Fraud prevention on banking websites using DRM
 Yash Aryan
Yash Aryan
Introduction
Banking websites are among the most secure systems due to their desire for security and because many reserve banks enforce strict security guidelines. Banks adhered to this approach rigorously. Every new feature underwent thorough vetting by the Reserve Bank of India to ensure compliance with stringent technological standards. This commitment to rigorous guidelines strengthened our security framework, built customer trust, and established robust defences against emerging cyber threats. However, despite these steps taken, scammers find ways to fool users into divulging information about their bank accounts.
Need for a solution
One such issue was identified during my tenure at my previous company (a major Indian Bank), where hostile parties scam users into sharing their screen, claiming to be a representative of the bank. This enabled them to trick the users into doing some form of transaction that would drain their bank balance.
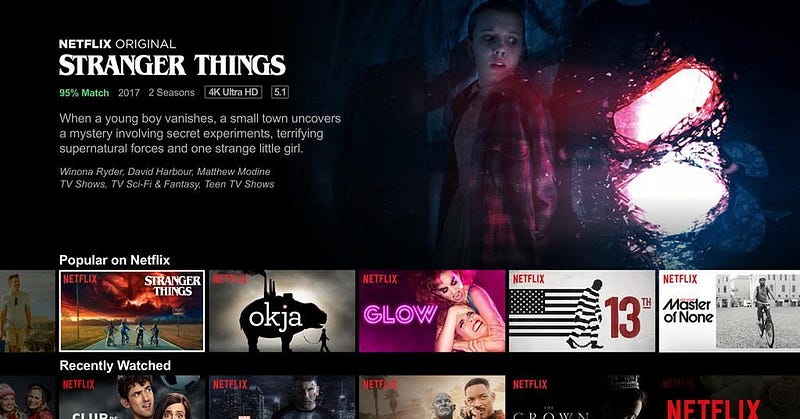
Our first instinct was to add a black overlay on the website when screen sharing is detected. However, from a website level, there is no way to prevent or detect if the screen is being shared. So, this method was of no use. The next approach was to look into Netflix’s system, where you can’t share the playing video over Google Meet or Zoom.

Netflix is a website running on one of the tabs of your browser
It has no control over screen-sharing activities
It is a website that is not owned by the operating system.
No desktop client is running for the application.
All these points satisfied the exact state of the bank’s website. Now, how are they doing it?
Digital Rights Management
I started researching Digital Rights Management (DRM) to implement a solution on the website. DRM is a technology used by Netflix that helps it protect its video content from screen sharing. What is DRM, you ask?
Digital Rights Management (DRM) is a set of technologies and policies used to control access to digital content, ensuring that only authorized users can use or distribute it. DRM often includes encryption, licensing, and other access control measures to protect digital media (like videos, music, images, software, and e-books) from unauthorized copying, sharing, or modification. It’s widely used by content creators, publishers, and service providers to safeguard intellectual property and monetize digital content.
In very simple terms, DRM is an umbrella of technologies and rules that protect digital content from being copied, shared, or accessed without permission.
Let’s understand by use cases:
Videos: As experienced on Netflix, videos on Netflix cannot be downloaded, streamed or projected. It leads to a black screen.
Images: DRM protection can prevent downloading, copying or printing high-quality (Yes, all of these are possible, but actual resolution and quality will vary). Watermarks are usually added to the content.
Audio: Audio files are DRM protected and can only be played by authorized devices or applications. This also prevents downloads, recording or sharing of content via screen or audio sharingservices.
Software: DRM protected software will only install on authorized device or/and users. It ties the application to a specific hardware or online account.
