6 free Markdown (.md) WYSIWYG desktop Editors – Part1
 Mark Pelf
Mark Pelf
6 free Markdown (.md) WYSIWYG desktop Editors – Part1
A practical guide to Markdown Editors for writing GitHub Readme.md files.
Abstract: A practical guide to 6 free WYSIWYG Markdown desktop Editors for writing GitHub Readme.md files on the Windows platform (as of September 2024).
1 Busy .NET/C# programmer doing Markdown (.md) files
I am a busy .NET/C# programmer who decided to dive a bit into the Markdown markup language world.
From time to time, I need to create/maintain some GitHub documentation Readme.md files. Like probably everyone else, I was hacking my way around intuitively, but I wanted to upgrade my skills/ability to produce quality documentation at a higher level, faster. With all other technologies I am following, I was sure I was not deeply interested in what was obviously just another markup language, that gained popularity because of GitHub. So, the plan is:
- Get some theoretical overview of Markdown (.md) language
- Learn a few tricks to make fancy Readme.md documentation (like embedding images)
- Find some FREEWARE desktop Windows WYSIWYG editors, so that I do not need to learn/memorize .md syntax
- Those apps I find must be FREEWARE, so I can use them at home and at the workplace, without license problems.
- I wanted Windows desktop applications that install relatively easily on a new machine. Not too much playing with Windows Subsystem for Linux (WSL) or similar.
- Find editors with nice GUI/WYSIWYG ability, so I do not need to learn/memorize .md syntax and am able to produce decent quality documentation fast.
1.1 Markdown editors tested
Here are the tools/editors tested:
- GitHub.com site (website, but a reference for rendering)
- Haroopad editor (Windows desktop app)
- Visual Studio Code + Extensions (Windows desktop app)
- KeenWrite editor (Windows desktop app)
- Zettlr editor (Windows desktop app)
- Texts editor (Windows desktop app)
- Notepad++ + Plugin (Windows desktop app)
1.2 Articles in this series
For practical reasons, I will organize this text into several articles:
- 6 free Markdown (.md) WYSIWYG desktop Editors – Part1
- 6 free Markdown (.md) WYSIWYG desktop Editors – Part2
- 6 free Markdown (.md) WYSIWYG desktop Editors – Part3
2 Some Markdown language basics
Some theoretical approach is always good as a start, to give you a better understanding of the universe you are in, and it always saves you time in the long run. Here is what is important to know.
2.1 Markdown language standard
Markdown is just another markup language. It has its founders, history, and tools. It is all nicely explained in Wikipedia article [1].
Over time it diverged into several variants/flavors of the language. Here are some:
- CommonMark specification (as documented at [2]). That is really considered the standard for modern Markdown today.
- GitHub Flavored Markdown Spec (as documented at [3]). That is GitHub own version of Markdown language. Good thing is it is a superset of CommonMark Specification, so if you have editor that is strictly “CommonMark Specification compliant”, all .md files you produce will (should?) work on the GitHub site.
- markdown-it Variant (based on parser “markdown-it” implementation on GitHub at [4]). This is really a variant that results from OpenSource parser implementation for Markdown available at [4]. It follows the CommonMark spec + adds syntax extensions & sugar.
This understanding of the existence of different variants/flavors of Markdown language is important because you will not only create new .md files, but you will need to maintain existent .md files, on different platforms.
So, why some .md file works on one platform (desktop, website, etc) and not on another, might be just because different platforms support different variants/flavors of the Markdown language. Yes, that can be frustrating, but that is how it is. There are syntax variations for different platforms. It might render well in one editor/website and fail in another.
