How I Made a CSV Data Visualizer using v0...
 Harvey Ducay
Harvey Ducay
What is v0?
v0 is a tool made by Vercel to make react components for Next.js on the fly. Whether you need to make a dashboard, landing page, or a web app for your personal need, v0 can generate all that and all you need to do is deploy to Vercel for hosting after generating code for your idea. In fact I have made a blog about what is v0, for a more comprehensive explanation of what v0 is, feel free to check it out!
How do I use v0 for data science?
As a person who has been mainly in the field of data science for a while now, I have encountered the most common problems people in data science have, one of which is a quick way of exploring a dataset. Sure you can open a CSV on your desktop app, or maybe you can boot up Jupyter and explore your data using pandas, but can’t it be done faster?
I have personally experience the hardships of dealing with data and have thought of ways to help people who experience similar problem too. Come to think of it, maybe I can use v0 to make a web app that can make data exploration really fast. It is also very timely that shadcn has released shadcn charts (v0 build components through shadcn as its skeleton)!
Designing the Application with v0

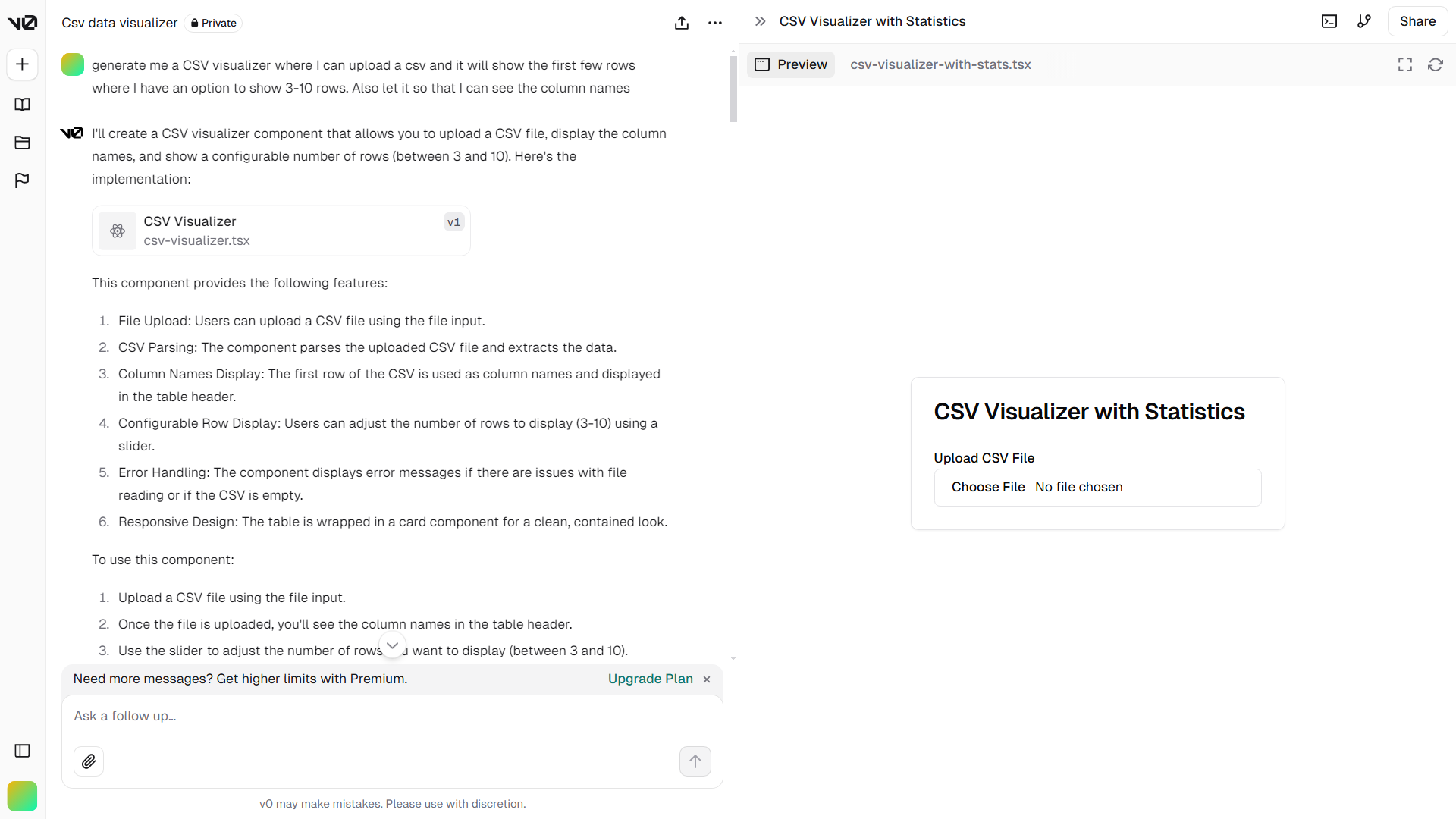
I started off with the prompt: “generate me a CSV visualizer where I can upload a csv and it will show the first few rows where I have an option to show 3-10 rows. Also let it so that I can see the column names”
I know… its hard to be coming off with these ideas in a vacuum. I could say the most ideal scenario is have a little bit of web dev idea in combination with your domain knowledge. Having these qualities will make you a good prompter for your own use case.

