Troubleshooting Sitecore XM Cloud Local Setup and Sitecore JSS Errors
 Amit Kumar
Amit KumarTable of contents
- 🤯Common Issues During Sitecore XM Cloud Local Setup and Sitecore JSS Code Upgrade:
- 1. Unexpected token and code ELIFECYCLE Error
- 2. Cannot find module 'sitecore-feaas/clientside/react'
- 3. Module not found
- 4. Docker-Compose Environment-Variables blank string
- 5. Experience Edge Publishing Issue
- 6. You cannot call a method on a null-valued expression
- 7. In Sitecore XM Cloud setup images not loading
- 8. The remote server returned an error: (401) Unauthorized
- 9. Docker Container Health Check Failures
- 10. JSS Application Connection Issues
- 11. Certificate Issues
- 12. Unable to connect to the remote server
- 🔦Conclusion
- 🙏Credit/References
- 🏓Pingback

Setting up Sitecore XM Cloud and a Sitecore JSS front-end application can be tough, especially for local development. Sitecore XM Cloud provides flexibility, scalability, and cloud features, but developers often face technical issues during local setup. This blog will cover the most common problems and their solutions to help you simplify your Sitecore XM Cloud and Sitecore JSS setup process.
🤯Common Issues During Sitecore XM Cloud Local Setup and Sitecore JSS Code Upgrade:
1. Unexpected token and code ELIFECYCLE Error
Problem:
Recently, I created a JSS app using the command npx create-sitecore-jss --templates nextjs,nextjs-styleguide --appName myapp --fetchWith GraphQL. When I tried to run (Sitecore JSS disconnected mode) the jss start command, I encountered a GraphQL-related error, so I switched FETCH WITH to REST. After that, running the jss start command again led to an error related to graphql-codegen/cli. 🔝
Writing runtime config to C:\App1\myapp\src\temp\config.js
C:\App1\myapp\node_modules\@graphql-codegen\cli\cjs\config.js:64
configFilePath ||= process.cwd();
^^^
SyntaxError: Unexpected token '||='
at wrapSafe (internal/modules/cjs/loader.js:984:16)
at Module._compile (internal/modules/cjs/loader.js:1032:27)
at Object.Module._extensions..js (internal/modules/cjs/loader.js:1097:10)
at Module.load (internal/modules/cjs/loader.js:933:32)
at Function.Module._load (internal/modules/cjs/loader.js:774:14)
at Module.require (internal/modules/cjs/loader.js:957:19)
at require (internal/modules/cjs/helpers.js:88:18)
at Object.<anonymous> (C:\App1\myapp\node_modules\@graphql-codegen\cli\cjs\cli.js:28:21)
at Module._compile (internal/modules/cjs/loader.js:1068:30)
at Object.Module._extensions..js (internal/modules/cjs/loader.js:1097:10)
npm ERR! code ELIFECYCLE
npm ERR! errno 1
npm ERR! myapp@22.1.4 bootstrap: `ts-node --require dotenv-flow/config --project tsconfig.scripts.json scripts/bootstrap.ts && graphql-let`
npm ERR! Exit status 1
Solution:
Thanks to David Ly, who suggested I check the Node.js version. Installing Node.js version 20.14.0 helped me fix the error. 🔝
2. Cannot find module 'sitecore-feaas/clientside/react'
Problem:
I was trying to run the Sitecore Next.js Front-end app using the command jss start and received the following errors: 🔝
PS C:\App1\myapp> jss start
> npm run start --
Writing site-resolver plugins to C:\App1\myapp\src\temp\site-resolver-plugins.ts
Error: Cannot find module '@sitecore-feaas/clientside/react'
Require stack:
- C:\App1\myapp\node_modules\@sitecore-jss\sitecore-jss-react\dist\cjs\components\FEaaSComponent.js
- C:\App1\myapp\scripts\bootstrap.ts
at Function.Module._resolveFilename (internal/modules/cjs/loader.js:885:15)
at Module._extensions..js (internal/modules/cjs/loader.js:1097:10)
at Object.require.extensions.<computed> [as .js] (C:\App1\myapp\node_modules\ts-node\src\index.ts:1608:43) {
code: 'MODULE_NOT_FOUND',
npm ERR! code ELIFECYCLE
npm ERR! errno 1
npm ERR! myapp@22.1.4 bootstrap: `ts-node --require dotenv-flow/config --project tsconfig.scripts.json scripts/bootstrap.ts && graphql-let`
npm ERR! Exit status 1
npm ERR! Failed at the myapp@22.1.4 bootstrap script.
npm ERR! This is probably not a problem with npm. There is likely additional logging output above.
npm ERR! C:\Users\user\AppData\Roaming\npm-cache\_logs\2024-xx-xxTxx_xx_xx_xxxZ-debug.log
ERROR: "bootstrap" exited with 1.
events.js:353
throw er; // Unhandled 'error' event
^
Error: spawn npm-run-all --serial bootstrap --parallel next:dev start:disconnected-proxy start:watch-components ENOENT
at notFoundError (C:\App1\myapp\node_modules\cross-spawn\lib\enoent.js:6:26)
at verifyENOENT (C:\App1\myapp\node_modules\cross-spawn\lib\enoent.js:40:16)
code: 'ENOENT',
errno: 'ENOENT',
npm ERR! code ELIFECYCLE
npm ERR! Failed at the myapp@22.1.4 start script.
npm ERR! This is probably not a problem with npm. There is likely additional logging output above.
You can view all the log details in Error_Cannot_find-module.txt. 🔝
Solution:
The log file details pointed to multiple errors simultaneously, such as Cannot find module ('MODULE_NOT_FOUND'), ERR! code ELIFECYCLE, Unhandled 'error' event, 'error' event on ChildProcess instance ('ENOENT'), and others.