2.2 “markdown-it variant” vs “CommonMark spec”
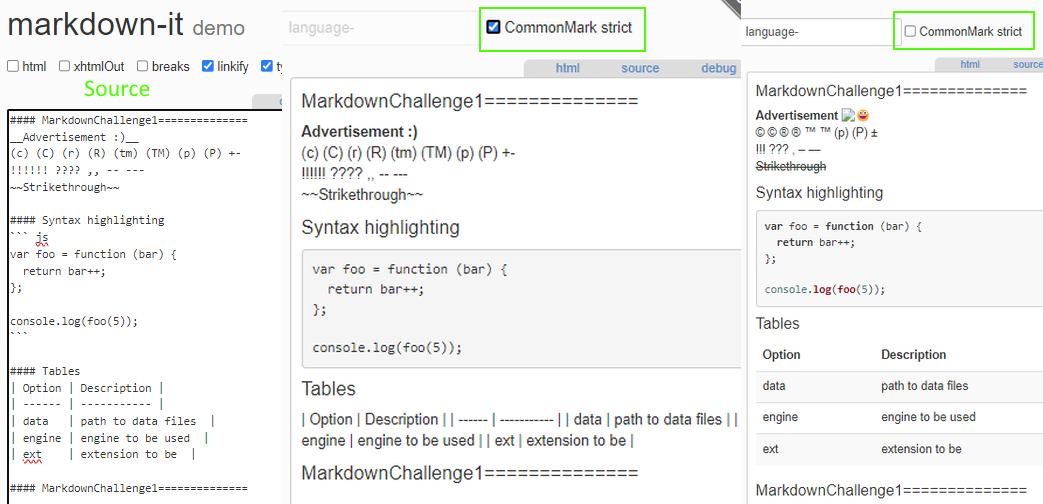
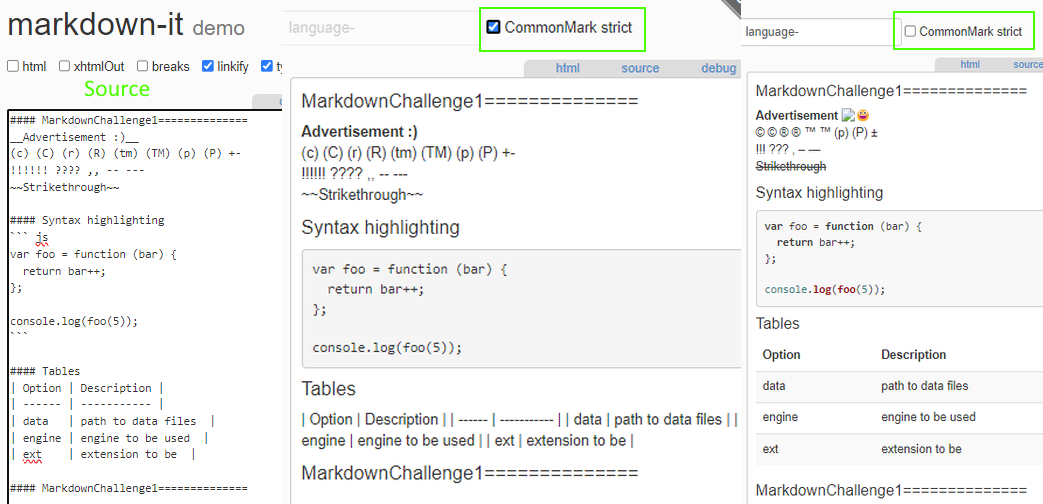
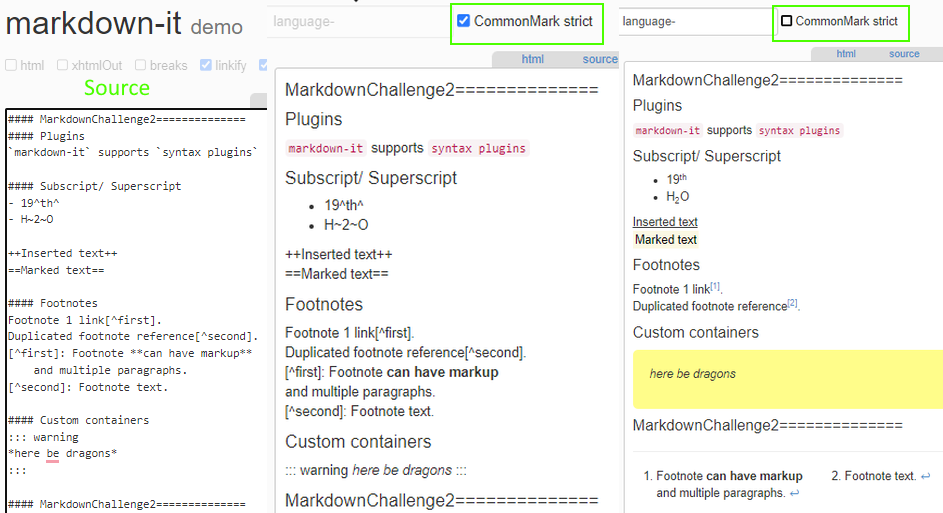
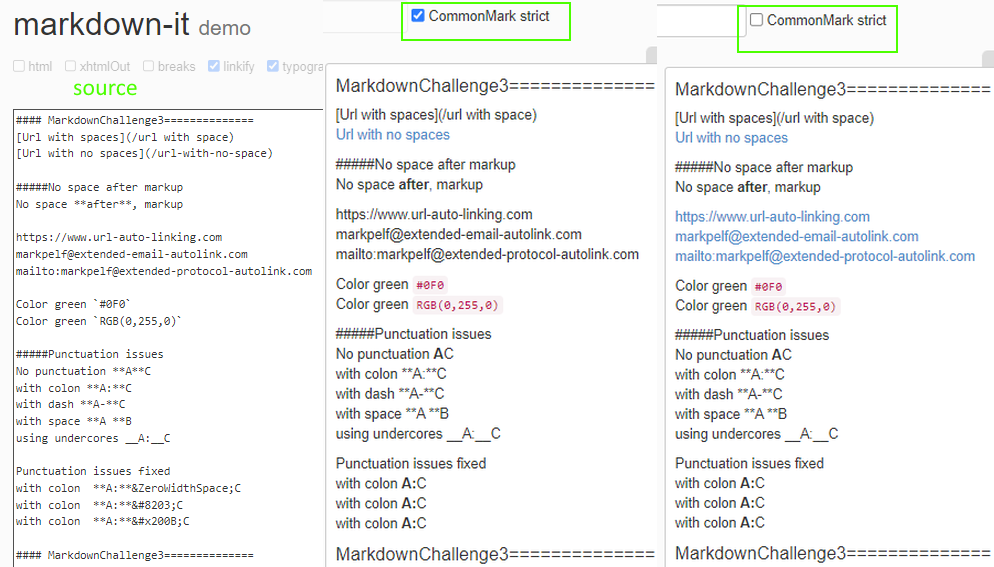
To illustrate the differences between different variants, “markdown-it variant” vs “CommonMark spec”, we will show examples of rendering from the site [5]. Please note if the checkbox “CommonMark strict” is being checked or not.
Here is our “Markdown Challenge” file that contains some non-standard features of the language.
#### MarkdownChallenge1==============
__Advertisement :)__
(c) (C) (r) (R) (tm) (TM) (p) (P) +-
!!!!!! ???? ,, -- ---
~~Strikethrough~~
#### Syntax highlighting
``` js
var foo = function (bar) {
return bar++;
};
console.log(foo(5));
```
#### Tables
| Option | Description |
| ------ | ----------- |
| data | path to data files |
| engine | engine to be used |
| ext | extension to be |
#### MarkdownChallenge1==============
#### MarkdownChallenge3==============
[Url with spaces](/url with space)
[Url with no spaces](/url-with-no-space)
#####No space after markup
No space **after**, markup
https://www.url-auto-linking.com
markpelf@extended-email-autolink.com
mailto:markpelf@extended-protocol-autolink.com
Color green `#0F0`
Color green `RGB(0,255,0)`
#####Punctuation issues
No punctuation **A**C
with colon **A:**C
with dash **A-**C
with space **A **B
using undercores __A:__C
Punctuation issues fixed
with colon **A:**​C
with colon **A:**​C
with colon **A:**​C
#### MarkdownChallenge3==============
#### MarkdownChallenge2==============
#### Plugins
`markdown-it` supports `syntax plugins`
#### Subscript/ Superscript
- 19^th^
- H~2~O
++Inserted text++
==Marked text==
#### Footnotes
Footnote 1 link[^first].
