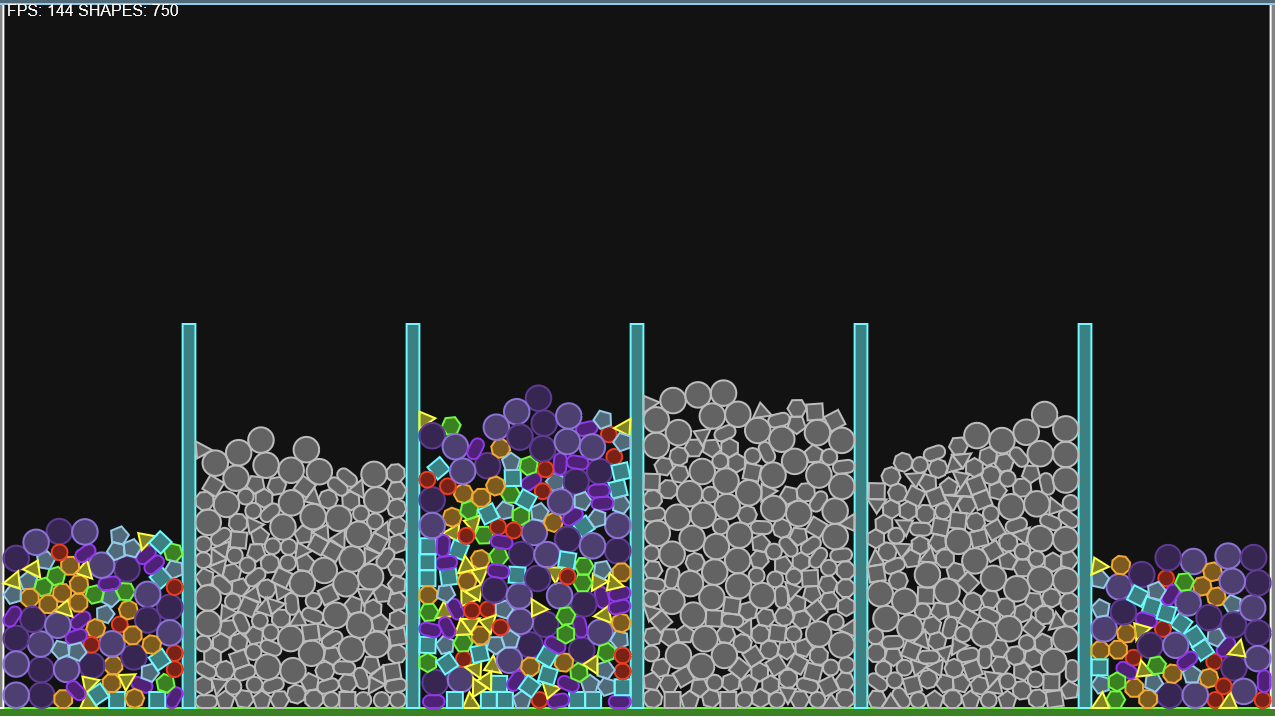
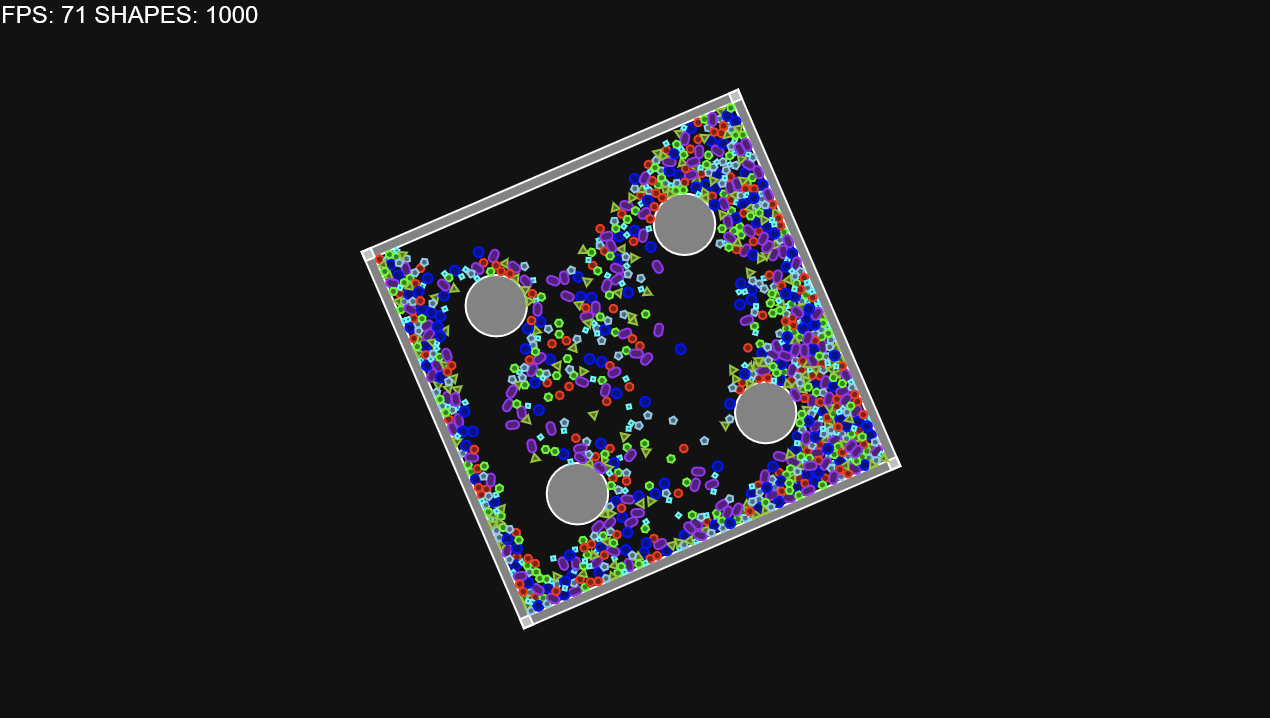
The fix was trivial at least. I then took some time to modify various tests to push a little harder, and to use a selection of shapes rather than just one or two. This tests the engine more thoroughly and is (generally) a more realistic use-case for gaming.


