Winter '25 Salesforce Update: Conditional Field Formatting
 Ranjith Raja Mathiyalagan
Ranjith Raja Mathiyalagan
Salesforce’s Winter '25 release brings a highly anticipated feature - Conditional Field Formatting. Imagine being able to add visual indicators like emojis or color-coded icons directly to a record page, making key insights stand out for end users without the need for complex workarounds. Previously, this would have required creating formula fields and uploading images to static resources, making the process cumbersome. With Winter '25, Salesforce now offers a straightforward solution with Conditional Field Formatting.
This update allows you to apply custom formatting to fields, enhancing visibility for important information. You can add icons, set colors, and define criteria to highlight fields on Dynamic Forms-enabled pages, including fields in the Dynamic Highlights Panel component.
This feature was a popular request on Salesforce’s IdeaExchange and has finally been implemented, thanks to community feedback.
Pre-requisites
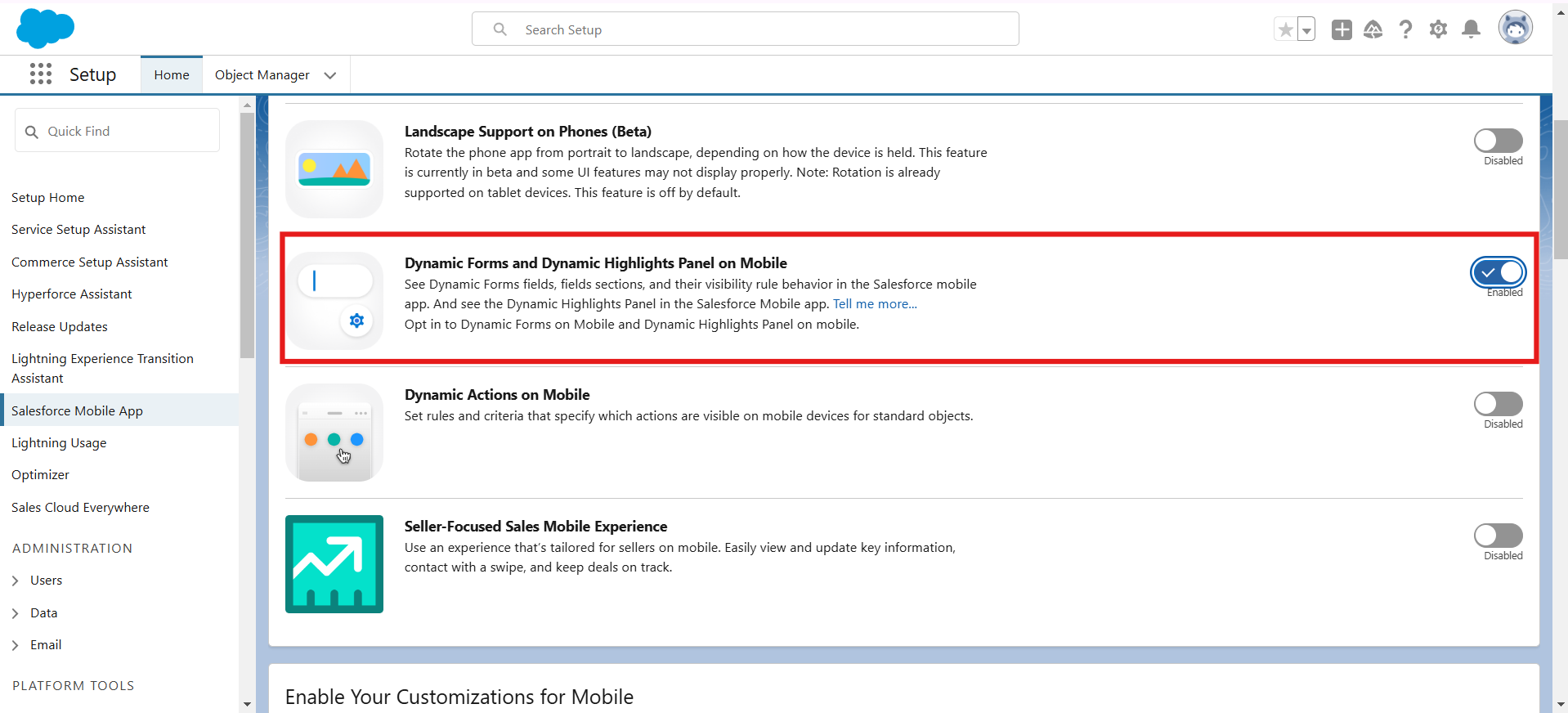
To use Conditional Field Formatting, ensure Dynamic Forms and Dynamic Highlights Panel are enabled from Setup | Salesforce Mobile App.