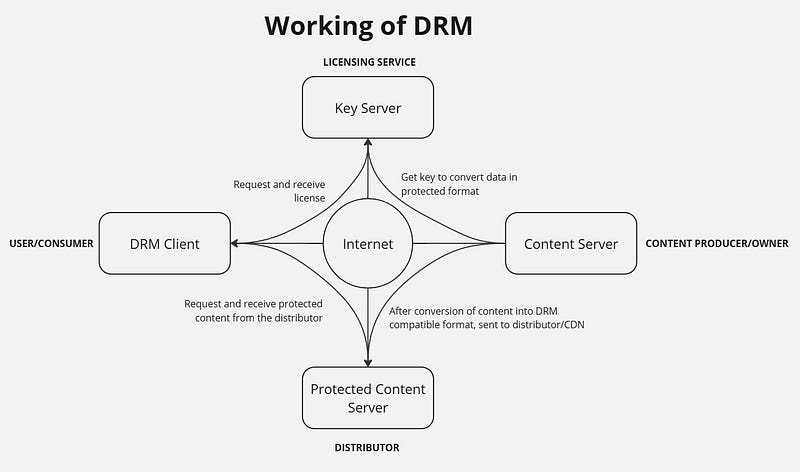
How does DRM work?
Whenever you want to enable DRM protection for a digital content, you don’t simply turn it on using some library. It is has many components that needs to be dealt with. However, as sophisticated as the technology is, it is fairly simple to implement.

Content Production and Conversion:
- Content Server: The content producer or owner converts the original content into a DRM-compatible format. Once protected, the content is sent to a distributor or a Content Delivery Network (CDN) for distribution.
Key Licensing:
Key Server: It is thecentral part of DRM, handling the secure storage and distribution of decryption keys that allow authorized access to protected content. Major DRM licensing technologies are provided by big tech companies and are typically tailored to different ecosystems, devices, and operating systems. Key DRM systems include:
Apple FairPlay (for Apple devices)
Google Widevine (for Chrome and Android devices/applications)
Microsoft’s PlayReady (for Xbox, Windows applications and some Smart TVs)
Adobe Primetime (used in broadcasting)
Marlin (open-standard DRM developed by a consortium that includes companies like Sony, Philips, and Samsung).
Each DRM solution is typically optimized for a specific range of devices and applications, focusing on secure content playback within that ecosystem.
Content Distribution:
- Protected Content Server: The protected content, now DRM-encoded, is stored on a distribution server. When users request content, they receive a version that is DRM-protected and requires a license for access.
User Access
DRM Client: The consumer uses a DRM client (such as a specific app or media player) to request and receive DRM-protected content. The client also communicates with the licensing service to obtain the necessary decryption key. Only authorized users with the correct license can access and view the protected content.
Internet as the Medium: All these interactions occur over the internet, connecting the content server, key server, protected content server, and the user’s DRM client to enable secure access to digital media.
Fraud prevention using DRM
By applying DRM, the aim was to restrict the ability to share sensitive information during screen-sharing sessions. This would help prevent scammers from viewing confidential data, even if users unknowingly shared their screens. How do we achieve this? There are key things that needs to be understood before going in on the approach:
Applying protection to the entire website is not possible. Certain areas need to be identified that require protection. In banking context, this can be the area that requires you to input your OTP, the area where your balances are visible, etc.
It will not affect any images or colored UI elements
It can be costly to implement based on the amount of traffic your website receives. Weigh in your pros and cons before implementing this. For the bank’s application, the amount we were spending on the website was for this implementation was way cheaper than what the frauds were costing us.
It can lead to slower load time.
DRMs are usually compatible with most modern devices, but it may affect older systems.
Implementation
Here, a DRM protected video is added to the background of the webpage/section of the webpage and content is placed over it. So now when the screen is being shared, the underlying video turns black, and the content that is on top of it, which should be set to black color, is camouflaged. Let’s understand by examples.
