6 free Markdown (.md) WYSIWYG desktop Editors – Part3
 Mark Pelf
Mark Pelf
6 free Markdown (.md) WYSIWYG desktop Editors – Part3
A practical guide to Markdown Editors for writing GitHub Readme.md files.
Abstract: A practical guide to 6 free WYSIWYG Markdown desktop Editors for writing GitHub Readme.md files on the Windows platform (as of September 2024).
1 Busy .NET/C# programmer doing Markdown (.md) files
I am a busy .NET/C# programmer who decided to dive a bit into the Markdown markup language world.
1.1 Markdown editors tested
Here are the tools/editors tested:
- GitHub.com site (website, but a reference for rendering)
- Haroopad editor (Windows desktop app)
- Visual Studio Code + Extensions (Windows desktop app)
- KeenWrite editor (Windows desktop app)
- Zettlr editor (Windows desktop app)
- Texts editor (Windows desktop app)
- Notepad++ + Plugin (Windows desktop app)
1.2 Articles in this series
For practical reasons, I will organize this text into several articles:
- 6 free Markdown (.md) WYSIWYG desktop Editors – Part1
- 6 free Markdown (.md) WYSIWYG desktop Editors – Part2
- 6 free Markdown (.md) WYSIWYG desktop Editors – Part3
2 KeenWrite Editor
2.1 Basic tool info
Product name: KeenWrite
Where to get it:
https://keenwrite.com/
License:
Freeware/BSD 2-Clause License
Version tested:
Java version
KeenWrite version 3.5.11
Copyright 2016-2024 White Magic Software, Ltd.
Install instructions:
https://keenwrite.com/
Download Java version of app
Then install:
https://download.oracle.com/java/22/archive/jdk-22.0.1_windows-x64_bin.exe
Command line:
java -jar --enable-preview KEENWRITE.jar
(create .bat file)
2.2 KeenWrite Editor functionality
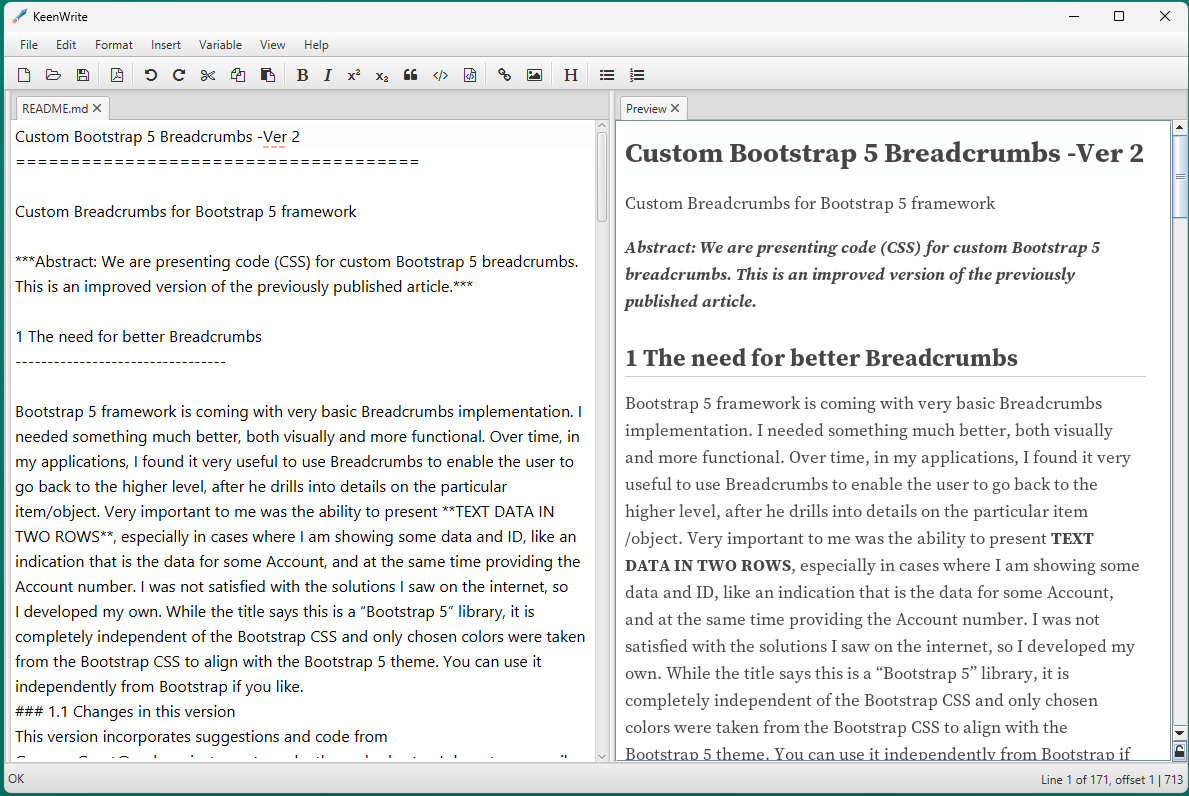
Here is the main window:

The split window showing the editor and preview is standard today for Markdown editors.
