Dataverse environment variables friendly editor
 Piotr Gaszewski
Piotr Gaszewski
Let’s have a thought about the following case...
I would like to have some configuration parameters for my model-driven Power App. There should be an option of changing the mentioned parameters for the applications’ business administrators. Dataverse environment variables or settings seem like a natural thing for the described requirement. But there is one tricky thing. Due to some reasons I would like to avoid business administrators using the Power Apps Maker portal. Customer expectation is to have the possibility to modify their parameters (mostly related to some business data processing) directly from the model-driven app level. Ok. Let’s take a look at the possible options then.
Dataverse settings
This was my first thought. And sad surprise at the same time, when I’ve realized it is very difficult to modify Dataverse settings outside solutions editor on Maker portal. Of course, we can do this with PAC CLI, Dataverse API calls, or even create some custom UI and embed it inside a model-driven application. But this is definitely not what I was looking for.
Custom table
Custom functionalities are something that was always working for us, and we were using these on many different projects for storing configuration parameters before environmental variables appeared. However, right now I try to avoid this approach and utilize maximum “out-of-the-box” system functionalities whenever it is possible.
Environment variables
The above-mentioned limitations bring us to the third possible option, which is using environment variables. I found that their values are stored inside the system Dataverse table named (surprise!): Environment Variable Value (environmentvariablevalue) and that it is possible to add this table to the model-driven Power App left-side menu.