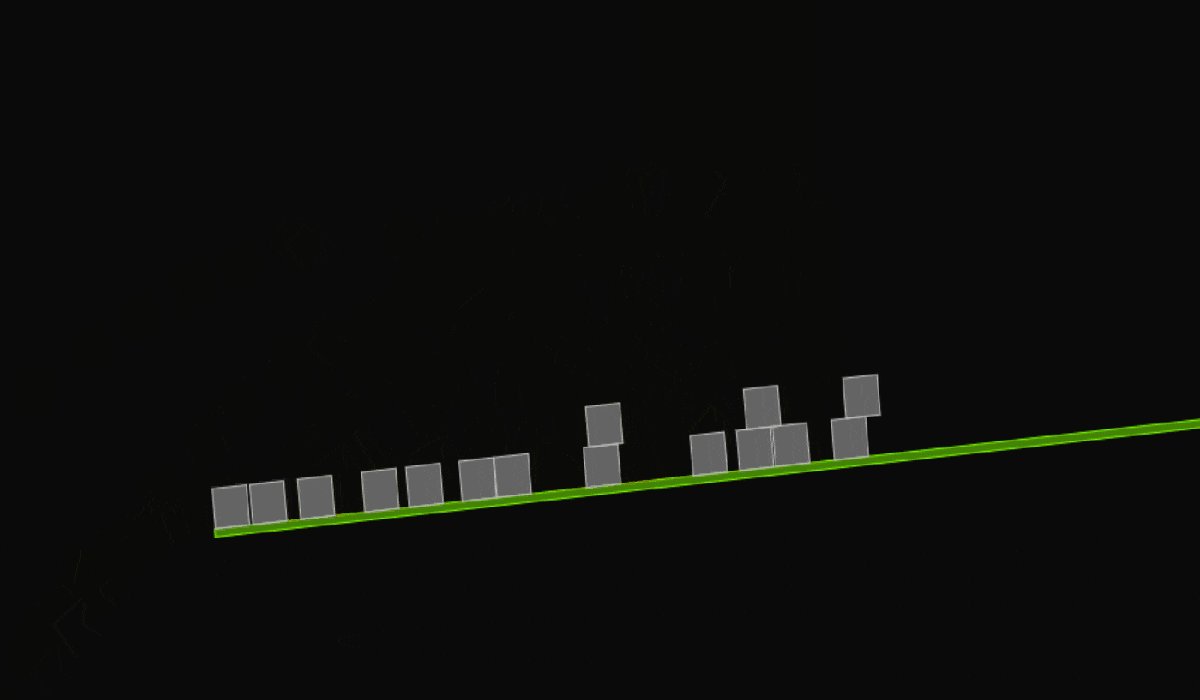
Late on Tuesday I enabled the island 'sleeping' flag (I've been meaning to test this for a while)... and it failed. Let's save that one for Wednesday.
On Wednesday we started additional testing with another team member... the bugs aren't entirely gone yet, but most of the engine does its job, so it's time to get Zeke involved!
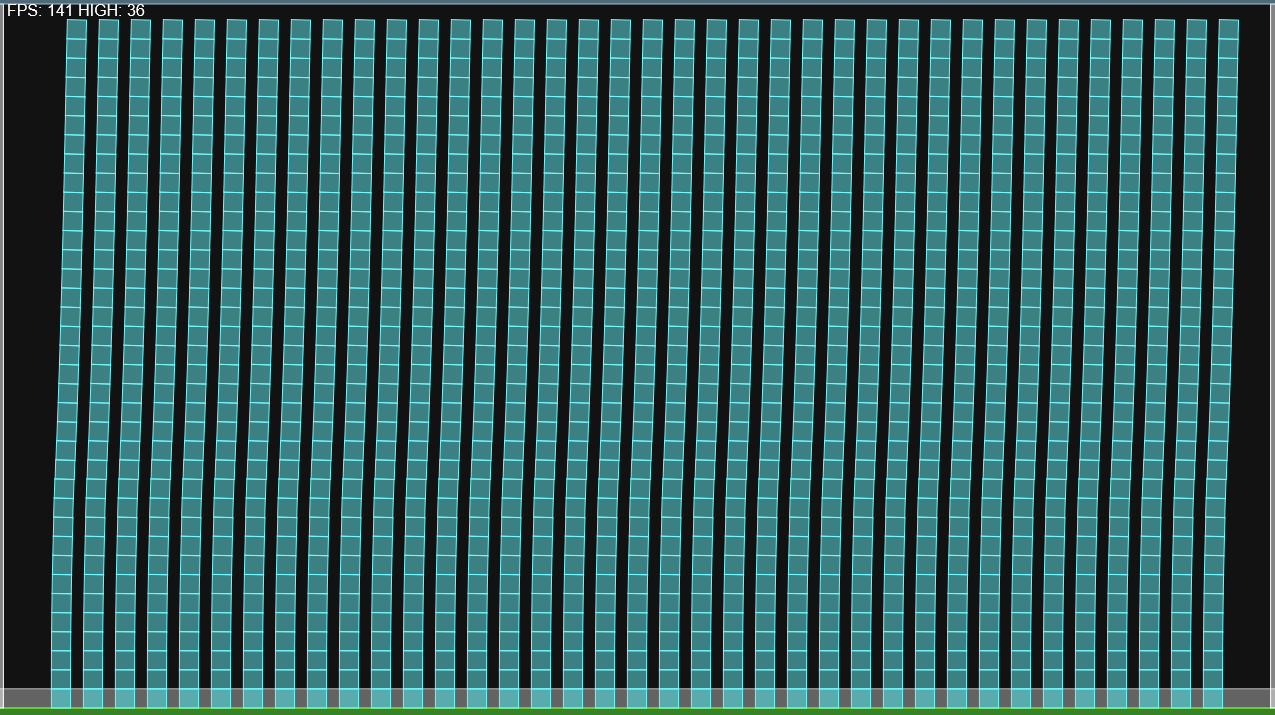
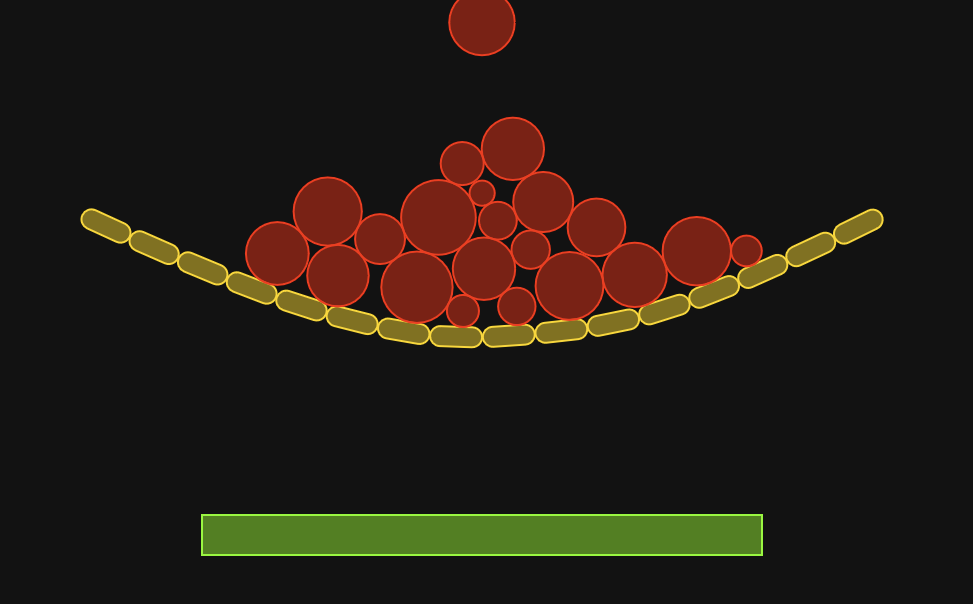
Either I'm getting better or the bugs are getting slower... I had an intuition about the sleeping island issue, stepped through some code deep in the solver and found a bug where a slightly unusual JS function attempted to recreate C functionality that zeroed a deep object (in C it is flat memory, but in JS it's deep). It was just the one issue this time, and a relatively simple fix means that islands sleep and wake properly. I had to check so I created this test to shower things into bins for a while, then let them sleep:

Examples Revamped
Time to make things a bit prettier!