Duplicated footnote reference[^second].
[^first]: Footnote **can have markup**
and multiple paragraphs.
[^second]: Footnote text.
#### Custom containers
::: warning
*here be dragons*
:::
#### MarkdownChallenge2==============
And here are rendering variations:



The above pictures illustrate how different and unpredictable rendering can be in different environments.
2.3 Trick – How to embed an image into .md
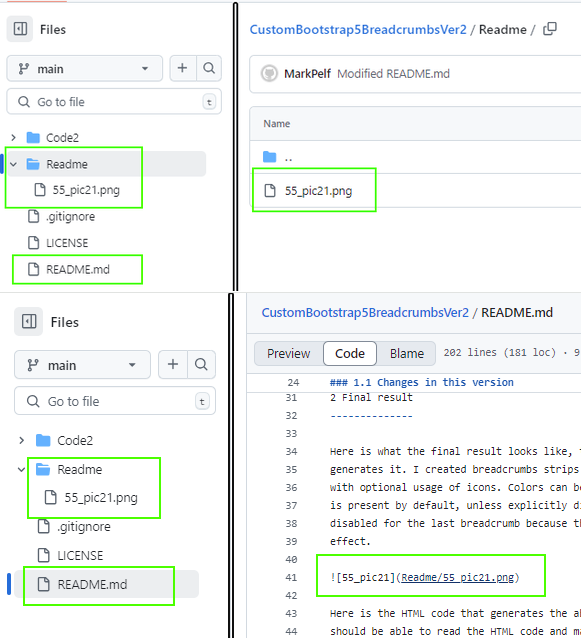
So, yes you can embed an image into Markdown GitHub Readme.md file. The trick is to do it properly, so the image is rendered on both the GitHub website and in a desktop tool like Visual Source Code. The main trick here is to use relative file paths. So, the way to do it, is to create a directory /Readme in your repository that is going to contain the image file in question and address it with a relative file path from the .md file.

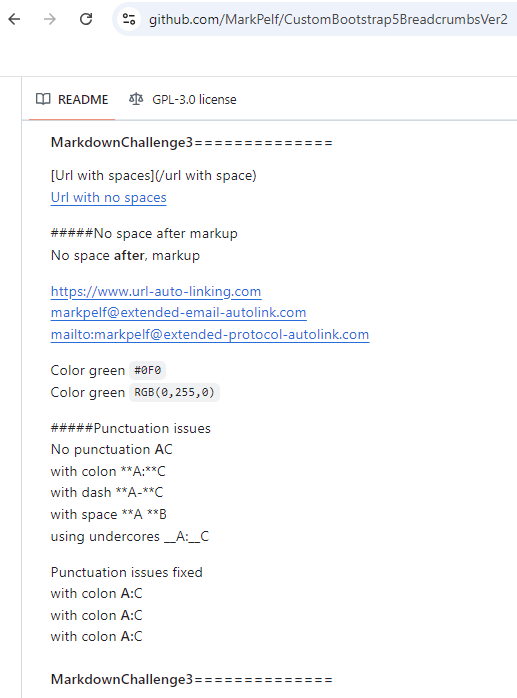
2.4 Trick – Watch for spaces and punctuation at the end of text/line
Markdown has some strange rules for spaces and punctuation at the end of the text/line. The above “Markdown Challenge 3” illustrates that well. Interpretation/rendering rules have evolved over time, so if you are dealing with legacy.md files, you might hit such problems. Be careful with spaces and punctuation at the end of text/line.
3 Testing methodology
I plan to create a simple Readme.md file from some articles I published on my Blog, just a shortened version.
The plan is:
- Use real-world text to test Markdown editing/rendering.