Example: Adding Visual Indicators on Account Records
To illustrate, let’s say we want to add emojis or visual indicators to the Account object’s Highlights Panel. Here’s a step-by-step guide:
Navigate to the Account object, open any record, and confirm that Dynamic Forms are enabled for the Account Record Page.
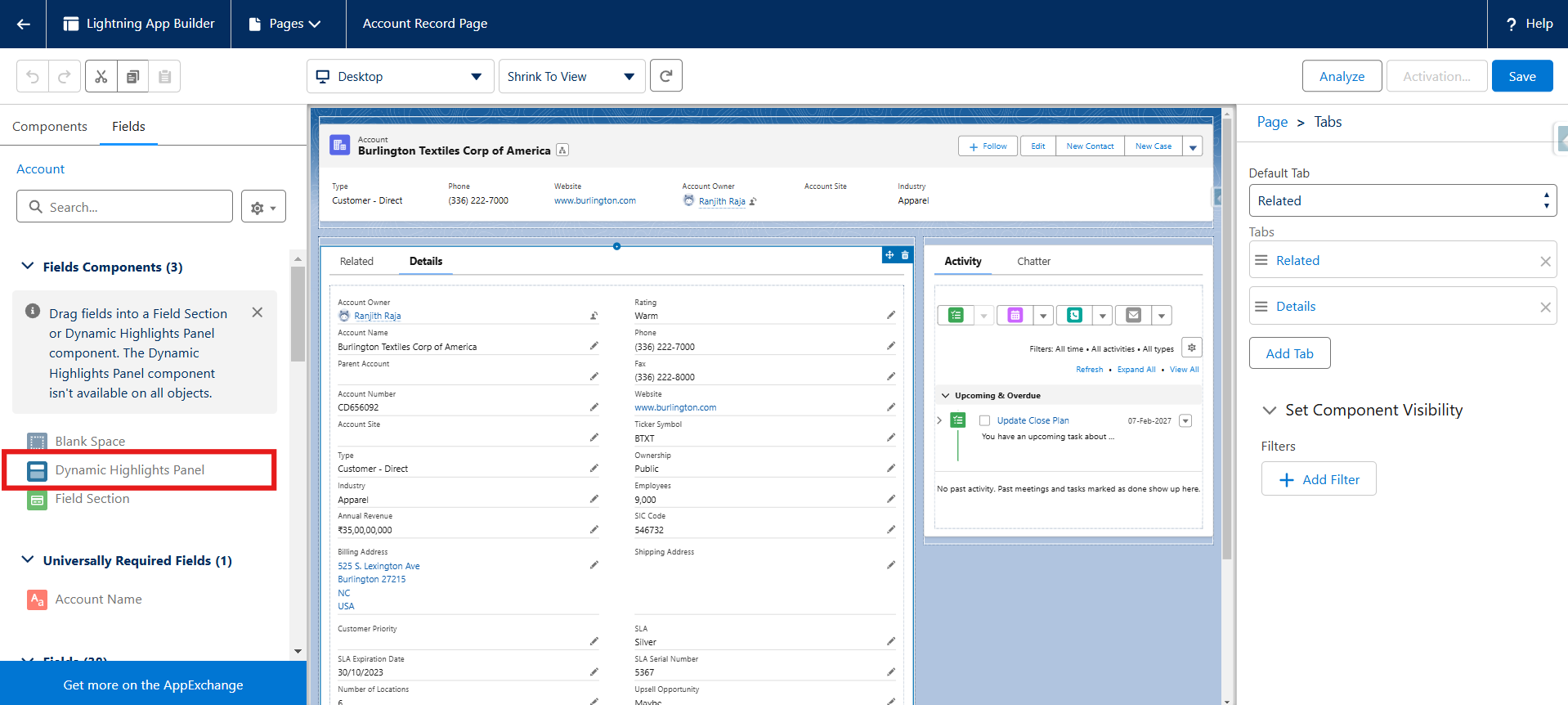
Click on Edit Page and drag the Dynamic Highlights Panel from the left sidebar to your desired location on the record page.