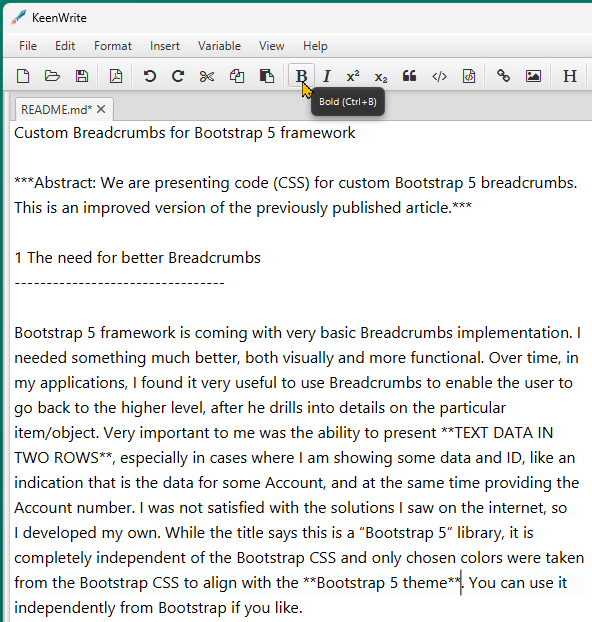
Here is a menu option to make bold some text

2.3 KeenWrite Rendering functionality
Rendering/preview functionality is important to see the results of your work and correct any errors before publishing on GitHub or similar.
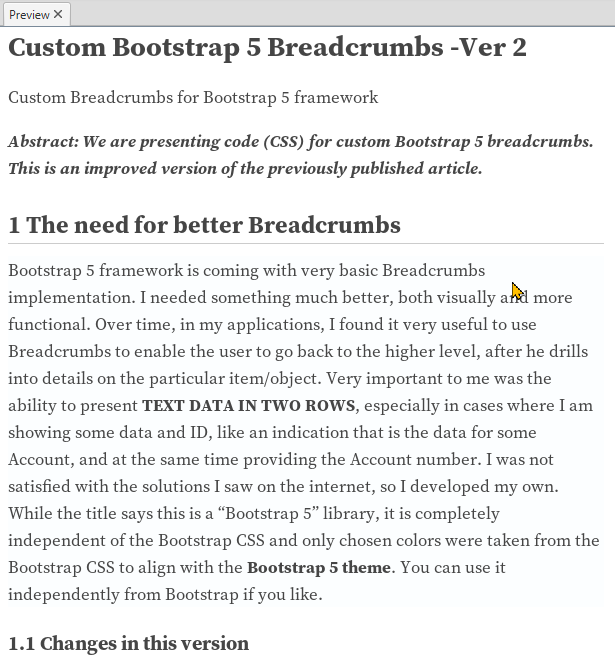
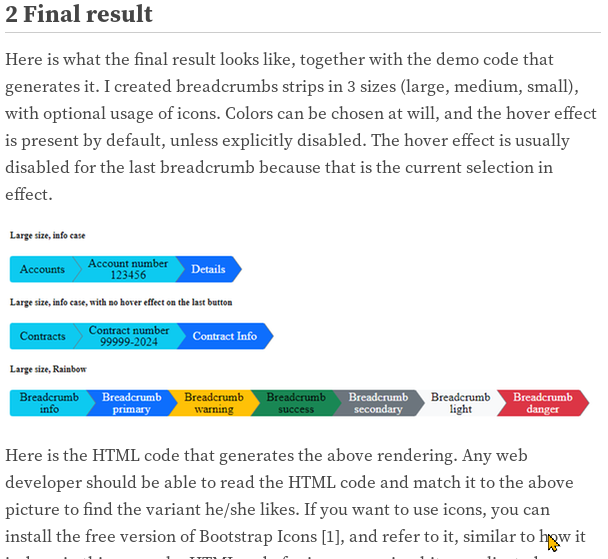
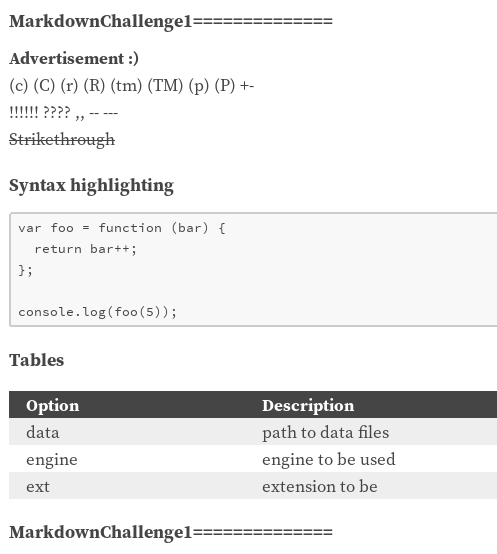
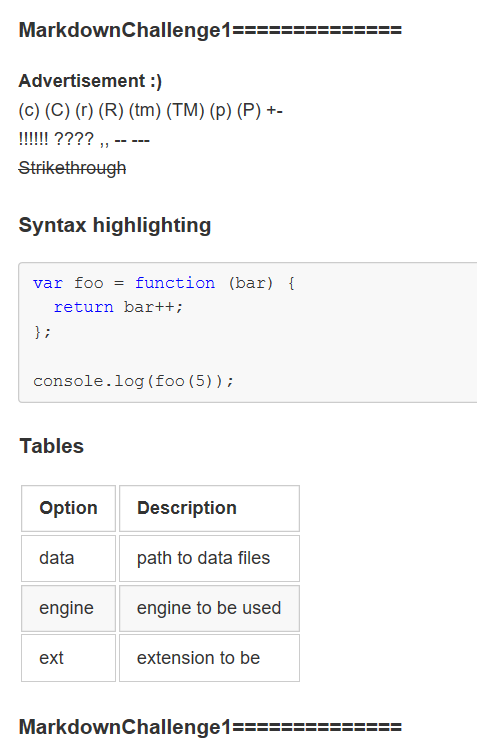
KeenWrite Preview. Here we see how text is rendered:

KeenWrite Preview. Here we see how the picture is rendered:

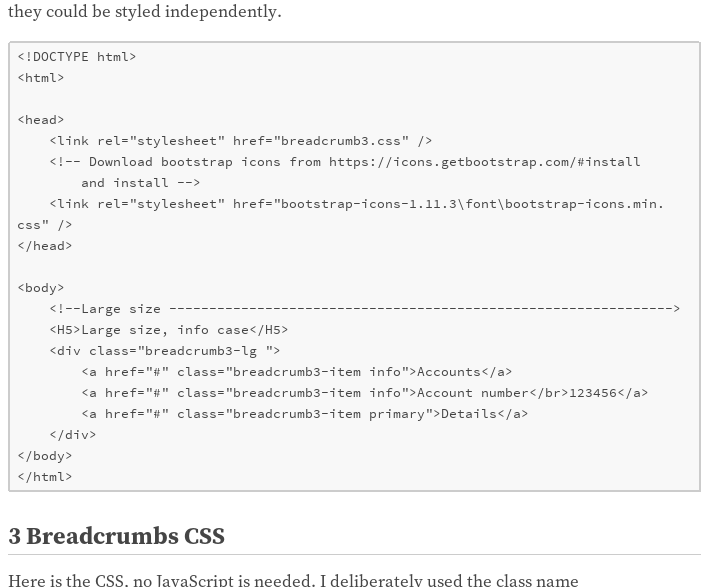
KeenWrite Preview. Here we see how the code is rendered. Note it failed on code syntax coloring.

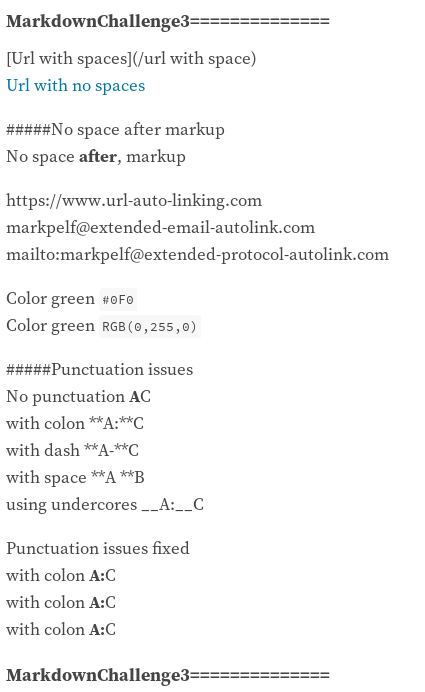
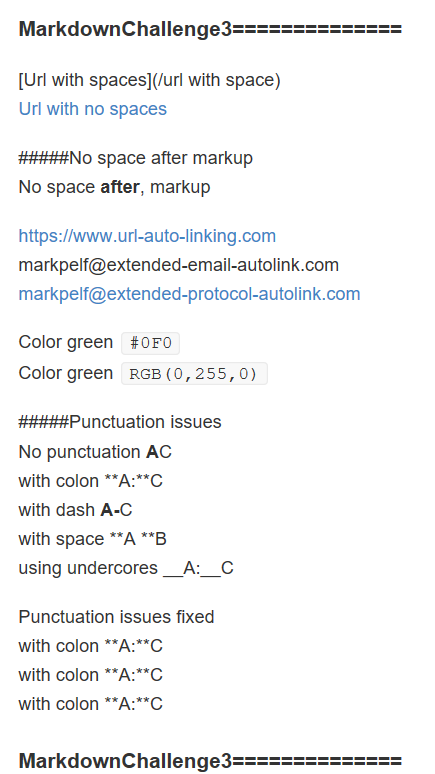
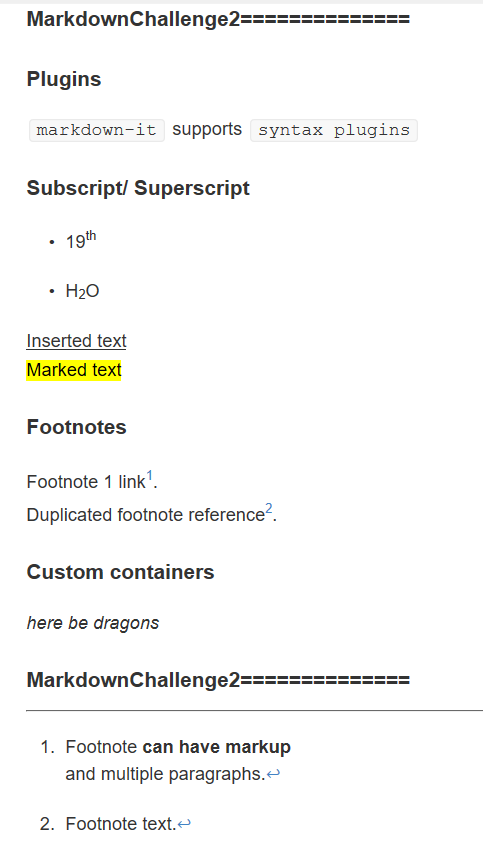
KeenWrite Preview. Here we see how the non-standard markup is rendered. It looks like it supports some non-standard features.



