Creating a Netflix like interface by embedding video with iframe in Angular
 Prashant Katare
Prashant Katare
We will embed a Youtube video with <iframe> in Angular. First we will modify the Youtube video url so that it works with <iframe>.
Youtube video url - https://www.youtube.com/watch?v=uYPbbksJxIg
To modify we repace “watch” with “embed”, and we replace “?v=” with “/”. Here “uYPbbksJxIg” is the ID of the youtube video. The url now is “https://www.youtube.com/embed/uYPbbksJxIg“ Further we add parameters like “autoplay”, “mute“, “loop“ and “controls” to the url to make it auto-play, mute, run in loop and display no controls.
Modified url - https://www.youtube.com/embed/uYPbbksJxIg?autoplay=1&mute=1&loop=1&controls=0
Code for <ifarme> -
<iframe style="width: 100%; height: 100%; position: absolute;" src="https://www.youtube.com/embed/uYPbbksJxIg?autoplay=1&mute=1&loop=1&controls=0"></iframe>
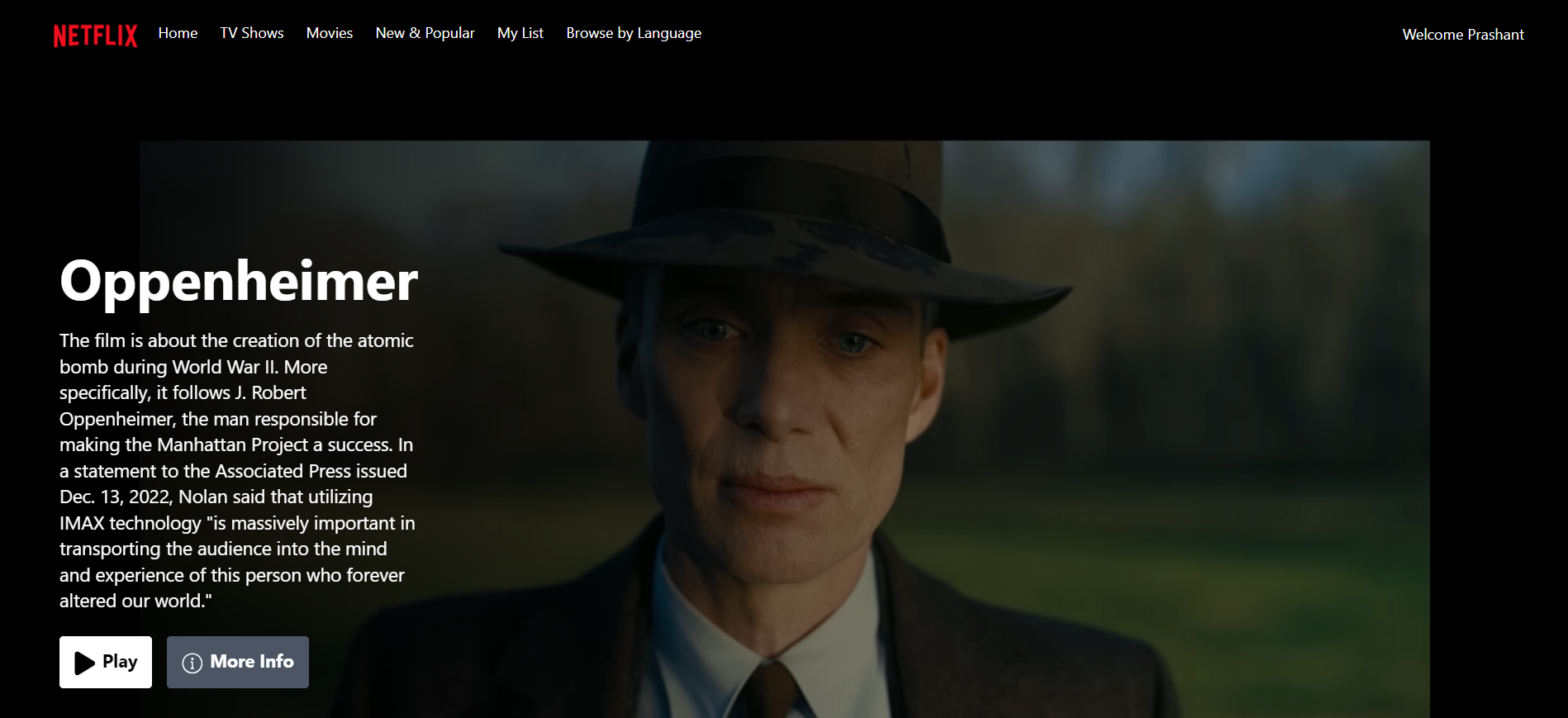
Next we need to add Title and movie info on the screen along with a “Play” button and a “More Info” button
Complete code -
<iframe style="width: 100%; height: 100%; position: absolute;" src="https://www.youtube.com/embed/uYPbbksJxIg?autoplay=1&mute=1&loop=1&controls=0"></iframe>
<div style="color: white; position: absolute; padding: 60px; padding-top: 200px;">
<h2 style="font-size: xx-large;"><b>Oppenheimer</b></h2>
<p style="font-size: larger; width: 30%; text-wrap:wrap;">The film is about the creation of the atomic bomb during World War II. More specifically, it follows J. Robert Oppenheimer, the man responsible for making the Manhattan Project a success. In a statement to the Associated Press issued Dec. 13, 2022, Nolan said that utilizing IMAX technology "is massively important in transporting the audience into the mind and experience of this person who forever altered our world."</p>
<button style="background: white; padding: 15px; margin-right: 6px; margin-top: 30px; color: black; border-radius: 5px; font-size: larger;">
<div>
<svg style="display: inline-block; padding-inline: 5px;" width="30px" height="30px" wid xmlns="http://www.w3.org/2000/svg" viewBox="0 0 384 512">
<path d="M73 39c-14.8-9.1-33.4-9.4-48.5-.9S0 62.6 0 80L0 432c0 17.4 9.4 33.4 24.5 41.9s33.7 8.1 48.5-.9L361 297c14.3-8.7 23-24.2 23-41s-8.7-32.2-23-41L73 39z"/>
</svg>
<b style="display: inline-block; padding-inline: 5px;">Play</b>
</div>
</button>
<button style="background: gray; padding: 15px; margin-left: 6px; margin-top: 30px; color: white; border-radius: 5px; font-size: larger;">
<div>
<svg style="display: inline-block; padding-inline: 5px;" fill="white" width="30px" height="30px" viewBox="0 0 32 32" version="1.1" xmlns="http://www.w3.org/2000/svg">
<path d="M18 23l-1-0v-8.938c0-0.011-0.003-0.021-0.003-0.031s0.003-0.020 0.003-0.031c0-0.552-0.448-1-1-1h-2c-0.552 0-1 0.448-1 1s0.448 1 1 1h1v8h-1c-0.552 0-1 0.448-1 1s0.448 1 1 1h4c0.552 0 1-0.448 1-1s-0.448-1-1-1zM16 11c1.105 0 2-0.896 2-2s-0.895-2-2-2-2 0.896-2 2 0.896 2 2 2zM16-0c-8.836 0-16 7.163-16 16s7.163 16 16 16c8.837 0 16-7.163 16-16s-7.163-16-16-16zM16 30.031c-7.72 0-14-6.312-14-14.032s6.28-14 14-14 14 6.28 14 14-6.28 14.032-14 14.032z"></path>