Build System Preparation
Rich and Zeke did some obscure things and made a build system with bundler... we're definitely gearing up for the full internal testing phase.
Another Bug
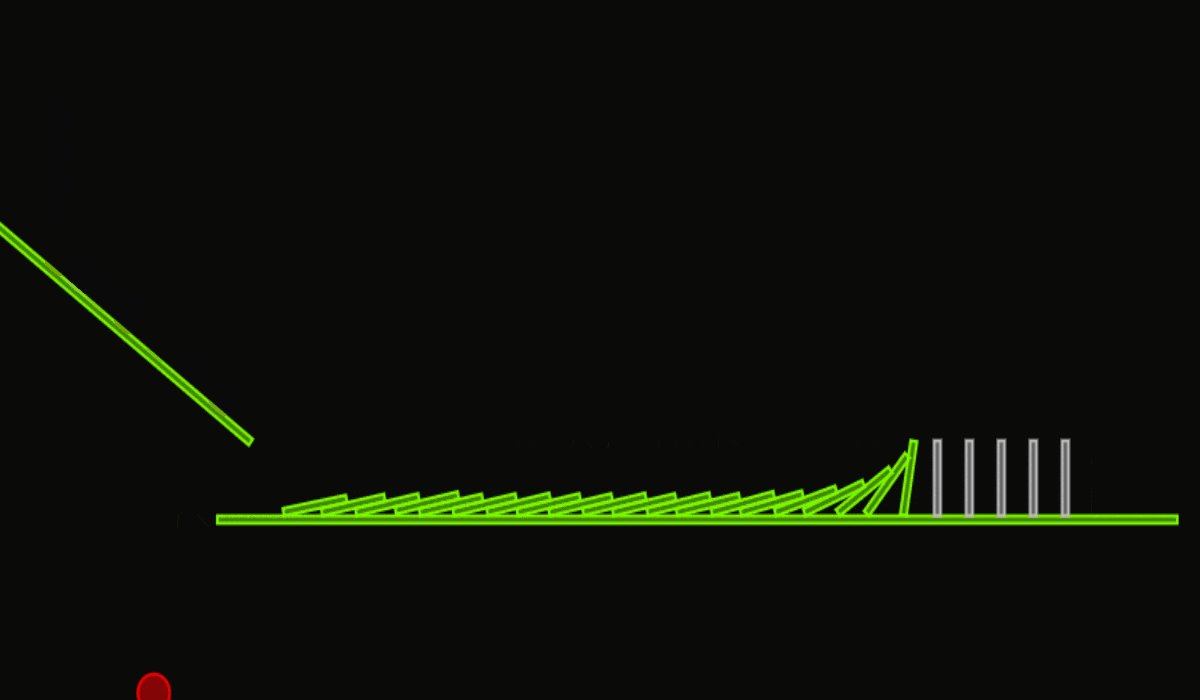
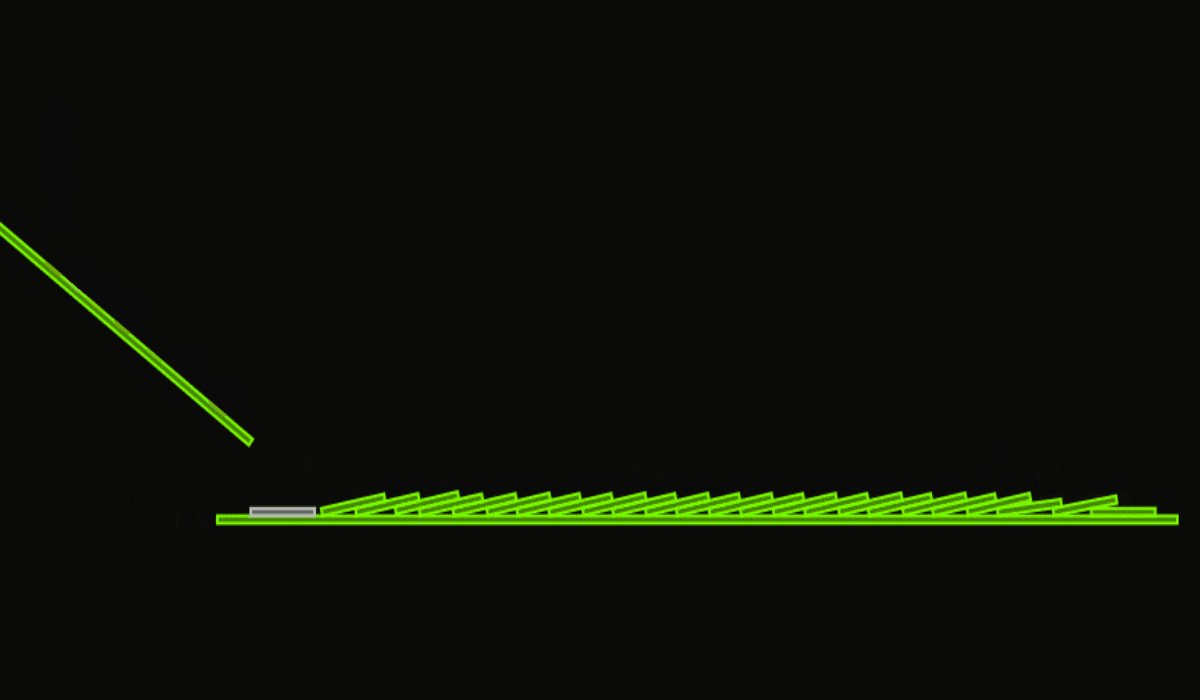
Prismatic joints decided to act up next. They always seemed a bit dodgy to me but I couldn't put a finger on exactly what was wrong - until today when they started hopping around the screen instead of sliding up and down the lines as they're meant to. This one was tricky, and eventually, I built a C++ test bed using the original C library and mimicked it in JS. After stepping them side-by-side I found a point of divergence and was able to track that bug down to its hidey hole. Guess what... it was another reference error (reference copy instead of clone). These guys are very sneaky!

New Examples
I closed out the week with a couple of new examples:
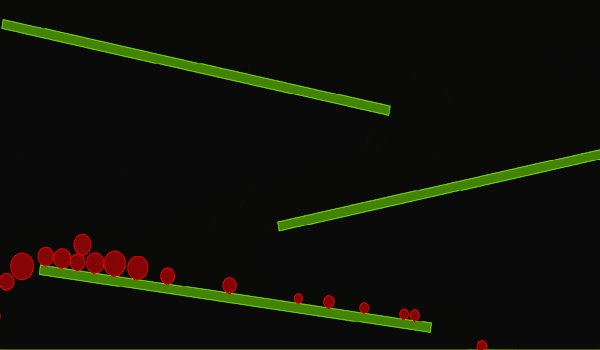
A piston driving a wheel via a push-rod, in much the same way as a steam engine works
A chain bridge


