Images with Angular 17
 Prashant Katare
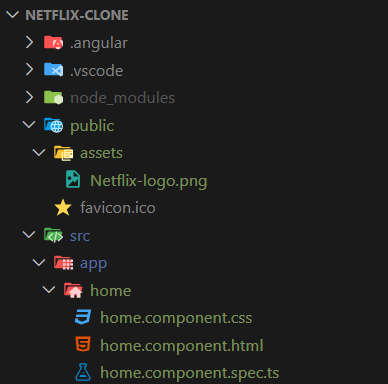
Prashant KatareIn Angular 17 we have to put images inside the “public” folder. We can create a folder named “assets” inside the “public” folder and store our images inside the “assets” folder. The directory structure will look like this -
public > assets > image.png
Example (Image used in this example is “Netflix-logo.png”) -

The HTML code to apply this image will be -
<img width="110" src="/assets/Netflix-logo.png" alt="Netflix Logo">
Subscribe to my newsletter
Read articles from Prashant Katare directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Prashant Katare
Prashant Katare
Experienced Spring Boot Developer with over 3+ years of expertise in developing scalable and high-performance web applications and microservices. Proficient in Java and Spring Boot frameworks, with hands- on experience in RESTful APIs and Microservices architecture. Adept at building secure, database-driven applications and integrating various third- party services. Strong problem-solving skills with a focus on delivering clean, maintainable, and efficient code.