My Internship Journey in Web Development and Design at Oasis Infobyte (http://oasisinfobyte.com/)
 SARFARAJ ANSARI
SARFARAJ ANSARIIntroduction
Hello, everyone! I’m Sarfaraj Ansari, a third-year Electronics and Communication Engineering student passionate about web development and design. Recently, I had the amazing opportunity to intern with Oasis Infobyte, where I was able to hone my skills in web development. Over one month, I tackled four projects, each of which provided a unique learning experience and helped me grow as a developer. I’d like to share my journey, the challenges I faced, and the skills I gained along the way.
Getting Started: Why I Chose Oasis Infobyte
When I came across the internship opportunity at Oasis Infobyte, I was eager to dive in. Oasis Infobyte is known for offering hands-on tasks that provide interns with real-world experience, which was exactly what I was looking for. I was excited to apply my classroom knowledge to actual projects and explore new areas of web design and development.
The Projects
Each project I worked on introduced me to new concepts and tools, and every step was a learning experience.
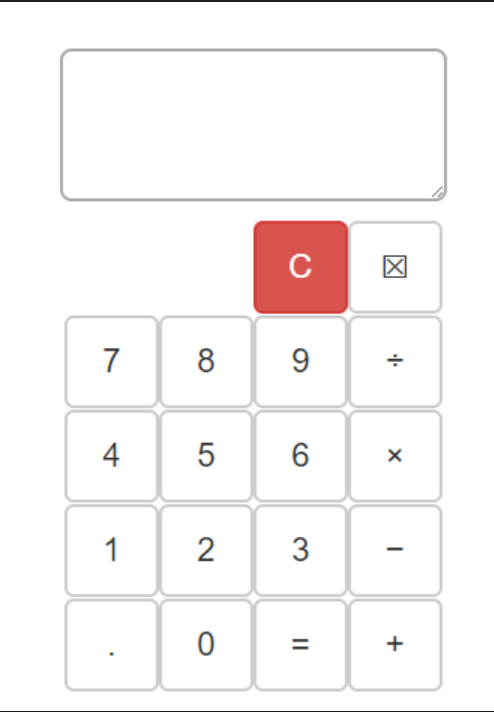
Task 1: Building a Calculator
My first task was to create a functional calculator. This project required me to use HTML, CSS, and JavaScript to design and build a calculator interface with basic operations like addition, subtraction, multiplication, and division.
Challenges: Implementing the logic for handling multiple operations and clearing the screen was a bit tricky. However, I quickly learned how to troubleshoot and improve my code’s efficiency.
What I Learned: This task helped me solidify my understanding of JavaScript functions and DOM manipulation, which are essential for interactive web applications.

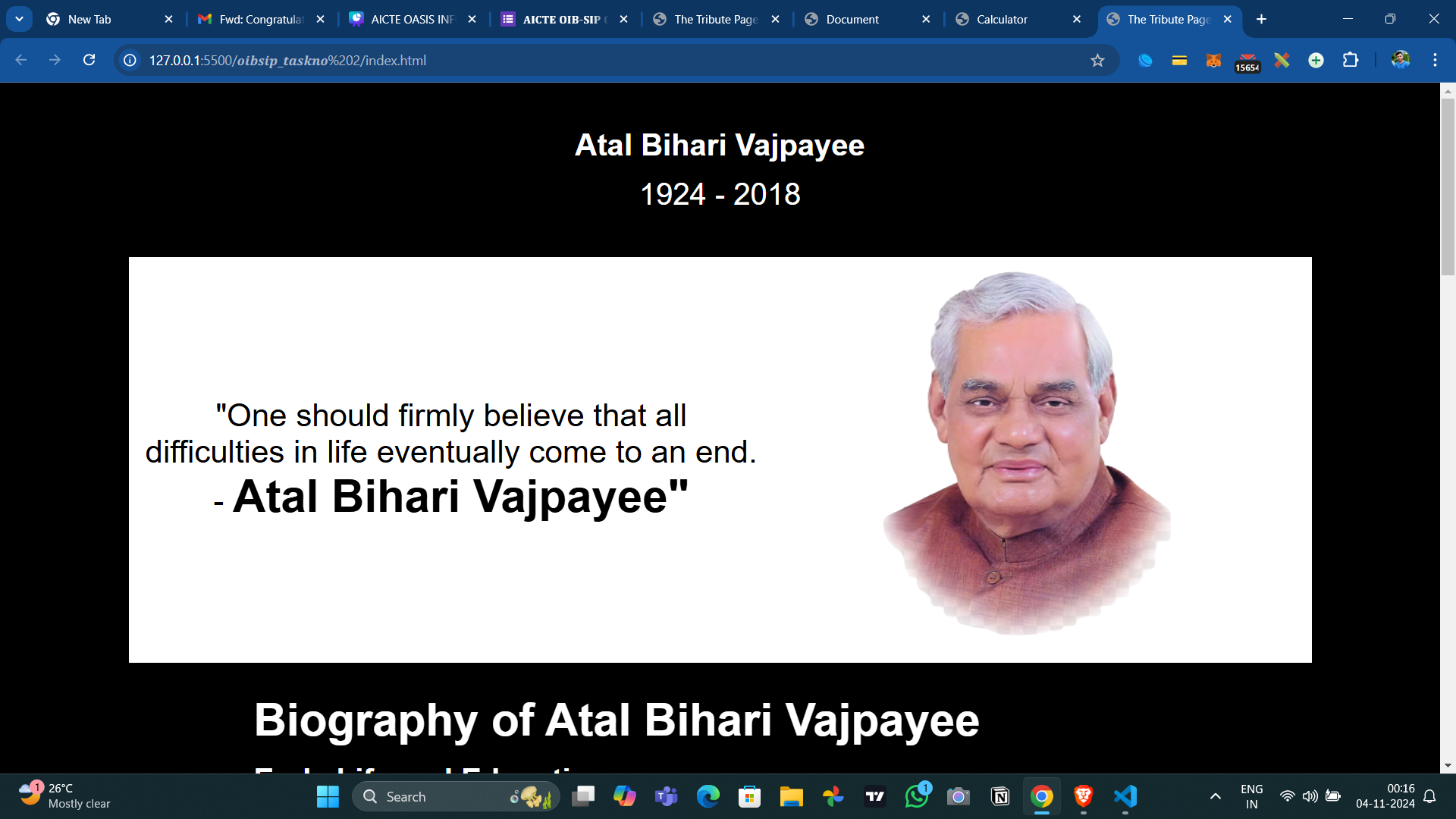
Task 2: Tribute Page for Atal Bihari Vajpayee
The second task was more focused on design: creating a tribute page for the late Atal Bihari Vajpayee, an iconic figure in Indian history. The aim was to design a visually appealing and informative page that highlighted Vajpayee’s life and achievements.