- Embed one smaller picture
- Embed some code samples (in this case HTML)
- Embed some links
- Insert some Markdown-Challenge markup to test support for non-standard features of the language
- Use pure Markdown markup and ignore solutions like “embed HTML markup into Markdown markup” to achieve some effect. That is possible and liked by Markdown enthusiasts but is a bit weird to me. If I need to insert another markup language into the file, that would suggest that maybe the choice of markup language in the first place was wrong and maybe all needed to be written in HTML from the start.
3.1 Test Readme.md file
Here is .md file I will be using in my test.
Custom Bootstrap 5 Breadcrumbs -Ver 2
=====================================
Custom Breadcrumbs for Bootstrap 5 framework
***Abstract: We are presenting code (CSS) for custom Bootstrap 5 breadcrumbs.
This is an improved version of the previously published article.***
1 The need for better Breadcrumbs
---------------------------------
Bootstrap 5 framework is coming with very basic Breadcrumbs implementation. I
needed something much better, both visually and more functional. Over time, in
my applications, I found it very useful to use Breadcrumbs to enable the user to
go back to the higher level, after he drills into details on the particular
item/object. Very important to me was the ability to present **TEXT DATA IN
TWO ROWS**, especially in cases where I am showing some data and ID, like an
indication that is the data for some Account, and at the same time providing the
Account number. I was not satisfied with the solutions I saw on the internet, so
I developed my own. While the title says this is a “Bootstrap 5” library, it is
completely independent of the Bootstrap CSS and only chosen colors were taken
from the Bootstrap CSS to align with the Bootstrap 5 theme. You can use it
independently from Bootstrap if you like.
### 1.1 Changes in this version
This version incorporates suggestions and code from
Graeme_Grant@codeproject.com to make the code shorter. I do not necessarily
agree with all the suggestions, because I think code human readability is more
important than shorter code. So, I made my own new version. Also, this version
uses Bootstrap Icons [1] instead of Font Awesome Icons.
2 Final result
--------------
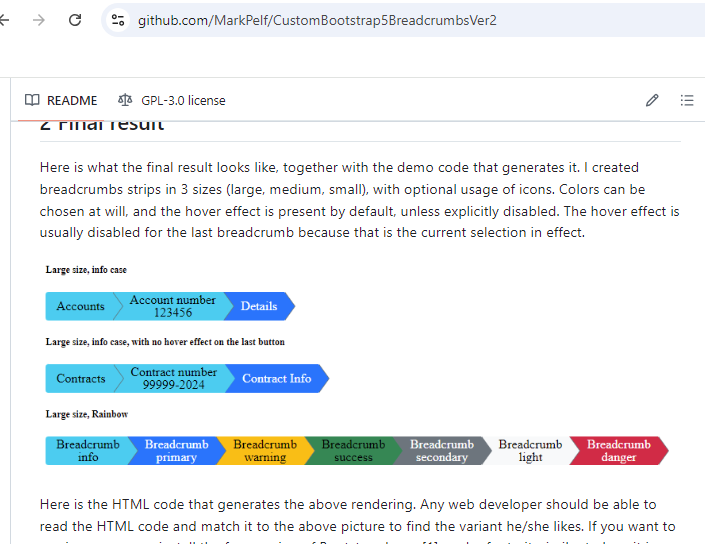
Here is what the final result looks like, together with the demo code that
generates it. I created breadcrumbs strips in 3 sizes (large, medium, small),
with optional usage of icons. Colors can be chosen at will, and the hover effect
is present by default, unless explicitly disabled. The hover effect is usually
disabled for the last breadcrumb because that is the current selection in
effect.

