Playwright vs. Puppeteer: Choosing the Right Browser Automation Library
 Steve Wortham
Steve Wortham
Both these Node.js libraries are designed to facilitate browser automation for testing purposes, and they both do a fantastic job. Each comes with its own offerings and specific benefits, which makes choosing one a bit of a challenge, especially for first-time automation testers.
Additionally, since Puppeteer was created by the Chrome dev team (2017) and Playwright was built by Microsoft (2020), you can consider this an extension of the Google-Microsoft rivalry.
In this article, we’ll try to dive into the nature and difference between these two frameworks. By the end, you should have some insight into which of these options serves your team best when it comes to automating complex browser interactions.
Let’s start with obvious questions.
What is Playwright?
Developed by Microsoft, Playwright is an open-source Node.js library that enables automation of user actions in different browsers. It lets testers control Chromium, Firefox, and WebKit via a set of unified APIs.
This library facilitates end-to-end testing on different operating systems (Linux, Windows, macOS) and easily integrates with CI/CD tools (CircleCI, TravisCI, Jenkins) and testing frameworks (Jest, Jasmine, Mocha, etc.). It also supports multiple programming languages such as Java, Python, and .NET, making Playwright ideal for cross-browser automated tests.
In particular, Playwright stands out for its auto-wait feature, multi-page scenario management, and network activity control. Testers can use it to launch new browser pages or tabs, interact with web elements, and navigate between different pages or tabs. They can also control headless browsers for tests.
Key Features of Playwright
Can scrape dynamic web pages.
Offers an auto-waiting feature that helps interact with elements that are taking time to load or even disappearing elements. The program waits until an element appears and then proceeds with the next test steps.
Allows test execution in both headful and headless (i.e., no UI) browser modes.
Can take screenshots and generate PDF files (only in headless Chromium).
Supported XPath and CSS selectors that identify elements on a web page for data extraction.
Supports usage of proxies in tests.
Records videos of tests for recording and debugging purposes.
Supports asynchronous APIs for high-performance test execution and synchronous APIs for ease of scripting.
Why use Playwright?
Ease of setting up
Supports multiple browsers, OSes, and programming languages.
Enables easy mocking and stubbing through network interception.
Ideal for running non-JavaScript UI tests for websites.
Enables the running of tests in parallel.
Is known for speedy loading and execution.
Testers can create small scrapers with a synchronous client and scale up by switching to more complex asynchronous structures.
Drawbacks of Playwright
No support for data parsing.
Incompatible with certain Edge and Chrome policies.
No support for popular languages like Ruby, PHP, and Golang.
No support for native mobile apps.
Limited community support since the tool is relatively new.
What is Puppeteer?
Puppeteer was created by Google in 2018 — Chromium developers in particular. It provides an API built specifically for Chromium-based browsers. It also has experimental support for Firefox but lacks native support for Edge.
Testers can use Puppeteer to take test screenshots, generate PDFs, scan single-page applications, render content, simulate inputs from mouse and keyboards, and scrape web pages. In particular, Puppeteer is useful for automating the filling of forms and user interaction on web pages.
Puppeteer enables testers to programmatically interact with browsers by using methods such as .goto() and .type().
This versatile, browser-driven framework is excellent for web automation tasks, as it integrates effortlessly with other JavaScript-based frameworks.
Key features of Puppeteer
Enables tests via controlling headless Chrome or Chromium browser instances.
Downloads and uses Chromium by default.
Only supports JavaScript and a non-official port for Python, Pyppeteer.
Can run in a server environment without a GUI. Testers don’t have to wait for visual elements to load, which helps scrape large amounts of data quickly.
Can capture and generate screenshots of web pages.
Offers in-built selectors — XPath, text selectors, custom selectors — to find elements in a document or a webpage.
Enables testing of Chrome extensions, but not in headless mode. This is because Chrome and Chromium extensions are designed to work with a GUI and have no headless mode.