To fix the error, I ran the command npm install @sitecore-feaas/clientside in the root folder of the Sitecore JSS Next.js codebase, and this solved the issues.
3. Module not found
Problem:
I tried to run the Sitecore Next.js Front-end app using the command jss start:connected and encountered the following errors: 🔝
PS C:\App1\myapp> jss start:connected
Watching for changes to component builder sources in src/components...
[ graphql-let ] Nothing to do. Cache was fresh.
⨯ ./src/pages/_app.tsx:4:1
Module not found: Can't resolve 'nprogress'
2 | import Router from 'next/router';
3 | import { I18nProvider } from 'next-localization';
> 4 | import NProgress from 'nprogress';
| ^
5 | import { SitecorePageProps } from 'lib/page-props';
6 | import Bootstrap from 'src/Bootstrap';
7 |
https://nextjs.org/docs/messages/module-not-found
automatically enabled Fast Refresh for 1 custom loader
⨯ ./src/pages/_app.tsx:4:1
Module not found: Can't resolve 'nprogress'
2 | import Router from 'next/router';
3 | import { I18nProvider } from 'next-localization';
> 4 | import NProgress from 'nprogress';
| ^
5 | import { SitecorePageProps } from 'lib/page-props';
6 | import Bootstrap from 'src/Bootstrap';
--------------------------------------------------------
Module not found: Can't resolve 'bootstrap/dist/css/bootstrap.css'
10 | // nprogress provides a loading indicator on page/route changes
11 | // Remove these in package.json as well if removed here.
> 12 | import 'bootstrap/dist/css/bootstrap.css';
| ^
13 | import 'nprogress/nprogress.css';
14 | import 'assets/app.css';
https://nextjs.org/docs/messages/module-not-found
automatically enabled Fast Refresh for 1 custom loader
automatically enabled Fast Refresh for 1 custom loader
⨯ ./src/pages/_app.tsx:12:1
Module not found: Can't resolve 'bootstrap/dist/css/bootstrap.css'
10 | // nprogress provides a loading indicator on page/route changes
11 | // Remove these in package.json as well if removed here.
> 12 | import 'bootstrap/dist/css/bootstrap.css';
| ^
13 | import 'nprogress/nprogress.css';
14 | import 'assets/app.css';
https://nextjs.org/docs/messages/module-not-found
GET / 500 in 12749ms
GET /_next/static/webpack/09ff688f170c79d9.webpack.hot-update.json 500 in 15429ms
⚠ Fast Refresh had to perform a full reload due to a runtime error.
GET / 500 in 17ms
You can view all the log details in Error_Module_not_found.txt and Error-Cannot_Resolve-bootstrap-module.txt 🔝
Solution:
The log file showed that the nprogress module and bootstrap module were missing, so I tried to install it using the npm install command, but it didn't work. 😲
To fix the error, I tried installing the nprogress module and bootstrap module again using the command npm install --save nprogress and npm install bootstrap --save, which successfully fixed the problem. 🔝
4. Docker-Compose Environment-Variables blank string
Problem:
I was trying to setup the full-stack Sitecore XM Cloud Local Docker Container environment and using the up script and encountered the following errors:
Starting Sitecore environment...
time="2024-xx-xxTxx:xx:xxZ" level=warning msg="The \"sQRf\" variable is not set. Defaulting to a blank string."
time="2024-xx-xxTxx:xx:xxZ" level=warning msg="The \"bM7\" variable is not set. Defaulting to a blank string."
time="2024-xx-xxTxx:xx:xxZ" level=warning msg="The \"sQRf\" variable is not set. Defaulting to a blank string."
time="2024-xx-xxTxx:xx:xxZ" level=warning msg="The \"bM7\" variable is not set. Defaulting to a blank string."
time="2024-xx-xxTxx:xx:xxZ" level=warning msg="The \"sQRf\" variable is not set. Defaulting to a blank string."
time="2024-xx-xxTxx:xx:xxZ" level=warning msg="The \"bM7\" variable is not set. Defaulting to a blank string."
time="2024-xx-xxTxx:xx:xxZ" level=warning msg="The \"sQRf\" variable is not set. Defaulting to a blank string."
time="2024-xx-xxTxx:xx:xxZ" level=warning msg="The \"bM7\" variable is not set. Defaulting to a blank string."
time="2024-xx-xxTxx:xx:xxZ" level=warning msg="The \"SITECORE_XmCloud_dot_TenantId\" variable is not set. Defaulting to a blank string."
time="2024-xx-xxTxx:xx:xxZ" level=warning msg="C:\\XMCloud1\\docker-compose.yml: the attribute `version` is obsolete, it will be ignored, please remove it to avoid potential confusion"
[+] Running 37/4
- solr-init [⣿⣿⣿⣿⣿⣿⣿⣿⣿⣿⣿⣿⣿⣿⣿⣿⣿⣿⣿⣿⣿⣿⣿⣿⣿⣿⣿⣿⣿] 3.38MB / 4.329MB Pulling 12.7s
- mssql-init [⣿⠀⠀⠀⠀⠀⠀] Pulling 12.7s
- traefik [⠀⠀⠀⠀⠀⠀⠀] Pulling 12.7s
- solr [⣿⣿⣀⠀⣿⣿⣿⣿⣿⣿] 23.71MB / 235.3MB Pulling 12.7s
failed to register layer: rename C:\ProgramData\Docker\image\windowsfilter\layerdb\tmp\write-set-1874766160 C:\ProgramData\Docker\image\windowsfilter\layerdb\sha256\9e94875d88056f9815be93f6f9754d7e03230398ef98b606d9294e35706c303f: Access is denied.
Waiting for CM to become available...
Invoke-RestMethod : Unable to connect to the remote server
At C:\XMCloud1\up.ps1:59 char:19
+ ... $status = Invoke-RestMethod "http://localhost:8079/api/http/routers ...
