Comprehensive Guide to Running Tests with Cypress
 Tvisha raji
Tvisha rajiTable of contents

Cypress is a robust end-to-end testing framework built for web applications. It’s designed to make testing straightforward and reliable, allowing developers and QA engineers to test everything from simple interactions to complex user workflows. With Cypress, you can create tests that simulate user actions, verify front-end behaviors, and ensure UI functionality with minimal setup.
What is Cypress Used For?
Cypress is primarily used for end-to-end testing in web applications, but it’s also effective for integration and unit testing in the front-end environment. Here are some common use cases:
Automating User Flows: Test complex user flows, such as authentication, form submissions, and e-commerce transactions.
Testing Responsive Design: Cypress allows testing across different viewport sizes, making it ideal for responsive design testing.
Regression Testing: By automating your test cases, you can quickly verify that new code changes haven’t introduced bugs.
UI Component Testing: Cypress can be used with tools like Storybook to validate front-end components in isolation, ensuring they perform as expected across various scenarios.
Cypress provides a powerful dashboard and CLI that allow for seamless integration into CI/CD pipelines, making it a go-to choice for automated, continuous testing in modern web development.
Running Tests with Cypress
Tests can be run in Cypress in two main ways: Using the Test Runner (GUI) and the Command-Line Interface (CLI).
Here’s a quick guide to both methods:
Using the Test Runner (GUI) :
To use the Cypress Test Runner interactively with the Cypress Real World App, follow these steps. This app provides a solid example of Cypress tests in action, with scenarios for user signup, login, and transaction flows.
Let’s take Cypress's sample app “Cypress Real World App” as an example.
Set Up and Run Cypress Real World App Locally :
These are the initial steps to set up the sample app
git clone https://github.com/cypress-io/cypress-realworld-app
cd cypress-realworld-app
yarn
//run the app
yarn dev
Open Cypress Test Runner :
Now, to open the Cypress Test Runner in interactive mode:
Run the command:
npx cypress open
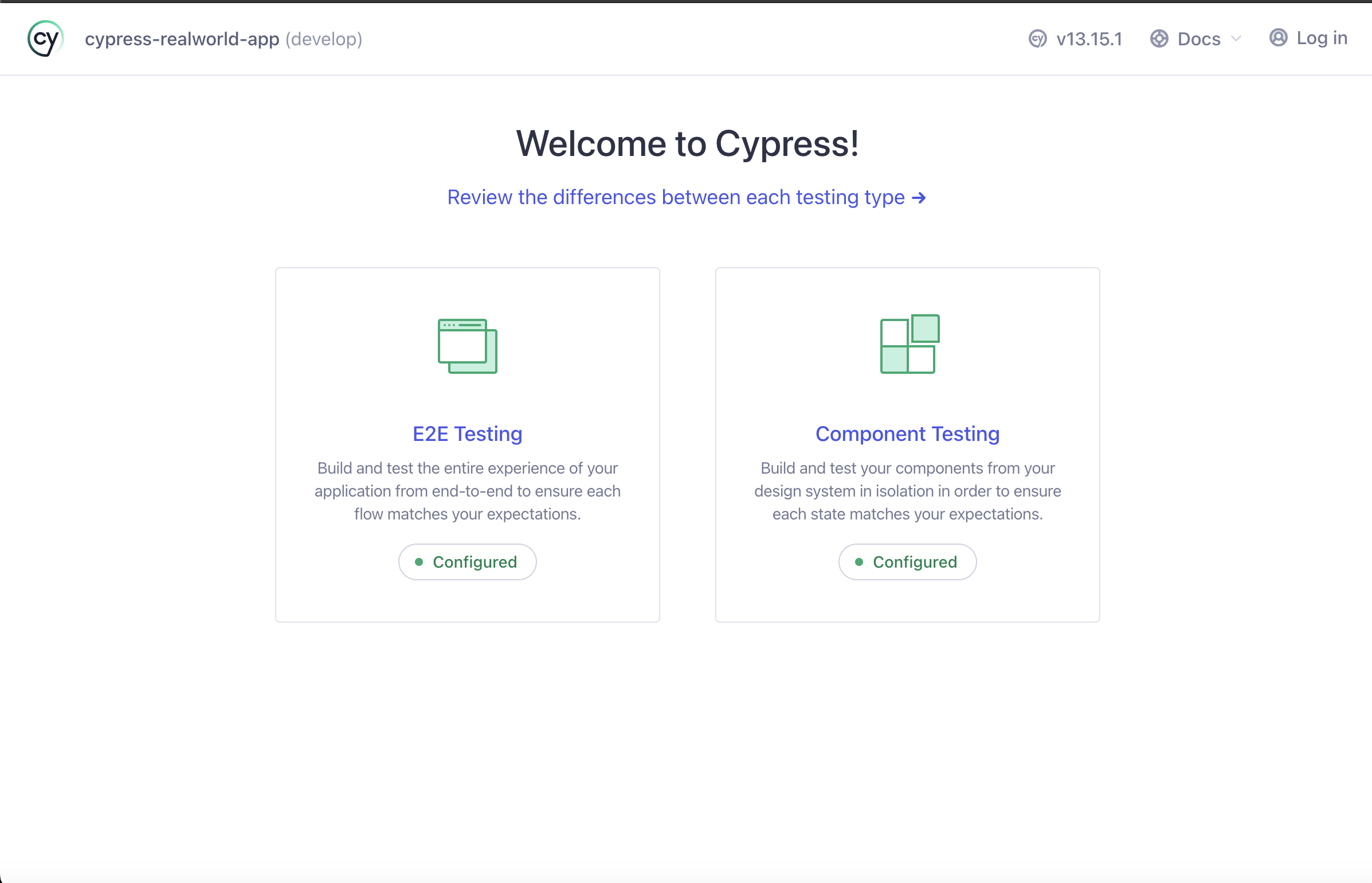
This will launch the Cypress Test Runner GUI, where you can view and select tests to run.