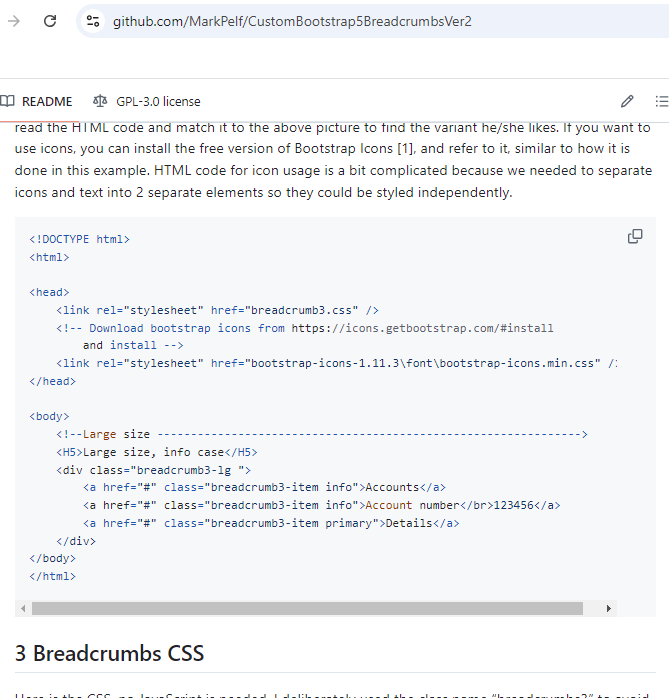
Here is the HTML code that generates the above rendering. Any web developer
should be able to read the HTML code and match it to the above picture to find
the variant he/she likes. If you want to use icons, you can install the free
version of Bootstrap Icons [1], and refer to it, similar to how it is done in
this example. HTML code for icon usage is a bit complicated because we needed to
separate icons and text into 2 separate elements so they could be styled
independently.
``` js
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="breadcrumb3.css" />
<!-- Download bootstrap icons from https://icons.getbootstrap.com/#install
and install -->
<link rel="stylesheet" href="bootstrap-icons-1.11.3\font\bootstrap-icons.min.css" />
</head>
<body>
<!--Large size --------------------------------------------------------------->
<H5>Large size, info case</H5>
<div class="breadcrumb3-lg ">
<a href="#" class="breadcrumb3-item info">Accounts</a>
<a href="#" class="breadcrumb3-item info">Account number</br>123456</a>
<a href="#" class="breadcrumb3-item primary">Details</a>
</div>
</body>
</html>
```
3 Breadcrumbs CSS
-----------------
Here is the CSS, no JavaScript is needed. I deliberately used the class name
“breadcrumbs3” to avoid name collision with the Bootstrap 5 original class.
See Breadcrumb3.css in the repository.
4 Full Article
--------------
This is just excerpt from an article published at:
[Custom Bootstrap 5 Breadcrumbs -Ver 2](https://markpelf.com/2114/custom-bootstrap-5-breadcrumbs-ver-2/)
5 References
------------
[1] https://icons.getbootstrap.com/\#install
[2] [Custom Bootstrap 5 Breadcrumbs -Ver 2](https://markpelf.com/2114/custom-bootstrap-5-breadcrumbs-ver-2/)
#### MarkdownChallenge1==============
__Advertisement :)__
(c) (C) (r) (R) (tm) (TM) (p) (P) +-
!!!!!! ???? ,, -- ---
~~Strikethrough~~
#### Syntax highlighting
``` js
var foo = function (bar) {
return bar++;
};
console.log(foo(5));
```
#### Tables
| Option | Description |
| ------ | ----------- |
| data | path to data files |
| engine | engine to be used |
| ext | extension to be |
#### MarkdownChallenge1==============
#### MarkdownChallenge3==============
[Url with spaces](/url with space)
[Url with no spaces](/url-with-no-space)
#####No space after markup
No space **after**, markup
https://www.url-auto-linking.com
markpelf@extended-email-autolink.com
mailto:markpelf@extended-protocol-autolink.com
Color green `#0F0`
Color green `RGB(0,255,0)`
#####Punctuation issues
No punctuation **A**C
with colon **A:**C
with dash **A-**C
with space **A **B
using undercores __A:__C
Punctuation issues fixed
with colon **A:**​C
with colon **A:**​C
with colon **A:**​C
#### MarkdownChallenge3==============
#### MarkdownChallenge2==============
#### Plugins
`markdown-it` supports `syntax plugins`
#### Subscript/ Superscript
- 19^th^
- H~2~O
++Inserted text++
==Marked text==
#### Footnotes
Footnote 1 link[^first].
