Brotli vs. GZIP: What They Are and How They Differ ?
 Mohammad Aman
Mohammad Aman
Brotli and Gzip are two popular compression algorithms used for reducing the size of files transmitted over the internet, especially for web assets like HTML, CSS, and JavaScript files. Both aim to improve load times and bandwidth usage by minimizing the amount of data that needs to be transferred between the server and client. Let's dive into each.
1. Gzip
Gzip, short for GNU zip, is a lossless compression algorithm developed by Jean-loup Gailly and Mark Adler. It has been widely used since the early days of the web and is supported by nearly all browsers and web servers.
How it Works:
Gzip uses a combination of the LZ77 algorithm and Huffman coding to compress data. LZ77 finds repeated strings within the data, and Huffman coding represents those strings in a more compact way.
Strengths:
Broad Compatibility: Nearly all browsers and web servers support Gzip, making it highly reliable.
High Speed: Gzip is relatively fast in both compression and decompression, making it suitable for various web applications.
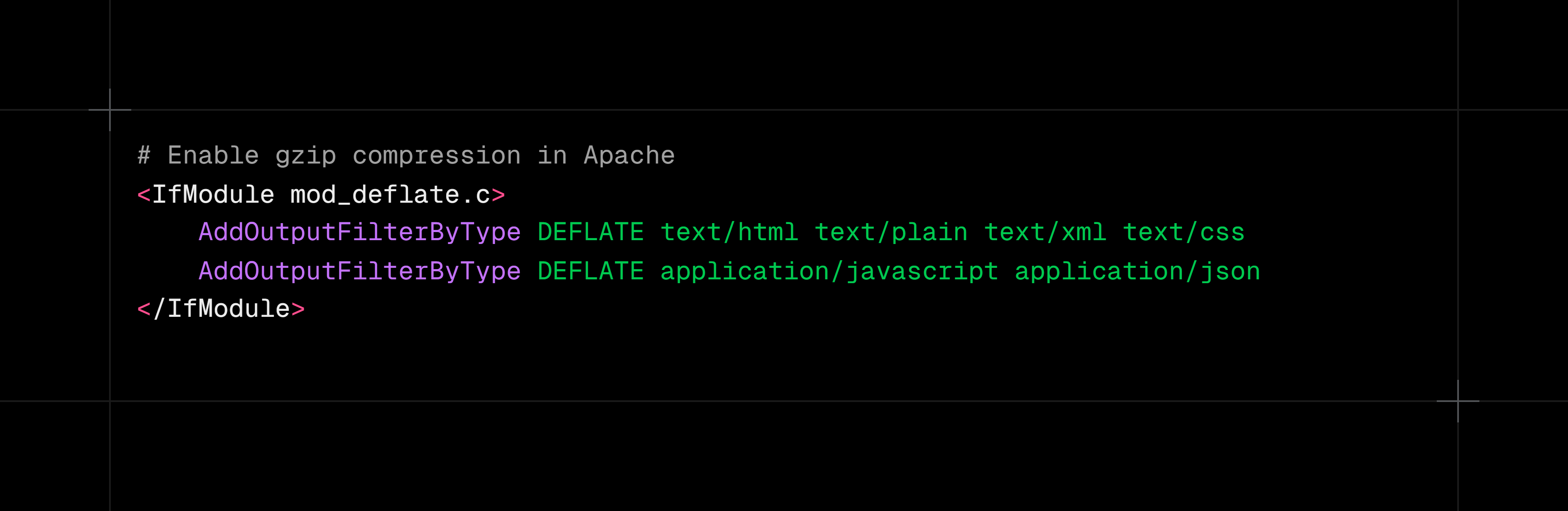
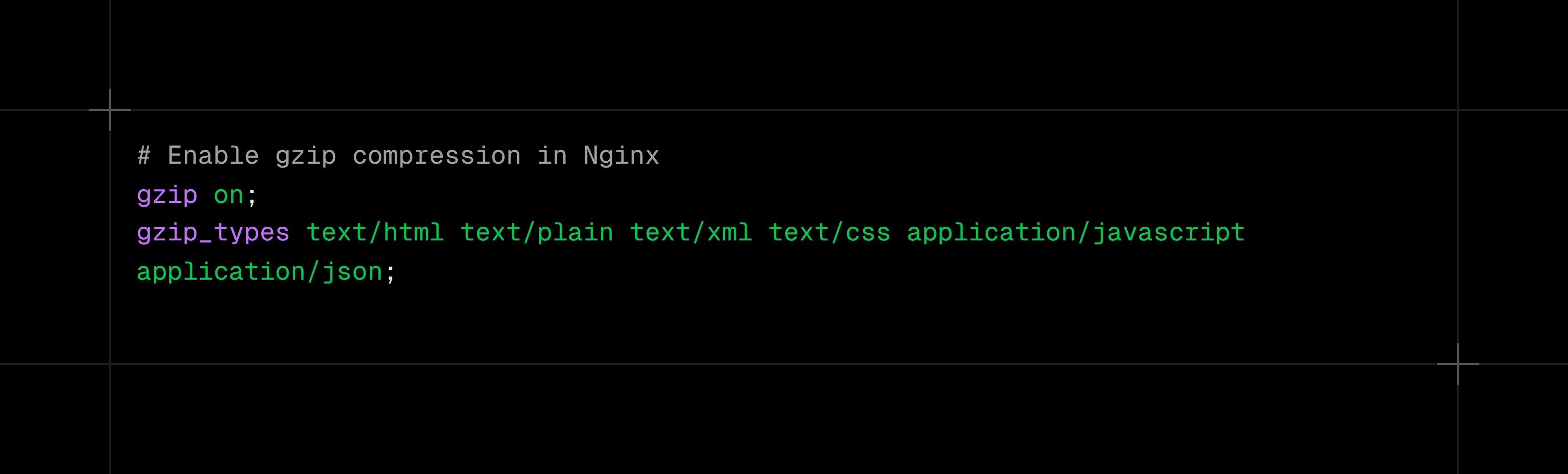
Example in Use: In a server configuration file (e.g., Apache or Nginx), you can enable Gzip compression as follows:


This compresses the specified content types, reducing data transfer size between the server and client.
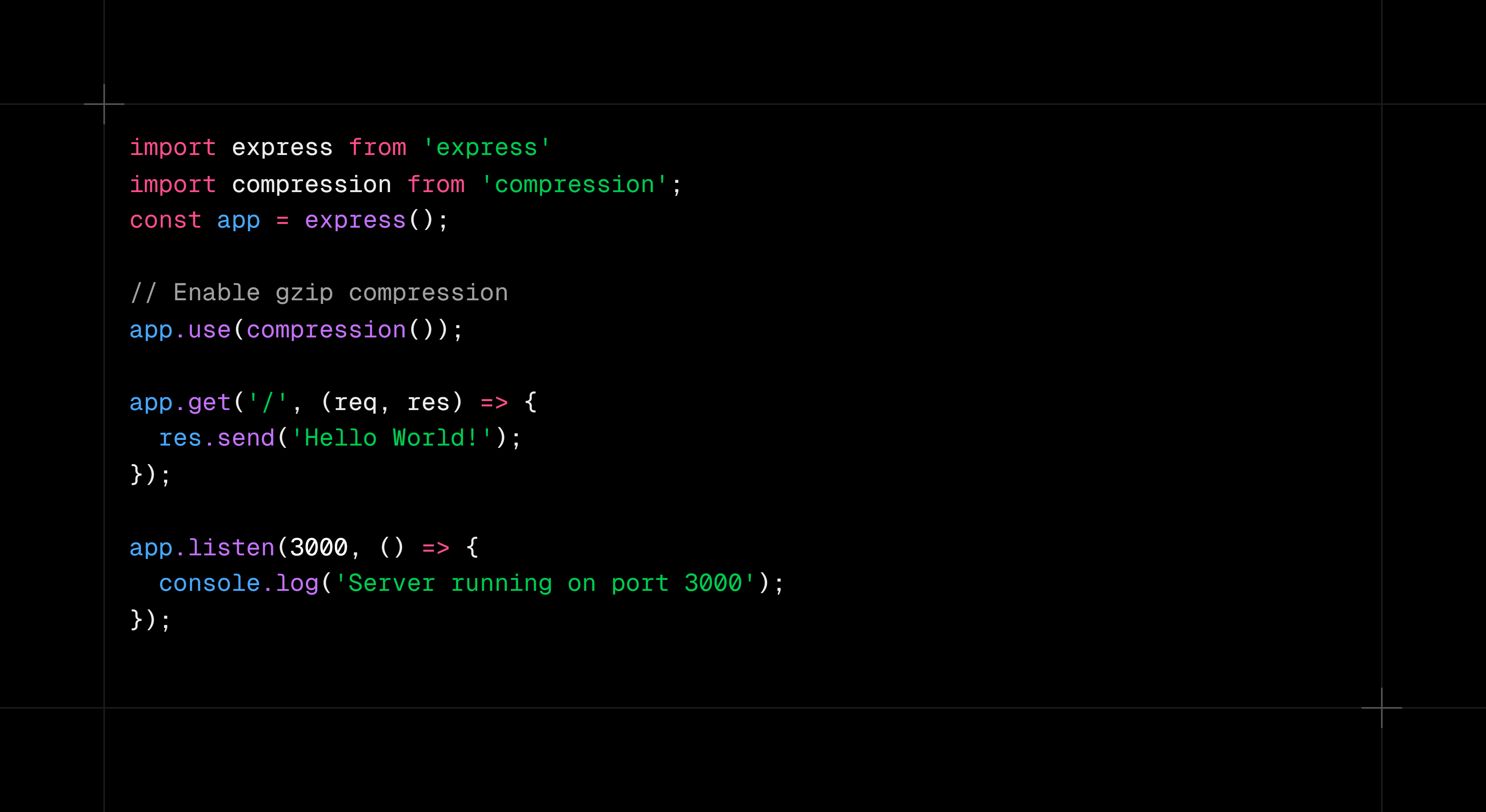
Gzip Example in Node.js: In a Node.js application, you can enable Gzip compression using the compression middleware from express:

When users access this application, their responses will be served compressed if their browsers support Gzip.
