Gérer plusieurs langues sur son site avec Hygraph et NextJs
 arnaud akotonou
arnaud akotonou
Dans cet article, nous verrons comment gérer plusieurs langues avec Hygraph et NextJs. Grâce à cette configuration, vous pourrez facilement ajouter, modifier et ainsi gérer du contenu dans plusieurs langues depuis une interface centralisée, tout en rendant votre site accessible à un public international.
Mais pourquoi ne pas opter plutôt pour la librairie i18next de NextJs me diriez-vous ?
Voici quelque raison à prendre en considération pour faire ce choix :
Séparation du contenu et du code : avec Hygraph, le contenu est centralisé dans un CMS et n’est pas stocké directement dans le code source. Cela facilite la gestion, surtout pour les grandes équipes, car des éditeurs non-développeurs peuvent modifier le contenu sans modifier le code. En comparaison,
i18nextstocke habituellement les traductions sous forme de fichiers JSON dans le code, ce qui rend les mises à jour plus techniques et dépendantes des développeurs.Gestion des médias multilingues : dans Hygraph, il est possible d’associer des médias (images, vidéos, etc.) spécifiques à une langue, ce qui permet d’adapter le contenu visuel en fonction des régions.
i18nextest principalement orienté vers la gestion du texte et nécessite des solutions alternatives pour la gestion des contenus multimédias localisés.Flexibilité dans la gestion des versions et des traductions : Hygraph permet de gérer les versions de contenu et de travailler sur plusieurs versions de traduction simultanément. Cela offre une flexibilité pour publier ou mettre à jour les traductions indépendamment du cycle de déploiement de l’application, tandis que
i18nextnécessiteraient des mises à jour du code pour chaque nouvelle version de traduction.Support pour les contenus riches et structurés : Hygraph gère les contenus structurés comme les articles de blog, les descriptions, les métadonnées, etc., avec des relations et des types de contenu. Les solutions comme
i18nextsont bien adaptées pour des traductions de textes courts, mais deviennent limitées pour les contenus complexes nécessitant des relations.
Ceci dit passons au vif du sujet, comment mettre en place le multilingue avec Hygraph et NextJs.
Quelques prérequis sont a considéré pour gérer plusieurs langues avec Hygraph et NextJs
Un projet NextJs déjà configuré pour récupérer le contenu de Hygraph (si vous vous voulez en savoir plus, consultez mon précédent article sur Hygraph).
Les models déjà mis en place sur Hygraph (j’en parle dans cet article sur Hygraph)
Une fois les prérequis précédents acquis nous allons passer aux configurations. Quelques étapes sont importantes à suivre pour rendre un site web multilingue avec Hygraph et NextJs. Entre autres il faudra :