+ ~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
+ CategoryInfo : InvalidOperation: (System.Net.HttpWebRequest:HttpWebRequest) [Invoke-RestMethod], WebExc
eption
+ FullyQualifiedErrorId : WebCmdletWebResponseException,Microsoft.PowerShell.Commands.InvokeRestMethodCommand
Solution:
I checked all the environment variables and saw that they had values. Then, I opened the Docker Desktop application as an Administrator and ran the up script (.\up.ps1) again, which successfully resolved the issue. 🔝
5. Experience Edge Publishing Issue
Problem:
In my local Sitecore XM Cloud setup, after serializing the content, I tried to publish it (since it's local, publishing isn't necessary) but I started getting errors on the Content Publishing Screen:
System.Reflection.TargetInvocationException: Exception has been thrown
by the target of an invocation. ---> Sitecore.Experience Edge.Connector.ContentHubDelivery.Exceptions.ApiException:
[Experience Edge Publishing]: An error has occurred while publishing JobStart event
Solution:
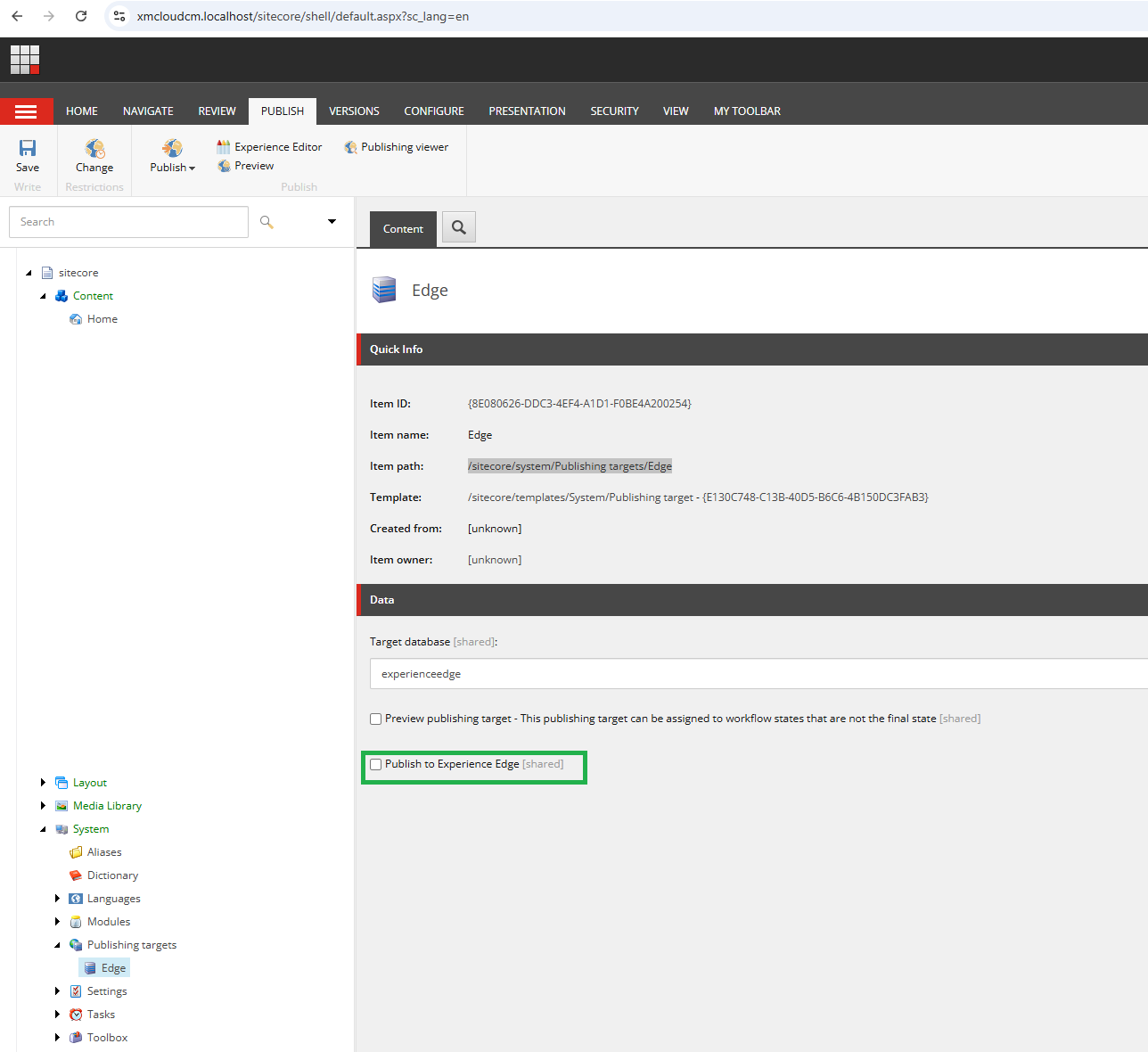
In a real Sitecore XM Cloud setup, when you publish Sitecore Content Items, they go to Sitecore Experience Edge. But locally, there's no Sitecore Experience Edge instance. So, I unchecked the Publish to Experience Edge option for the Publishing Target item located at /sitecore/system/Publishing targets/Edge: 🔝

After changing the setting above, when I tried to publish the items again, I didn't get any errors. 🔝
Find more information about Sitecore Experience Edge (XE) here.
6. You cannot call a method on a null-valued expression
Problem:
In my local Sitecore XM Cloud setup, I was running the .\up.ps1 script to start the local Sitecore XM Cloud environment, but I got an error saying an environment variable was not set.
You cannot call a method on a null-valued expression.
At C:\XMCloud1\up.ps1:8 char:1
+ $sitecoreApiKey = ($envContent | Where-Object { $_ -imatch "^SITECORE ...