Challenges: I wanted the page to be both aesthetically pleasing and responsive on different devices, which meant learning more about CSS layout techniques and responsive design.
What I Learned: This task introduced me to the importance of design principles, typography, and color schemes in creating visually engaging web pages. I also improved my CSS skills, especially in using Flexbox and Grid.

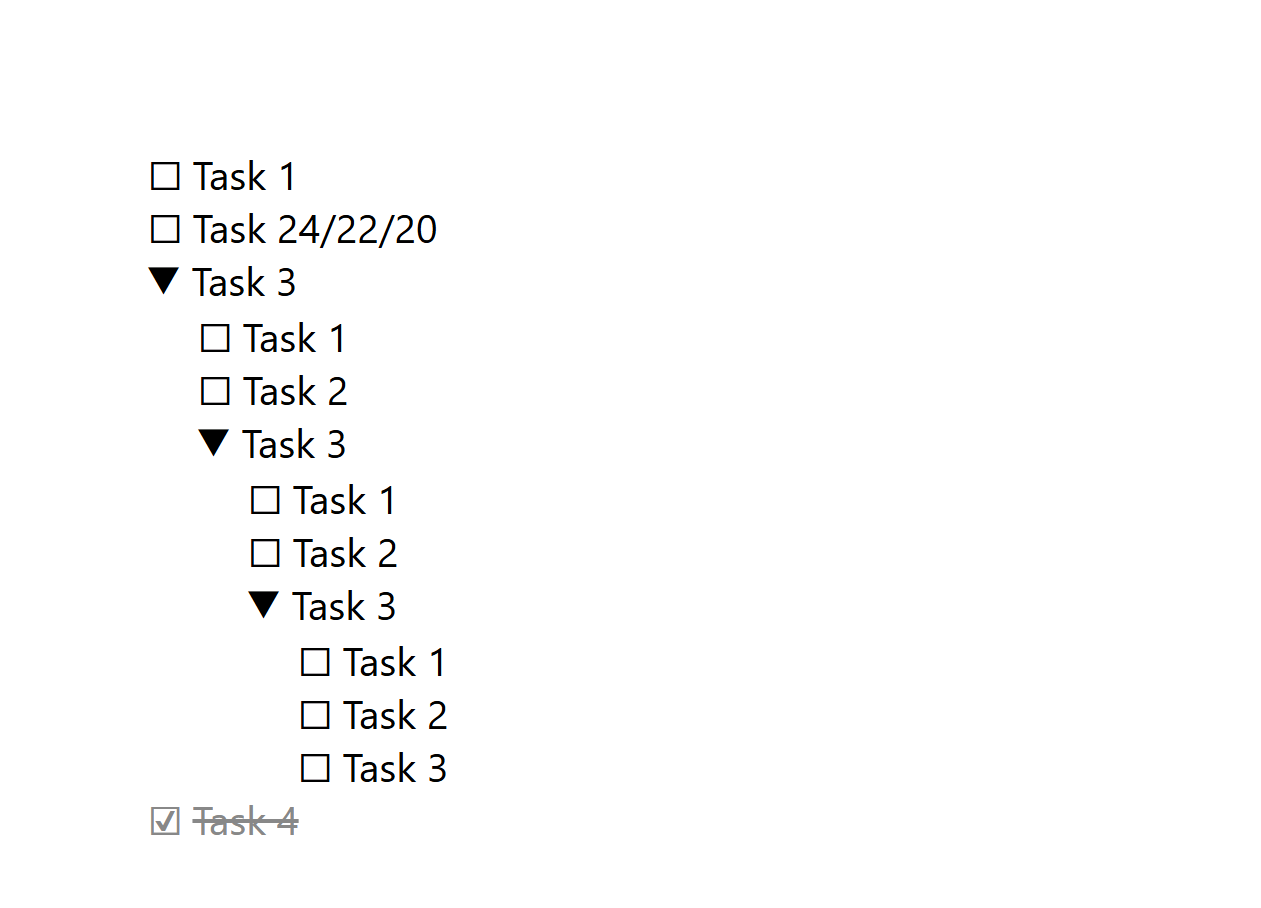
Task 3: Developing a To-Do App
My third task involved building a To-Do app, a popular project for learning CRUD (Create, Read, Update, Delete) functionality. This app allows users to add, check off, and delete tasks, providing a simple way to organize daily activities.
Challenges: I encountered a few hurdles in implementing local storage, which allows the app to save tasks even after refreshing the page.
What I Learned: This project was valuable in enhancing my understanding of JavaScript’s local storage, event handling, and state management. Creating a functional and user-friendly to-do list taught me how to think from a user’s perspective, focusing on usability.