Duplicated footnote reference[^second].
[^first]: Footnote **can have markup**
and multiple paragraphs.
[^second]: Footnote text.
#### Custom containers
::: warning
*here be dragons*
:::
#### MarkdownChallenge2==============
3.2 What am I looking for
- The split window showing the editor and preview is standard today for Markdown editors.
- A toolbar for markup to help users with syntax.
- Quality rendering/preview functionality is important to see the results of your work and correct any errors before publishing on GitHub or similar.
4 Final result on GitHub website
I will start the article a bit upside down, showing immediately what can be achieved at the GitHub site. We are doing .md files markup mostly to create nice documentation on GitHub site. So, we start with the final result and later show how to build the files by editors.
4.1 GitHub website rendering
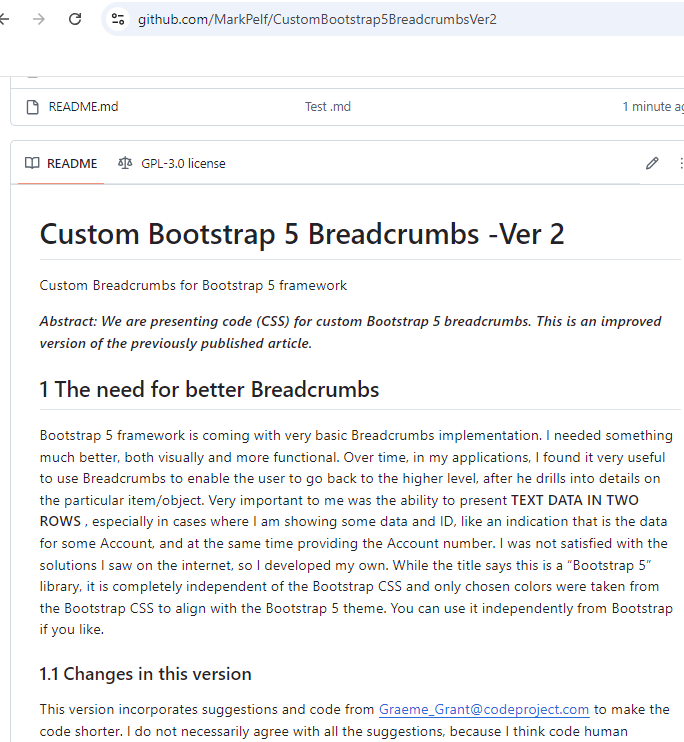
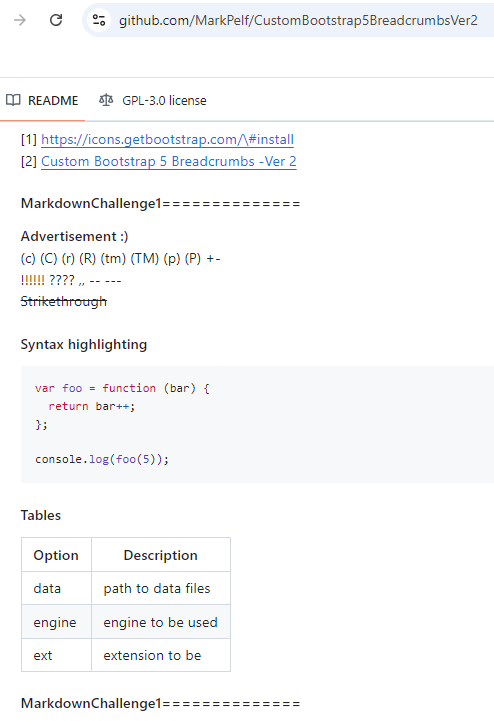
GitHub rendering. Here we see how text is rendered:

GitHub rendering. Here we see how the picture is rendered:

GitHub rendering. Here we see how the code is rendered. Note it did some code syntax coloring.