+ ~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
+ CategoryInfo : InvalidOperation: (:) [], ParentContainsErrorRecordException
+ FullyQualifiedErrorId : InvokeMethodOnNull
Solution:
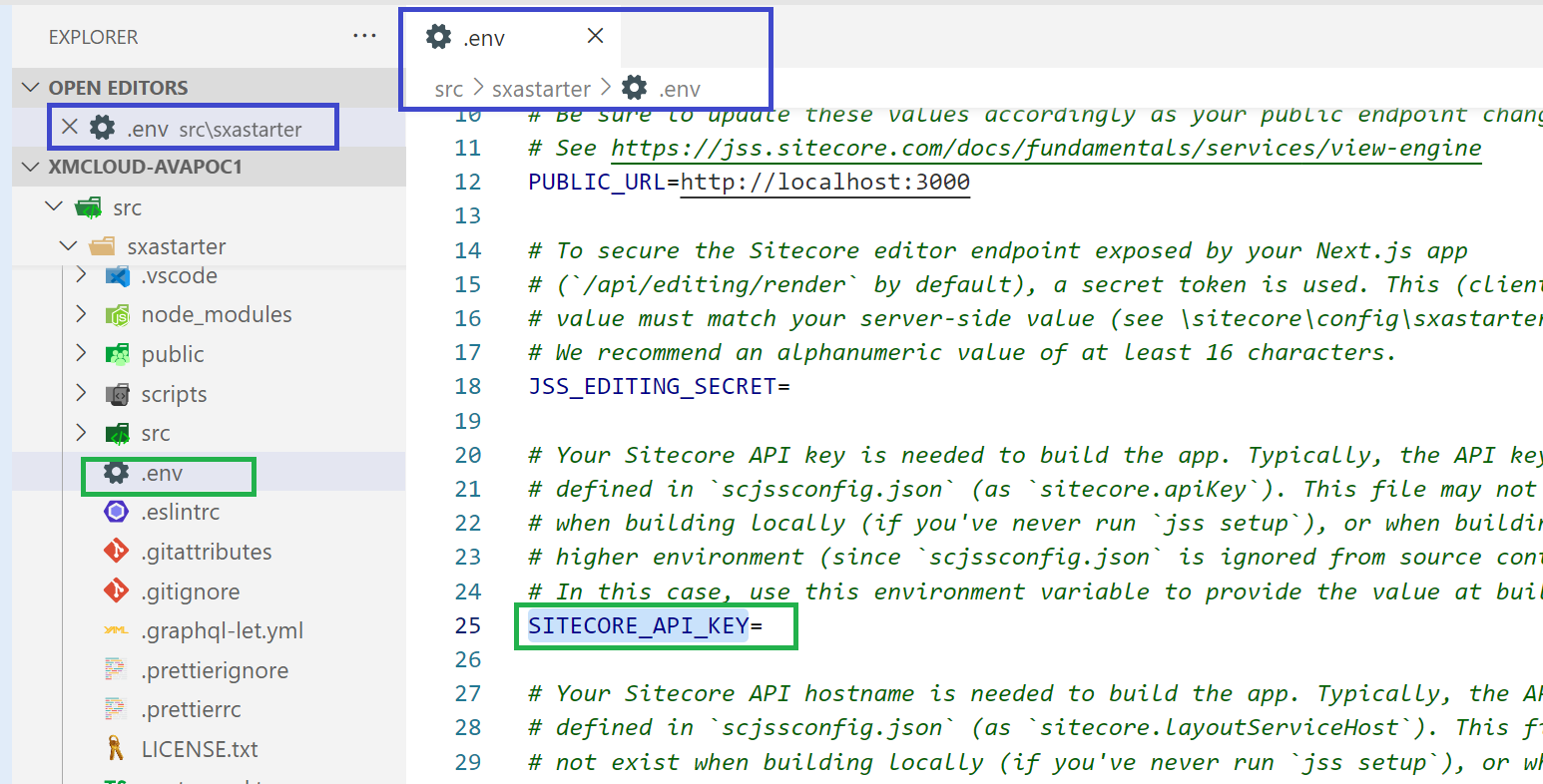
I checked the .\up.ps1 script and found that it looks for the environment variable SITECORE_API_KEY_xmcloudpreview. However, this variable is empty in the .env file. 🔝
To fix the issue, I ran the .\init.ps1 script again with the needed parameters and then ran the .\up.ps1 script again, which solved the error.
7. In Sitecore XM Cloud setup images not loading
Problem:
In my local Sitecore XM Cloud setup, the rendering host wasn't showing images, but the images appeared when I opened the app in the Sitecore Experience Editor. 🔝

Solution:
I checked the image path and saw that it was showing the server URL from the Docker container https://cm/-/media.
To fix the image path in the full-stack XM Cloud local development environment, I set IncludeServerUrlInMediaUrls to false using the Sitecore Patch Configuration file. 🔝
<configuration xmlns:patch="http://www.sitecore.net/xmlconfig/" xmlns:set="http://www.sitecore.net/xmlconfig/set/">
<sitecore>
<layoutService>
<configurations>
<config name="sxa-jss">
<rendering>
<renderingContentsResolver>
<!-- Set the desired values for the XM Cloud SXA-JSS configuration -->
<IncludeServerUrlInMediaUrls>false</IncludeServerUrlInMediaUrls>
</renderingContentsResolver>
</rendering>
</config>
</configurations>
</layoutService>
</sitecore>
</configuration>
To learn more about XDT-Based Sitecore Patch Configuration, you can read the article "XDT-Based Configuration Transforms in Sitecore Docker Container Based Setup."👇
To fix other media-related issues with the Sitecore Rendering Host, you can read the article "Addressing Incorrect or Broken Preview Thumbnails."