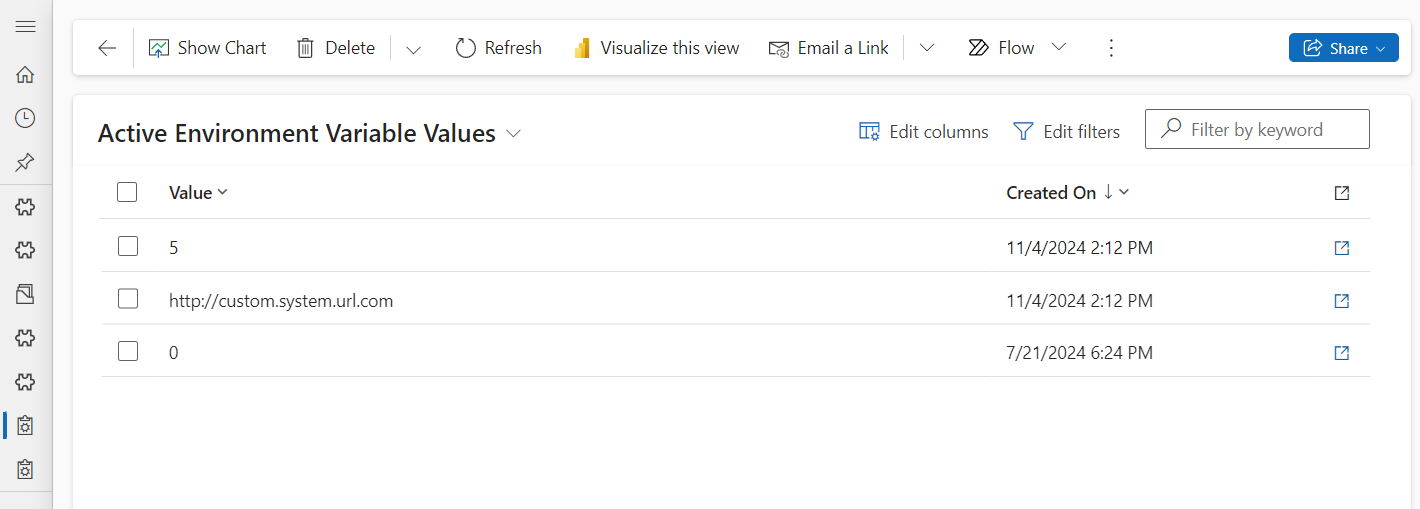
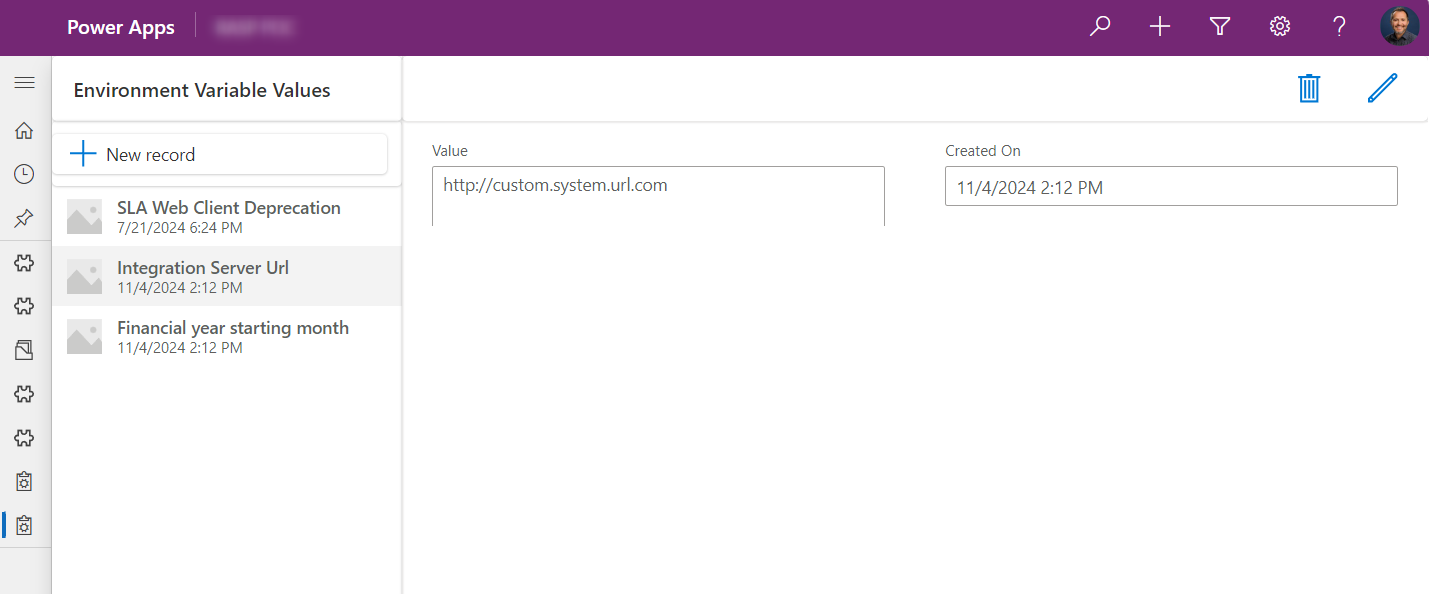
The problem with the described approach is that it is not possible to customize the mentioned table configuration. And its default views are not very user-friendly. So, after adding the Environment Variable Value table to the model-driven app menu, we have ended with not a very good-looking and user-friendly result.

As you can see, it is not possible to know which variable has a presented value before opening the details form. And like I’ve mentioned before, it is not possible to modify the default or add new views to the Variable Value table. Fortunately, there is another mechanism that comes to the rescue.
Yes. You’re probably right. I’m talking about custom pages. Because Environment Variable Value is a standard Dataverse table, it is possible to use it as a data source inside the Canvas application. And embed this functionality inside a model-driven app as a custom page.

It took me about 5 minutes to create this UI using one of the default templates. The only required things were adding the data source and its bindings and writing some very simple, single-line Power Fx script to retrieve display names of my variables into the application. Of course I could spend a little more time and polish this app (which I will probably do before presenting it to the real customer), but from the functional-requirement perspective, everything is working according to my expectations.
Subscribe to my newsletter
Read articles from Piotr Gaszewski directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