👨💻 Zeke - Box2D Physics
On Monday, I did some final polishing for parts of the Phaser documentation site.
On Tuesday, I started learning Phaser’s Box2D physics engine. It’s an exciting development since Box2D gives us an industry standard physics engine to work with, and will form a really nice addition to Phaser itself.
The rest of the week was spent coming up with ideas and implementing some basic examples.
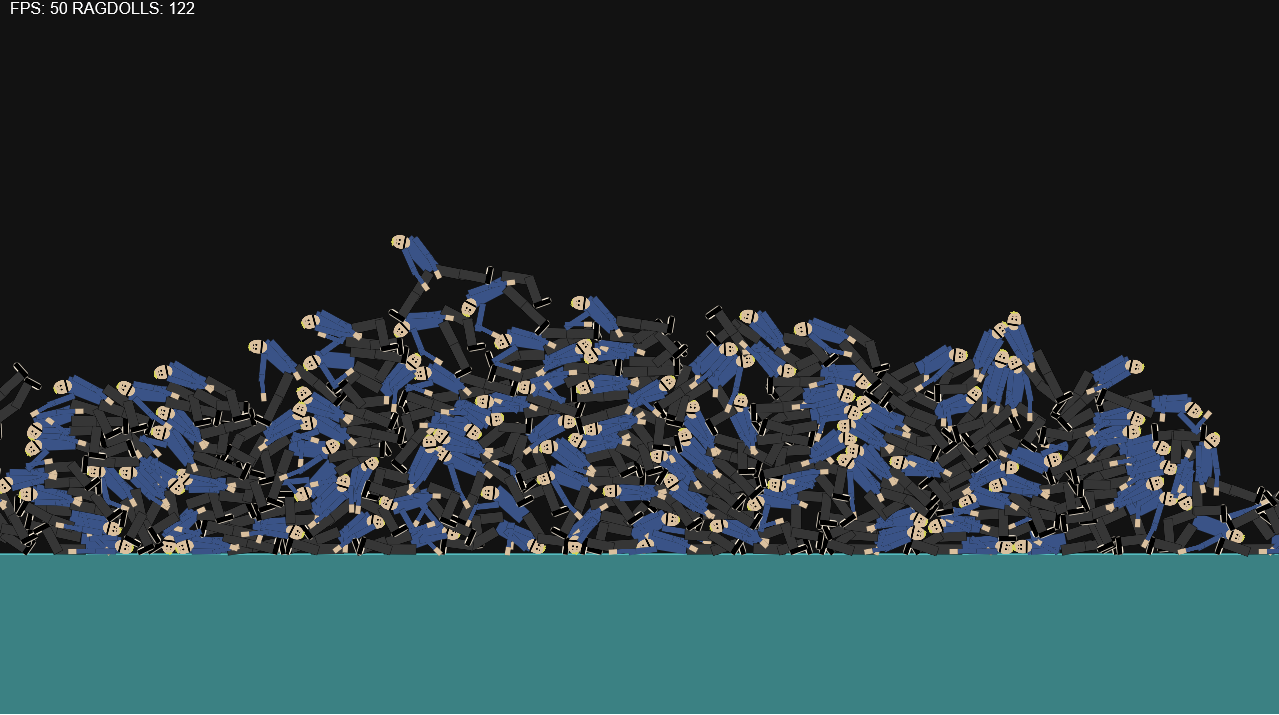
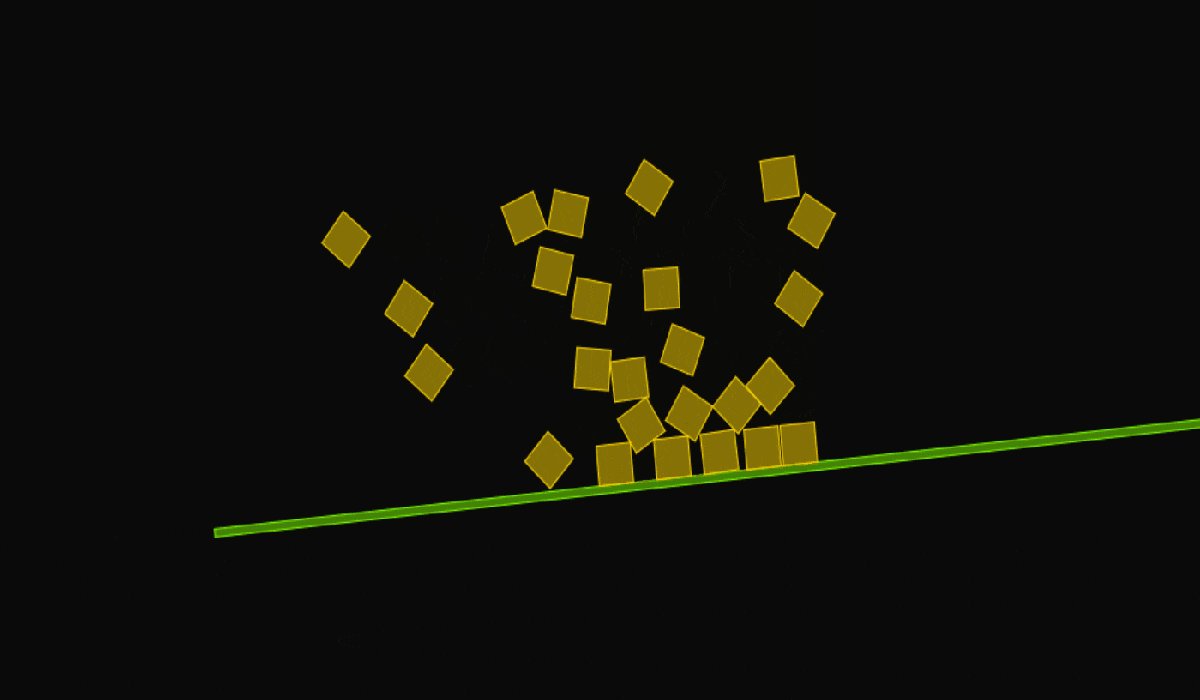
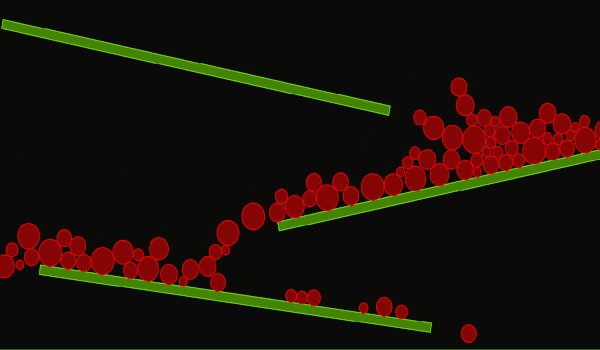
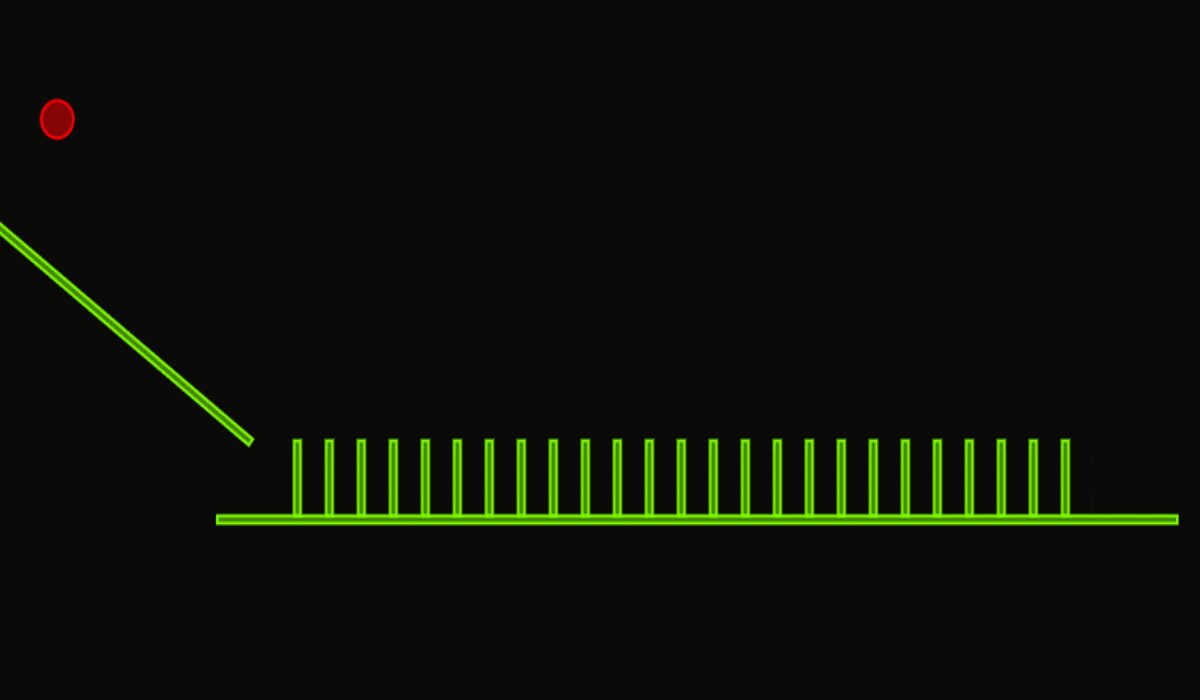
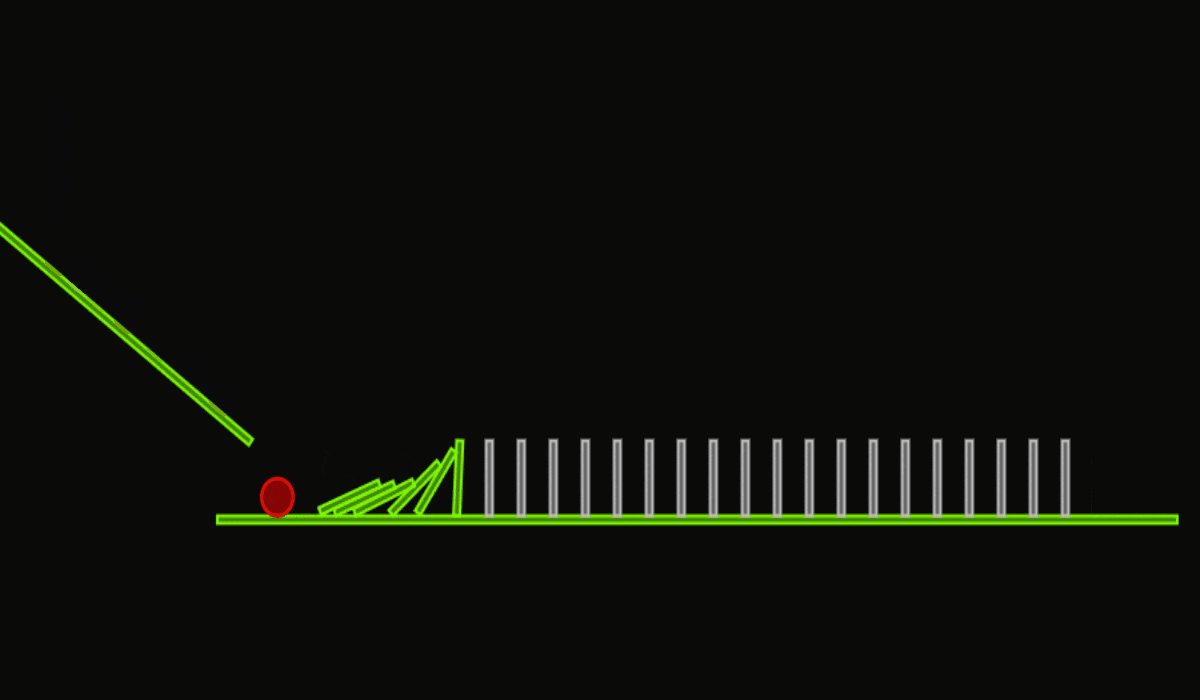
Here are a few completed examples:




After I’ve gotten a better grasp on Box2D, I’m planning to create more game related examples to implement in your own games.
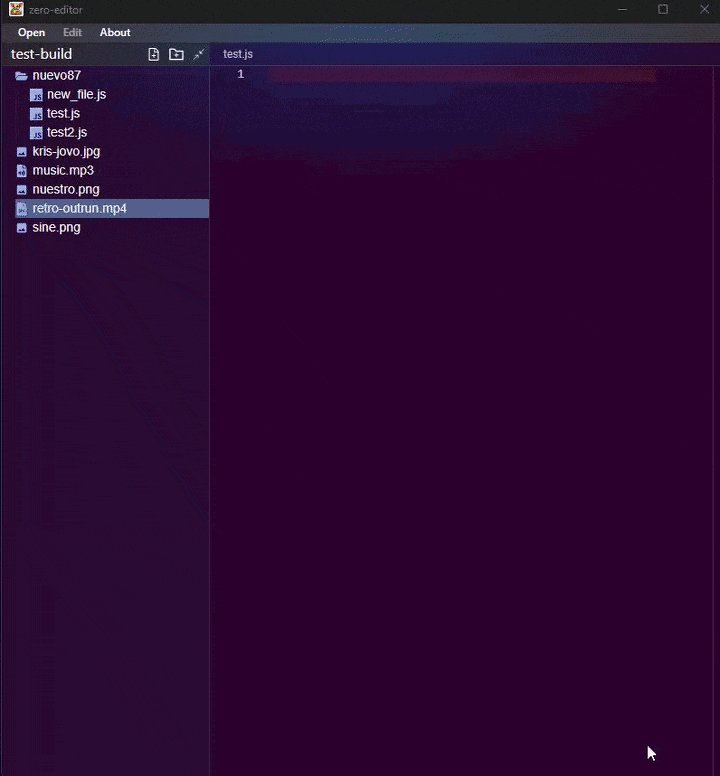
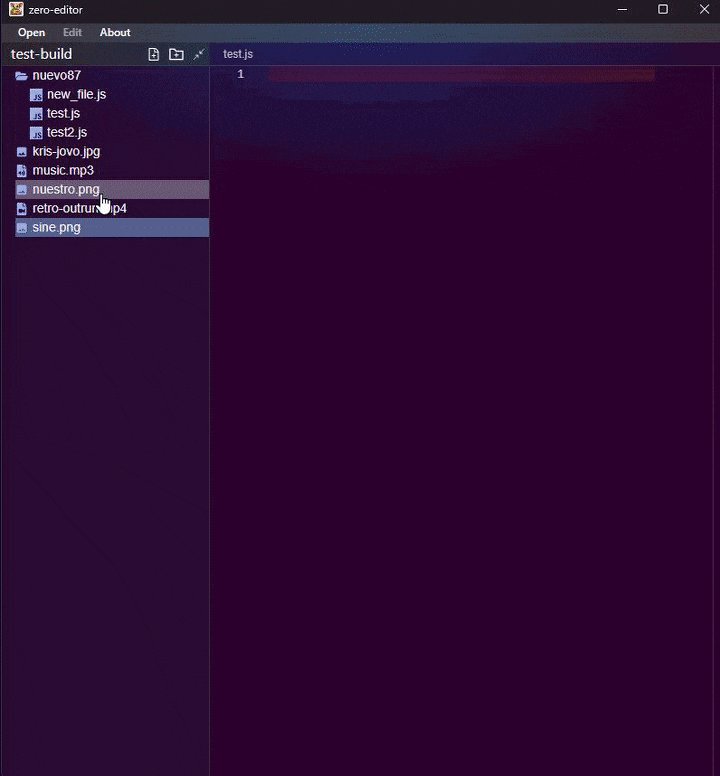
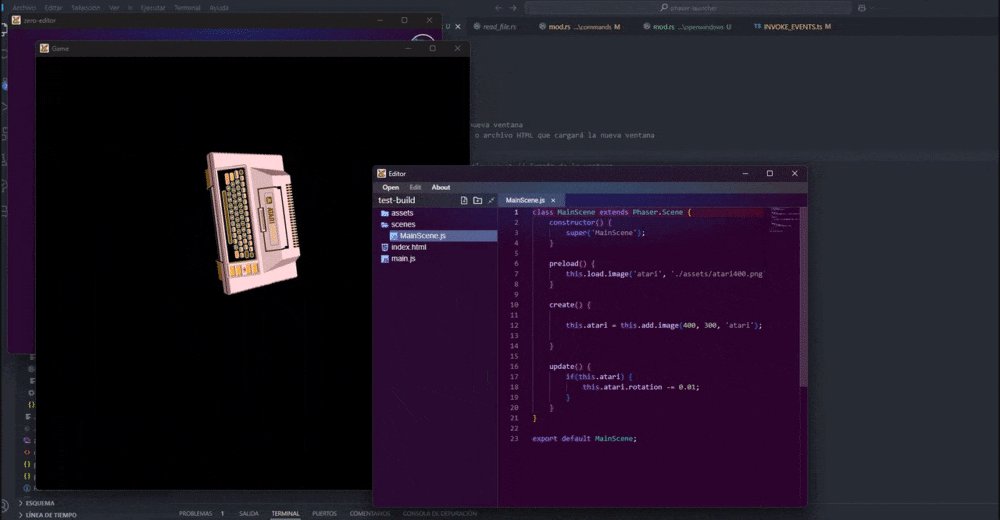
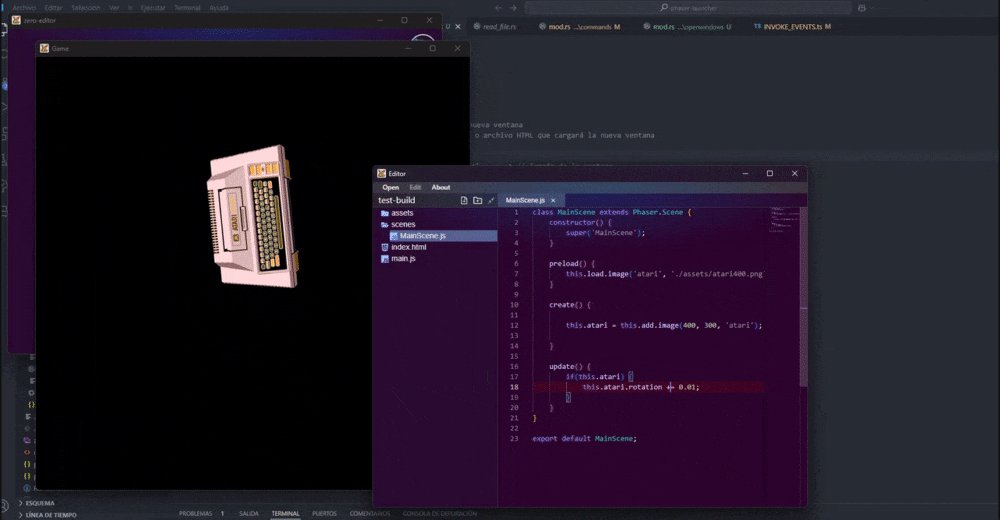
👨💻 Francisco - Phaser Launcher
This week, I focused on advancing the Phaser Launcher landing page and integrating features into the editor.
The editor now supports opening and viewing various file formats, including MP3s, videos, images, and more, directly within the editor itself. Additionally, you can modify files directly from your operating system’s native file system, with real-time updates reflected in the editor—making it highly responsive to external changes.