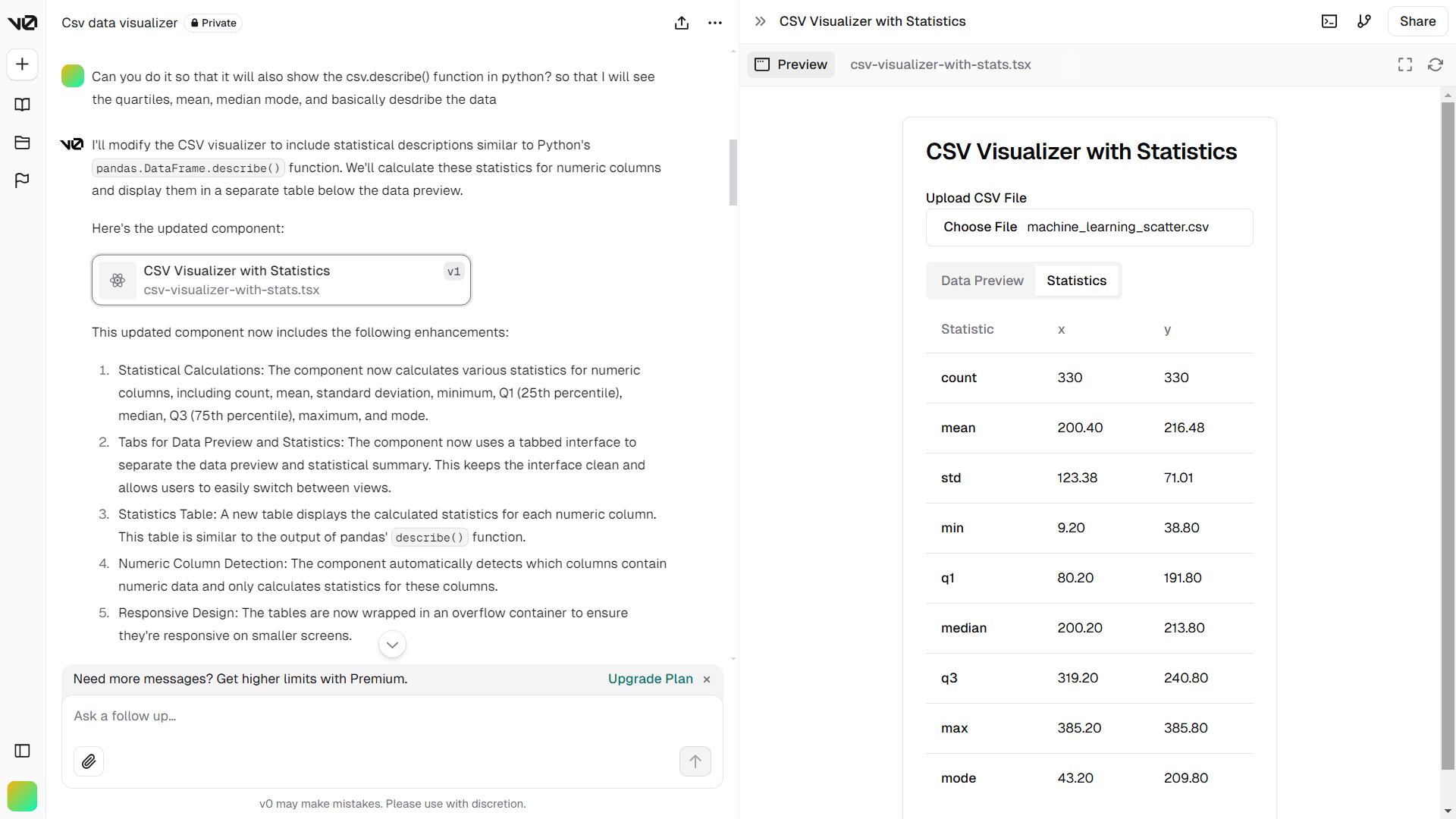
Next, I have asked v0 for a describe function equivalent in python for the dataset. Whenever you explore a dataset, it is always necessary to do this in order to understand the nature of the data.


