ECMAScript: The Backbone of JavaScript
 Anish Agrawal
Anish Agrawal
JavaScript is an essential part of web development, but behind the scenes, ECMAScript (ES) defines the language’s standards and evolution. In this post, we’ll explore what ECMAScript is, its significance, and its versions, with a deep dive into some of the most impactful features.
1. What is ECMAScript?
Brief Definition
ECMAScript (ES) is a standardized scripting language specification developed by ECMA International. It’s the blueprint for JavaScript, providing the foundation for its syntax, behavior, and functionality.
Why ECMAScript?
As JavaScript grew, there was a need for a formal specification to prevent fragmentation across different web browsers. Thus, ECMAScript was born to ensure consistency and reliability.

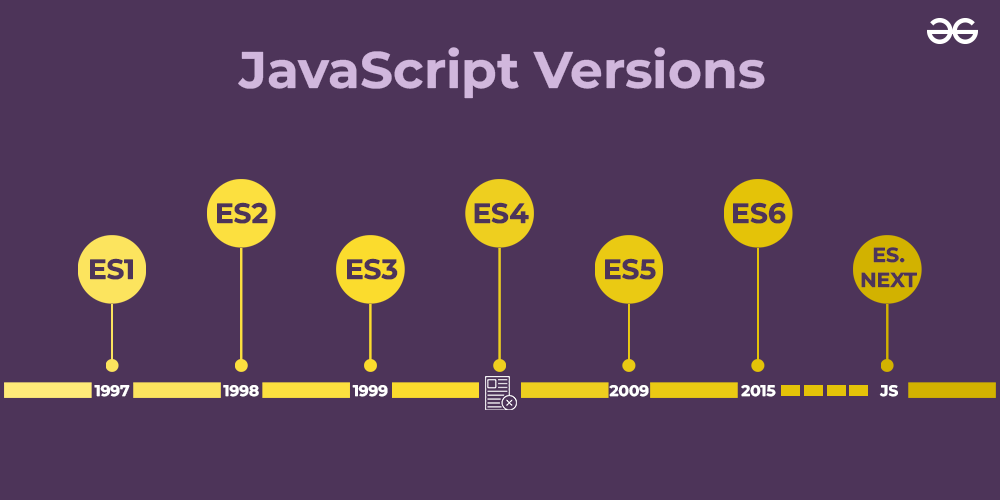
2. A Brief History of ECMAScript Versions
The Early Days
JavaScript was first created in 1995, and ECMAScript came into play in 1997 with the release of ECMAScript 1 (ES1). Over time, new versions introduced groundbreaking features that helped JavaScript evolve from a simple scripting language to a robust platform for building web applications.
Key Milestones
ES1 to ES5 (1997–2009): The foundation and standardization phase.
ES6 (2015): A major overhaul with features like classes, modules, arrow functions, and template literals.
Annual Updates (ES7 and beyond): Introduction of smaller, more focused updates.
3. Notable ECMAScript Versions and Features
ECMAScript 6 (ES6/ES2015)
ES6 is a landmark release and introduced several essential features:
Arrow Functions: More concise syntax for writing functions.
