1. HTML: Instalación
 David Poma Luque
David Poma LuqueHTML es un lenguaje de programación que como otros lenguajes necesita un IDE(Entorno de Desarrollo Integrado), y para eso utilizaremos Visual Studio Code.
Pasos para instalar VS Code
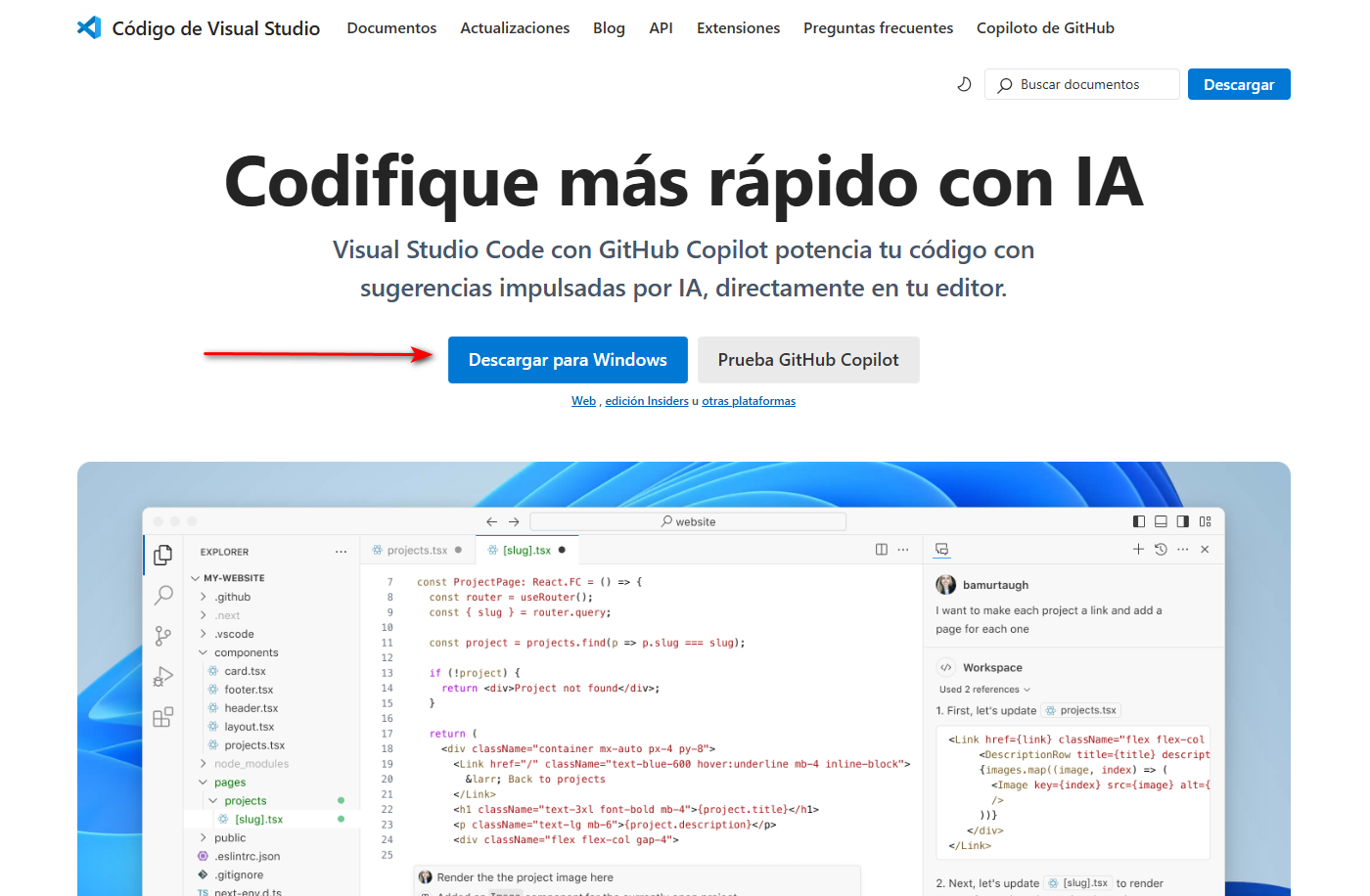
Primero, vamos a su página oficial “https://code.visualstudio.com“. Al entrar a su página web nos aparecerá esto y debemos a pretar el botón azul:

Y luego, nos pedirá en donde quiere que guardemos su instalador. Ahora, apretamos el archivo que descargamos y tendremos que hacer una serie de pasos:
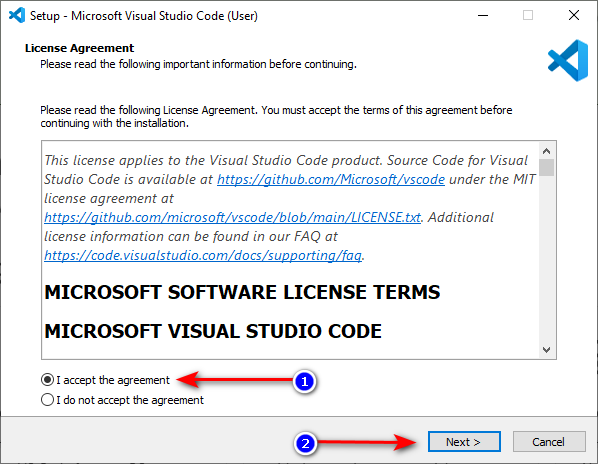
Apretamos la primera opción que dice “Aceptar” o “Aceppt” y después a “Siguiente“ o “Next“.

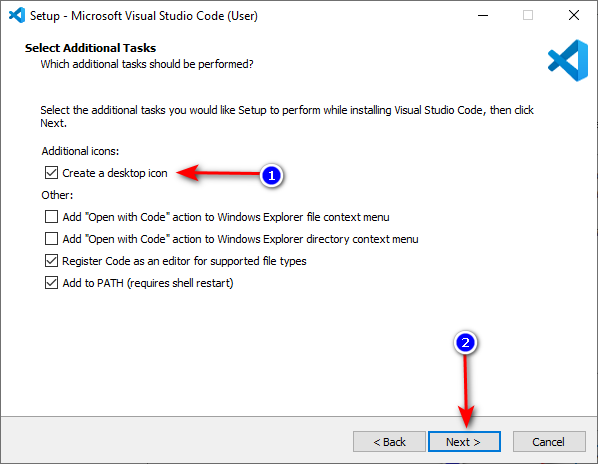
Marcamos la primera opción y “Siguiente“ o “Next”.

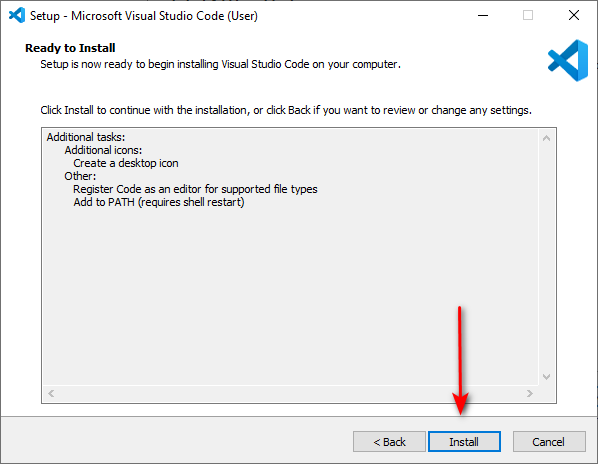
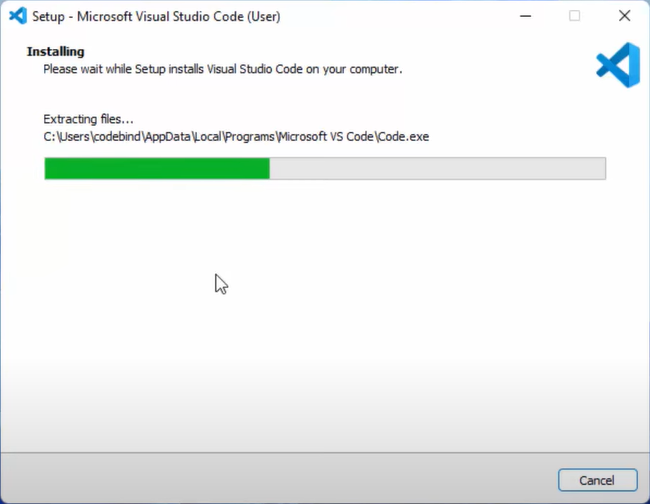
Apretamos en “Instalar“ o “Install“.