I also implemented a tabbed interface, allowing multiple open tabs with a sliding feature, similar to Visual Studio Code. This makes it easier to switch between files and keep multiple resources accessible at once.
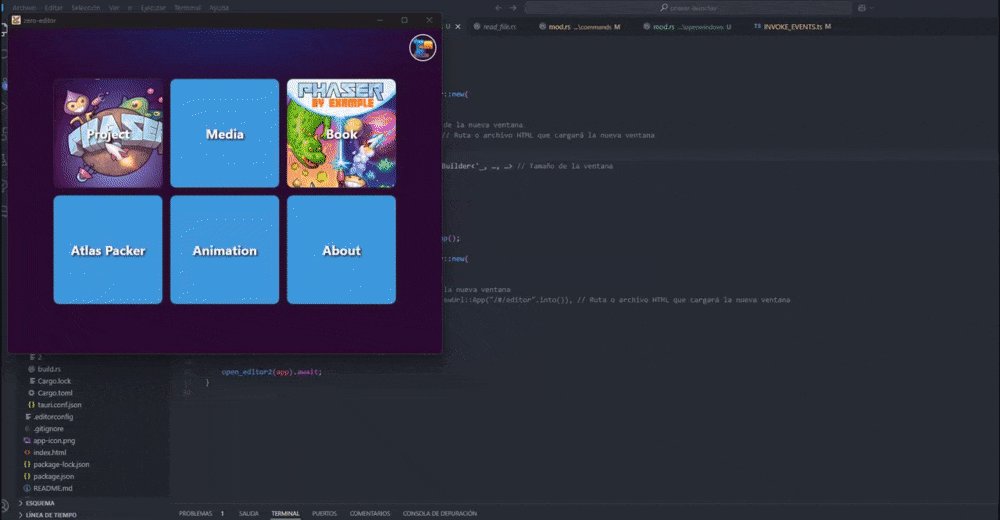
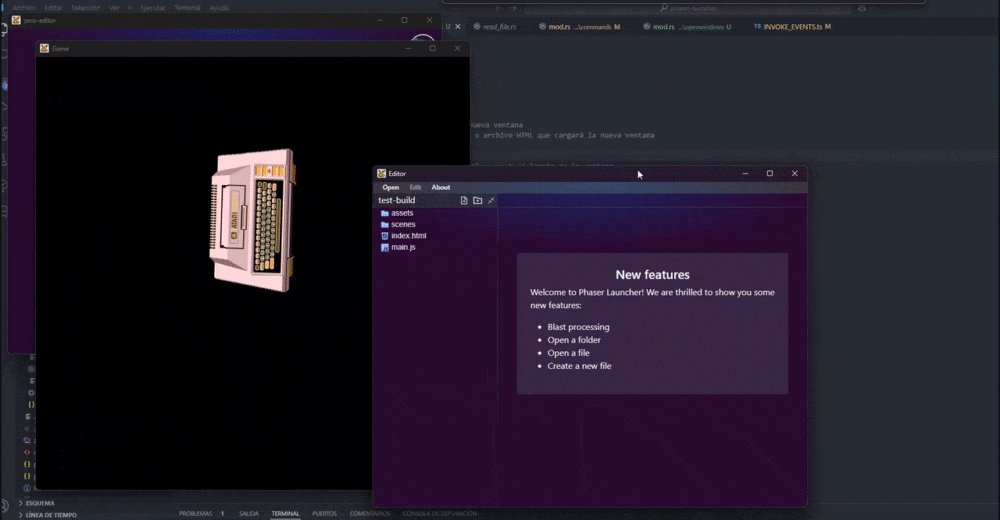
For the landing page, I experimented with opening multiple windows and worked on inter-window communication. Since future modules will require interaction across different windows, this is a crucial foundation for the project’s modular growth.

