ASP.NET8 using DataTables.net – Part7 – Buttons regular
 Mark Pelf
Mark Pelf
ASP.NET8 using DataTables.net – Part7 – Buttons regular
A practical guide to using jQuery DataTables.net component in Asp.Net 8 MVC application.
Abstract: A practical guide to building an Asp.Net 8 MVC application that uses jQuery component DataTables.net. This is a continuation of article Part6.
1 ASP.NET8 using jQuery DataTables.net
I was evaluating the jQuery DataTables.net component [1] for usage in ASP.NET8 projects and created several prototype (proof-of-concept) applications that are presented in these articles.
1.1 Articles in this series
Articles in this series are:
- ASP.NET8 using DataTables.net – Part1 – Foundation
- ASP.NET8 using DataTables.net – Part2 – Action buttons
- ASP.NET8 using DataTables.net – Part3 – State saving
- ASP.NET8 using DataTables.net – Part4 – Multilingual
- ASP.NET8 using DataTables.net – Part5 – Passing additional parameters in AJAX
- ASP.NET8 using DataTables.net – Part6 – Returning additional parameters in AJAX
- ASP.NET8 using DataTables.net – Part7 – Buttons regular
- ASP.NET8 using DataTables.net – Part8 – Select rows
- ASP.NET8 using DataTables.net – Part9 – Advanced Filters
2 Final result
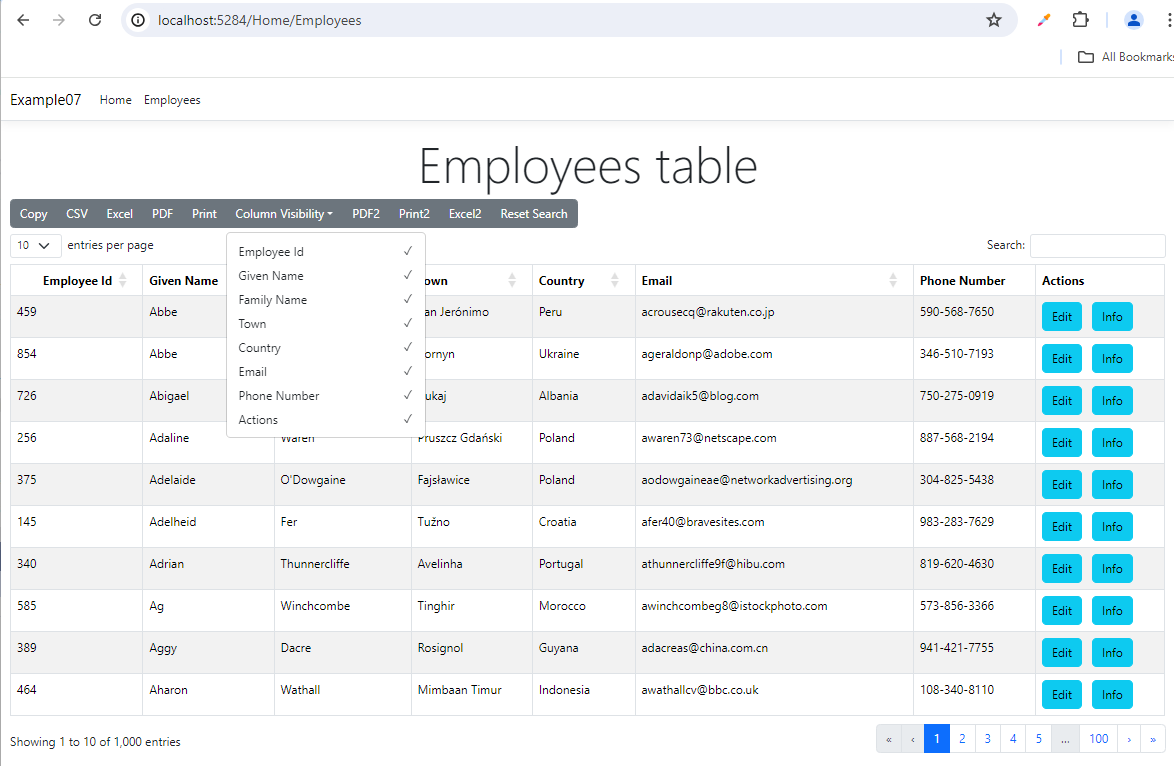
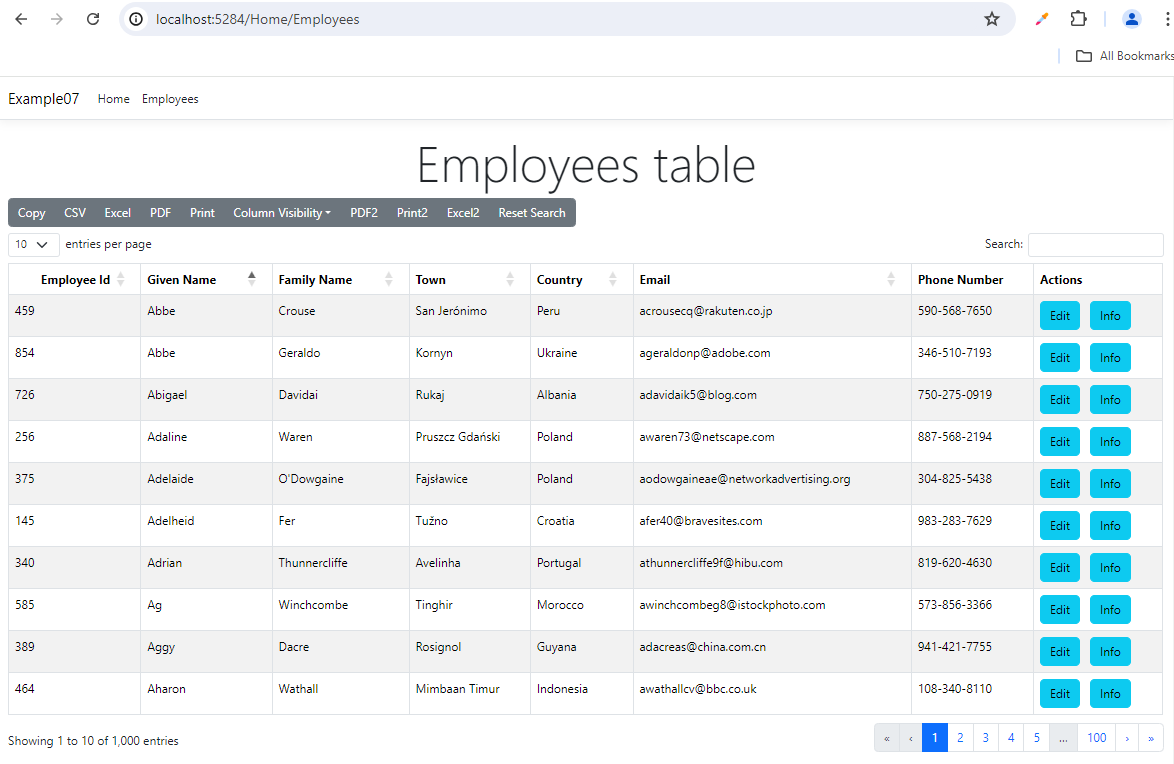
The goal of this article is to create a proof-of-concept application that demos DataTables.net component using regular predefined buttons. Let us present the result of this article.


The point is, the component DataTables.net lets you activate some predefined buttons via JavaScript configuration, without the need to code anything.
Typical functionalities are exporting table data to copy-to-clipboard, CSV file, Excel, PDF, and Print.