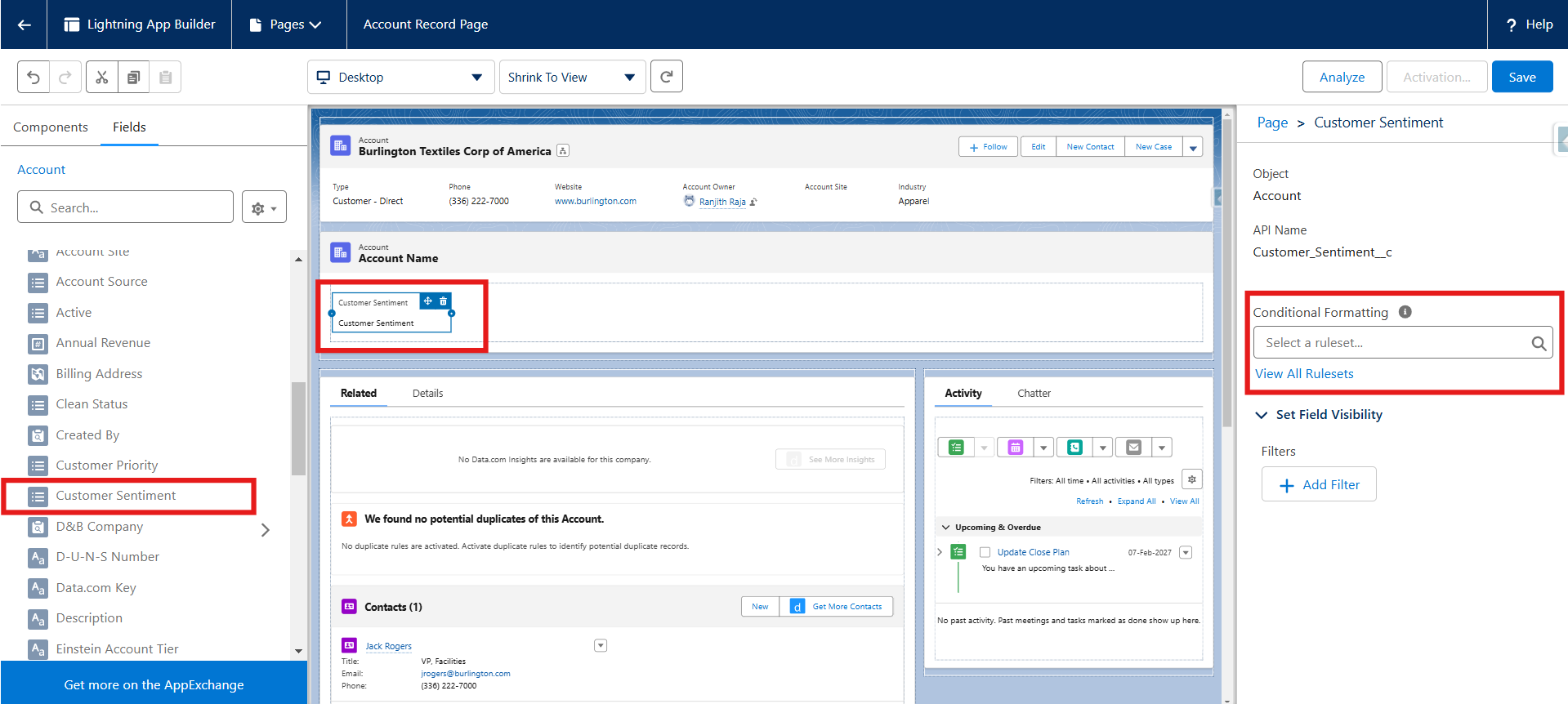
Add the Customer Sentiment field (with values like Positive, Neutral, and Negative) to the Highlights Panel.

On the right sidebar, select the option to add conditional formatting. You can either use existing rule sets or create a new one.
