Building an E-Commerce Advanced Filtering System in React: My First React Project
 Sujan Dhakal
Sujan Dhakal
Intro
In my journey learning React, I recently completed a project that taught me the fundamentals of filtering. I built an E-Commerce Advanced Filtering System that allows users to search and filter products by category, price, and color using buttons and custom radio buttons. Here’s a breakdown of what I learned, the challenges I faced, and how I built this project!
Project Inspiration
To get started, I followed tutorials from HuXn WebDev’s YouTube channel and THE BIGGEST REACT.JS COURSE ON THE INTERNET (PART 1) on YouTube. Their explanations on filtering methods in React really helped me understand how to organize and display data based on user input.
What I Learned
This project introduced me to:
Filtering in React: How to dynamically filter products by criteria like category, price, and color.
State Management: Handling state updates for multiple filter types at once.
UI Elements: Using buttons, custom radio buttons, and a search bar to create a user-friendly filter interface.
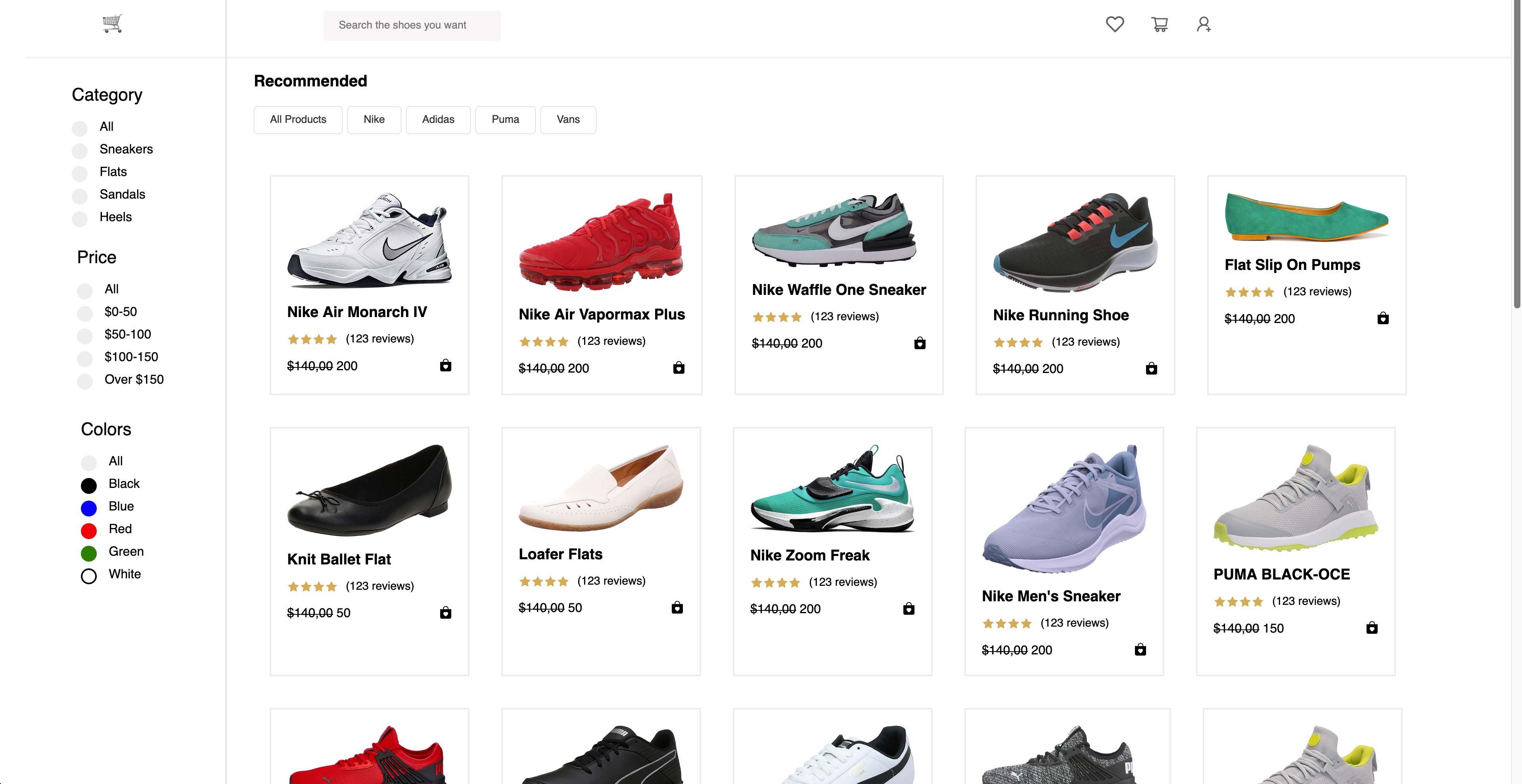
Project Walkthrough
Search Functionality: Users can search for specific products by name.
Button Filters: Buttons allow users to filter by category quickly.
Radio Button Filters: Custom radio buttons enable more advanced filtering by price and color.
Challenges & Takeaways
Learning to manage multiple states at once was a challenge, but it taught me the importance of planning the component structure and understanding the flow of data. Overall, this project made React's state and props concepts much clearer for me.
What’s Next
I’m looking forward to creating more complex React projects and deepening my understanding of state management. I’d love any feedback on how to improve this system or suggestions on my next steps in React!
Subscribe to my newsletter
Read articles from Sujan Dhakal directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Sujan Dhakal
Sujan Dhakal
Hi there! I’m Sujan, a passionate student and aspiring software developer. I’ve learned the MERN stack and have a basic understanding of Python. Though I’m still building my confidence in backend development, I’ve already completed a few projects to sharpen my skills. I’m always exploring new tools and technologies to stay ahead in the field. You can check out my work on GitHub: github.com/sujandhakal0.