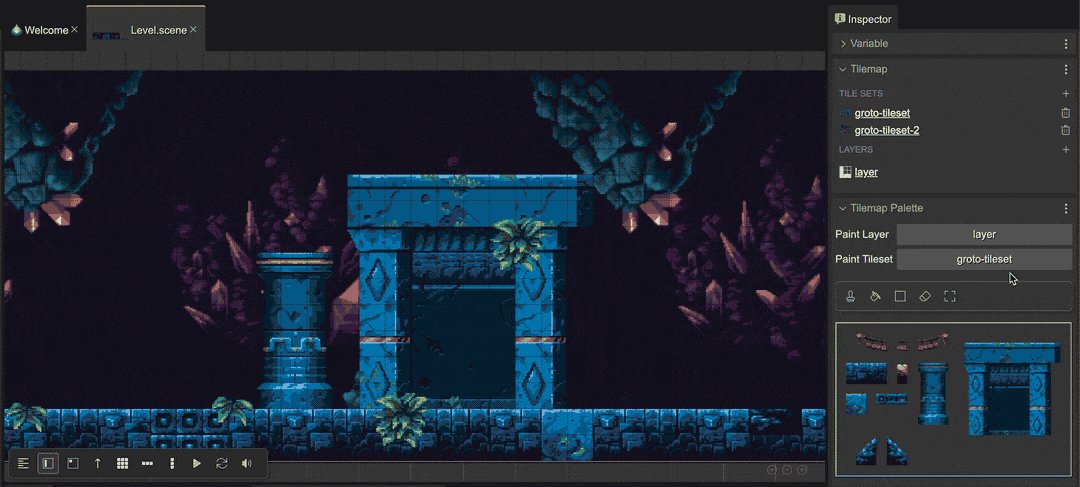
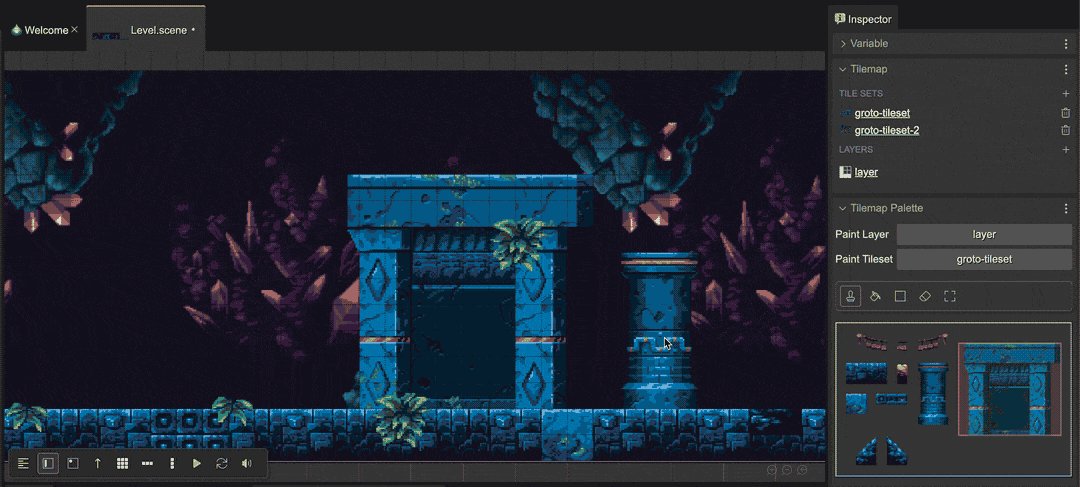
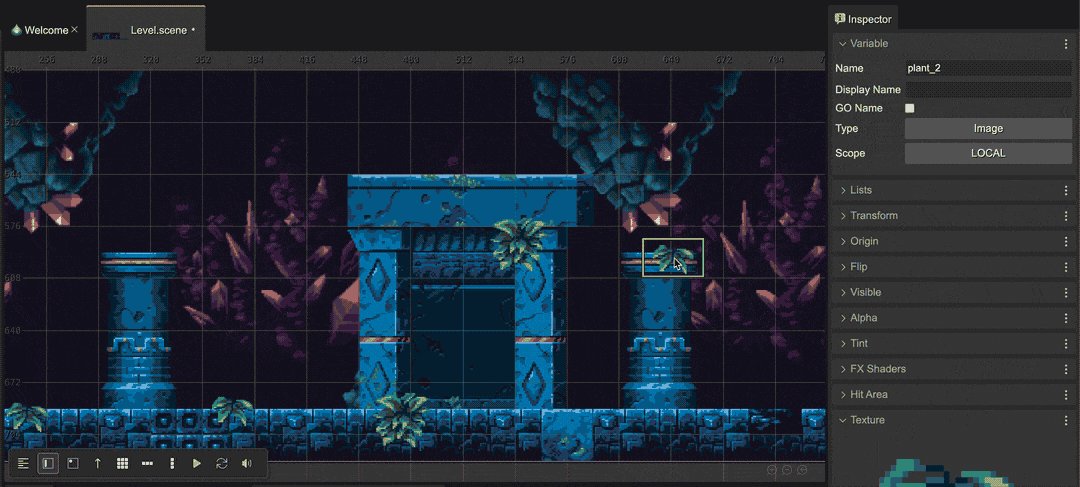
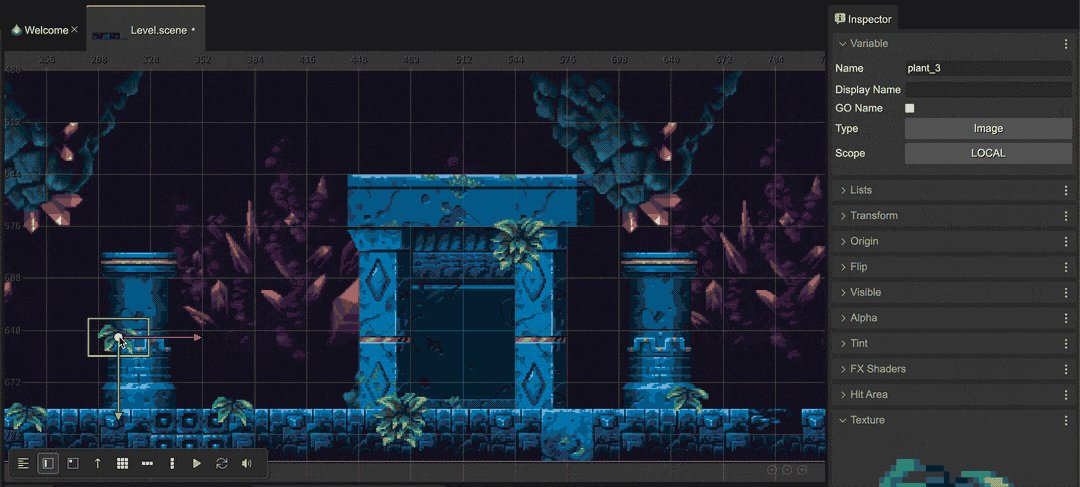
👨💻 Arian - Phaser Editor
Hi friends.
The tilemap editor is going full steam ahead! I've already finished the basic tools: Stamp, Fill, Rect-Fill, Eraser, and Rect-Select. I think that next week we'll complete the features that will be part of the first version. There's still code generation to implement and some operations like deleting a tileset, and well, there are always some ideas that can come up along the way. Something very important and time consuming for me is writing the documentation. Proper documentation is essential, so I think we're still a bit short of the first version. We also need to create a project template or modify some of the existing ones. Changing the subject a bit, Scott Westover recently posted the video Phaser Editor v4 Beginner's Guide: Make Games Fast with Phaser 3! on his YouTube channel. I recommend it!
Here are some images of the new tilemap editor.

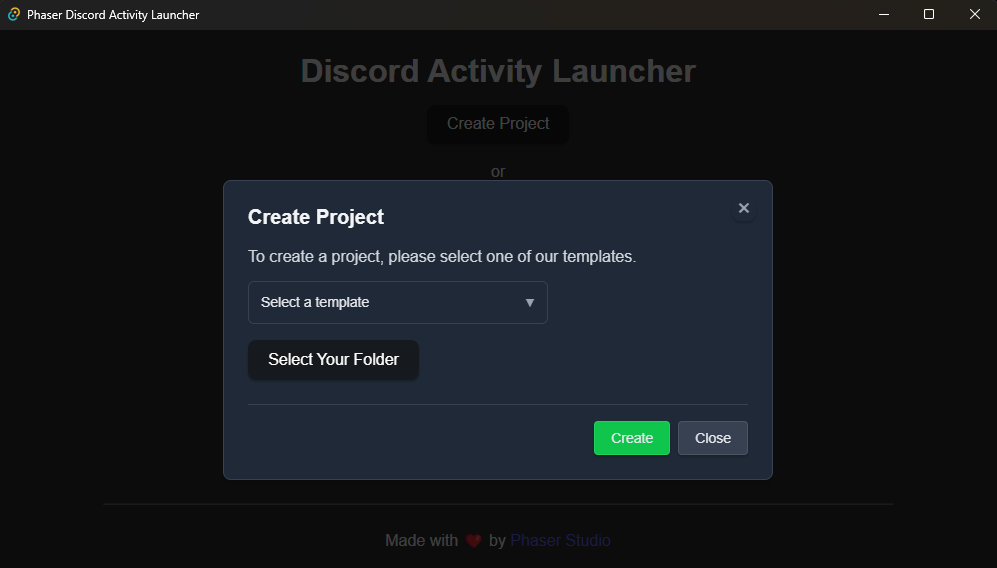
👨💻 Can - Discord Activities Tool
This week, we focused on making the project setup even smoother, following some internal tests with the team. Before the official release, we’ve added a new feature that streamlines creating projects with our tool. Now, you can simply select your template and desired installation folder, and the tool will take care of the rest, making the whole process hassle-free!
Here's what it handles for you:
Downloads and unzips the template project into the folder you selected.
Installs the necessary npm packages automatically.
Renames example.env file to .env for you.
Additionally, we've added the option to enable DevTools with the production build. This is especially helpful if something unexpected occurs that the app isn't catching on its own.
We’re wrapping up our final tests with the team, and if everything goes smoothly, we’ll be ready to launch v1!
Until then, keep your pixels sharp, everyone!