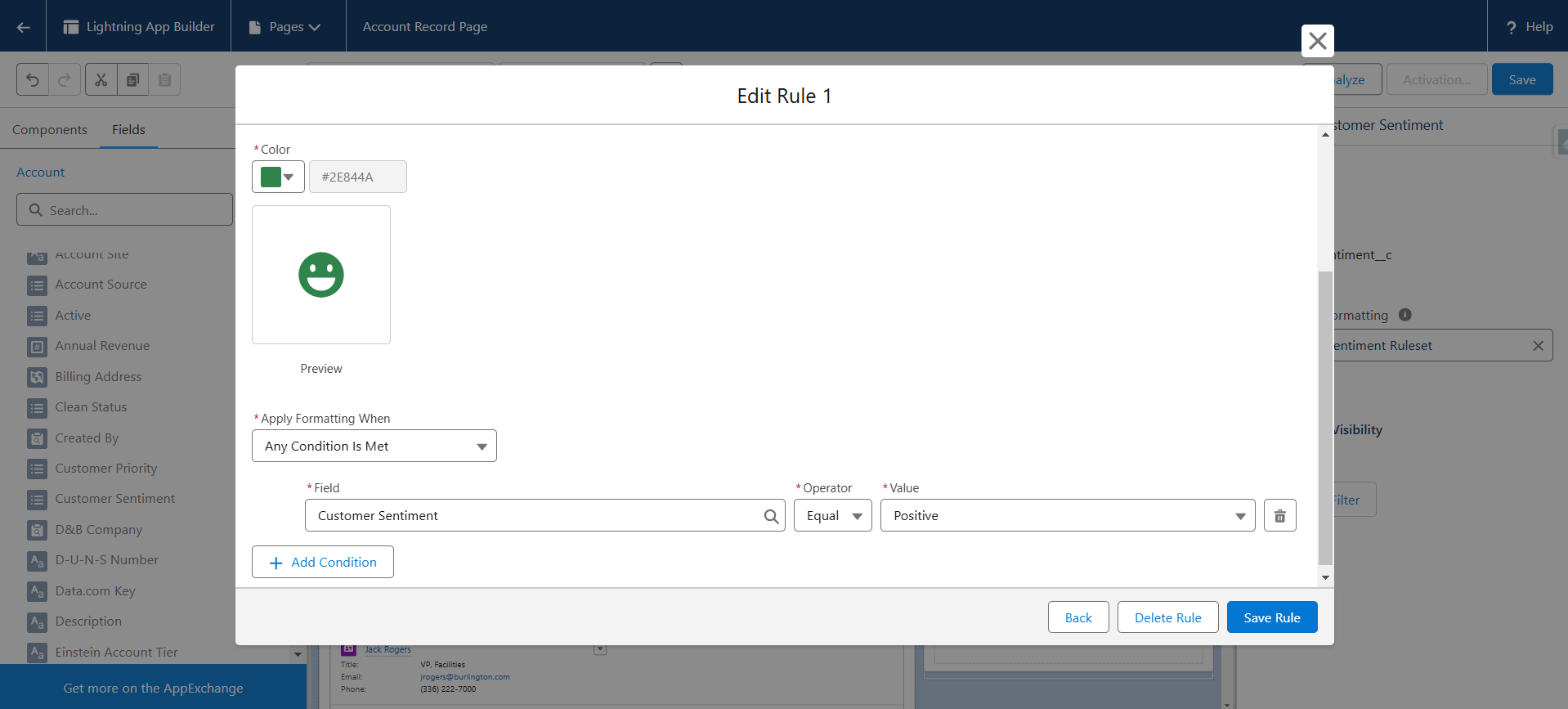
Setting Up Conditional Formatting
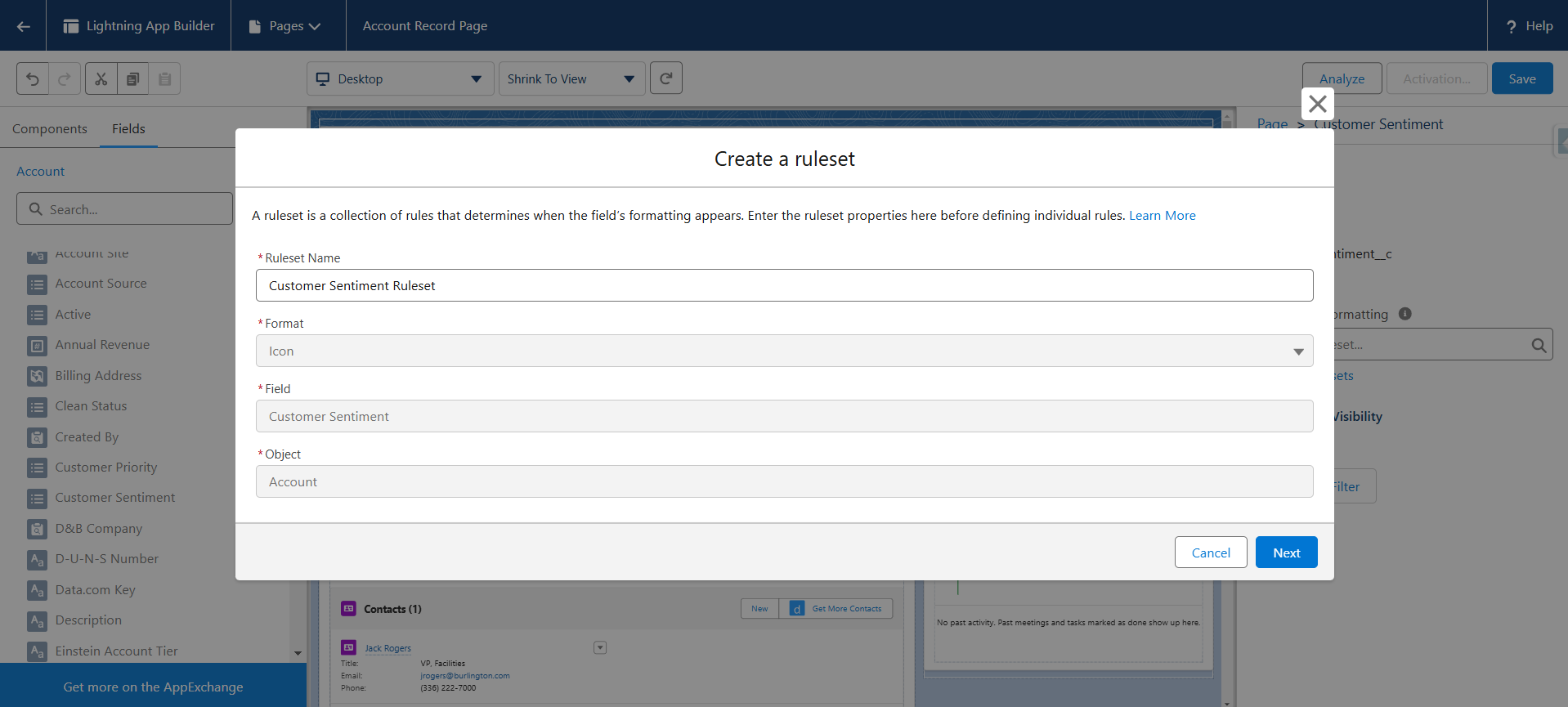
Create a New Rule Set: Name your rule set. By default, all configurations will be disabled.

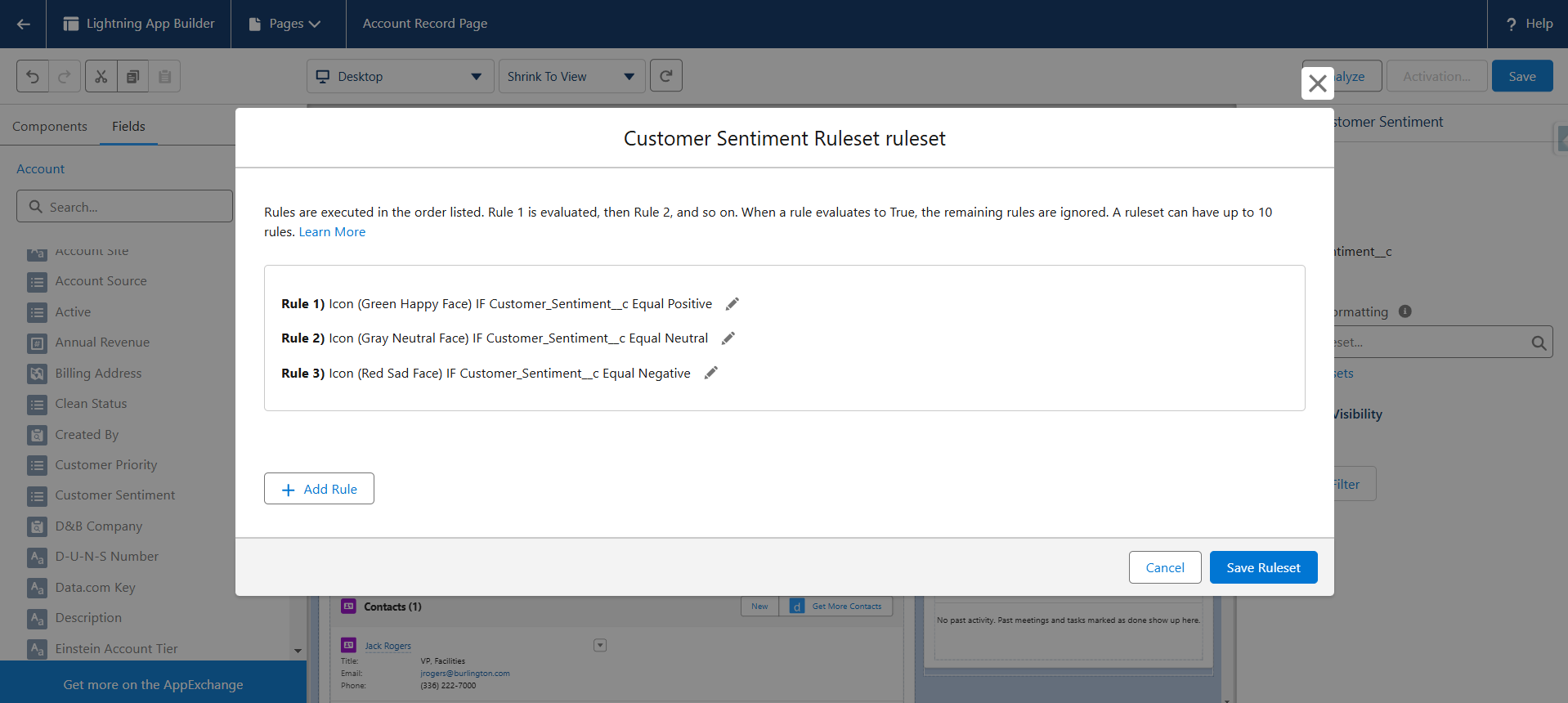
Configure Rules: Add rules with icons, colors, and criteria. For instance, assign a green happy-face icon for "Positive," a grey neutral icon for "Neutral," and a red sad-face for "Negative." This enables users to instantly interpret customer sentiment based on icon color and style.

Multiple Rules: You can create up to 10 rules per rule set. For example, a separate icon can be displayed for each value of the Customer Sentiment field.

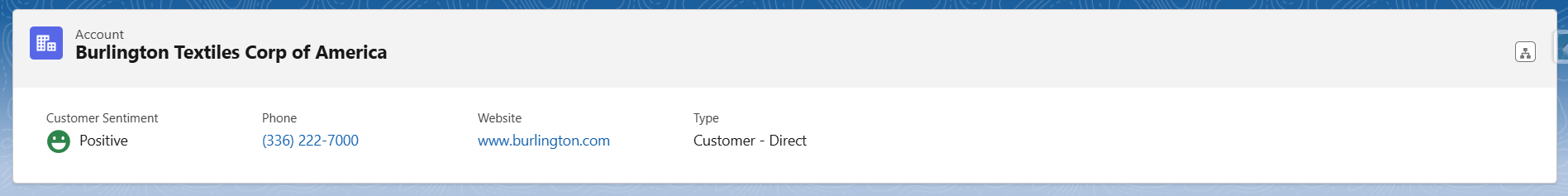
After setting up, save and activate the record page, then refresh it. You’ll see the new indicators displayed according to the field values.

Key Considerations
This feature is only applicable to record pages using Dynamic Forms. If you haven’t yet migrated to Dynamic Forms, refer to the official Salesforce documentation here.
To learn more about this feature and supported capabilities, check Salesforce’s documentation here.
Supported Field Types
Conditional Field Formatting supports specific data types:
Text-based Fields: Auto number, Currency, Email, Number, Percent, Phone, Text, Text Area, URL
ID Fields
Boolean (Checkbox)
Geolocation
Picklist
Formula Fields resolving to any of these types
Roll-up Summary Fields resolving to any of these types
This powerful new feature empowers you to create visually engaging, information-rich record pages that make a difference to end users. Stay tuned for more Salesforce insights!
Subscribe to my newsletter
Read articles from Ranjith Raja Mathiyalagan directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Ranjith Raja Mathiyalagan
Ranjith Raja Mathiyalagan
Passionate Salesforce Developer with 6.5 years of experience in building scalable CRM solutions and delivering innovative Salesforce applications. Sharing knowledge and insights on Salesforce development, best practices, and real-world use cases. Follow for expert tips, use case documentation, and project success stories.