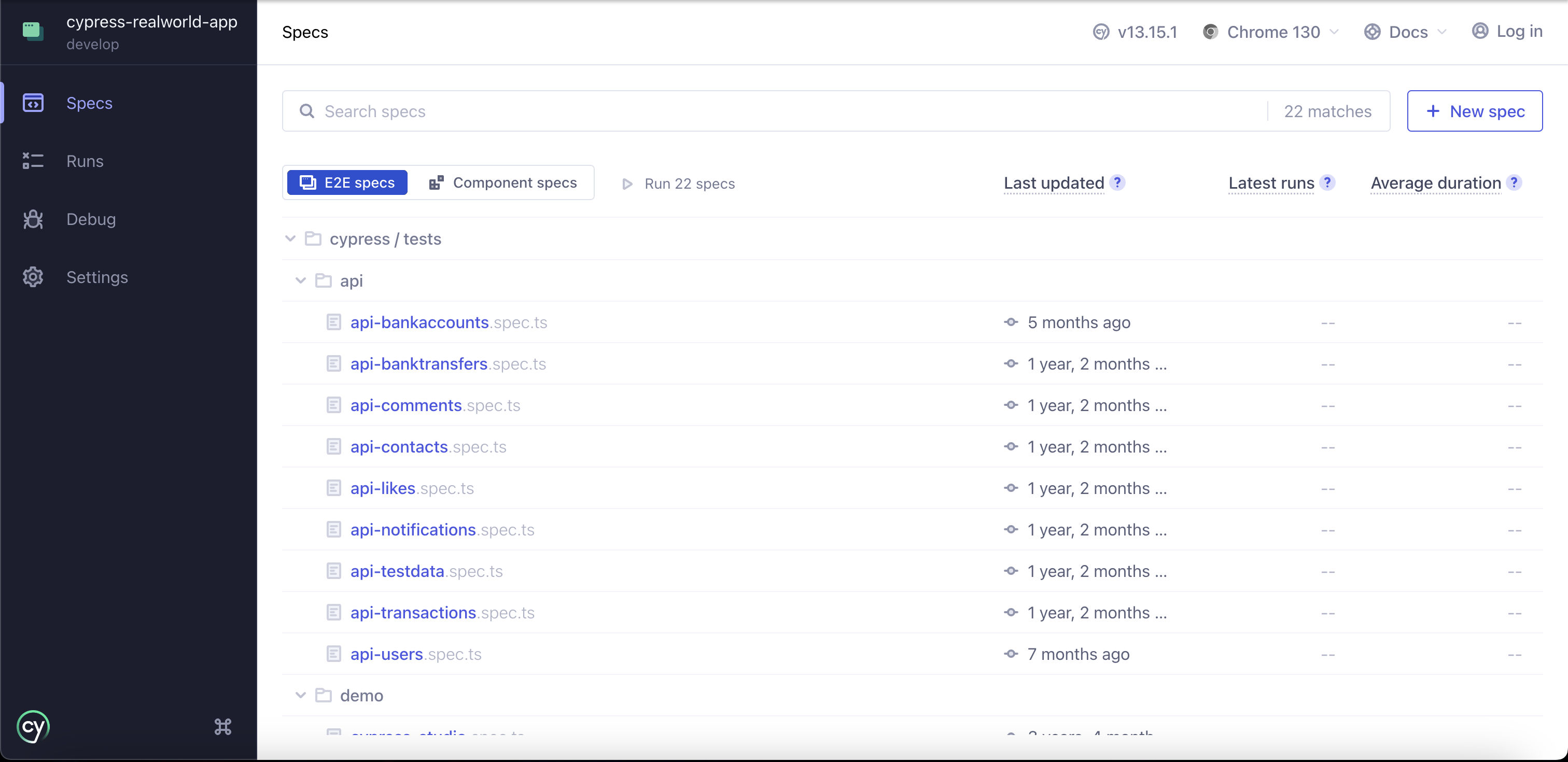
Upon clicking E2E you can see this dashboard which has the entire list of tests under cypress/tests.