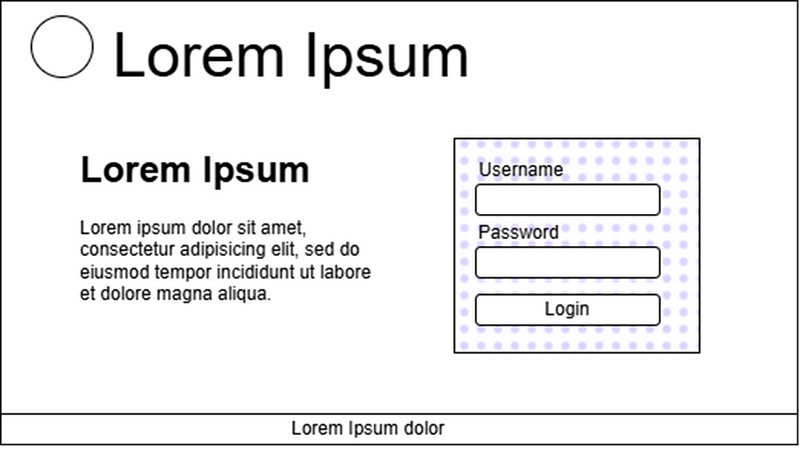
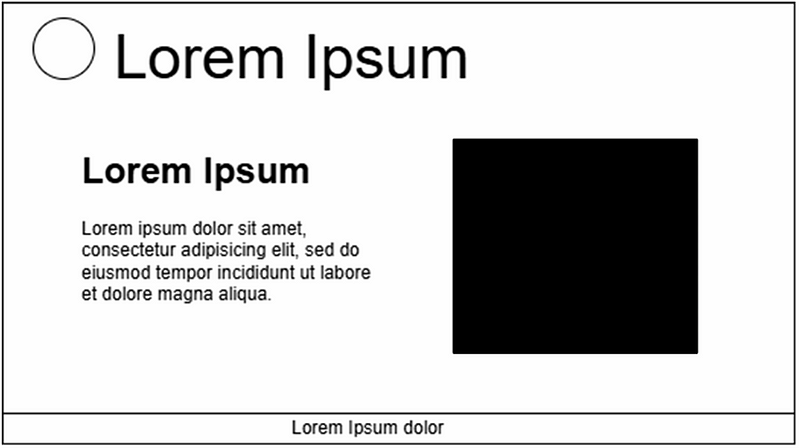
Case 1: DRM Video localized to a section of the website

In this illustration, the DRM-protected video is taken that is a video of a solid color same as the background color of the rest of the website, and is localized to the background of the input field. The input field’s background color is set to transparent making it pass through, and the text colour is also set to black. The video is a series of images played on a loop, where the image is of the same colour as the original background colour of the webpage so that it blends in with the website.
What happens in this case when the screen is being shared? The localized section of the page is camoflaged and not visble over screen sharing. In this case, when the user is interacting with the input fields, scamster will not be able to see clearly what the user is interacting with and won’t be able to misguide them.

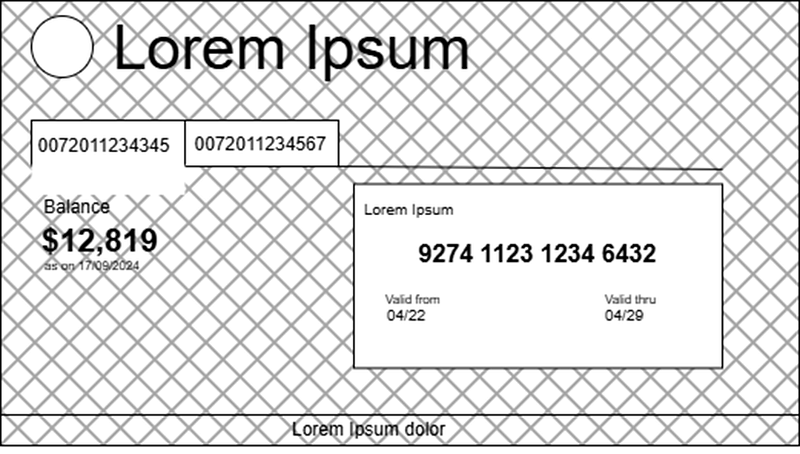
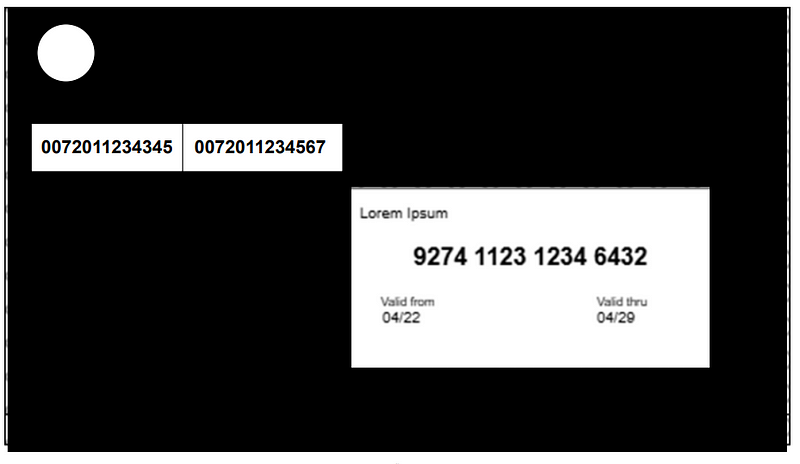
Case 2: DRM video on the complete website

In this illustration, the DRM-protected video is taken as the background color of the entire website and placed as a background. Point to understand here is that the entire website cannot be made transparent. There got to be few component that are colored differently, or have a separate background color. DRM video will not be able to help in this case, but again, the point of the implementation is to only protect sensitive content like the balance and account number. So, in this case, the screen when being shared will look like this:

What happens in this case when the screen is being shared? The localized section of the page is camoflaged and not visble over screen sharing. In this case, when the user is interacting with the input fields, scamster will not be able to see clearly what the user is interacting with and won’t be able to misguide them.
Technological Implementation:
Creation of DRM-protected video
A video is generated that is a series of multiple images of the same colour and type per the website's requirement. This video serves as a dynamic background for the webpage. For example, if a webpage has a grey background, a video that only contains a grey background is generated.
This video is encrypted using DRM systems like Widevine, PlayReady or FairPlay based on the target system.
DRM Player configuration
A DRM Player is selected for playing the DRM-protected videos like Shaka Player, VdoCipher or Bitmovin, and the following configurations are done:
Play video on loop
Hide video control buttons like play/pause, forward, backwards, and progress bar.