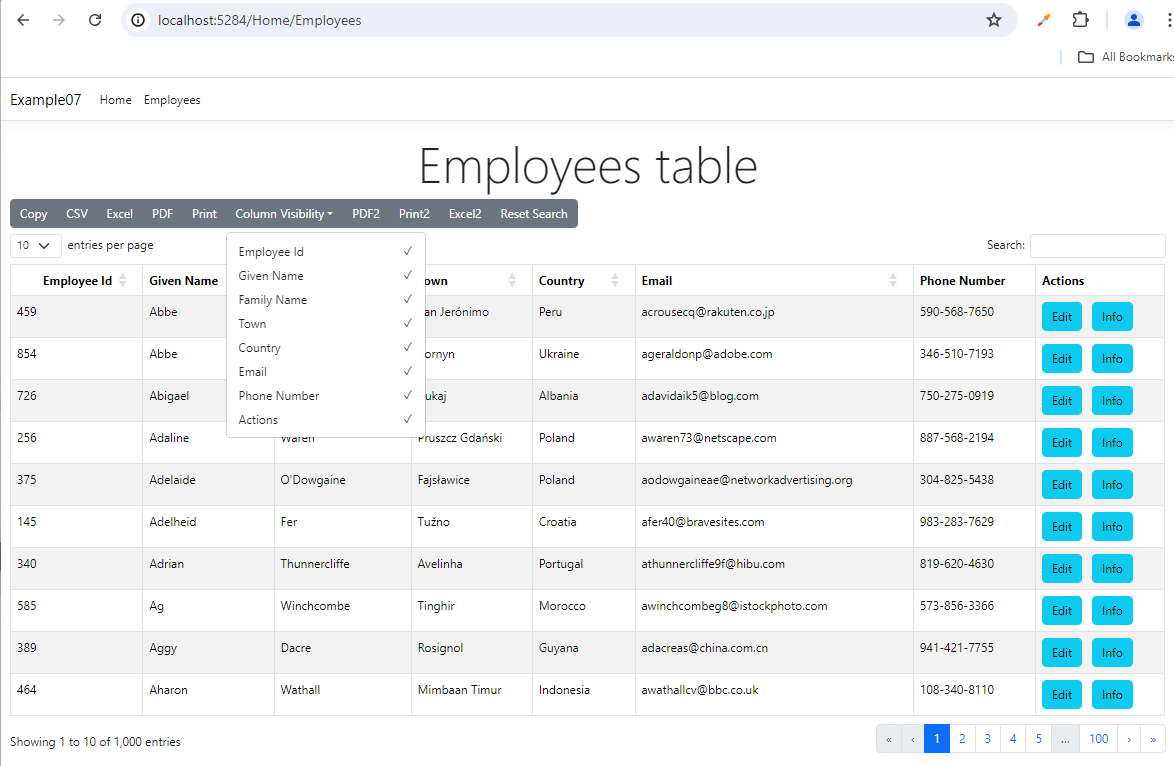
Then you can choose which table columns should be visible if your screen is not big enough.
Then we show how to control to export only visible table columns to Excel, PDF, and Print.
Then we show how to create the button to reset the search field.
3 Client-side DataTables.net component
Here I will just show what the ASP.NET view using DataTables component looks like.
<!-- Employees.cshtml -->
<partial name="_LoadingDatatablesJsAndCss" />
@{
<div class="text-center">
<h3 class="display-4">Employees table</h3>
</div>
<!-- Here is our table HTML element defined. JavaScript library Datatables
will do all the magic to turn it into interactive component -->
<table id="EmployeesTable01" class="table table-striped table-bordered ">
</table>
}
<script>
// Datatables script initialization=========================================
// we used defer attribute on jQuery so it might not be available at this point
// so we go for vanilla JS event
document.addEventListener("DOMContentLoaded", InitializeDatatable);
function InitializeDatatable() {
$("#EmployeesTable01").DataTable({
//processing-Feature control the processing indicator.
processing: true,
//paging-Enable or disable table pagination.
paging: true,
//info-Feature control table information display field
info: true,
//ordering-Feature control ordering (sorting) abilities in DataTables.
ordering: true,
//searching-Feature control search (filtering) abilities
searching: true,
//search.return-Enable / disable DataTables' search on return.
search: {
return: true
},
//autoWidth-Feature control DataTables' smart column width handling.
autoWidth: true,
//lengthMenu-Change the options in the page length select list.
lengthMenu: [10, 15, 25, 50, 100],
//pageLength-Change the initial page length (number of rows per page)
pageLength: 10,
//order-Initial order (sort) to apply to the table.
order: [[1, 'asc']],
//serverSide-Feature control DataTables' server-side processing mode.
serverSide: true,
//stateSave-State saving - restore table state on page reload.
stateSave: true,
//stateDuration-Saved state validity duration.
