Understanding and Implementing the Masonry Layout in Web Design
 Nehal Fathema
Nehal Fathema1 min read

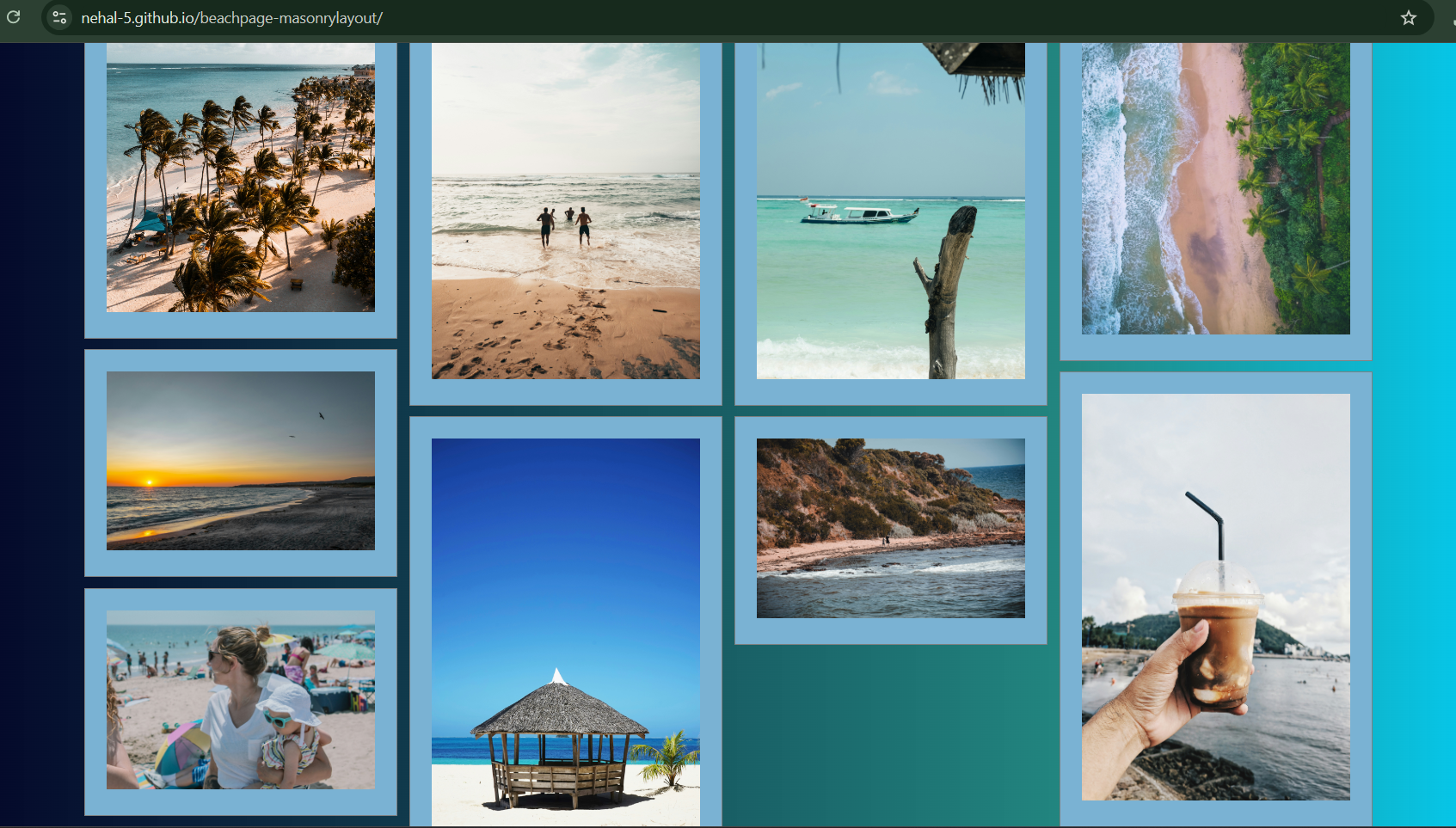
Web design often brings us creative solutions for showcasing content in unique, aesthetically pleasing ways. One layout that has gained popularity for displaying dynamic content such as images, cards, or posts is the masonry layout. This layout, famously seen in Pinterest, arranges items in a staggered grid where they fit together like puzzle pieces. Unlike traditional grids, masonry doesn't have fixed rows, making it visually engaging and efficient in terms of space.

0
Subscribe to my newsletter
Read articles from Nehal Fathema directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