Tales from the Pixel Mines
October 25th, Ben Richards
My big headline this week is, of course, Phaser Beam Technical Preview 5. Released earlier this week, this adds support for Filters (formerly FX and BitmapMask) and DynamicTextures (and RenderTextures). I've continued to add filters to the engine, and fix some bugs along the way.
More Filters
Threshold Filter

The Threshold filter is new in Phaser Beam. It pushes each color channel towards 0 or 1, either within a range (creating heightened contrast) or absolutely (creating black and white with no shades of gray). Here, we see it used to turn a simple particle emitter into a more cohesive and stylized effect.
Threshold is particularly useful when combined with a Mask. You can convert an alpha gradient into a sharp edge, and animate where on the gradient that edge appears. This leads to cool effects like burning paper and dripping liquid.
Shadow Filter

The Shadow filter returns. In Beam, it has a bug fix. In Phaser 3, shadow alpha interpolation was not clamped, which could lead shadows to change color within their edge. The interior of shadows are now a constant color, as you can see here.
Glow Filter

The Glow filter returns, with big improvements. The glow shader algorithm has been tweaked to get higher quality and better performance.
We've added a scale property, which controls the width of the glow effect. This is necessary because the distance property is hard-coded upon creation, built into an instance of the glow shader. The hard-coded quality property has also changed; default quality is now 10 instead of 0.1, which I feel makes more sense.
The glow shader now employs stochastic sampling. It still has even coverage, but it no longer samples in straight lines out from the target fragment. This eliminates the tendency for the shader to produce sharp lines around corners, as seen in this screenshot:

Because the stochastic sampling is generally smoother, a good-looking glow can be achieved with fewer samples, improving performance.
Plugin Filters
The architecture for creating filters is pretty straightforward. I've developed some examples to demonstrate how to add your own filters, which should be available when Beam launches.
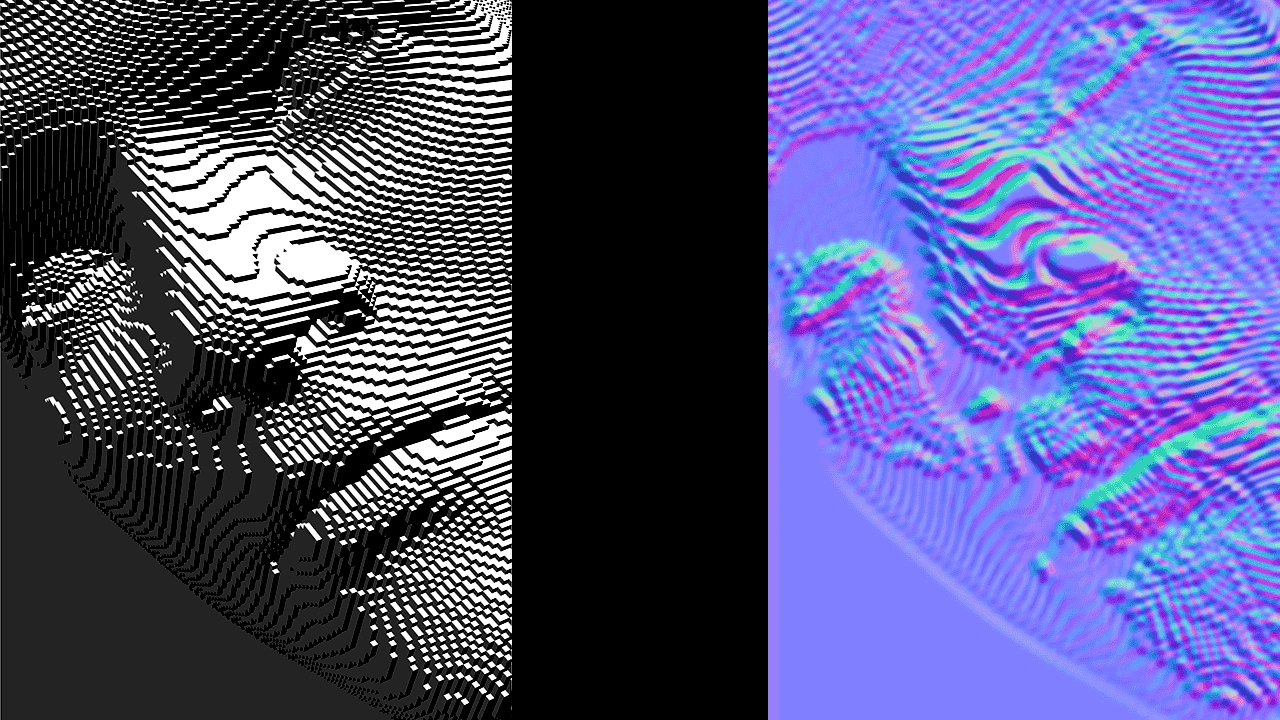
Bump To Normal Filter

On the left, a stylized face in grayscale. On the right, the same face converted to a normal map.
This example treats the input luminance as a height map, and converts it to a normal map, perhaps useful for other textures. The example is under 70 lines, explanatory comments included, consisting of a Controller, GLSL shader source, and a RenderNode.
Selective Blur Filter

This example demonstrates more complex filter techniques. It uses an extra texture to control the intensity of a blur effect, which is rendered in several applications of the shader. This uses some extra features of the filter system. The example is under 170 lines, documented and intended for use as boilerplate.
Bug Fixes
As expected, we were quickly informed of some bugs in Phaser Beam Technical Preview 5. I'm very grateful for these reports, as they help us discover things I never thought to test, which all makes for a better end product.
Game Resizing
Somewhere during development, I had broken the code which resizes framebuffers when the game is resized. Fortunately, the fix was straightforward. If you want this fix in TP5, before we release the fixed Beam, add this code to a Scene (and make sure it only runs once):
const renderer = this.game.renderer;
renderer.on(Phaser.Renderer.Events.RESIZE, renderer.baseDrawingContext.resize, renderer.baseDrawingContext);
Filter Draw in Padding Area
The padding of filters is a very complicated area, and I overlooked something. The drawing technique I used meant that internal filters with padding would not draw in the padded area, which eliminated the point of padding in the first place.
This is because I was drawing the filter input as a quad within the padded area. Obviously, the shader couldn't run on regions outside that quad. I could always do the filter with two draws: one to draw the input to a larger quad, and another to run on the expanded quad. But that would be very inefficient.
Instead, I turned the problem inside-out. Rather than shrink the quad into the framebuffer, I drew the quad full-size and expanded the texture coordinates. Thus, the entire framebuffer was subject to the shader.
The only problem was, texture coordinates outside the texture are treated specially by WebGL. They "wrap". The texture can tile, mirror, or just repeat the edge pixels endlessly. There's no option for simply having empty texels. That meant I got effects like this:

So I implemented a fix. Filters support "shader additions", a system I developed for other parts of Phaser. I developed a GLSL function which returns texture samples, except when it detects out-of-bounds coordinates, then it returns transparent samples. Then I used shader additions to make it available in all the padded filters, without having to duplicate the code.
This is an example of work coming together to support cool new possibilities. I feel pretty happy about that.
Next Week
I'm finishing up the remaining filters. Some of them might not make it, as we have better ways of achieving those effects.
I'm also working on a new version of the Shader game object. This should be as straightforward as the Filter plugins described above. The Shader, in my mind, is a system for painting with shaders instead of textures. It's a very useful part of the game maker's arsenal, especially when combined with filters and DynamicTextures. There might even be some new GameObjects one day... but that's another story.
Beam is coming. It's faster, it's more flexible, it's shinier. We've still got a lot of work to do, but we're getting there!
Share your content with 18,000+ readers
Created a game, tutorial, code snippet, video, or anything you feel Phaser World readers would like? Then please send it to us!

Until the next issue, happy coding!
Subscribe to my newsletter
Read articles from Richard Davey directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by