8. The remote server returned an error: (401) Unauthorized
Problem:
In my local Sitecore XM Cloud setup, after syncing content from the Sitecore XM Cloud remote environment to the local XM Cloud environment, I got the error "The remote server returned an error: (401) Unauthorized" when opening the XM Cloud Pages Editor or Sitecore Experience Editor on my local system. 🔝
xxxx-xx-xx xx:xx:xx xxxx xx MMM XXXX xx:xx:xx ERROR [JSS] Error occurred during POST to remote rendering host: `https://xmc-eh-xxx.sitecorecloud.io:443/api/editing/render`
xxxx-xx-xx xx:xx:xx xxxx xx MMM XXXX xx:xx:xx ERROR The remote server returned an error: (401) Unauthorized.
xxxx-xx-xx xx:xx:xx Exception: System.Net.WebException
xxxx-xx-xx xx:xx:xx Message: The remote server returned an error: (401) Unauthorized.
xxxx-xx-xx xx:xx:xx Source: System
xxxx-xx-xx xx:xx:xx at System.Net.WebClient.UploadDataInternal(Uri address, String method, Byte[] data, WebRequest& request)
xxxx-xx-xx xx:xx:xx at System.Net.WebClient.UploadString(Uri address, String method, String data)
xxxx-xx-xx xx:xx:xx at Sitecore.JavaScriptServices.ViewEngine.Http.RenderEngine.Invoke[T](String moduleName, String functionName, Object[] functionArgs)
Solution:
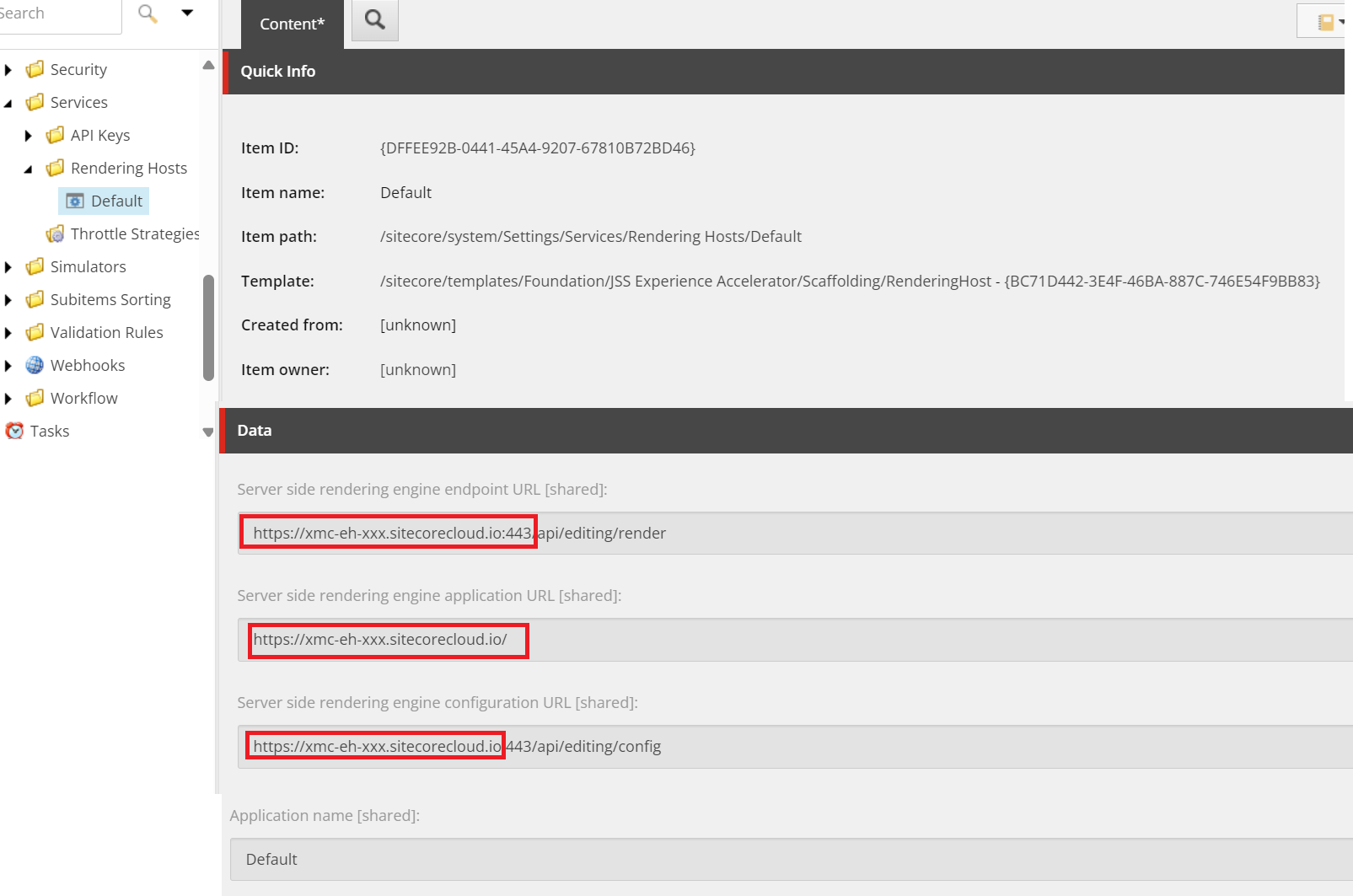
I looked in the content tree for the value https://xmc-eh-xxx.sitecorecloud.io and found that the Default rendering host item at /sitecore/system/Settings/Services/Rendering Hosts/Default was using this host value https://xmc-eh-xxx.sitecorecloud.io.