Let’s create a new test called custom.spec.ts in our directory under cypress/tests/ui/custom.spec.ts
describe("User Sign-up and Login", function () {
beforeEach(function () {
// Seed the database before each test
cy.task("db:seed");
// Intercept signup and login API calls
cy.intercept("POST", "/users").as("signup");
cy.intercept("POST", "/graphql").as("gqlRequests");
});
it("should redirect unauthenticated user to signin page", function () {
cy.visit("/personal");
cy.location("pathname").should("equal", "/signin");
});
it("should allow a visitor to sign-up, login, and logout", function () {
const userInfo = {
firstName: "Bob",
lastName: "Ross",
username: "PainterJoy90",
password: "s3cret",
};
// Sign-up User
cy.visit("/signup");
cy.getBySel("signup-first-name").type(userInfo.firstName);
cy.getBySel("signup-last-name").type(userInfo.lastName);
cy.getBySel("signup-username").type(userInfo.username);
cy.getBySel("signup-password").type(userInfo.password);
cy.getBySel("signup-confirmPassword").type(userInfo.password);
cy.visualSnapshot("About to Sign Up");
cy.getBySel("signup-submit").click();
cy.wait("@signup");
// Login User
cy.visit("/signin");
cy.login(userInfo.username, userInfo.password);
// Verify successful login
cy.location("pathname").should("equal", "/");
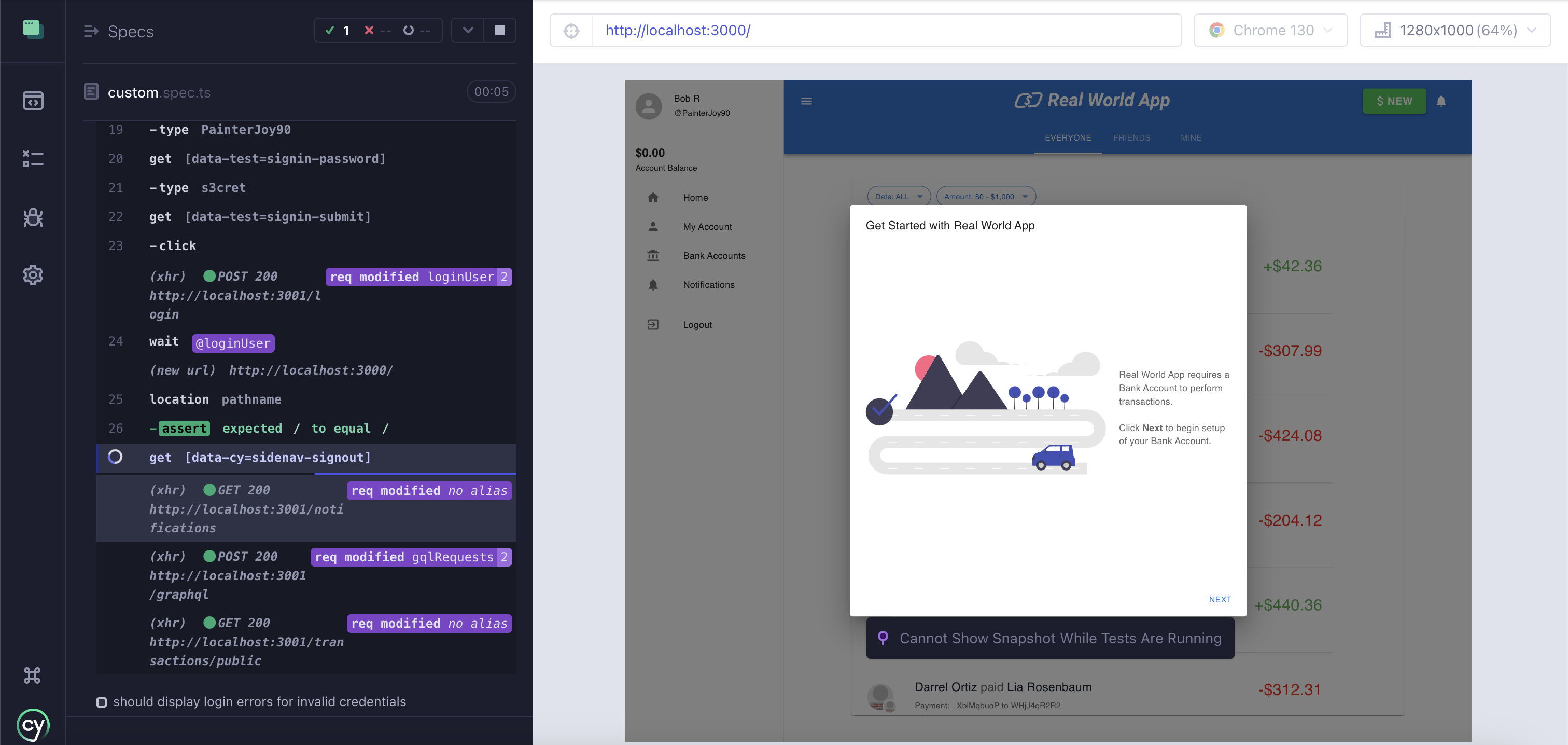
Setup (beforeEach): Before each test, the database is seeded to start with a consistent state, and API calls for signup and GraphQL requests are intercepted for monitoring.