2.4 KeenWrite Editor Comments
- The split window showing the editor and preview is standard today for Markdown editors.
- It has a toolbar, but not with all the options. After a few months of not writing .md files, one can not remember syntax and that is why help from tools is welcome. I would like to see more buttons, H1..H6 etc.
- Java app is a bit slower than previous apps.
- Application GUI looked user-friendly and visually similar to any other text editor
- Regarding Markdown rendering, it looks like it supports some non-standard features.
3 Zettlr editor
3.1 Basic tool info
Product name: Zettlr
Where to get it:
https://www.zettlr.com/download
License: Free and Open Source Software
Version tested:
Zettlr 3.2.0 for Windows
3.2 Zettlr editor functionality
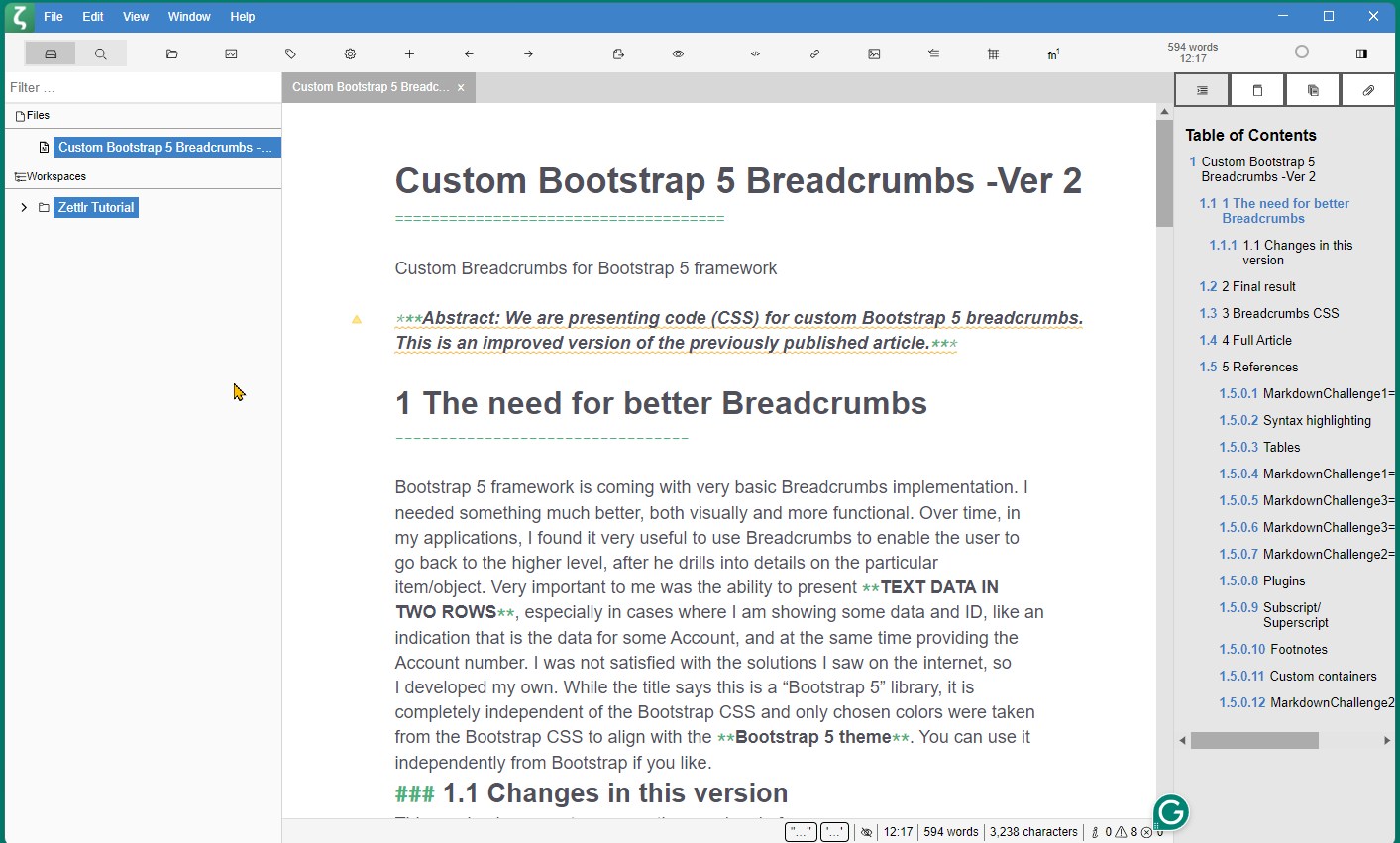
Here is the main window:

I do not see a traditional split window for one document, but one window. It can show split windows for different documents, but not the editor/preview combination.