activer les langues dans notre projet Hygraph
Spécifier les champs de nos models qui doivent être traduits
configurer le multilangue dans notre projet NextJs
modifier notre requête graphQL pour récupérer le contenu par langue
Activer les langues de notre projet Hygraph
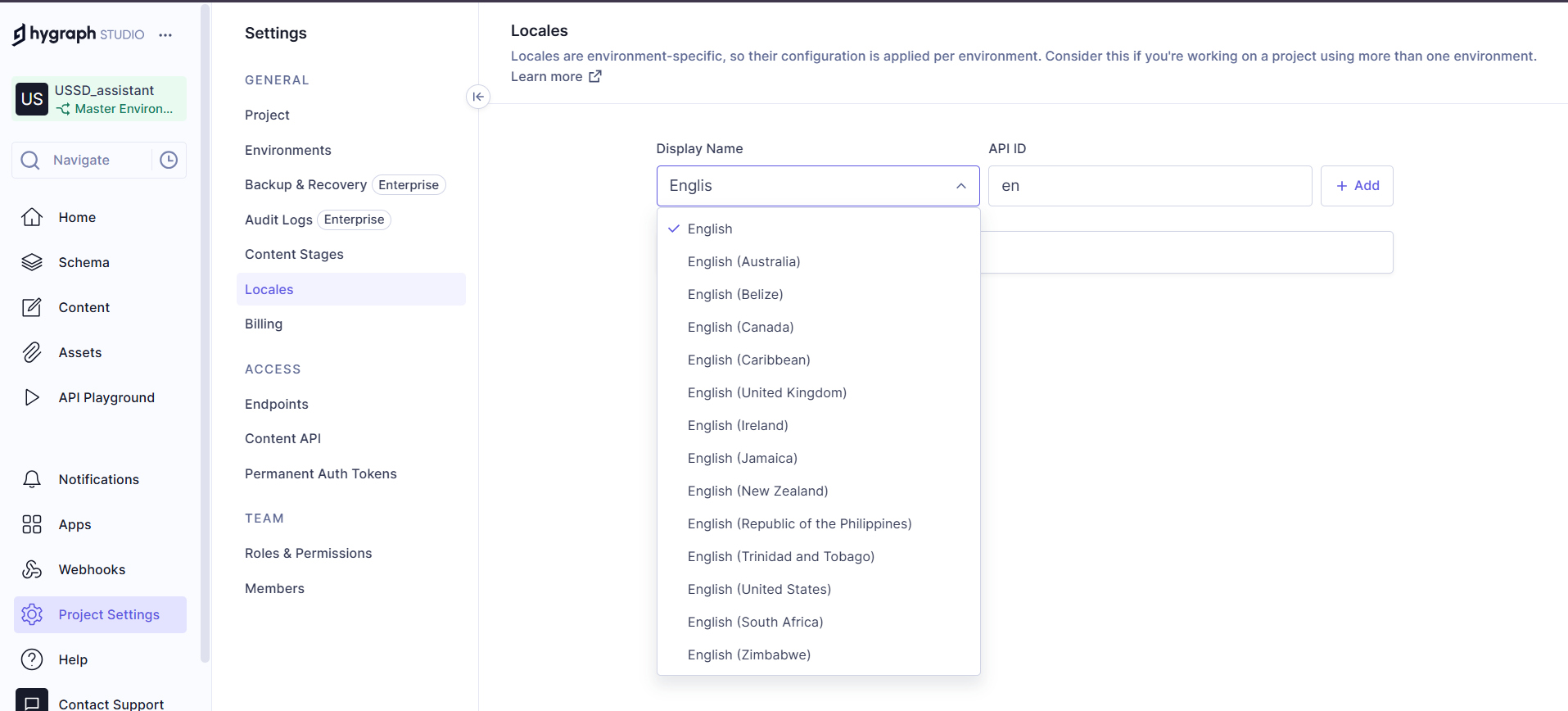
Pour rajouter des langues à notre projet Hygraph, nous allons nous rendre dans les paramètres du projet, et ensuite dans le menu “locales” (project settings > locales).

Hygraph nous laisse gérer jusqu’à 02 langues dans leur plan gratuit. Pour supporter plus de langues, vous pouvez jeter un coup d’œil à leur différent forfait pour choisir ce qui vous convient.
Spécifier les champs de nos models à traduire
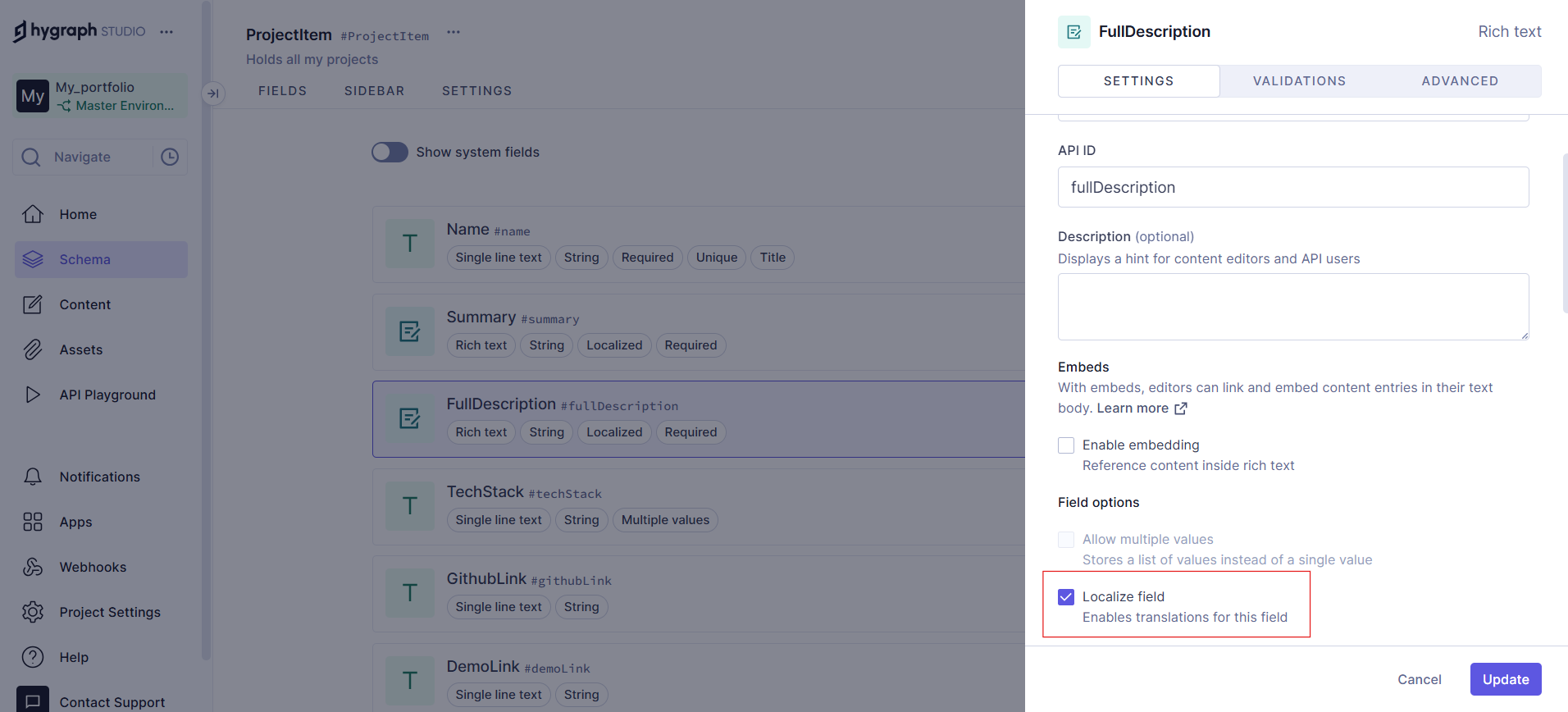
Pour activer la traduction pour des spécifiques, nous allons retourner dans la section schéma de nos models pour les modifier. La modification consistera simplement à cocher la case “Localize field” pour les champs qu’on veut traduire.

Cela à pour effet de permettre d’ajouter le contenu pour chaque langue pour les champs pour lesquels on voudrait de la traduction.

Configurer le multilangue dans notre projet NextJs
Dans notre fichier de configuration next.config nous allons ajouter les langues que nous voulons supporter.