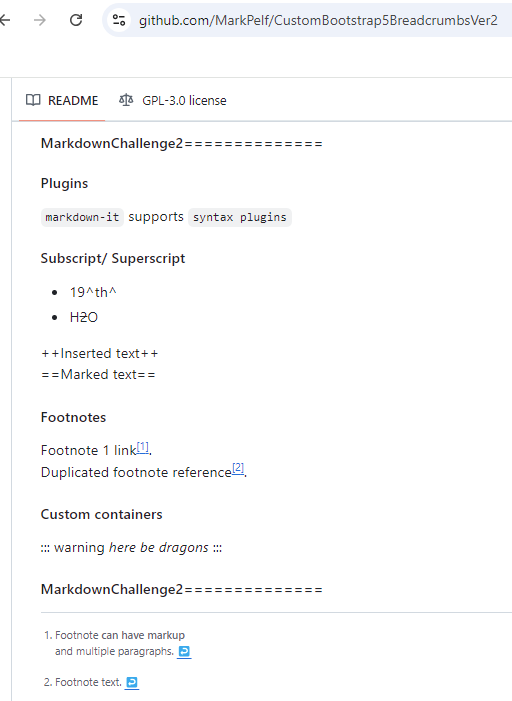
GitHub rendering. Here we see how the non-standard markup is rendered. We see GitHub supports some but not all of it.



4.2 GitHub website editing
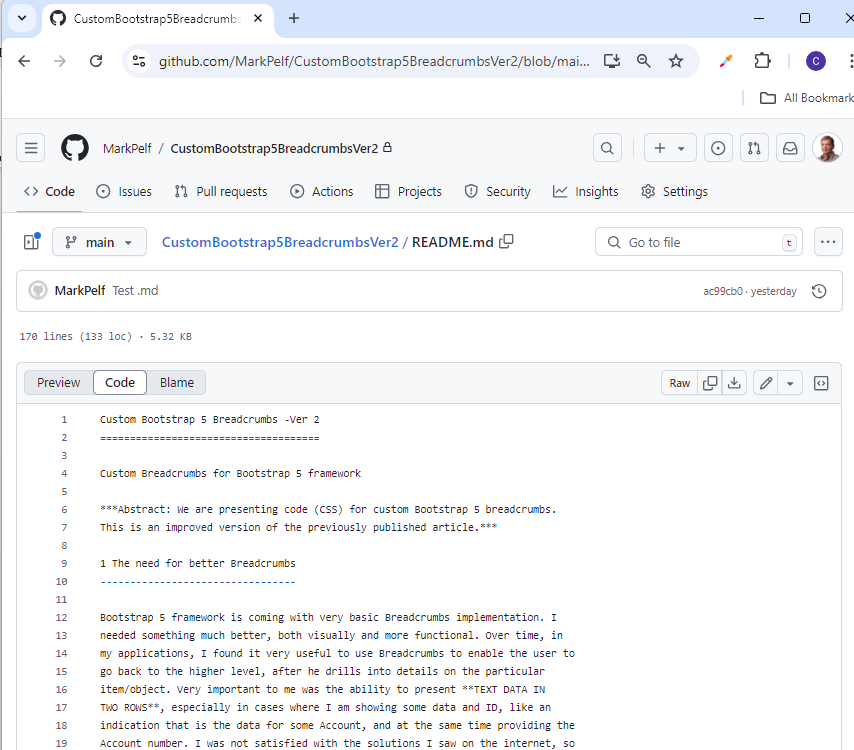
The GitHub site provides a basic text editor for editing files. It looks like a plain text editor, with no special support for Markdown language.

5 To be continued
To be continued in the next article of the series.
6 References
[1] Markdown
https://en.wikipedia.org/wiki/Markdown
[2] CommonMark
https://commonmark.org/
[3] GitHub Flavored Markdown Spec
https://github.github.com/gfm/
[4] markdown-it
https://github.com/markdown-it/markdown-it
[5] markdown-it demo
https://markdown-it.github.io/
Subscribe to my newsletter
Read articles from Mark Pelf directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Mark Pelf
Mark Pelf
A Software Engineer from Belgrade, Serbia.