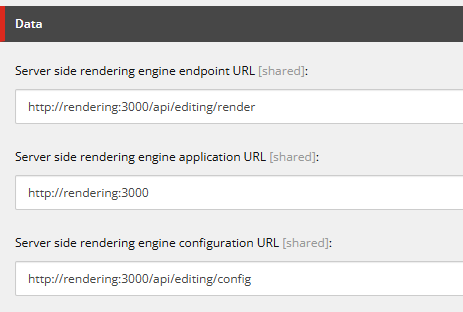
These values from the rendering host item are used when you open the Page item in Sitecore XM Cloud Pages Editor or Sitecore Experience Editor. Since we are using the application in a local XM Cloud setup, change the host value from xmc-eh-xxx.sitecorecloud.io to rendering, and the port value from 443 to 3000. 🔝

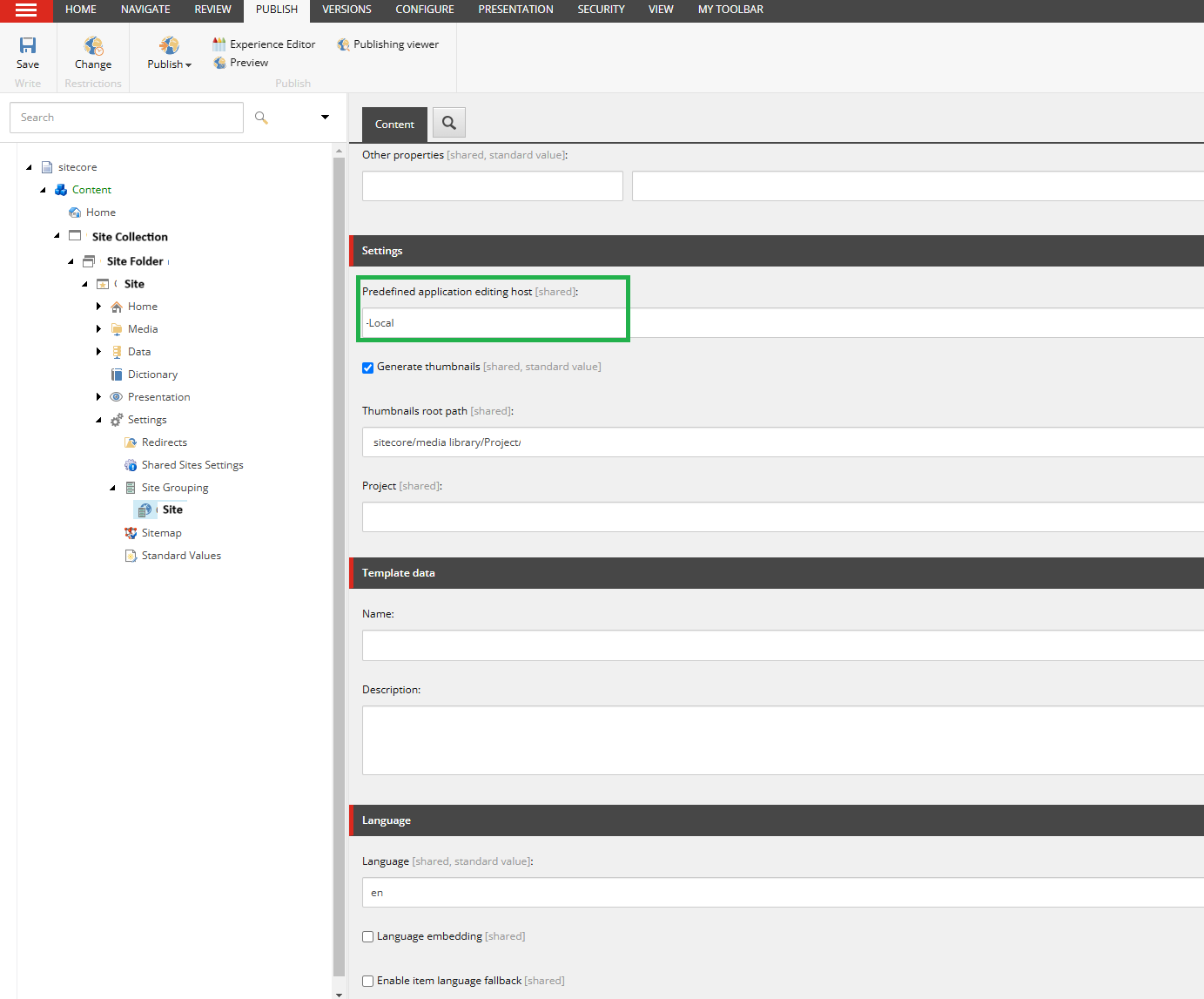
You can also make a copy of the rendering host item /sitecore/system/Settings/Services/Rendering Hosts/Default, name it Local, and apply the changes mentioned above. Then, update the setting Predefined application editing host to point to the Local rendering host item (created for the local XM Cloud Setup) at the Site Grouping item (/Sitecore/content/[Site Collection]/[Site Folder]/[Site]/Settings/Site Grouping/[Site Grouping Item]). 🔝

You can find more details about the errors you might face during the Sitecore Headless SXA setup here. 🔝
9. Docker Container Health Check Failures
Issue:
The CM container won't start because of health check errors like "dependency failed to start: container sxastarter-cm-1 is unhealthy."
Solution:
Inspect the container logs using:
docker inspect sxastarter-cm-1You can view the Docker logs by running the command
docker logs sxastarter-cm-1in the PowerShell window.Check the health check URL:
docker exec -it sxastarter-cm-1 curlhttp://localhost:80/healthz/readyVerify SQL Server connectivity and credentials in the
.envfileRestart Docker and rebuild containers if necessary 🔝
10. JSS Application Connection Issues
Issue:
The JSS application fails to connect to the local XM instance.
Solution:
Verify the local storage key in your browser:
Key:
Sitecore.Pages.LocalXmCloudUrlValue:
https://xmcloudcm.localhost/
Check environment variables in your XM Cloud instance:
SITECORE_Pages_Client_Host=https://pages.sitecorecloud.io SITECORE_Pages_CORS_Allowed_Origins=pages.sitecorecloud.io SITECORE_GRAPHQL_CORS=*.sitecorecloud.ioRefresh the XM Cloud Pages application 🔝
11. Certificate Issues
Issue:
SSL certificate errors when accessing local environment.