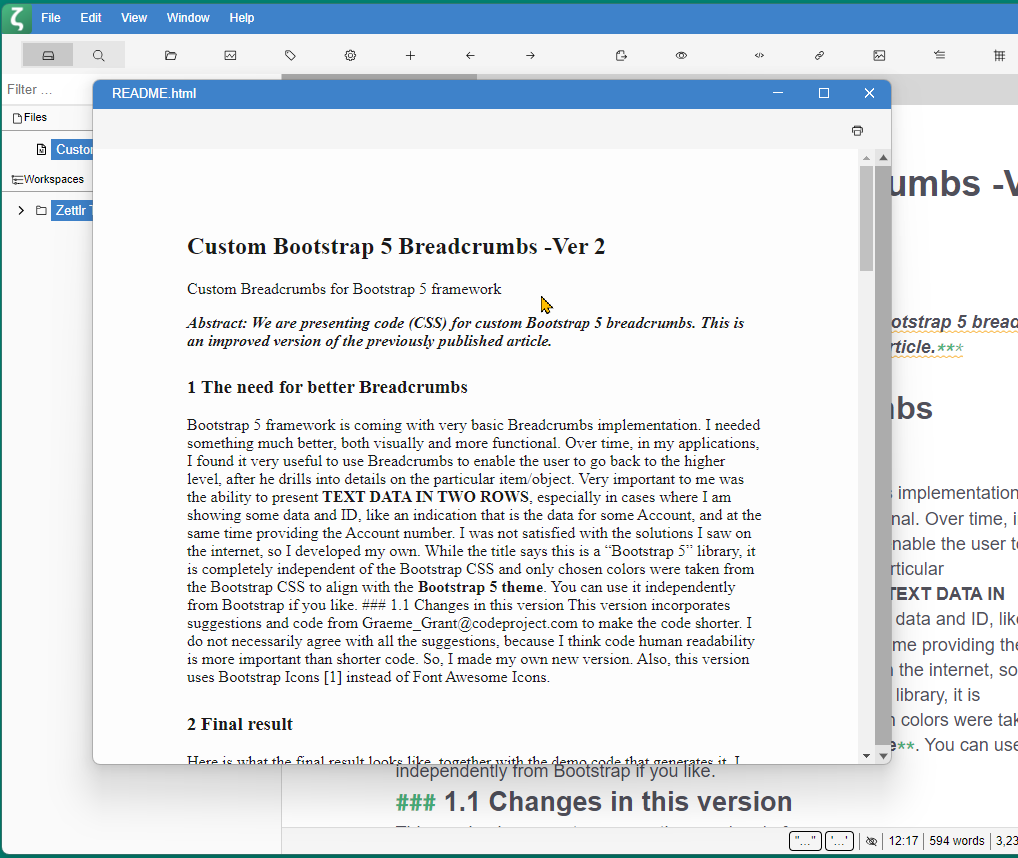
Preview is available as a Print option when the document is rendered.

3.3 Zettlr Editor Comments
- I do not see a traditional split window for one document, but one window. It can show split windows for different documents, but not editor/preview the combination.
- Preview is available as a Print option when the document is rendered.
- It seems that is LaTeX style editor, where documents are first written and then compiled to be rendered
- The toolbar is a bit humble
- Without seeing a split window and a good toolbar, I decided not to look into this editor anymore.