Caption control is set to hide.
Volume control is set to hidden.
Keyboard shortcuts are disabled.
Automatic play on load is enabled.
Embedding DRM-Protected Video
- The video player is embedded to cover the entire screen or a part of the webpage that needs protection. This video stays at the base layer of the website, and all other components have a z-index higher than this player so that it does not affect the website's presentation.
- The video runs continuously in the background and acts as an overlay or visual distraction when sharing the screen, making it difficult for unauthorized parties to capture sensitive information.
Modification to the DOM
For this implementation to be successful, the website needs to be modified in a certain way to accommodate the player. These changes need to be made because the video turns black when sharing is turned on. So, this implementation works perfectly when the text on top of the video is black, and the boxes are transparent (as illustrated above). Images are not affected in this approach and are visible.System Extensions
While the initial use case focuses on banking websites, this method can be extended to other industries, such as e-commerce, healthcare, or government portals, where sensitive user data is handled and requires protection from unauthorized exposure.Browser and Device Compatibility
The system is designed to work across major browsers (Chrome, Firefox, Edge, Safari) that support DRM standards. Similarly, it supports various devices, including desktops, laptops, and mobile platforms, that comply with the respective DRM protocols.
That’s it for this blog. I spend a lot of time researching topics before I write because I believe in delivering well-informed, high-quality content that adds genuine value to my readers. It takes a good amount of time and effort, but knowing that I’m providing accurate, insightful information makes it worthwhile. Thank you for reading, and I hope this helps deepen your understanding of the topic.
Please consider supporting me if you like my blogs:
buymeacoffee.com/yasharyan
Subscribe to my newsletter
Read articles from Yash Aryan directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Yash Aryan
Yash Aryan
I like designing websites, discussing ideas, and meeting new people bundled with a deep passion for building things from scratch. I have an immense craze for DIYs, fiction, country music, and movies. I am always learning new things that make me a better developer everyday. I am open to new ideas and hop onboard new projects if I like them. I'm always full of ideas, so you'll always find me working on something or the other.