</svg>
<b style="display: inline-block; padding-inline: 5px;">More Info</b>
</div>
</button>
</div>
To reduce code we can use Tailwind CSS instead on vanilla CSS. The code now will look like -
<iframe class="w-full h-full absolute" src="https://www.youtube.com/embed/uYPbbksJxIg?autoplay=1&mute=1&loop=1&controls=0"></iframe>
<div class="bg-gradient-to-r from-black h-full text-white absolute p-16 pt-48 ">
<h2 class="text-6xl"><b>Oppenheimer</b></h2>
<p class="text-xl w-1/4 flex-wrap py-6">The film is about the creation of the atomic bomb during World War II. More specifically, it follows J. Robert Oppenheimer, the man responsible for making the Manhattan Project a success. In a statement to the Associated Press issued Dec. 13, 2022, Nolan said that utilizing IMAX technology "is massively important in transporting the audience into the mind and experience of this person who forever altered our world."</p>
<button class="bg-white p-3 mr-2 text-black rounded" style="font-size: larger;">
<svg class="inline-block pl-1 pr-1" width="30px" height="30px" wid xmlns="http://www.w3.org/2000/svg" viewBox="0 0 384 512"><path d="M73 39c-14.8-9.1-33.4-9.4-48.5-.9S0 62.6 0 80L0 432c0 17.4 9.4 33.4 24.5 41.9s33.7 8.1 48.5-.9L361 297c14.3-8.7 23-24.2 23-41s-8.7-32.2-23-41L73 39z"/></svg>
<b class="inline-block pl-1 pr-1">Play</b>
</button>
<button class="bg-gray-600 p-3 ml-2 text-white rounded" style="font-size: larger;">
<svg class="inline-block pl-1 pr-1" fill="white" width="30px" height="30px" viewBox="0 0 32 32" version="1.1" xmlns="http://www.w3.org/2000/svg"><path d="M18 23l-1-0v-8.938c0-0.011-0.003-0.021-0.003-0.031s0.003-0.020 0.003-0.031c0-0.552-0.448-1-1-1h-2c-0.552 0-1 0.448-1 1s0.448 1 1 1h1v8h-1c-0.552 0-1 0.448-1 1s0.448 1 1 1h4c0.552 0 1-0.448 1-1s-0.448-1-1-1zM16 11c1.105 0 2-0.896 2-2s-0.895-2-2-2-2 0.896-2 2 0.896 2 2 2zM16-0c-8.836 0-16 7.163-16 16s7.163 16 16 16c8.837 0 16-7.163 16-16s-7.163-16-16-16zM16 30.031c-7.72 0-14-6.312-14-14.032s6.28-14 14-14 14 6.28 14 14-6.28 14.032-14 14.032z"></path></svg>
<b class="inline-block pl-1 pr-1">More Info</b>
</button>
</div>
Subscribe to my newsletter
Read articles from Prashant Katare directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Prashant Katare
Prashant Katare
Experienced Spring Boot Developer with over 3+ years of expertise in developing scalable and high-performance web applications and microservices. Proficient in Java and Spring Boot frameworks, with hands- on experience in RESTful APIs and Microservices architecture. Adept at building secure, database-driven applications and integrating various third- party services. Strong problem-solving skills with a focus on delivering clean, maintainable, and efficient code.