4 Texts editor
4.1 Basic tool info
Product name: Texts
Where to get it:
http://www.texts.io/
License: Freeware
Version tested:
Texts 1.5 for Windows
4.2 Texts editor functionality
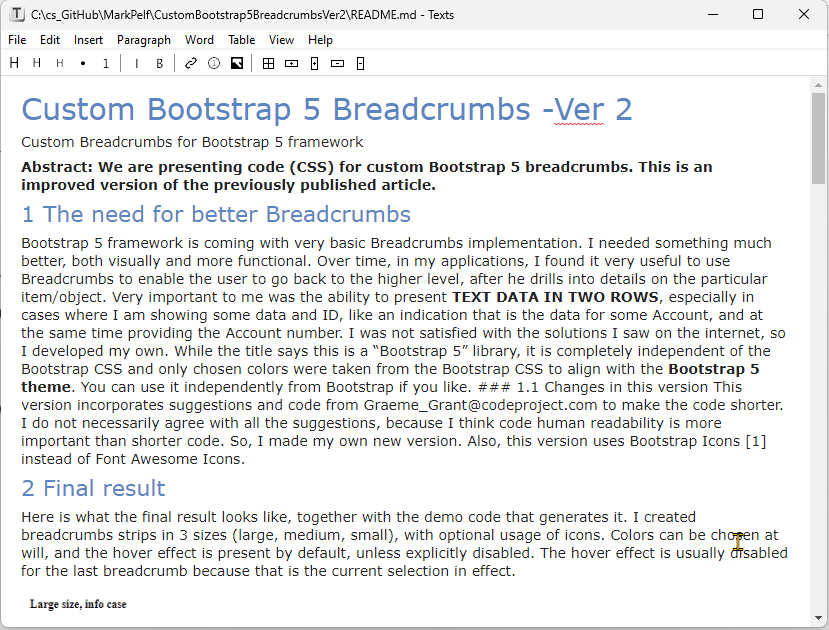
Here is the main window:

I do not see a traditional split window for one document, but one window.
4.3 Texts Editor Comments
- I do not see a traditional split window for one document, but one window.
- Preview is the default view and raw text view is not possible.
- It has a simple toolbar
- Without seeing a split window and a good toolbar, I decided not to look into this editor anymore.
5 Notepad++ + Plugin
5.1 Basic tool info
Product name:
Notepad++
Plugin NppMarkdownPanel
Where to get it:
https://notepad-plus-plus.org/
Plugin: inside Plugin Admin
License: Freeware/Donationware.
Version tested:
Notepad++ Version 8.6.9
Plugin NppMarkdownPanel 0.7.3
5.2 Notepad++ Editor functionality
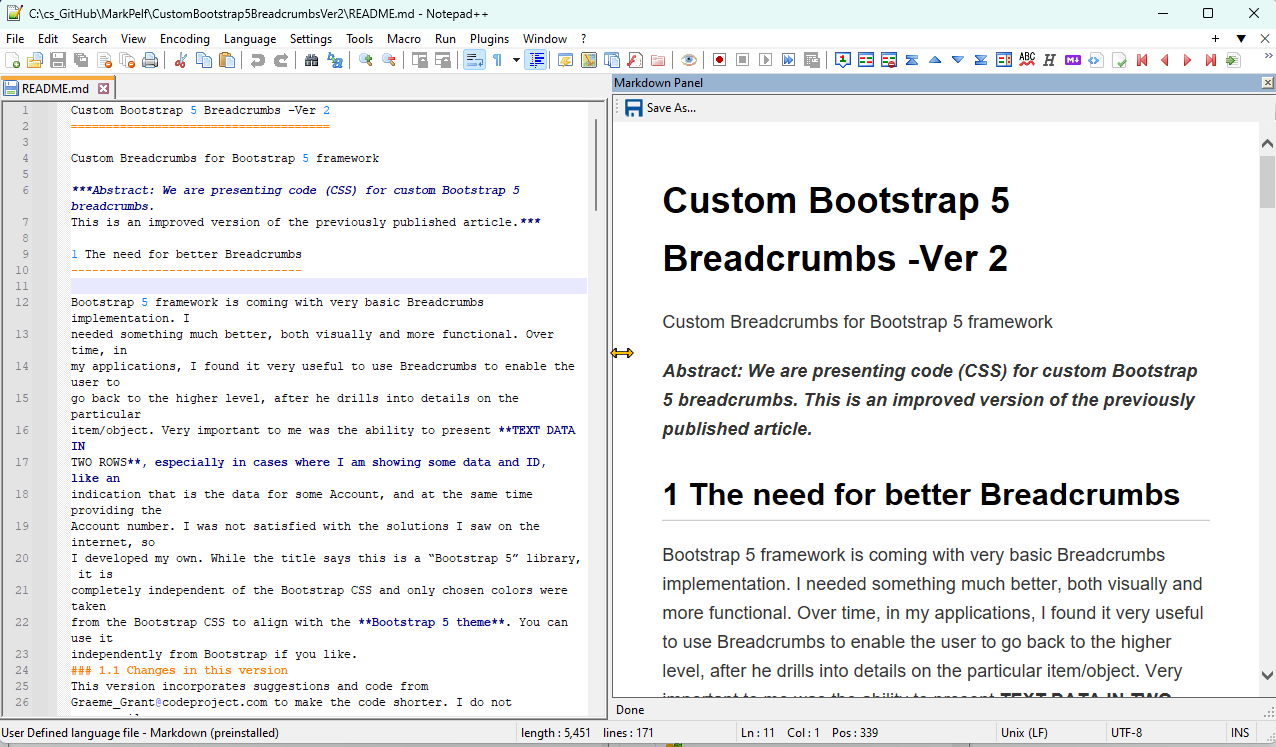
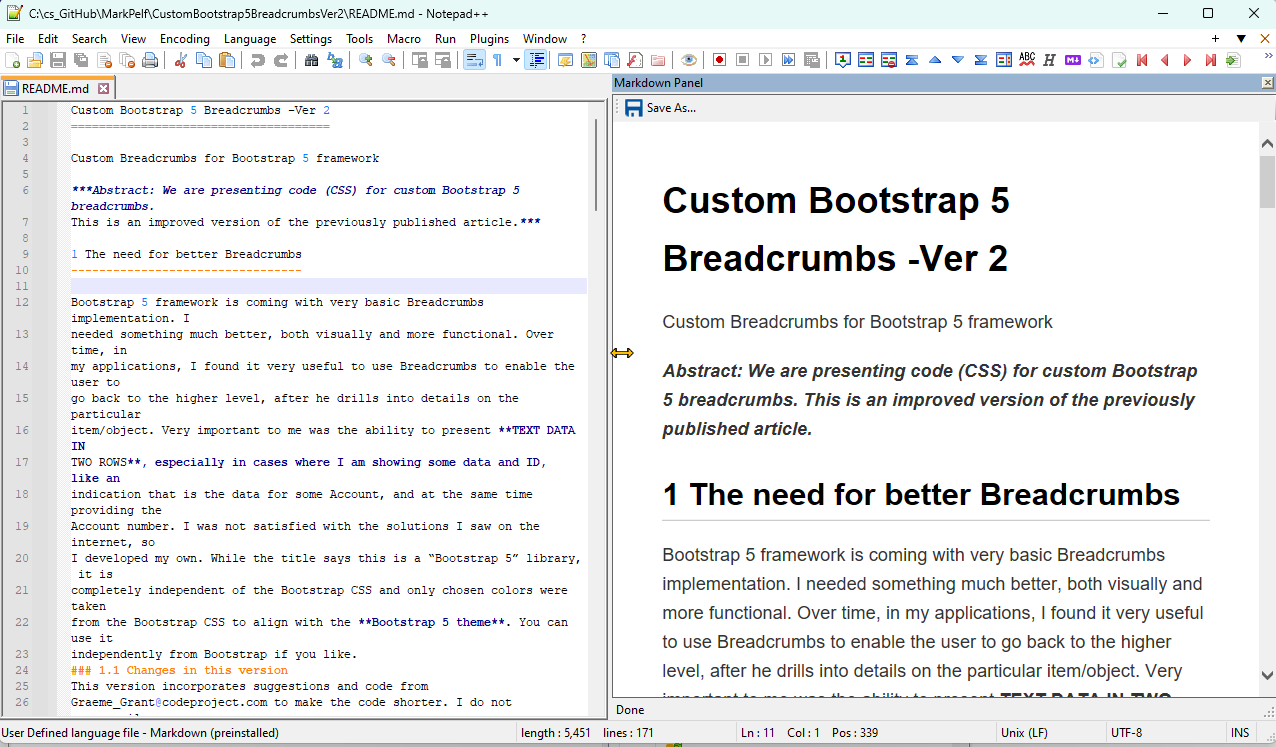
Here is the main window:

The split window showing the editor and preview is standard today for Markdown editors.
I didn’t see any support for editing in the form of a toolbar or context right-click.