Esperamos unos segundos o minutos…

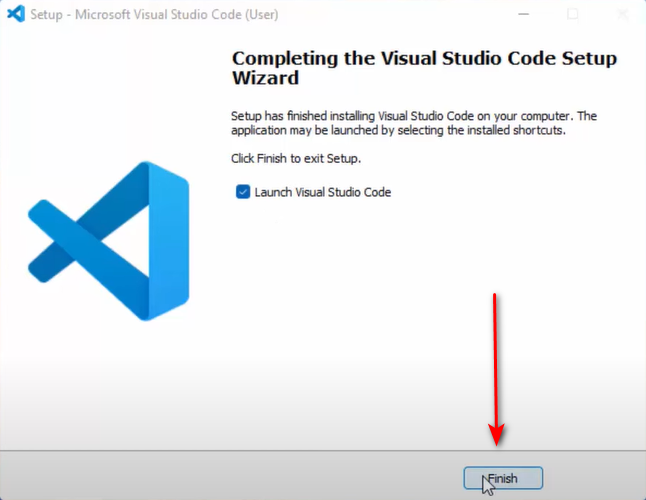
Apretamos “Finalizar“ o “Finish“.

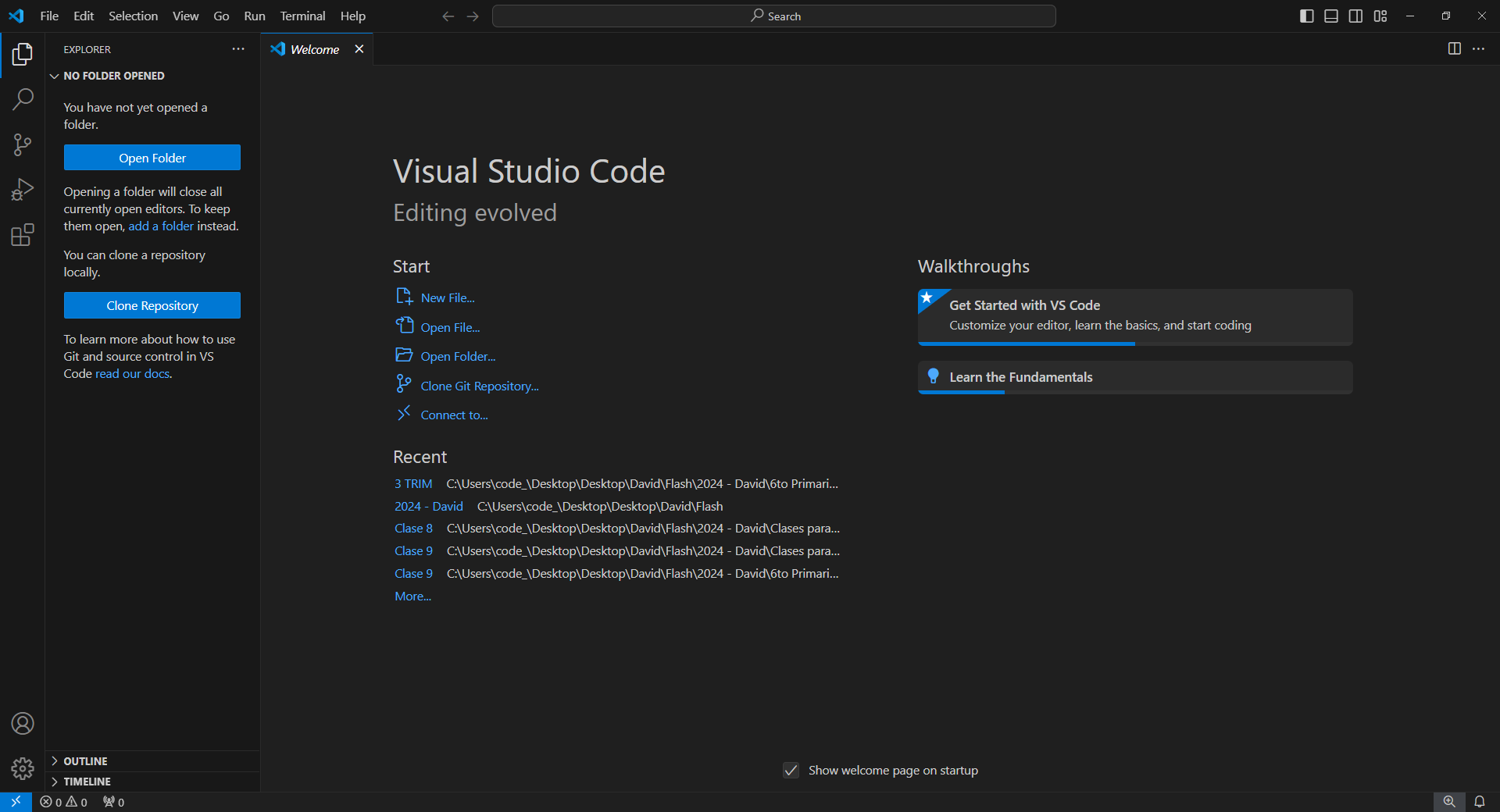
Al terminar de instalar VS Code nos saldrá una pantalla similar a esta:

Abrir archivo HTML
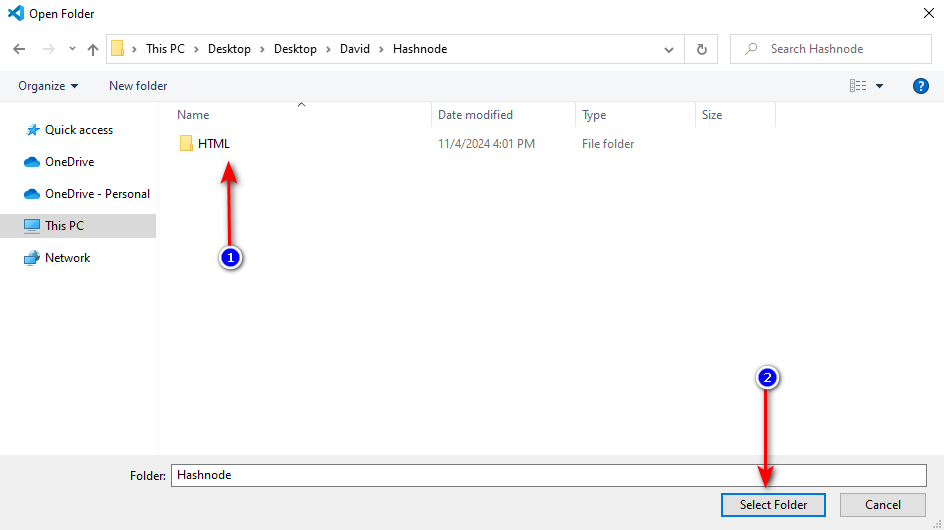
Para empezar a trabajar en el lenguaje HTML hacemos clic al botón donde dice “Abrir carpeta“ o “Open Folder“ y elegiremos la carpeta en donde deseamos crear el trabajo HTML:

Una vez abierto la carpeta, nos aparecerá una ventana que siempre nos saldrá una vez abierta una carpeta y apretamos “Sí, confío en los autores“ o “Yes, I trust the authors“.

