Understanding MeshNormalMaterial in THREE.JS
 The3Guy
The3Guy
💡what you will learn
What is MeshNormalMaterial
About Normal Vector
Why Normals are Important
How to Create a Normal
THREE Normal Helpers
When to Use
💡Normal Vector
In 3D normal is a vector that is perpendicular to the surface or a face of 3D model. These normal tell and define how light interacts with the surface of 3d models.
They help to determine how the surface should appear on the basis of viewer perspective and the direction of light sources.
A normal vector is perpendicular to the face of a vertex. The normal vector is used in many different parts of Three.js. It is used to determine light reflections, helps with mapping textures to 3D models, and provides information on how to light, shade, and color pixels on the surface
💡Why Normals Are Important
Lighting Calculations: These are used to determine how bright a surface should appear based on the angle between the normal and the light source.
Surface Appearance: They can help create
realistic renderingeffects such as shading, highlights and shadows.
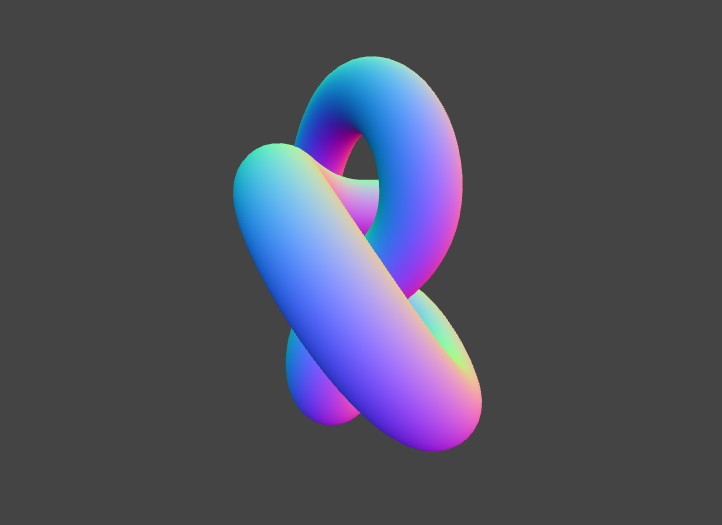
💡Creating a MeshNormalMaterial
you can check the live preview here MeshNormalMaterial
1st create a
BoxGeometry()andMeshNormalMaterial()then we make
Mesh()and add it to ourscene
// Create a torus geometry and apply MeshNormalMaterial
const geometry = new THREE.TorusGeometry(1, 0.4, 16, 100);
const material = new THREE.MeshNormalMaterial({ flatShading: true });
const torus = new THREE.Mesh(geometry, material);
scene.add(torus);
camera.position.z = 5;
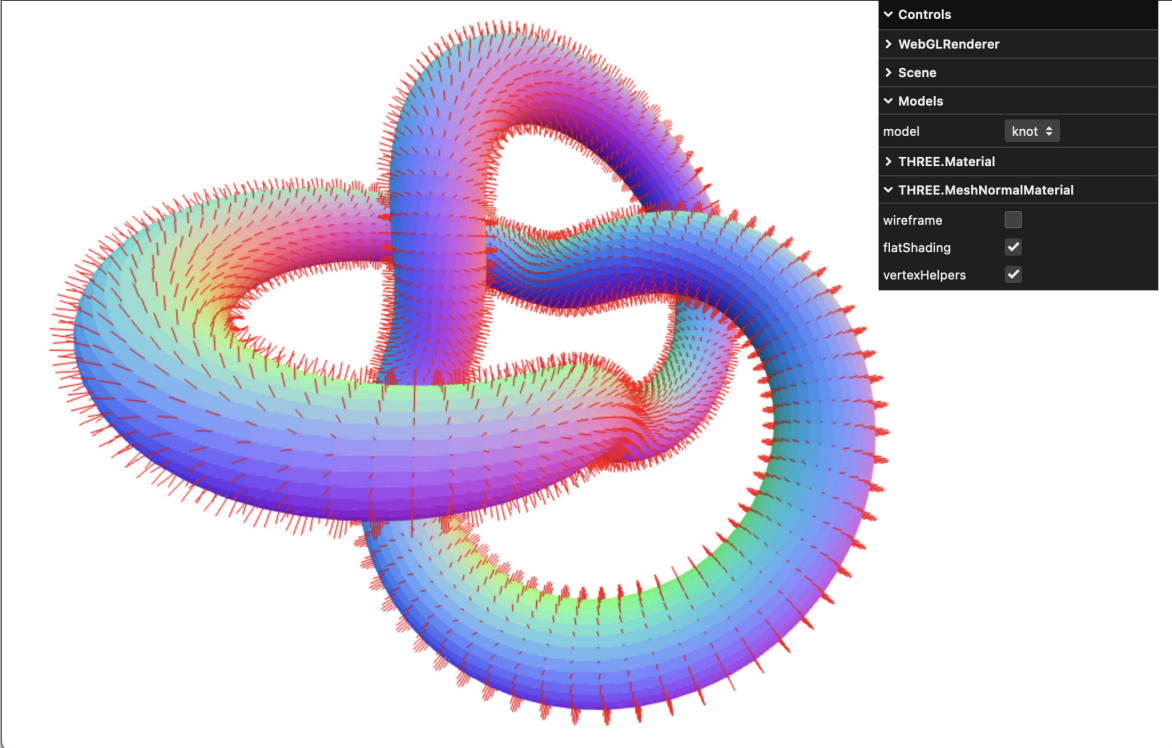
💡To See The Normals We add an Helper
This can help to visualize the normals and shadding
1st import the
VertexNormalsHelperthen use
VertexNormalsHelper()and provide the mesh and size along with normal vectors color
Import { VertexNormalsHelper } from 'three/examples/jsm/
helpers/VertexNormalsHelper'
// your mesh
const helper = new VertexNormalsHelper(mesh, 0.1, 0xff0000)
helper.name = 'VertexNormalHelper'
scene.add(helper)

Red: X direction
Positive X direction = Bright Red
Negative X direction = Darker, more muted Red
Green: Y direction
Positive Y direction = Bright Green
Negative Y direction = Darker Green
Blue: Z direction
Positive Z direction = Bright Blue
Negative Z direction = Darker Blue
💡When to Use MeshNormalMaterial
In Debugging the Geometry
Artistic Effects when there is such kind of lighting is required
Lightweight Material
When you want Flat Shading in your project
✌️ Thankyou for reading please share this article with your friends and check The3Guy for 3D world
Subscribe to my newsletter
Read articles from The3Guy directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
