Project Introduction: Portfolio Developer
 Lê Vĩnh Tuyến
Lê Vĩnh TuyếnTable of contents

1. Project Objective:
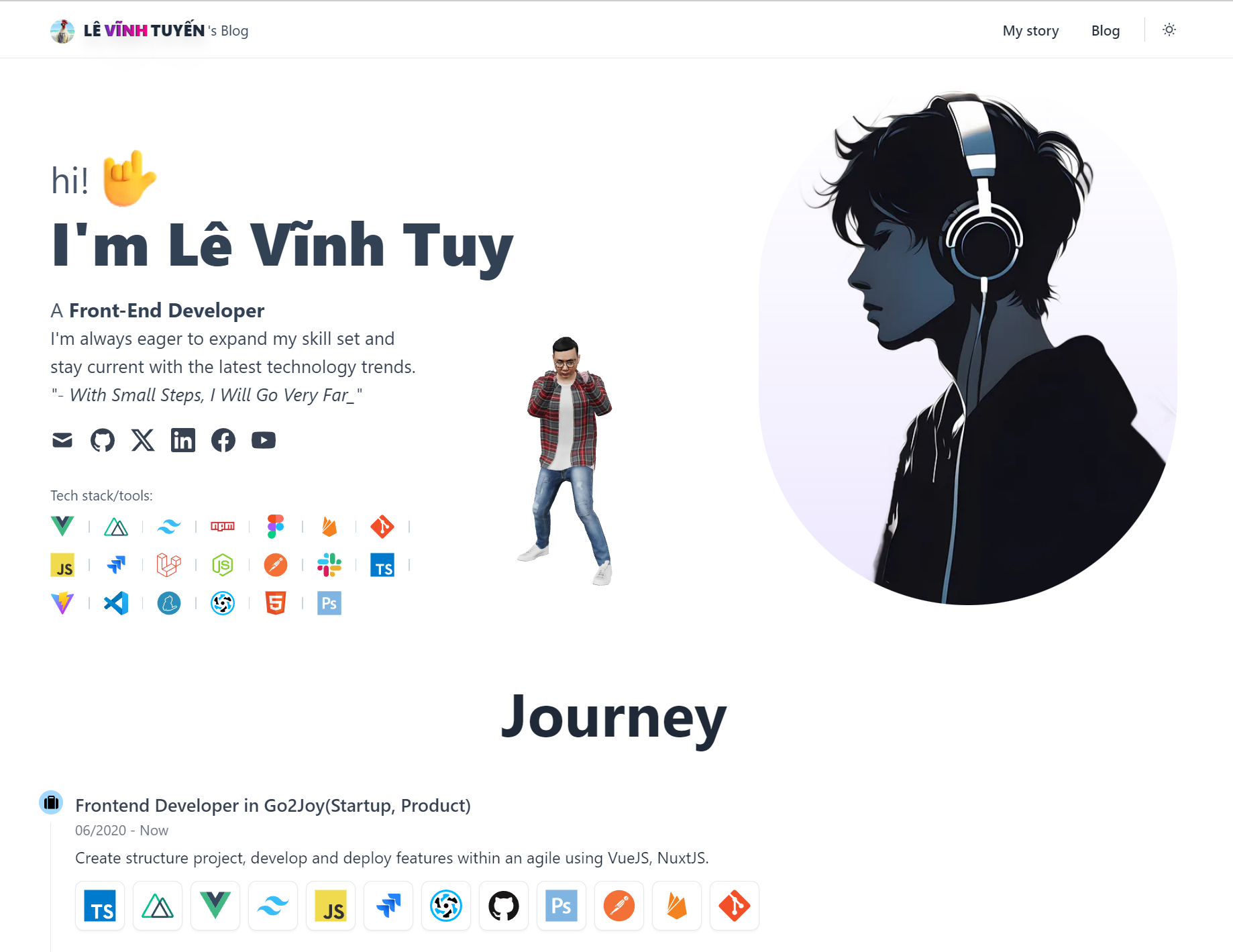
This project is designed to create an online space for developers to showcase their skills, expertise, and past projects. Additionally, an integrated blog helps share programming experiences and knowledge. Make an impression on the employer. The site acts as both a personal branding platform and a hub for interacting with the developer community.
👀 Source
2. Technologies Used:
Nuxt 3: A powerful Vue.js-based framework that helps build high-performance web applications. Nuxt 3 supports Server-Side Rendering (SSR) and Static Site Generation (SSG), enhancing loading speed and improving SEO.
TailwindCSS: A utility-first CSS framework that makes it easy to create responsive and mobile-optimized layouts without writing extensive custom CSS. TailwindCSS offers a modern, customizable, and flexible design.
3. Key Features:
Personal Portfolio Page: A detailed introduction of the developer, including skills, work experience, and education. Highlighted projects are displayed with brief descriptions, images, and demo links.
Project Showcase: Each project is detailed with technology stacks used, illustrative images, and an overview of key functions. Users can explore projects for more in-depth information.
Experience Sharing Blog: The blog allows developers to write articles on programming, tech trends, and web development tips. The blog is organized into categories for easy search and navigation.
Dark Mode: A built-in dark mode feature allows users to switch between light and dark themes based on their preference or environment. This enhances visual comfort and saves energy on OLED displays.
SEO Optimization: Using Nuxt 3 and SEO techniques like dynamic meta tags, sitemaps, URL optimization, and well-structured headings, the site is designed to rank higher on search engines and reach a wider audience.

High Performance: Nuxt 3 optimizes project performance through SSG and SSR techniques, ensuring faster load times, particularly on first visits.
Markdown Content Management: Blog posts and project details are managed via markdown files, simplifying the process of editing and updating content without needing back-end involvement.
Responsive Design
Subscribe to my newsletter
Read articles from Lê Vĩnh Tuyến directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Lê Vĩnh Tuyến
Lê Vĩnh Tuyến
My name's Le Vinh Tuyen, I am a front-end developer, who has a great passion for programming and loves to create things for the web