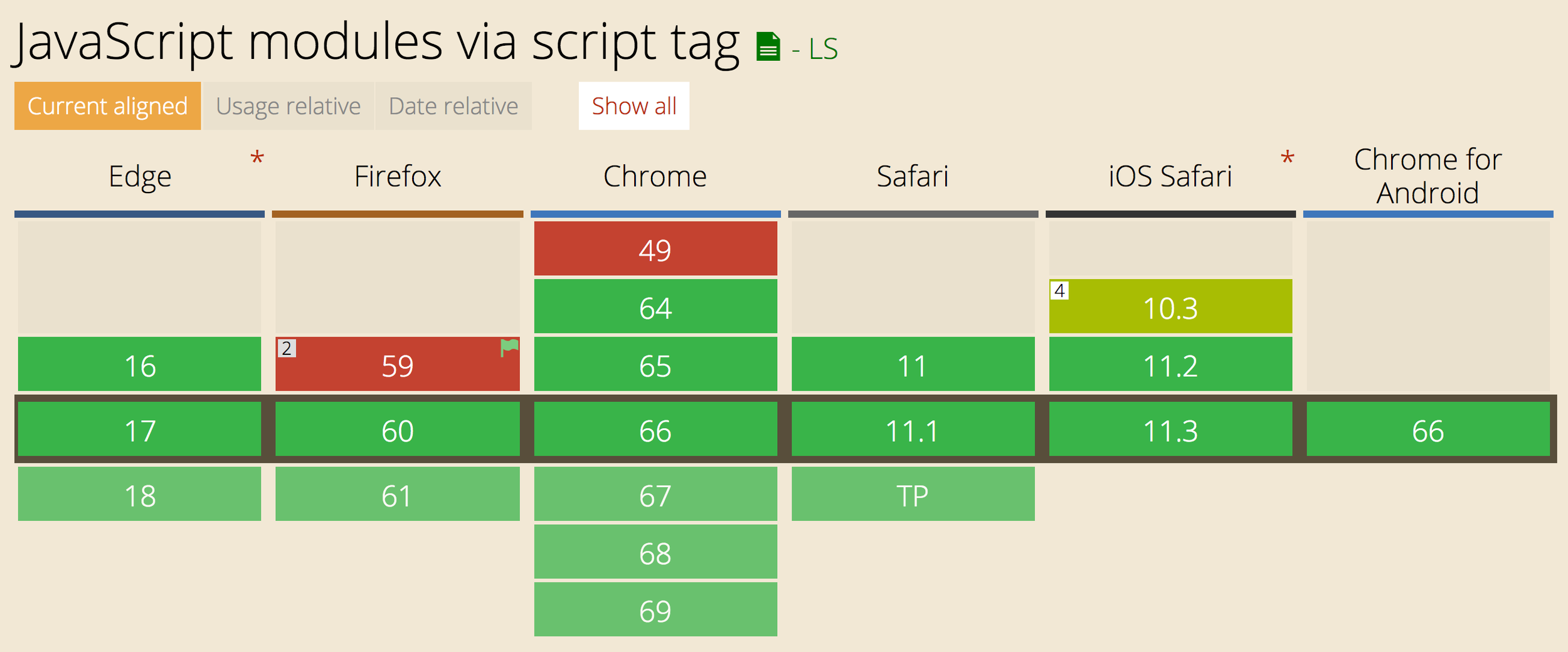
Classes and Modules: Providing structure for organizing code.
Template Literals: Simplified string concatenation and interpolation.
Promises: Enabling easier handling of asynchronous operations.
ECMAScript 7 (ES2016)
A smaller update, ES7 added:
Array.prototype.includes(): A straightforward way to check for values in arrays.
Exponentiation Operator: Simplified power calculations with
**.
ECMAScript 8 (ES2017)
Focused on async programming, ES8 introduced:
Async/Await: Syntactic sugar over Promises, making asynchronous code more readable.
Object.entries() and Object.values(): Easier access to object data.
ECMAScript 9 (ES2018) and Beyond
Subsequent versions continued to refine and enhance JavaScript, adding features like:
ES9 (2018): Rest/spread properties, asynchronous iteration.
ES10 (2019): Flat and flatMap for arrays, optional catch binding.
ES11 (2020): Nullish coalescing (
??), optional chaining (?.), dynamic imports.
4. Why ECMAScript Matters for Developers
Standardization
ECMAScript’s role is to maintain uniform standards for JavaScript, ensuring code behaves consistently across different browsers.
Efficiency and Modern Syntax
New features introduced in each version of ECMAScript improve code readability, efficiency, and maintainability. This allows developers to write cleaner and more modular code.
Backward Compatibility
The ECMAScript team ensures that changes are backward-compatible, so older JavaScript code remains functional, even as new features are introduced.
5. How to Stay Updated with ECMAScript
To keep up with the latest ECMAScript features, developers should:
Follow ECMA International for the latest releases.
Experiment with new features by using Babel, a tool that lets you write ES6+ code and compiles it to older JavaScript versions for browser compatibility.
Review the TC39 Proposals to understand upcoming ECMAScript features still in the draft or approval stages.
Conclusion
ECMAScript is the backbone of JavaScript's evolution, driving language features that shape modern web development. By staying updated with ECMAScript changes, developers can harness new tools and syntax to build efficient and scalable applications.
Subscribe to my newsletter
Read articles from Anish Agrawal directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by