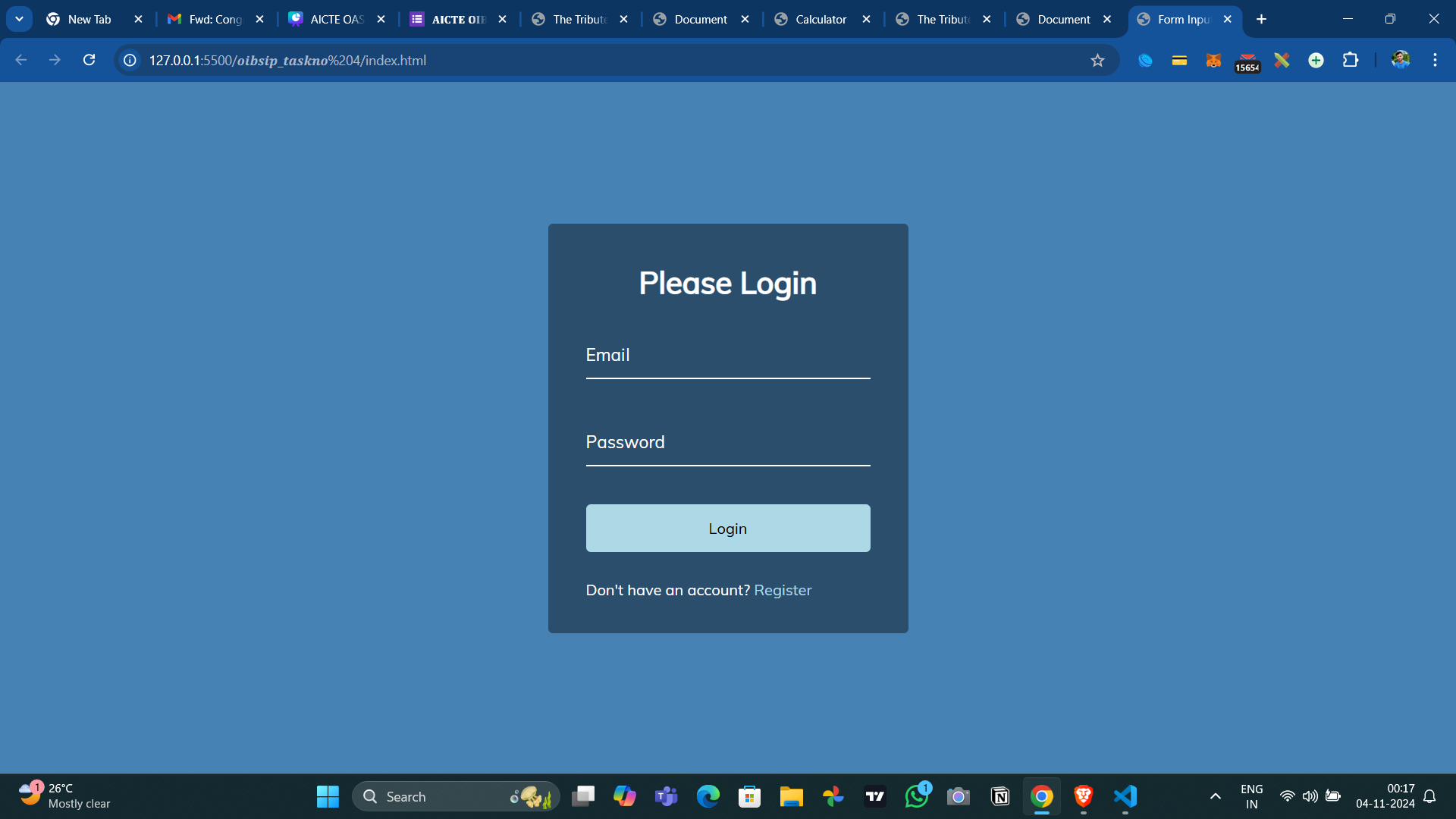
Task 4: Login Authentication System
The final task was to create a basic login authentication system. Although this was a beginner-level task, it introduced me to the foundational concepts of user authentication, an essential aspect of secure web development.
Challenges: Implementing the logic for checking user credentials and managing sessions was complex but rewarding.
What I Learned: This project gave me a glimpse into the world of backend development, as I started learning about session management and the importance of securing user data. Though the project was basic, it made me curious to learn more about full-fledged authentication systems and backend development.

Key Takeaways and Reflections
Looking back, this internship was an incredibly enriching experience. Here are some of the key takeaways from my journey with Oasis Infobyte:
Hands-on Learning: Each project allowed me to apply theoretical knowledge in practical scenarios, solidifying my understanding of web development fundamentals.
Problem-Solving: From debugging code to implementing responsive designs, every task required me to think critically and find effective solutions.
Growth in Confidence: Completing these projects has boosted my confidence in my technical abilities. I now feel more prepared to take on larger projects and contribute meaningfully in future roles.
#webdevelopment
#frontend
#internship
#css
#javascript
#HTML
#oasisinfobyte
Conclusion
I’m grateful to Oasis Infobyte for giving me the opportunity to work on these projects and gain real-world experience in web development and design. The internship not only strengthened my technical skills but also ignited a passion for creating user-centered web applications. For those considering an internship in web development, I highly recommend this experience!
Thank you for reading about my journey! If you have any questions or are interested in learning more about any of these projects, feel free to reach out in the comments.
Subscribe to my newsletter
Read articles from SARFARAJ ANSARI directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
