Boost Developer Productivity With LambdaTest and Netlify Integration
 Devansh Bhardwaj
Devansh BhardwajWhen making a website live, it’s crucial to test its visual aesthetics to ensure it looks consistent and professional. Visual discrepancies can impact user experience, leading to the potential loss of customers.
Maintaining visual integrity helps uphold brand standards and deliver a seamless interface. This consistency enhances user engagement and boosts conversion rates. When it comes to hosting websites, cloud computing services like Netlify offer hosting and serverless backend solutions for static and dynamic web applications and static sites.
LambdaTest now integrates with Netlify, which provides a powerful mechanism that empowers individuals to execute visual tests of their deployed websites using Netlify at scale.
To use this integration, check our documentation — LambdaTest integration with Netlify
What Is Netlify?
Netlify is a composable web platform that streamlines orchestration, unifies workflows, and provides real-time updates across infrastructure, websites, and teams.

It offers managed cloud hosting, eliminating the need for backend server managem ent, and enables automated updates through Git-based version control integration. Netlify has a unique file storage system that supports dynamic functionalities with frequent updates.
This system ensures simultaneous updates to both Git providers and Netlify by connecting directly to the repository, streamlining the deployment process efficiently and quickly.
Why Test Visual Aesthetics of Netlify Websites?
Visual testing of Netlify websites ensures a consistent and professional appearance, decreasing user churn rate, which usually happens due to inconsistencies in the UI layouts.
Any visual discrepancies can lead to user frustration and potential loss of customers. Therefore, it is imperative to maintain visual integrity to uphold brand standards and deliver a seamless, visually appealing interface.
This consistency enhances user engagement and boosts conversion rates. Additionally, integrating visual testing into the deployment process helps catch visual issues early, reducing time and effort spent on post-deployment fixes.
Therefore, visual testing ensures your website looks and functions as intended, leading to better user satisfaction and business success.
How Does LambdaTest SmartUI Help in Visual Testing?
Integrating LambdaTest with Netlify brings forth a powerful mechanism that empowers individuals to perform visual testing seamlessly.
This integration facilitates the comparison of website snapshots before and after deployment, primarily when hosted on the Netlify platform, leveraging the advanced capabilities of LambdaTest SmartUI and the Netlify SDK.
LambdaTest allows you to perform Smart visual UI testing on an online browser farm of 3000+ real browsers and operating system combinations to achieve greater test coverage.
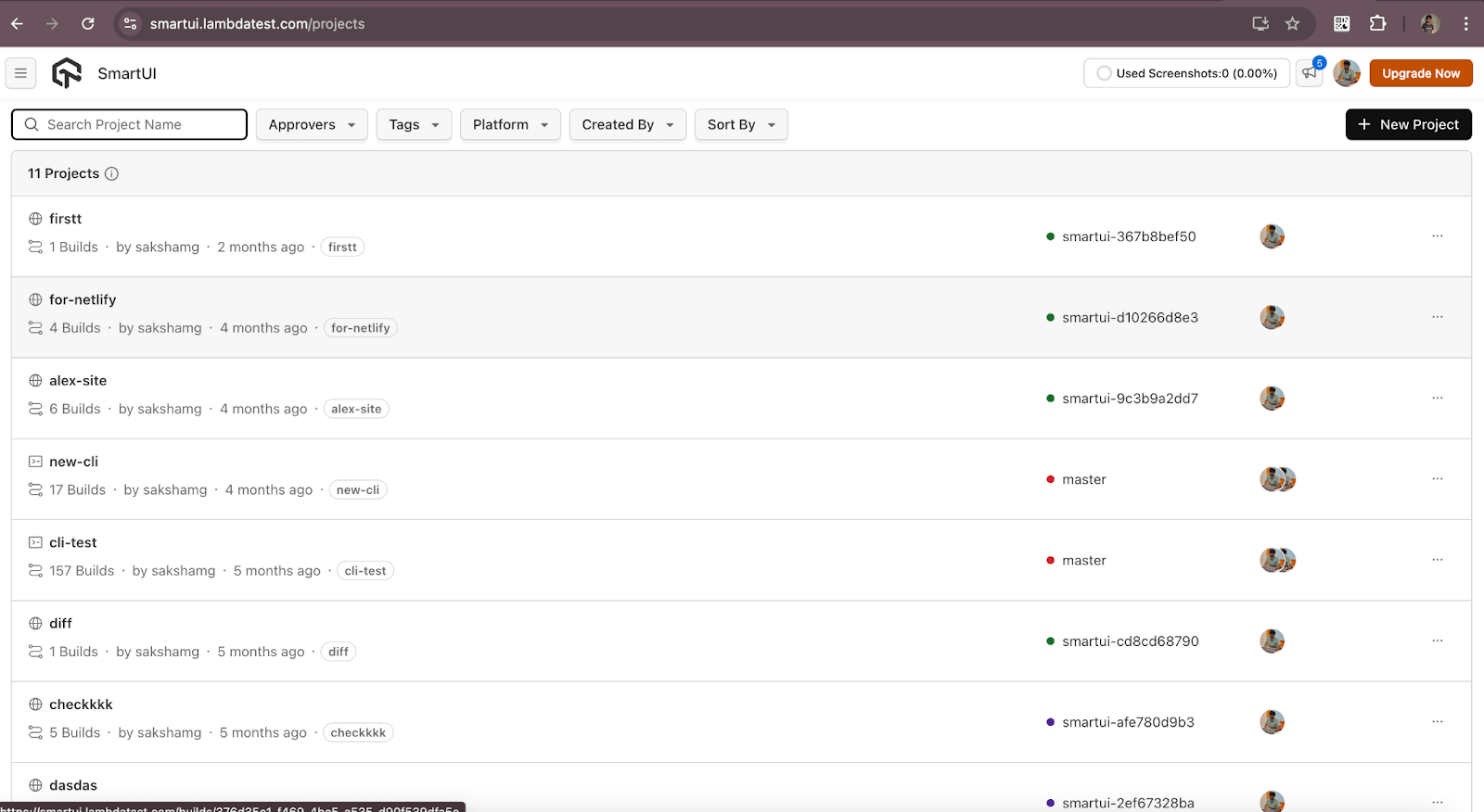
Below is the snap of the visual test execution of Netlify websites on the LambdaTest SmartUI Dashboard.

All in All
In conclusion, the integration of LambdaTest with Netlify represents a significant advancement in web development and testing. Users can quickly gauge their website UI changes and perform seamless visual regression testing directly from their Netlify instance. We hope this new integration with Netlify will greatly benefit you while maximizing your productivity.
Happy Testing! 😀
Subscribe to my newsletter
Read articles from Devansh Bhardwaj directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
