Bunchee, a bundler for JS/TS package
 Ramu Narasinga
Ramu NarasingaI found that Bunchee is used in t3-env to bundle their core, nextjs, nuxt packages.

Bunchee
Bunchee is a zero configuration bundler makes bundling JS/TS library effortless. It’s built on top of Rollup and SWC, allowing you to focus on writing code and generating multiple bundles (CommonJS or ESModule) at the same time.
It uses the standard exports configuration in package.json as the only source of truth, and uses entry file conventions
to match your exports and build them into bundles.
Quick start
- Install Bunchee in a TS project
Install bunchee using the below command:
npm install - save-dev bunchee typescript
2. Configuration
You can use Bunchee to configure the package.json automatically using the below command:
# Use bunchee to prepare package.json configuration
npm exec bunchee - prepare
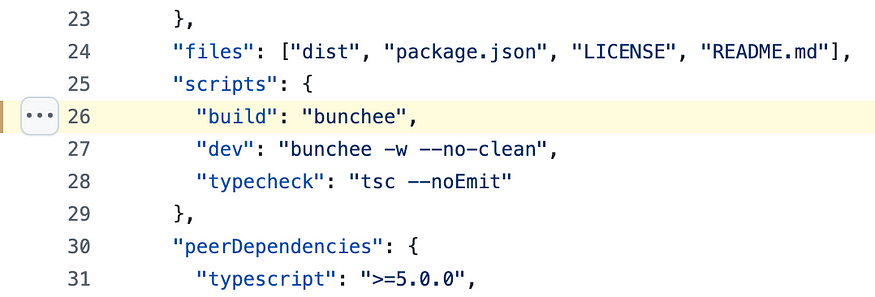
Or you can configure the package.json manually. The below configuration is an example picked from documentation.
{
"files": ["dist"],
"exports": {
"import": {
"types": "./dist/es/index.d.mts",
"default": "./dist/es/index.mjs"
},
"require": {
"types": "./dist/cjs/index.d.ts",
"default": "./dist/cjs/index.js"
}
},
"scripts": {
"build": "bunchee"
}
}
3. Build
In the configuration step above, we have defined the build script. You just have to execute this script — npm run build, index.ts become the entry point for the bundler and generates the output based on the exports object.
For example: src/index.ts will match the exports name “.” or the only main export.
Exports in core/package.json
This below code is picked from t3-env/packages/core/package.json.
"exports": {
"./package.json": "./package.json",
".": {
"types": "./dist/index.d.ts",
"default": "./dist/index.js"
},
"./presets": {
"types": "./dist/presets.d.ts",
"default": "./dist/presets.js"
}
},
Exports in nextjs/package.json
This below code is picked from t3-env/packages/nextjs/package.json
"exports": {
"./package.json": "./package.json",
".": {
"types": "./dist/index.d.ts",
"default": "./dist/index.js"
},
"./presets": {
"types": "./dist/presets.d.ts",
"default": "./dist/presets.js"
}
},
Exports in nuxt/package.json
This below code is picked from t3-env/packages/nuxt/package.json
"exports": {
"./package.json": "./package.json",
".": {
"types": "./dist/index.d.ts",
"default": "./dist/index.js"
},
"./presets": {
"types": "./dist/presets.d.ts",
"default": "./dist/presets.js"
}
},
About me:
Hey, my name is Ramu Narasinga. I study large open-source projects and create content about their codebase architecture and best practices, sharing it through articles, videos.
I am open to work on an interesting project. Send me an email at ramu.narasinga@gmail.com
My Github - https://github.com/ramu-narasinga My website - https://ramunarasinga.com My Youtube channel - https://www.youtube.com/@ramu-narasinga Learning platform - https://thinkthroo.com Codebase Architecture - https://app.thinkthroo.com/architecture Best practices - https://app.thinkthroo.com/best-practices Production-grade projects - https://app.thinkthroo.com/production-grade-projects

Reference:
Subscribe to my newsletter
Read articles from Ramu Narasinga directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Ramu Narasinga
Ramu Narasinga
I study large open-source projects and create content about their codebase architecture and best practices, sharing it through articles, videos.