2. Brotli
Overview:
Brotli is a newer compression algorithm developed by Google, designed specifically for web assets. It is generally more efficient than Gzip, producing smaller files at similar or faster speeds in certain scenarios. However, Brotli compression is not as widely supported as Gzip on all servers and clients.
How it Works:
Brotli uses a dictionary-based approach combined with Huffman coding and context modeling to achieve high compression rates. It has 11 quality levels (0 to 11), with level 11 providing the highest compression but also taking the most time.
Strengths:
Higher Compression: Brotli often compresses web assets more efficiently than Gzip, resulting in smaller file sizes.
Optimized for Web Content: Brotli performs particularly well on repetitive data patterns, making it ideal for web resources.
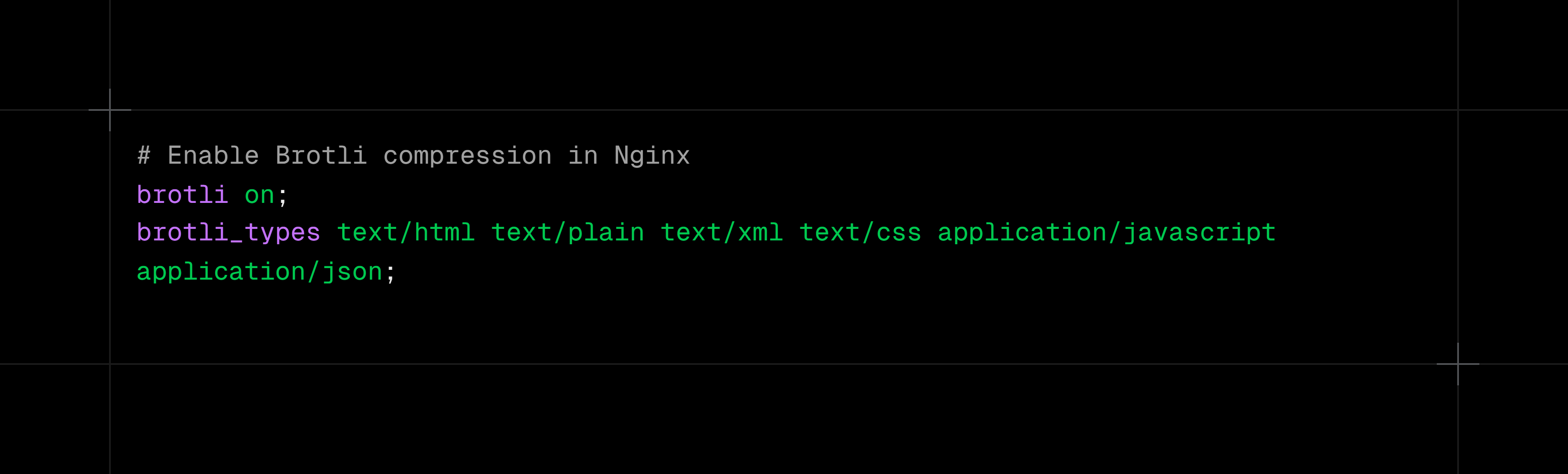
Example in Use: On the server, Brotli can be enabled similarly to Gzip but with slightly different syntax and configurations:

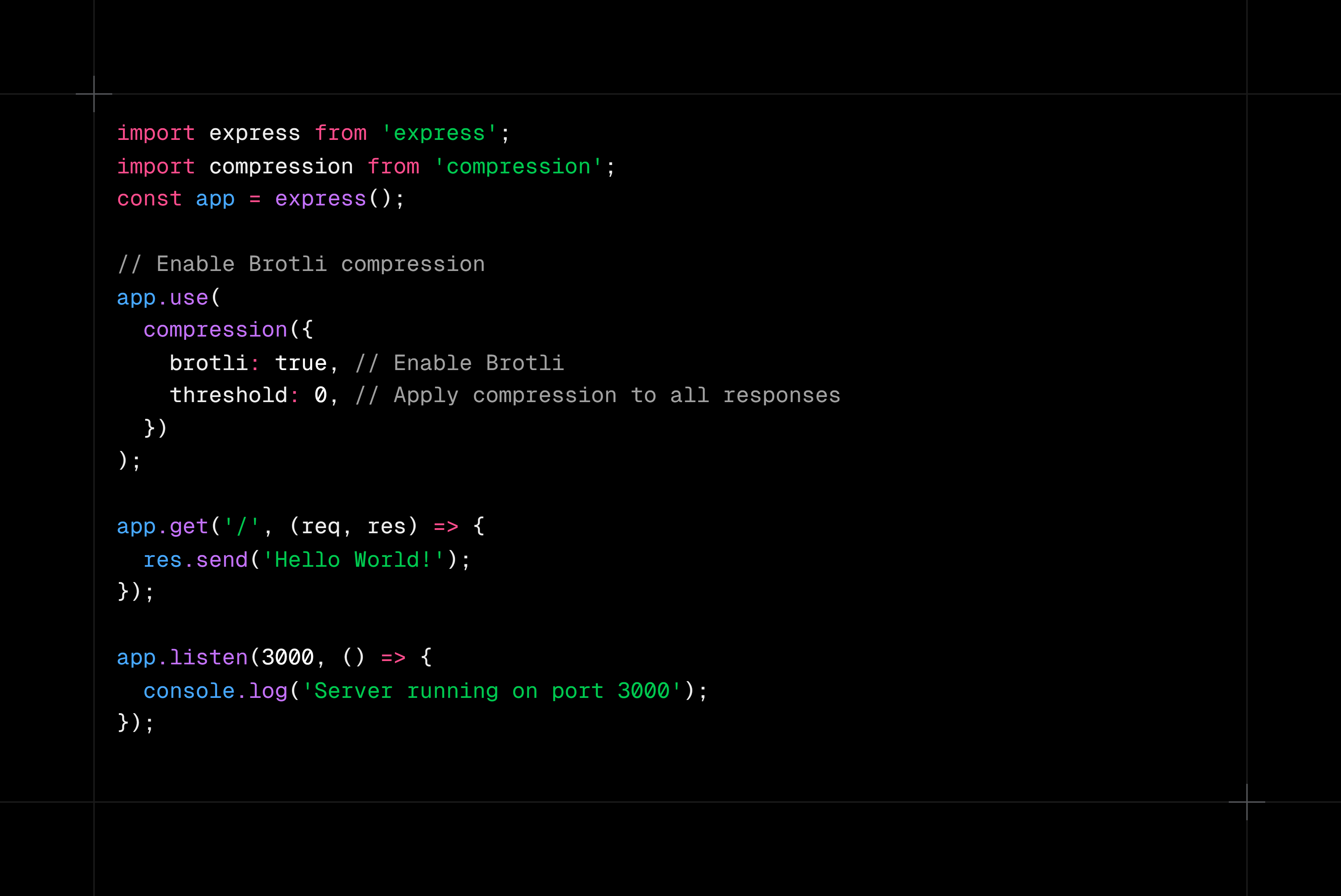
For Node.js, Brotli compression can be enabled using express and compression by setting the brotli flag:

Here, if the client supports Brotli, the server will automatically apply Brotli compression.
Comparison Between Brotli and Gzip
| Feature | Brotli | Gzip |
| Compression Rate | Generally higher | Good, but usually larger than Brotli |
| Compression Speed | Slower at higher levels | Typically faster |
| Browser Support | Limited in older browsers | Universally supported |
| Best Use Case | Highly repetitive web content | All-around web compression |
Performance Example:
To compare Brotli and Gzip with an example:
Gzip Compression:
Original File: 100 KB
Gzip-compressed size (at level 6): ~30-40 KB
Brotli Compression:
Original File: 100 KB
Brotli-compressed size (at level 6): ~25-35 KB
Brotli-compressed size (at level 11): ~20-25 KB
This shows Brotli's advantage in terms of size but often at the cost of slightly slower compression speeds.
When to Use Brotli or Gzip?
Use Gzip if:
Compatibility across all browsers and servers is critical.
Faster compression is preferred.
Use Brotli if:
The server and client both support it.
You need higher compression for text-heavy resources, particularly in static assets like JavaScript or CSS files.
In modern web setups, many developers enable both Brotli and Gzip, allowing the server to serve Brotli-compressed files to compatible clients and fall back on Gzip otherwise.
Subscribe to my newsletter
Read articles from Mohammad Aman directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Mohammad Aman
Mohammad Aman
Full-stack developer with a good foundation in frontend, now specializing in backend development. Passionate about building efficient, scalable systems and continuously sharpening my problem-solving skills. Always learning, always evolving.