//-1 sessionStorage will be used, while for 0 or greater localStorage will be used.
stateDuration: -1,
//Load data for the table's content from an Ajax source.
ajax: {
"url": "@Url.Action("EmployeesDT", "Home")",
"type": "POST",
"datatype": "json"
},
//Set column specific initialization properties
columns: [
//name-Set a descriptive name for a column
//data-Set the data source for the column from the rows data object / array
//title-Set the column title
//orderable-Enable or disable ordering on this column
//searchable-Enable or disable search on the data in this column
//type-Set the column type - used for filtering and sorting string processing
//visible-Enable or disable the display of this column.
//width-Column width assignment.
//render-Render (process) the data for use in the table.
//className-Class to assign to each cell in the column.
{ //0
name: 'id',
data: 'id',
title: "Employee Id",
orderable: true,
searchable: false,
type: 'num',
visible: true
},
{
//1
name: 'givenName',
data: "givenName",
title: "Given Name",
orderable: true,
searchable: true,
type: 'string',
visible: true
},
{
//2
name: 'familyName',
data: "familyName",
title: "Family Name",
orderable: true,
searchable: true,
type: 'string',
visible: true
},
{
//3
name: 'town',
data: "town",
title: "Town",
orderable: true,
searchable: true,
type: 'string',
visible: true
},
{
//4
name: 'country',
data: "country",
title: "Country",
orderable: true,
searchable: true,
type: 'string',
visible: true
},
{
//5
name: 'email',
data: "email",
title: "Email",
orderable: true,
searchable: true,
type: 'string',
visible: true
},
{
//6
name: 'phoneNo',
data: "phoneNo",
title: "Phone Number",
orderable: false,
searchable: true,
type: 'string',
visible: true
},
{
//7
name: 'actions',
data: "actions",
title: "Actions",
orderable: false,
searchable: false,
type: 'string',
visible: true,
render: renderActions
},
{
//8
name: 'urlForEdit',
data: "urlForEdit",
title: "urlForEdit",
orderable: false,
searchable: false,
type: 'string',
visible: false,
className: 'FixedVisibility'
}
],
layout: {
top1Start: {
buttons:
['copy', 'csv', 'excel', 'pdf', 'print',
{
extend: 'colvis',
text: 'Column Visibility',
columns: ':not(.FixedVisibility)',
},
{
//this version will export just columns that are visible
extend: 'pdfHtml5',
text: 'PDF2',
orientation: 'landscape',
pageSize: 'A4',
exportOptions: {
columns: ':visible'
}
},
{
//this version will export just columns that are visible
extend: 'print',
text: 'Print2',
exportOptions: {
columns: ':visible'
}
},
{
//this version will export just columns that are visible
extend: 'excel',
text: 'Excel2',
exportOptions: {
columns: ':visible'
}
},
{
text: 'Reset Search',
action: ResetSearch
}
]
}
}
});
function renderActions(data, type, row, meta) {
//for Edit button we get Url from the table data
let html1 =
'<a class="btn btn-info" href="' +
row.urlForEdit + '">Edit</a>';
//for Info button we create Url in JavaScript
let infoUrl = "@Url.Action("EmployeeInfo", "Home")" +
"?EmployeeId=" + row.id;
let html2 =
'<a class="btn btn-info" style="margin-left: 10px" href="' +
infoUrl + '">Info</a>';
return html1 + html2;
}
function ResetSearch(e, dt, node, config) {
dt.search('').draw();
};
}
</script>
Note the layout property we used to define all the buttons in this example.
More about these properties can be found in the manual at [1]. The application here is just a proof of concept for ASP.NET environment.
4 Conclusion
The full example code project can be downloaded at GitHub [99].
5 References
[99] https://github.com/MarkPelf/ASPNET8UsingDataTablesNet
Subscribe to my newsletter
Read articles from Mark Pelf directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Mark Pelf
Mark Pelf
A Software Engineer from Belgrade, Serbia.