const nextConfig = {
... // autre configurations
i18n: {
locales: ['fr','en'], // ajouter les langues que vous compter supporter
defaultLocale: 'fr', // définir la langue par défaut
},
}
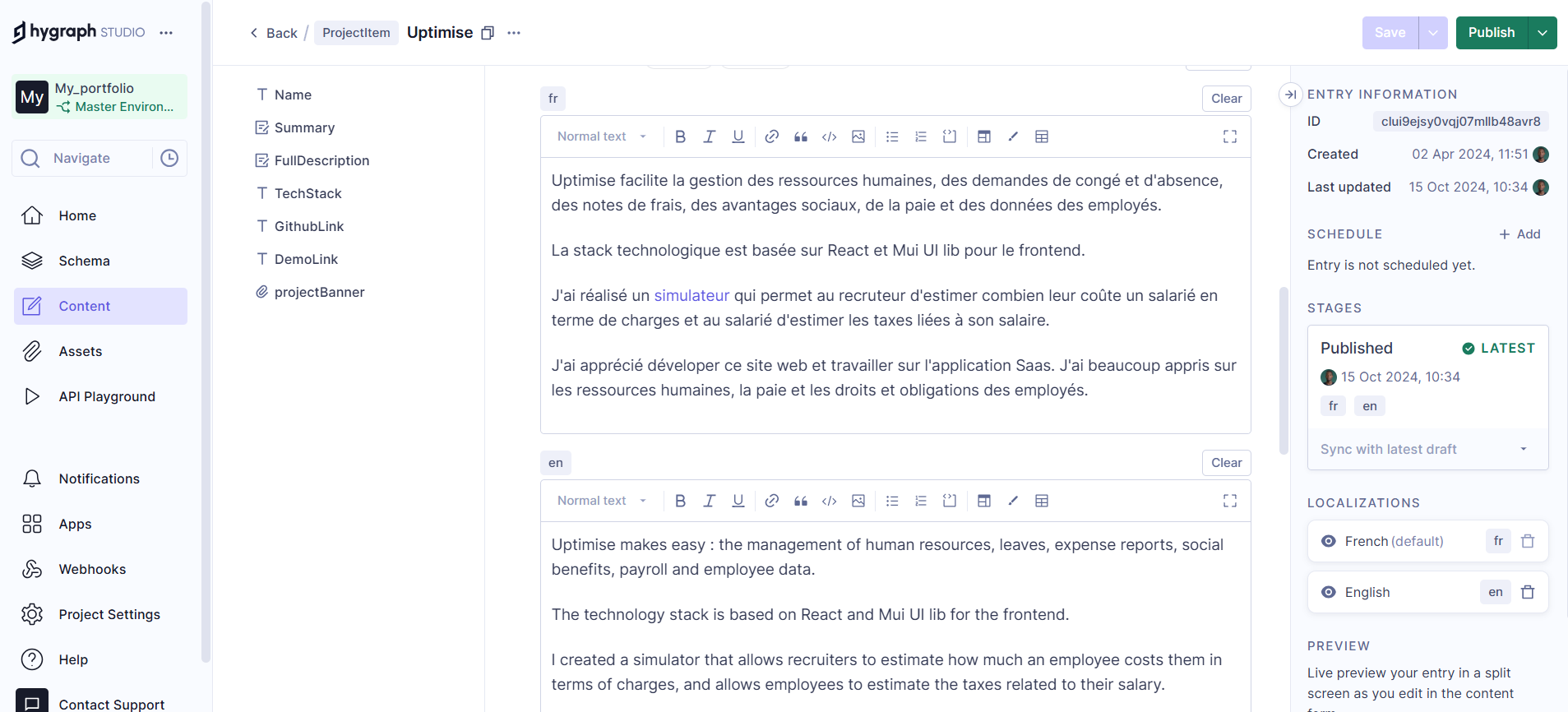
L’idée c’est que lorsqu’on navigue sur la route /fr on ait notre contenu en français et /en renverra vers du contenu en anglais.
Donc l’étape suivante est d’ajouter une fonction qui nous permet de naviguer vers ces routes. Dans l’exemple qui suit la fonction permute simplement la langue.
function handleLangChange() {
if(router.locale == 'en') {
router.push({ pathname: '/fr', } )
} else {
router.push({ pathname: '/en', } )
}
}
Modifier notre requête graphQL
Nous allons ensuite modifier notre requête pour y inclure un paramètre qui n’est rien d’autre que la langue dont on veut récupérer le contenu.
export const getContent = async (locale: string): Promise<GraphClientResponse> => {
const query = gql`
query MyQuery($locale: Locale!) {
pages(locales: [$locale]) {
projectItems {
name
summary {
raw
}
fullDescription {
raw
}
}
}`;
const response = graphQLClient.request(query, { locale });
return response as unknown as GraphClientResponse;
}
Et voilà

Subscribe to my newsletter
Read articles from arnaud akotonou directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

arnaud akotonou
arnaud akotonou
Passionate software developer and tech blogger with a focus on frontend development, deployment strategies, and Backend-as-a-Service (BaaS) solutions. I share insights, tutorials, and practical tips to help developers navigate modern tech stacks, streamline deployment processes, and leverage backend solutions for scalable applications. My goal is to empower the dev community with actionable knowledge, making complex concepts more accessible and implementation-ready.