Solution:
- Run
.\init.ps1script to install required certificates
Set the NODE_EXTRA_CA_CERTS environment variable:
setx NODE_EXTRA_CA_CERTS C:\Users\<user>\AppData\Local\mkcert\rootCA.pem
12. Unable to connect to the remote server
Problem:
In my local Sitecore XM Cloud setup, I encountered the error "Unable to connect to the remote server" when trying to open the XM Cloud Pages Editor or Sitecore Experience Editor on my local system. 🔝
Experience Editor View:

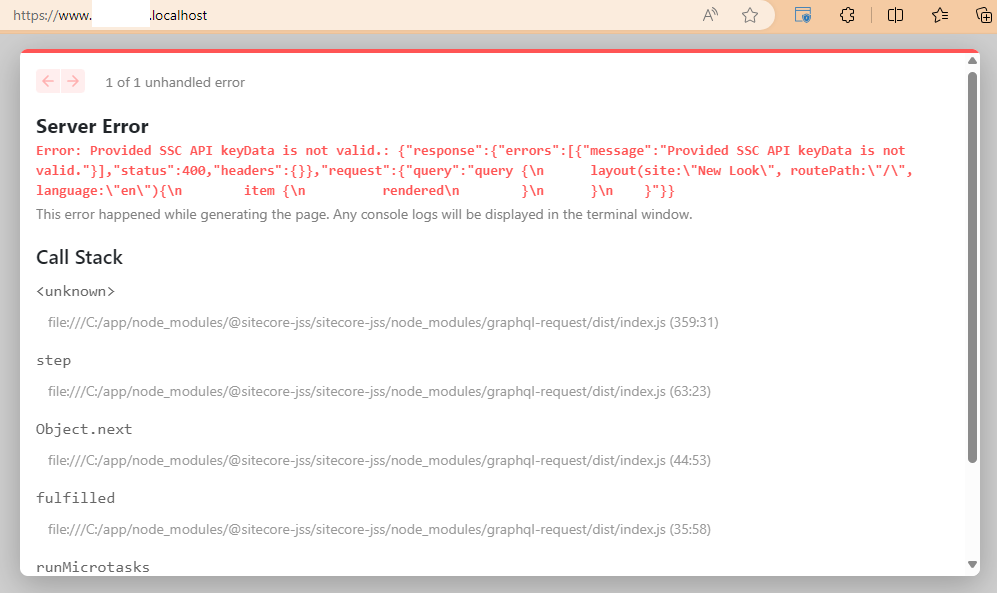
Rendering Host View:

We checked the CM and Rendering Host logs and found these errors:
CM logs:
xxxx-xx-xx xx:xx:xx ManagedPoolThread #9 xx xxx xxxx xx:xx:xx INFO Job ended: Sitecore.XmCloud.Prometheus.Beats.Tasks.PublishDatabaseStatistics
xxxx-xx-xx xx:xx:xx 2488 xx xxx xxxx xx:xx:xx ERROR [JSS] Error occurred during POST to remote rendering host: 'http: //rendering: 3000/api/editing/render'
xxxx-xx-xx xx:xx:xx 2488 xx xxx xxxx xx:xx:xx ERROR Unable to connect to the remote server
xxxx-xx-xx xx:xx:xx Exception: System.Net.WebException
xxxx-xx-xx xx:xx:xx Message: Unable to connect to the renote server
xxxx-xx-xx xx:xx:xx Source: System
xxxx-xx-xx xx:xx:xx at System.Net. WebClient.UploadDataInternal(Uri address, String method, Byte[] data, WebRequest& request)
xxxx-xx-xx xx:xx:xx
at Systen.Net.WebClient.UploadString(Uri address, String method, String data)|
xxxx-xx-xx xx:xx:xx
at Sitecore.JavaScriptServices.ViewEngine.Http.RenderEngine.Invoke[T](String moduleName, String functionName, Object[] functionArgs)
xxxx-xx-xx xx:xx:xx
xxxx-xx-xx xx:xx:xx Nested Exception
xxxx-xx-xx xx:xx:xx
Rendering Host logs:
xxxx-xx-xx xx:xx:xx Watching for changes to component builder sources in src/components...
Q
xxxx-xx-xx xx:xx:xx Error fetching site information
xxxx-xx-xx xx:xx:xx ClientError: Provided SSC API keyData is not valid.: ("response": ["errors": ["nessage": "Provided SSC API keyData is not valid ?
• "31,"status" :400, "headers": (}}, "request": {"query":"\n query($pageSize: Int = 10, $after: String) {\n search(\n
\n|
{ name: \"_templates)", value: \"
\", operator: CONTAINS J\n
ODE95A4-41AB-4D01-9EB0-67441B7C2450\", operator: CONTAINS M\n eInfo {\n
value\n
enduSor hostiane: fleld(nave: 1Tostane1) (la
value\n
uage\") {\n
value\n
H\n
pointofSale: field(name: \"POS\") f\n
3\n
value\n
M\n \n", "variables": {"after": ""3}}
where: (\n
AND: [
{ name: \"_path\", value: \"
after: $after\n
> i\n
name: field(name: \"'SiteName\") {\n
pag
language: field(name: \"Lang
Y\n
3\n
3\n
headers: Headers { [Symbol(map)]: [Object: null prototype] }|
xxxx-xx-xx
xx:xx:xx
},
' query($pageSize: Int = 10, $after: String) E\n' +
Solution:
I checked the CM and Rendering Host logs and found an error with the API Key.
