Carter: an typical e commerce project
 Shainil P S
Shainil P S
I started this project september 2024.I don't remeber the exact date though . I made this project in order to put into my resume which I did. However, in order to stand out I needed to make this little unique . So I thought make this little complex by adding tons of features. That's what I thought initially things really didn't gone according to my plans. I had to drop some features to finish the project in a reasonable timeframe. Working on one project for too long can get monotonous, but I did find moments of motivation along the way, which kept me going. Certain parts, especially those I was unfamiliar with, turned out to be interesting and engaging.
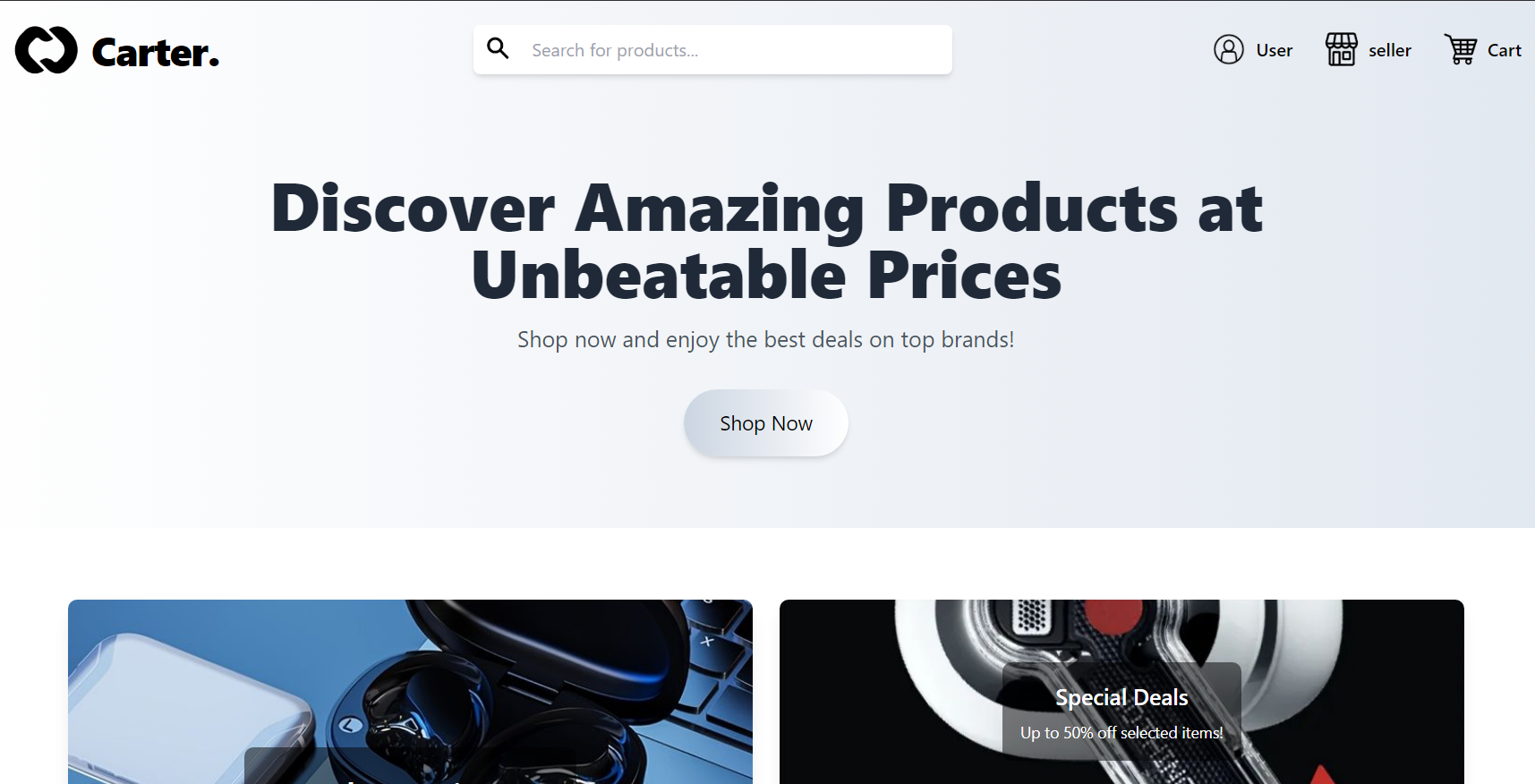
What's more interesting then building a project for learning in tech. right ? What did I built? you may ask. Well I built an e-commerce project .yeah you heard it right , I built a typical e-commerce app which is, I think not really a great project. So I thought to make it unqiue by adding lot of features . But adding feature comes with one disadvantage that is you need to invest more time . This can be challenging, especially when working on a single project for an extended period because you start to get bored. So how did I manage to bring the project till working state ? And what are the hardship that I came across ? that will be the story of this blog.