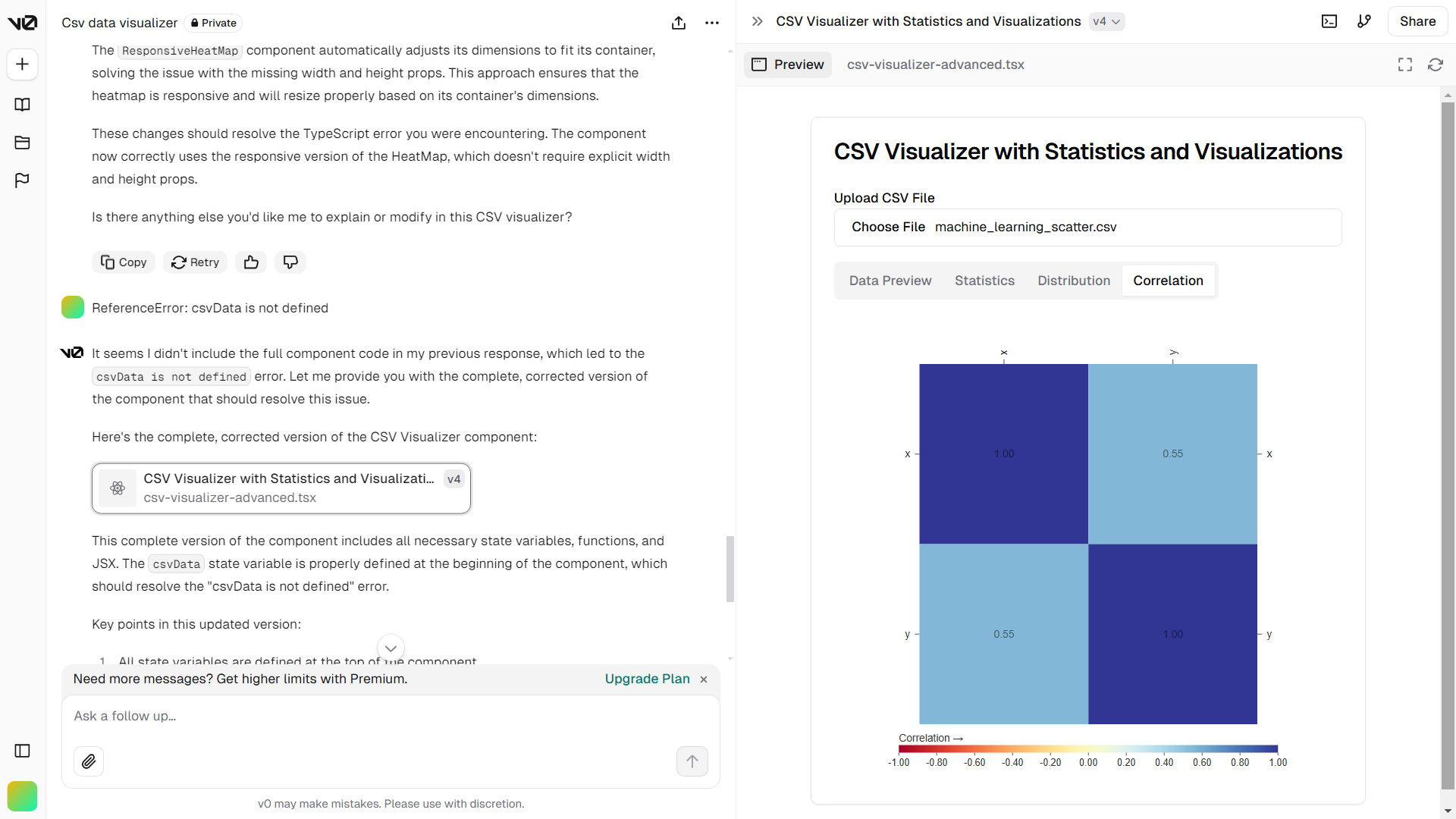
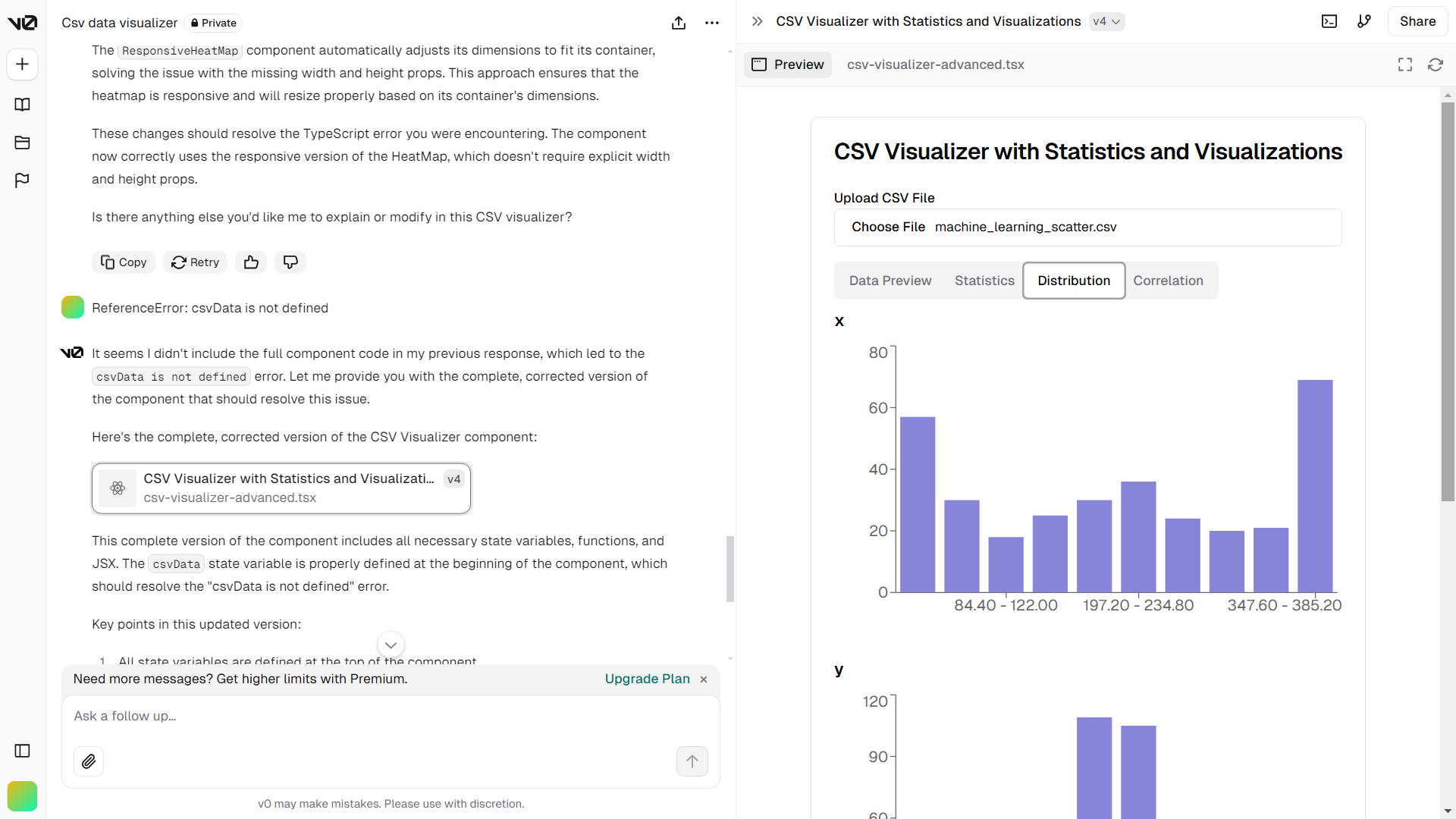
For the final version, I have asked v0 for a distribution and a correlation plot for the values in the dataset. As a person doing data science, it is very helpful to do the EDA (exploratory data analysis) of a dataset before doing other stuff with data. This isn’t everything we need to do in order to do ‘data science’ but this is a huge step in making things move forward.