Puppeteer Installation
First, install Node.js by downloading the latest version from the official website. Then, install Puppeteer using the command: npm install puppeteer
Why use Puppeteer?
Offers debugging methods for easier troubleshooting.
Integrates very well with Chrome and Chromium.
It requires no setup if you have Node.js installed.
Extensive community support, as the tool is older and has more active users.
Uses the V8 JavaScript engine to translate JavaScript into machine code just before execution is triggered. This contributes to fast loading and execution times.
Supported directly by the Chrome team.
Provides the DevTools Protocol with an event-driven architecture, which makes it easier to monitor events like page loads and network requests.
Drawbacks of Puppeteer
Primarily supports asynchronous operations.
Primarily supports JavaScript, with an unofficial Python port (Pyppeteer).
“Has limited cross-browser testing support, primarily working with Chrome and Chromium, and experimental support for Firefox.
Playwright vs Puppeteer: Similarities
Both Playwright and Puppeteer share the following similarities:
Automate browsers programmatically.
Scrapes dynamic and static content across multiple pages.
Can integrate with proxy services to work around anti-scraping measures like CAPTCHAs and IP bans.
Can automatically wait for elements before proceeding with the test steps.
Can intercept networks in order to mock and stub requests.
Integrates with Jest for parallel testing, though Puppeteer requires a more complex setup for this purpose.
Capable of running performance tests, though Playwright offers more advanced features than Puppeteer.
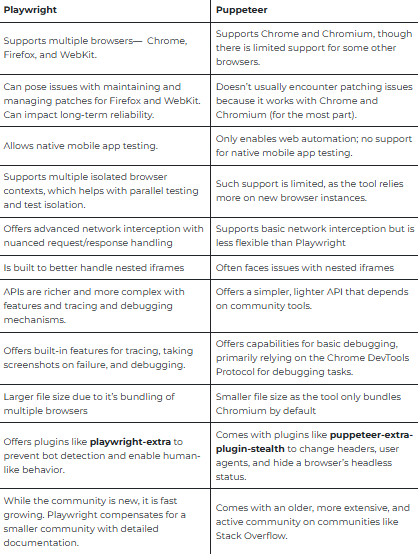
Playwright vs Puppeteer: Differences

Playwright vs. Puppeteer: Which works better for web scraping?
Playwright
With this tool, you have the advantage of cross-browser support, which helps extract more web data. It also supports multiple languages, providing multiple options to build a web scraper.
Playwright works especially well for websites with aggressive anti-bot measures. Testers can use Firefox or WebKit engines to blend in.
Allows scraping in multiple browser contexts within a single instance — a more efficient move than using multiple tabs.
If the site to be scraped comes with nested iframes or complex DOMs or requires some kind of advanced network manipulation — changing requests or response payloads.
Puppeteer
This library focuses solely on JavaScript, which limits its efficacy outside of Chrome and Chromium. However, since this is the most popular browser in the world, it still serves an important purpose.
Since Puppeteer is designed by and for Chrome, it is the best option if you’re focusing on this browser, including headless Chrome and Chromium.
Works faster than Playwright since it has fewer dependencies and is optimized primarily for Chromium.
Its puppeteer-extra with stealth plugin is great for bypassing anti-bot guardrails.
Verdict
There is no one-size-fits-all solution to this rivalry.
Playwright works better for scenarios that require advanced scraping capabilities, multi-browser support, and bypass bot detection by replicating different browsers.
Puppeteer works better for scenarios that need simpler scraping of Chromium-based browsers, faster than usual.
Conclusion
Playwright’s support for multiple browsers, programming languages, and advanced web automation features, including mobile web testing, makes it a versatile choice for complex web scraping and cross-platform testing needs.
Source: This article was originally published at https://testgrid.io/blog/playwright-vs-puppeteer/.
Subscribe to my newsletter
Read articles from Steve Wortham directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Steve Wortham
Steve Wortham
Experienced Software QA Manager passionate about delivering top-quality software, writing intuitive content, and fostering connections with industry peers.