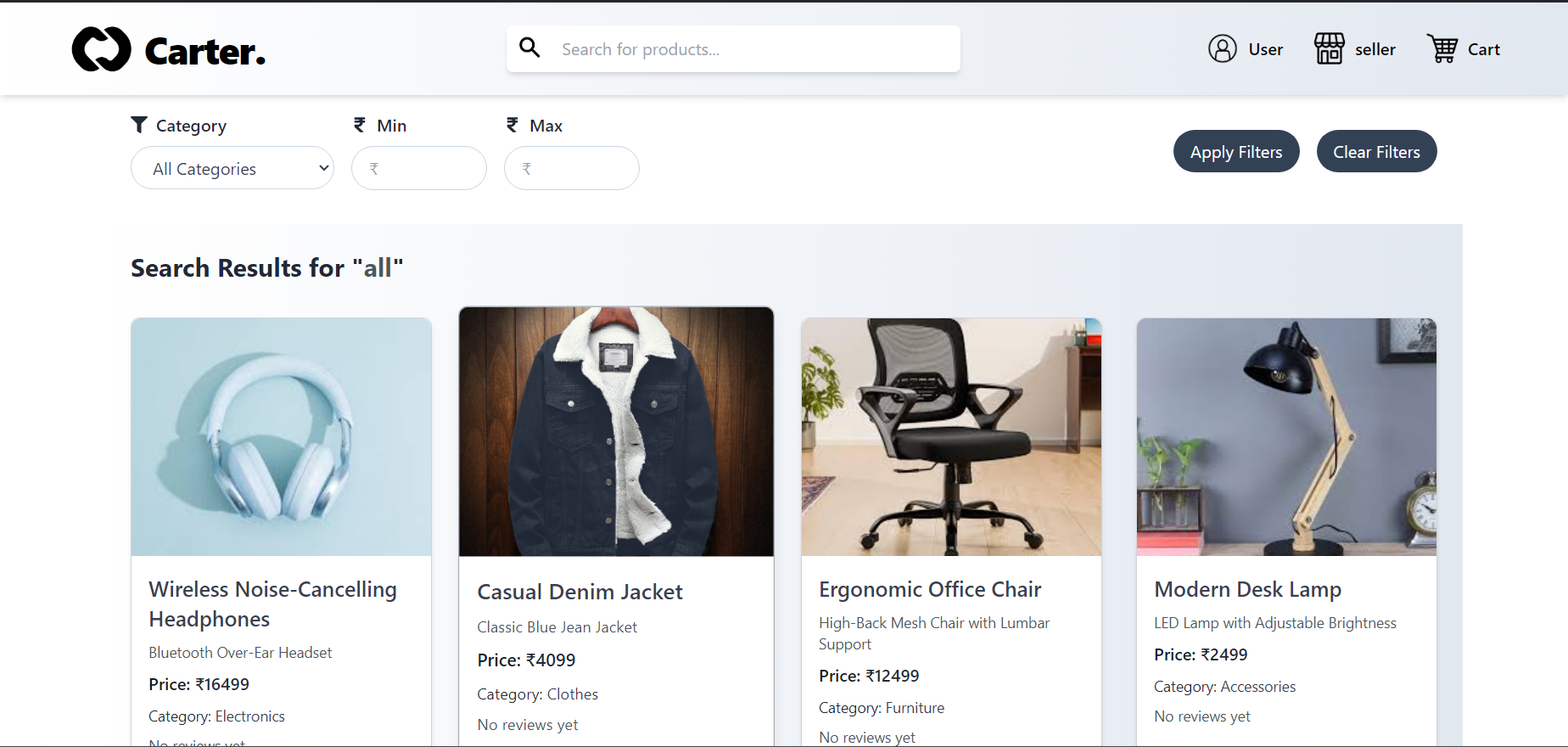
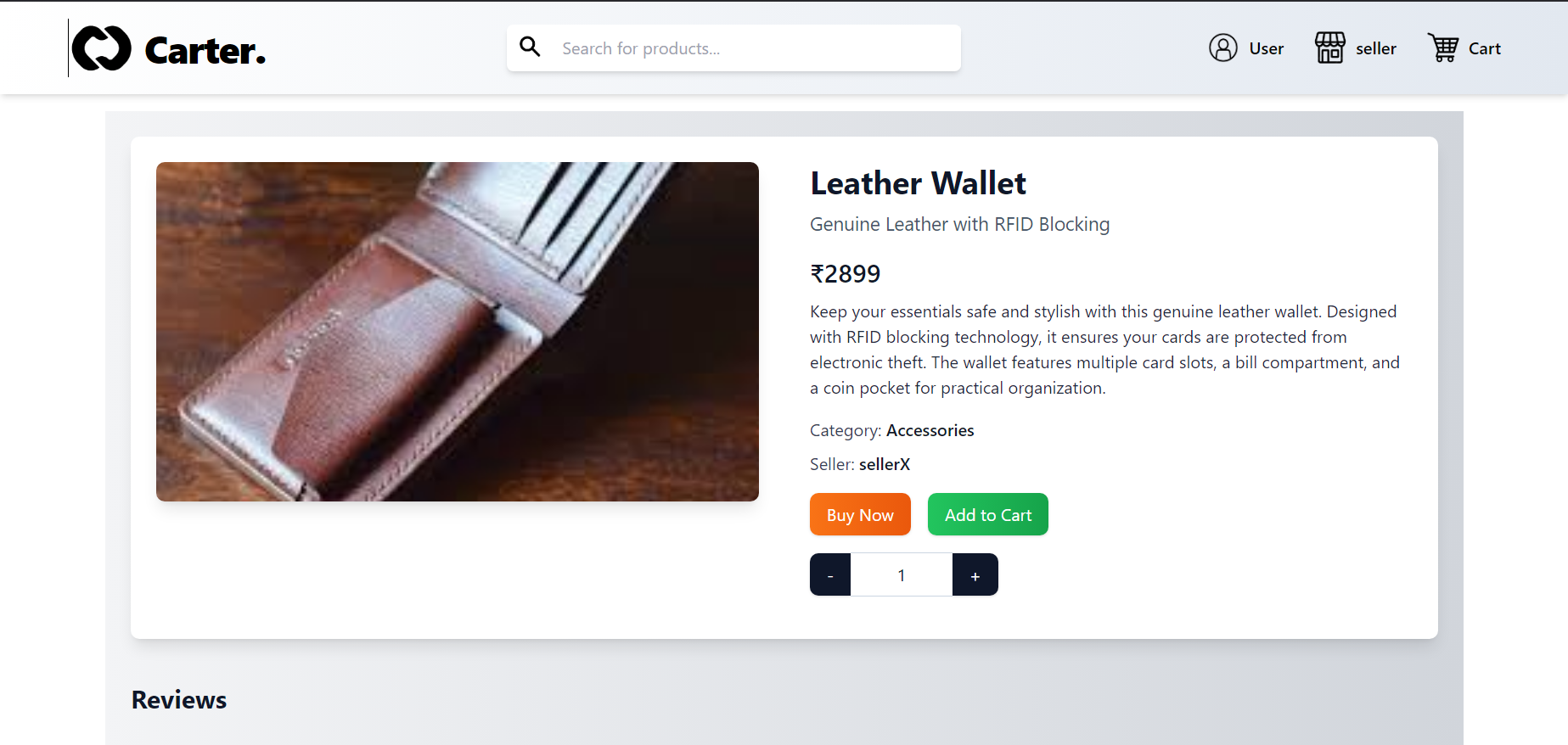
Okay, let's talk about the features that I was talking about from beginning. what are the typical feature ab e-commerce? Searching for products, filtering by categories or price, viewing product details, managing a shopping cart, purchasing single items or the entire cart, providing and managing delivery addresses, and tracking orders are all standard. For authentication, options include basic auth, session-based, or token-based methods, along with user profile management. My project includes all of these features.
well what extra do i have ? right ? Well my project sells general products means we don’t sell one particular product. we sell mutlitple products which may belong to different cateogries. Instead of user buying some predefined products, i have brought the idea of users becoming the sellers and selling their product. any authenticated user can register to be a seller and sell the product easily. You might wonder about fraudulent sellers—well, this project is designed specifically for students to sell second-hand items, like textbooks. The goal is to create a platform that facilitates this exchange.

A user can become a seller if he is a authentic user (should have user registration). Seller can manage thier profiles, create, delete thier product . They can view the order details like, including user delivery address, order information, payment status, delivery status and many more. seller can mark their product if the product is delivered. Further, I have also added the OAuth authentication and one more significant feature is payment gateway . users can pay via card during checkout process (implemented using stripe).