Deploying and Sharing the CSV Data Visualizer
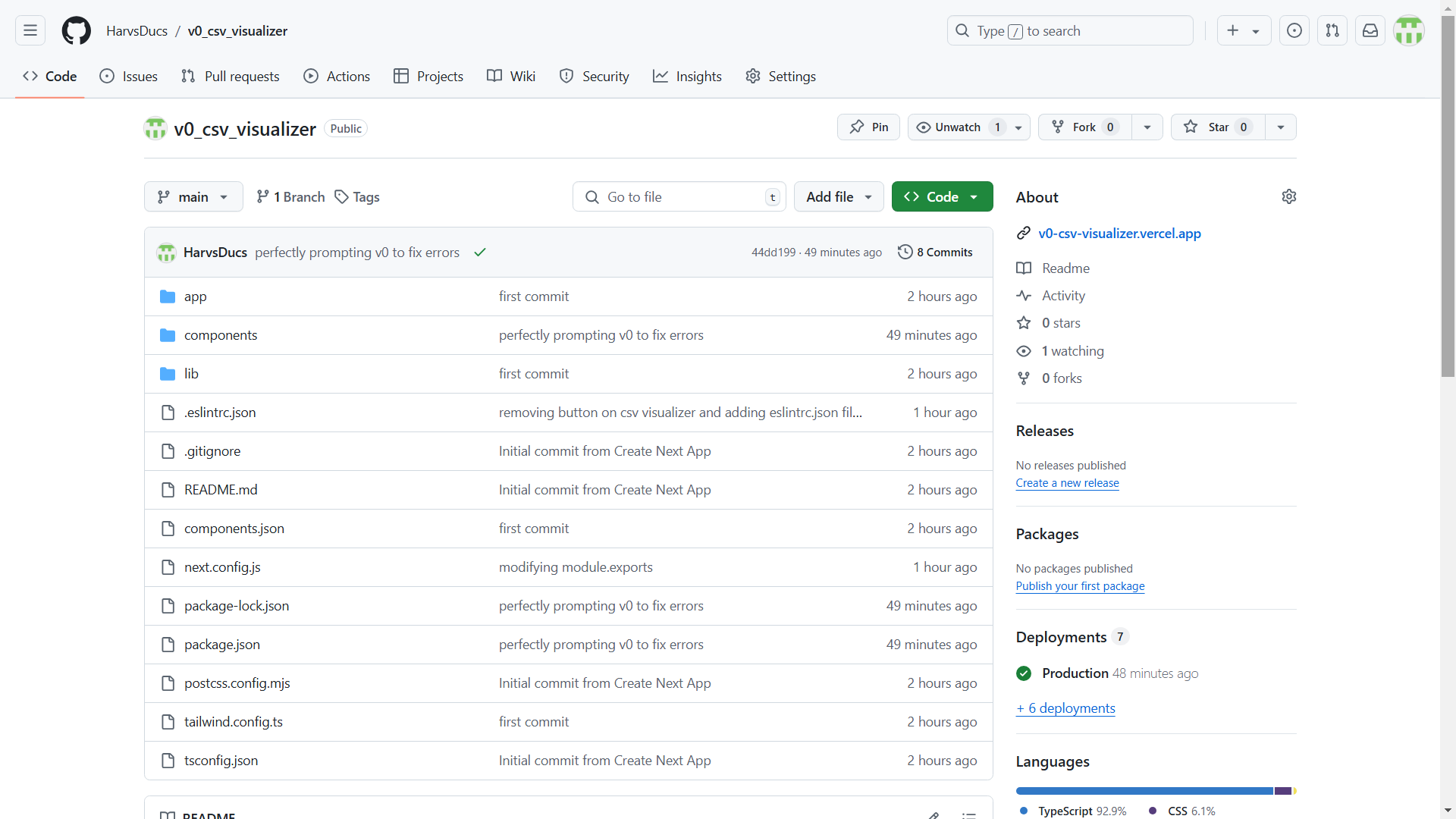
First of all, I want to say that I open sourced the code generated by v0 in here:
https://github.com/HarvsDucs/v0_csv_visualizer
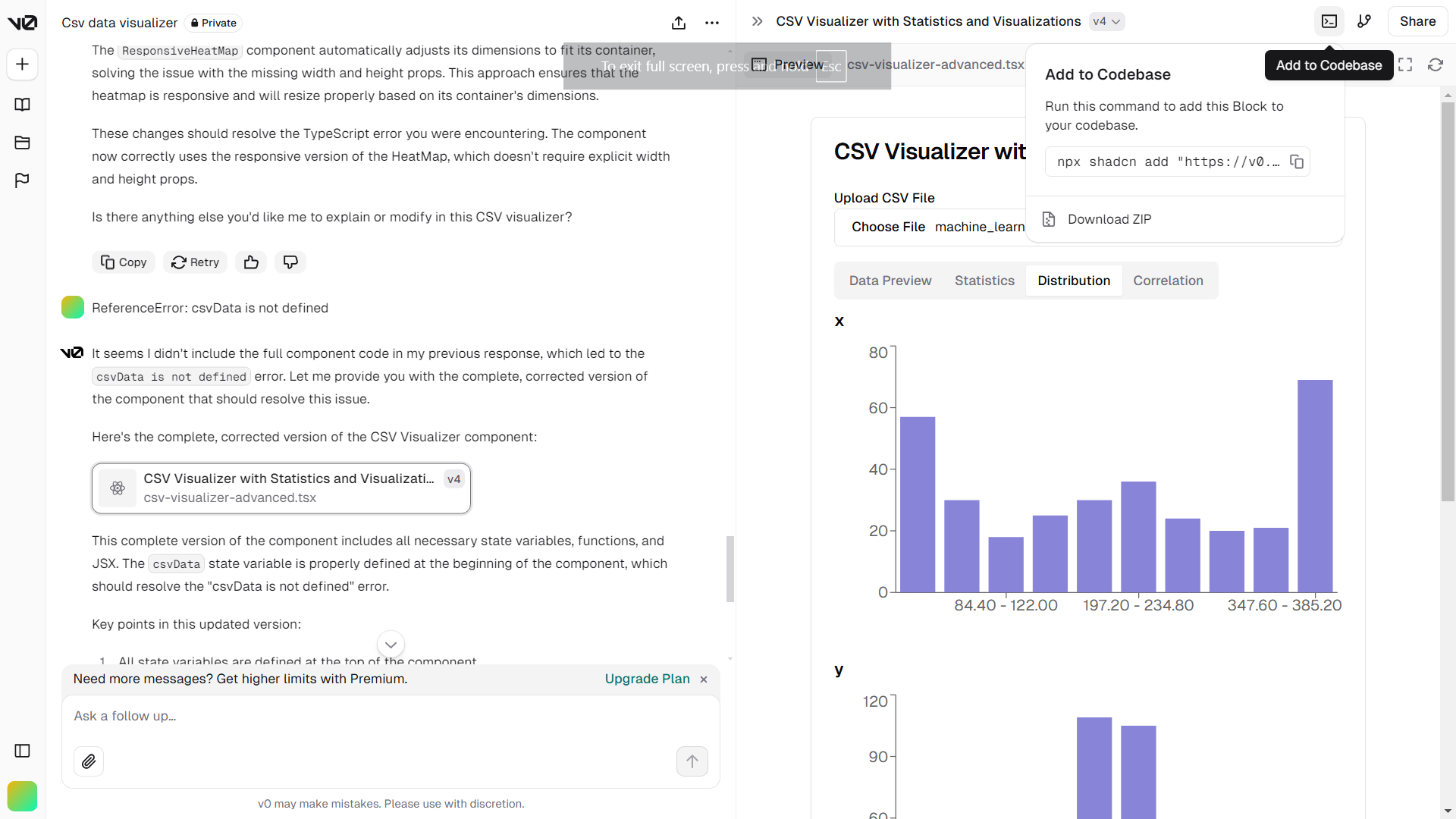
In order to have a copy of the whole code, from v0 I hovered over the upper right side and copied the npx add command over my bash terminal, it asked me for a few next.js configurations, all of which I just type ‘y’ for yes.

After having the complete code, I created a repo in Github and made all the necessary steps in order to upload my local git into Github. Voila! now I have the code generated in v0 over in my Github repo

After all that, we still need to deploy the web app in Vercel through our github code. In fact I have made a whole blog on how to deploy v0 generations in this blog link:
https://harveyducay.blog/how-to-deploy-v0dev-generations-to-vercel-a-step-by-step-guide
Conclusion
v0 is a game changer for people who want to build web apps but have low to no idea have to code at all. It democratizes our ability to build stuff online in order to make our everyday life a little bit easier. As a person in data science, it definitely helped me save some time doing EDA. I am very optimistic that whoever you are and whatever you are working with, v0 can help you in some way, from idea into taking action.
P.S. Let's Build Something Cool Together!
If you are a person of a certain domain experience and want to build something cool (or maybe necessary) for your use case, don’t hesitate to reach out to me as I can definitely help you out!
Also, if you find this blog interesting, connect with me on Linkedin and make sure to leave a message!
Links:
AI prompt generation tool for ease of access
Subscribe to my newsletter
Read articles from Harvey Ducay directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