5.3 Notepad++ Rendering functionality
Rendering/preview functionality is important to see the results of your work and correct any errors before publishing on GitHub or similar.
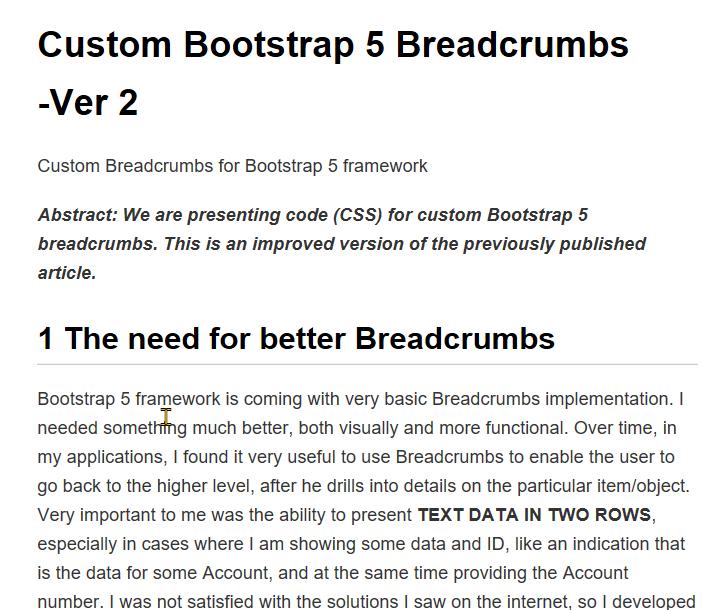
Notepad++ Preview. Here we see how text is rendered:

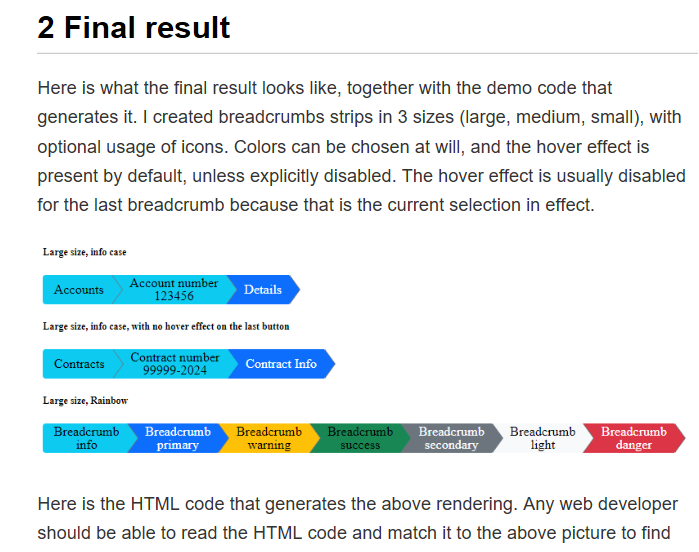
Notepad++ Preview. Here we see how the picture is rendered:

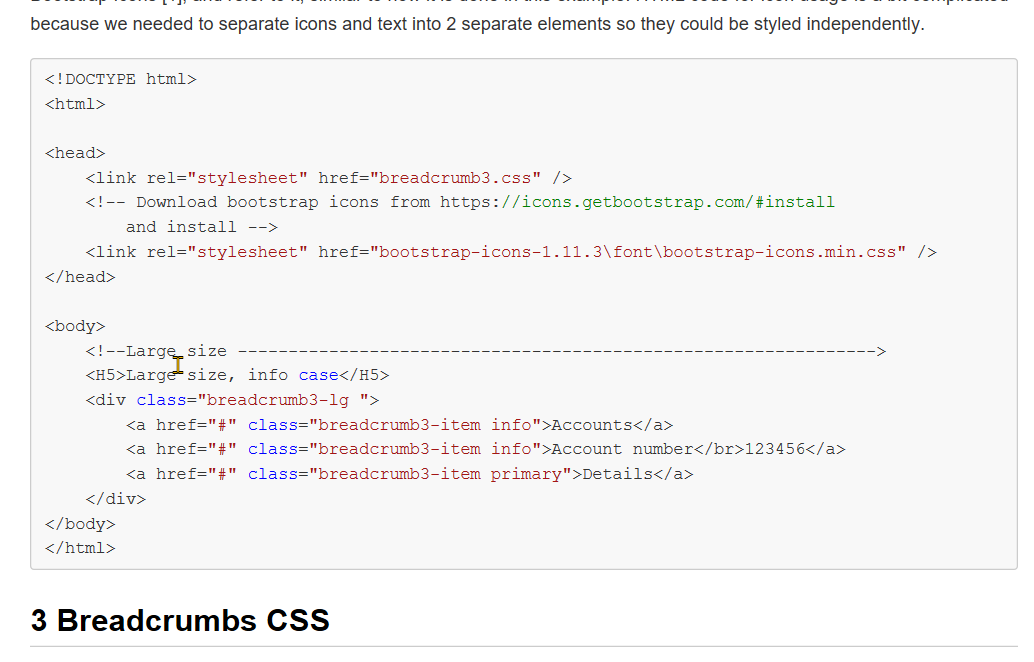
Notepad++ Preview. Here we see how the code is rendered. Note it did some code syntax coloring.

Notepad++ Preview. Here we see how the non-standard markup is rendered. It looks like it supports some non-standard features.



5.4 Notepad++ Comments
- Actually, Notepad++ does not support .md files natively, so we installed Plugins to handle .md files. This evaluation is based on available Plugins.
- The split window showing the editor and preview is standard today for Markdown editors.
- I didn’t see any support for editing .md files in the form of a toolbar or context right-click.
- Windows application felt well, responded fast, and was stable in my test
- Application GUI looked user-friendly and visually similar to any other text editor
- Regarding Markdown rendering, it looks like it supports similar non-standard features that GitHub is supporting. Rendering/preview functionality is important to see the results of your work and correct any errors before publishing on GitHub or similar.
- I am a great user of Notepad++ and it will be useful for previewing, but not for editing.
6 Conclusion
Every developer has his/her own favorite text editor, so that will probably apply to the world of Markdown editors.
I personally, from the above presented FREEWARE tools, liked Haroopad editor and will use it together with Visual Studio Code, since that is a tool I am already using.
I focused this discussion/presentation only on FREEWARE tools since I think it is a waste of time and energy to obtain skills with one “community edition” tool in the home environment and then need to learn/use another tool in the work/company environment because project budget does not allow for buying of “licensed edition” tool that is going to be used infrequently.
7 References
[1] Markdown
https://en.wikipedia.org/wiki/Markdown
Subscribe to my newsletter
Read articles from Mark Pelf directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Mark Pelf
Mark Pelf
A Software Engineer from Belgrade, Serbia.