The thing is I like backend development very much . The backend stack I used includes Node, Express and PostgreSQL for the database. On the frontend, I worked with React. even though I ignore frontend I did apply some advance concepts like custom hooks, context for global state management, pagination, and React optmization hook like useMemo, memo and useCallback . As for the backend I have used Redis for caching, Passportjs for OAuth management, session based authentication, stripe payment processing, encrypted passwords,mutler and cloudinary(object store) for storing fies and Zod for server-side inupt validation.
Despite refactoring and optmising the backend code multitple times, I kept finding new ways it could be improved. At one point, I decided to stop making changes on that because I was spending lot of time on that one single part. I struggled a bit with Stripe, as I needed to read the documentation thoroughly, and had some difficulties with OAuth due to outdated Passport.js documentation. Everything else worked relatively smoothly.
I had a great time building this one. used recource like ChatGPT, Google and official documentations to learn new programming techniques and improve my existing skills.
I almost forgot to mention—I demonstrated my Docker skills by containerizing the entire application. Pretty cool, right?
P.S. This project took about two months to complete. Although I didn't work continuously for two whole months, I did dedicate a significant amount of time. If you want to check out the code, you can click here (source code).
I almost forgot to mention - I have showcased my Docker skills by containarizing entire application. hehe!!
PS: It took two whole months to complete. Although I didn't work continuously for two whole months, I did dedicate a significant amount of time. If you want to checkout the code and run the project on your machine you can checkout the Github Repository—click here(soure code)
Subscribe to my newsletter
Read articles from Shainil P S directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Shainil P S
Shainil P S
Hey, This is shainil. I m learning backend development along with dsa in cpp<3