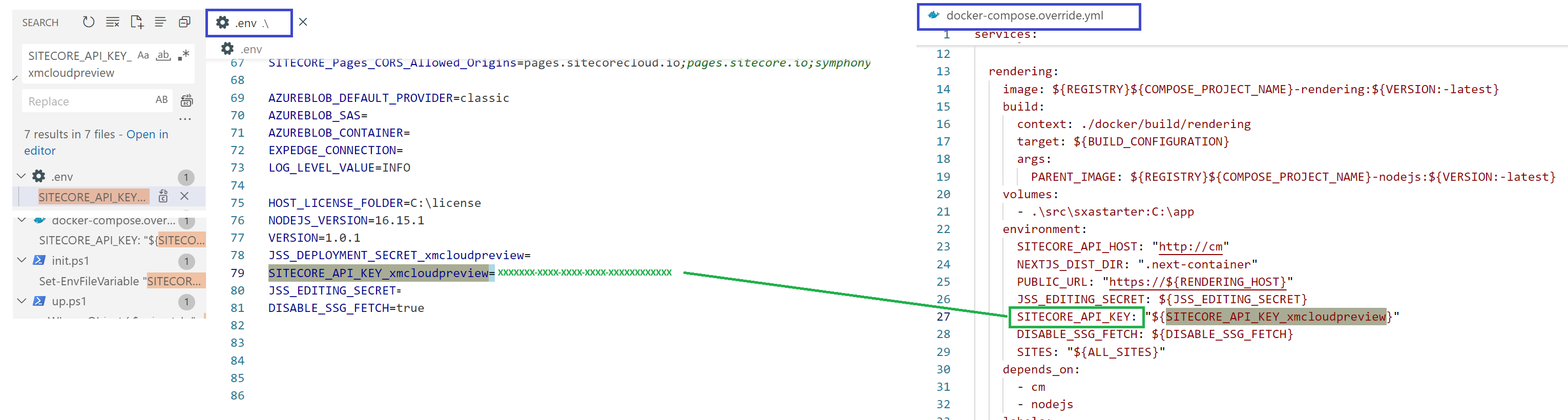
- So, I checked the
SITECORE_API_KEY_xmcloudpreviewin the .env file in the root folder of the XM Cloud Code base (C:\XMCloud1\.env). It should be used as a parameter for theSITECORE_API_KEYenvironment variable in the Rendering Host Service in the Docker Compose file (C:\XMCloud1\docker-compose.override.yml).

- Also, I make sure that the API Key
SITECORE_API_KEYvalue is empty in the XM Cloud Frontend code base .env file (C:\XMCloud1\src\sxastarter\.env) because when you run the full-stack XM Cloud local development environment, the rendering host will be running inside the container.

- The API key for the SITECORE_API_KEY_xmcloudpreview environment variable should be available in Sitecore CM (
/sitecore/system/Settings/Services/API Keys).
By following these steps, I was able to fix the "Provided SSC API key data is not valid" error when opening the page in Sitecore Experience Editor.
🔦Conclusion
Setting up a local Sitecore XM Cloud environment with the latest JSS version can be challenging, but with these solutions, you'll be able to overcome common hurdles. For the best results, always consult the latest Sitecore documentation and release notes to ensure compatibility and leverage new features effectively. Happy coding! 🔝
🙏Credit/References
🏓Pingback
| Error while installing Sitecore in docker | docker - Issue browsing CM Sitecore container | Error when starting CM and XConnect containers from docker |
| CD docker container unhealthy due to "error in log file monitor | Sitecore XM Cloud local setup docker error | Sitecore Docker Troubleshooting |
| Troubleshooting Sitecore in Docker | Sitecore on Docker – Troubleshooting Issues with Starting | Sitecore XM Cloud - possible issues when starting Docker |
| Sitecore Docker Up Fails - Unhealthy | Is Your Sitecore Docker Environment Sluggish to Get Going? | Unable to log in to Sitecore Docker-based development 🔝 |
| Sitecore CM Initialization Error with Docker | Sitecore docker error example | Sitecore docker error compose |
| Sitecore XM Cloud Local Setup | Sitecore XM Cloud Local Development | Sitecore XM Cloud Setup |
| Sitecore Content Cloud | sitecore content search | sitecore meaning |
| what is sitecore xm | Sitecore XM Cloud | Sitecore XM Cloud Local Setup Error |
| Sitecore Headless SXA | sitecore jss nextjs | sitecore jamstack |
| Sitecore XM Cloud Local Setup Error Docker | Setting up your full-stack XM Cloud local development | Sitecore XM Cloud Local Setup without Docker |
| Sitecore XM Cloud local setup error with Node.js | Sitecore XM Cloud local setup docker error | XM Cloud local setup error 'nodejs' failed to build |
| Sitecore XM Cloud - possible issues when starting Docker | XM Cloud — Troubleshooting the integration of Pages app | Troubleshooting the Cloud SDK |
| Creating A Local Sitecore XM Installation For XM Cloud | Container build Failed Error — Setting up XM Cloud project | Connect XM Cloud Pages to your local XM instance |
| How to setup Sitecore XM Cloud? | What is Sitecore Stream? | What is XM Cloud? |
| What is Sitecore Experience Edge? | What is Experience Edge? | What is Sitecore Search? |
| XM Cloud Search Options | Sitecore Experience Edge GraphQL Queries | Sitecore Docker Images 🔝 |
Subscribe to my newsletter
Read articles from Amit Kumar directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Amit Kumar
Amit Kumar
My name is Amit Kumar. I work as a hands-on Solution Architect. My experience allows me to provide valuable insights and guidance to organizations looking to leverage cutting edge technologies for their digital solutions.As a Solution Architect, I have extensive experience in designing and implementing robust and scalable solutions using server-side and client-side technologies. My expertise lies in architecting complex systems, integrating various modules, and optimizing performance to deliver exceptional user experiences. Additionally, I stay up-to-date with the latest industry trends and best practices to ensure that my solutions are always cutting-edge and aligned with business objectives.