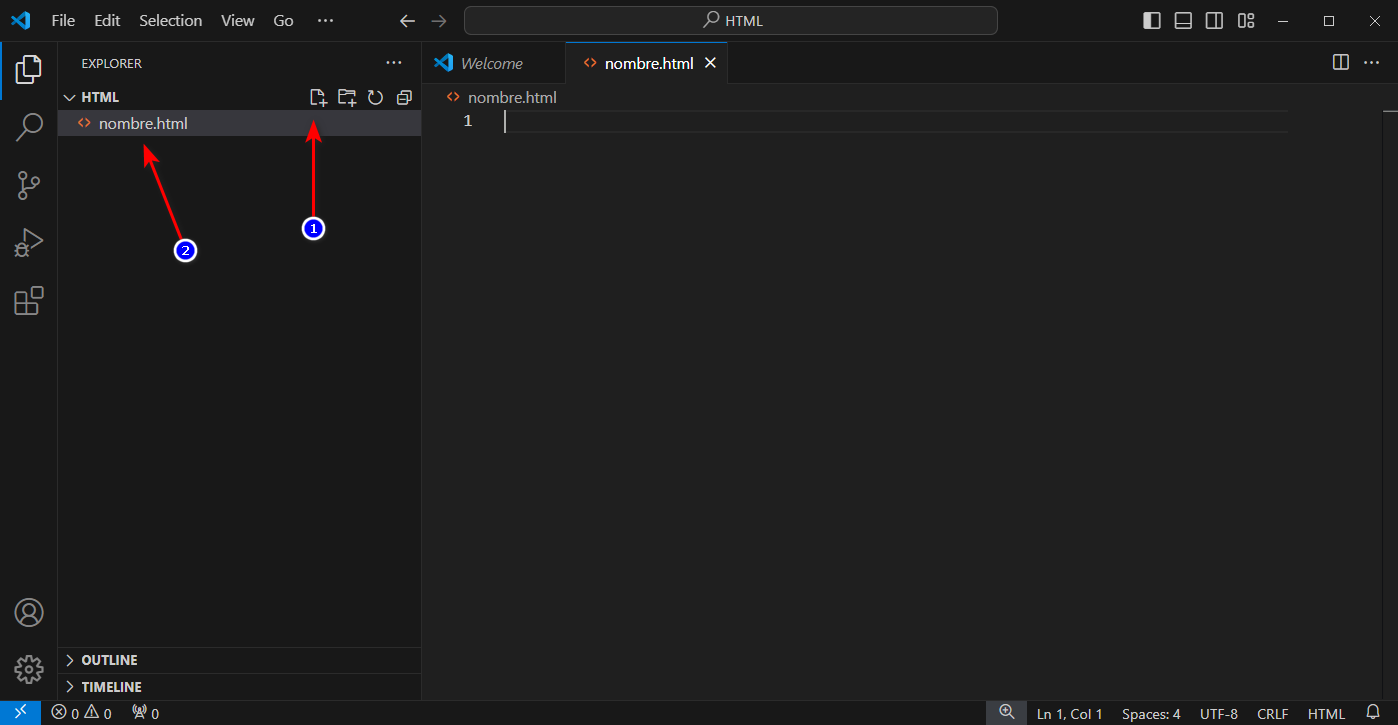
Para crear el archivo HTML nos vamos a la parte izquierda donde está la carpeta que seleccionamos, y por defecto no hay nada a menos que exista otros archivos ahí, apretemos el ícono seleccionado con la flecha en el siguiente gráfico y escribimos el nombre del archivo con la terminación “.html“así:

Ahora sí podemos crear nuestros programas de HTML, pero siempre tendremos que poner las primeras y obligatorias 6 etiquetas para HTML que son:
<!DOCTYPE html>
<html lang="es">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
</head>
<body>
</body>
</html>
En la siguiente clase empezaremos creando nuestra primera página web.
Subscribe to my newsletter
Read articles from David Poma Luque directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