Tests:
Redirect for Unauthenticated User: Checks if an unauthenticated user visiting a restricted page (
/personal) is redirected to the/signinpage.Sign-up, Login: A new user is signed up, logged in, and logged out. The test verifies the user can register, sign in by being redirected to
/signin.
Each test ensures critical functionality for secure and user-friendly account management.
Note: Try adding a signout and username incorrect flow to this

Running Tests from the CLI:
In CI environments or for batch test execution, the CLI offers a streamlined approach. Run all tests or specify individual test files:
npx cypress run
npx cypress run --spec "cypress/tests/ui/custom.spec.ts"

Benefits of Cypress
Cypress is known for its fast execution, ease of setup, and powerful testing features. Here are some top benefits:
Real-time Reloads and Interactive Testing: Cypress provides instant feedback by reloading tests as changes are made, giving developers immediate insight into the app’s behavior.
Flake-Free Testing: Thanks to its unique architecture, Cypress reduces flakiness in tests, making your test results more reliable.
Automatic Waiting: Cypress waits for elements to load, respond, and render, so you don’t need to add explicit waits.
Built-In Assertions and Mocking: Cypress comes with a rich set of assertions and tools for mocking API responses and simulating user interactions.
Just like Cypress supports efficient E2E testing by automating user interactions, Keploy brings a powerful dimension to testing by focusing on the backend.
Cypress shines in verifying the frontend and user experience, while Keploy complements it by automatically generating and maintaining API tests without needing additional scripting.
Keploy is particularly effective for capturing real-world interactions and transforming them into executable tests, ensuring backend consistency and data reliability as applications scale.

Automated Testing Platform: Keploy focuses on generating tests automatically for backend services, particularly API and database interactions.
Capture & Replay: Keploy captures real-world traffic and replays it in test environments, creating real-life test cases.
No-Code Test Generation: Designed for ease, it generates tests without requiring custom scripts.
E2E Testing with Keploy:
API-Centric E2E Testing: Automates end-to-end testing for backend comp onents, ensuring backend functionality is verified as a unit.
Error Detection & Replay: Captures API requests/responses, replays interactions, and detects regressions early.
Consistent Data Validation: Tracks responses and changes in data flow, ensuring accuracy across deployments.
Seamless Integration: Easily integrates with CI/CD pipelines, helping teams automate E2E checks on backend changes.
There are many tools in this space, each of these tools provides capabilities suited to different types of testing environments, from browser-specific tests in Puppeteer to cross-browser compatibility in Playwright and Selenium.
Choosing the right tool ultimately depends on your testing needs and application requirements.
FAQ
Can Cypress be used for backend testing?
Cypress is primarily a front-end testing tool. While it can interact with backend APIs and mock responses, it is not designed for extensive backend testing. For backend-specific tests, tools like Keploy can complement Cypress by providing unit and integration testing capabilities for server-side functionalities.
Does Cypress support cross-browser testing?
Yes, Cypress supports Chrome, Edge, and Firefox. However, it has limited support compared to tools like Selenium or Playwright, which offer broader cross-browser compatibility.
How does Cypress handle API testing?
Cypress can perform API tests by making HTTP requests directly from the test code. You can use cy.request() to validate API responses, making it easy to test APIs within the same end-to-end testing framework.
How can I debug failing Cypress tests?
Cypress provides detailed logs and screenshots by default, and the Test Runner allows you to interact with your tests visually. You can add .only to isolate failing tests, use cy.pause() to stop execution, and utilize Chrome DevTools for further debugging.
Subscribe to my newsletter
Read articles from Tvisha raji directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
