How to add Fonts in Tailwind CSS
 Devwares
Devwares
Tailwind CSS Fonts
Tailwind CSS offers powerful utilities for font customization, enabling you to create visually appealing and responsive text styles. In this guide, we will cover everything from using custom fonts and importing Google Fonts to integrating Font Awesome. By the end of this post, you should have a solid understanding of how to leverage Tailwind CSS for all your text editing needs.
Table of Content
Default Tailwind CSS Fonts
Applying Fonts to Text Elements
Tailwind Font Size
Tailwind Font style
Tailwind Font weight
Using Custom Fonts in Tailwind CSS
Adding Web Fonts to a Tailwind CSS Project
Extending Font Utilities
Replacing Tailwind CSS Fonts with Custom Fonts
Loading Local Fonts in Tailwind
Importing Google Fonts into Tailwind CSS
Using Font Awesome in Tailwind CSS
Conclusion
Default Tailwind CSS Fonts
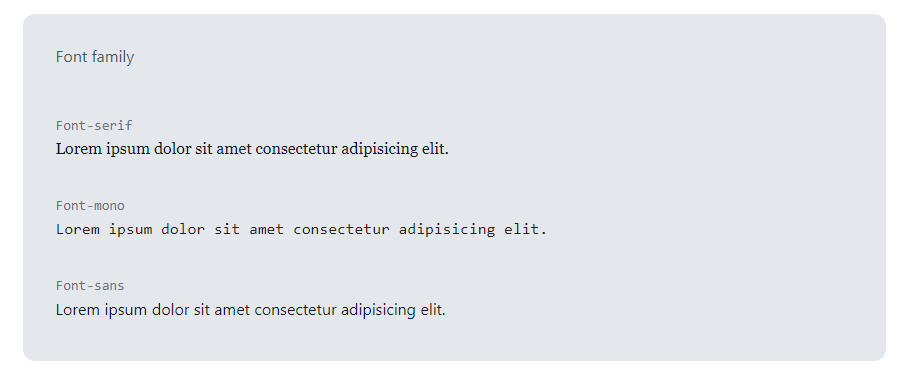
Tailwind CSS comes with three default font styles: font-sans, font-serif, and font-mono. These fonts are designed to work well across different screens, ensuring a consistent and clean look for your projects.
Applying Fonts to Text Elements
To change the font of a text element, you can utilize the font-{family} classes provided by Tailwind CSS. For instance, the font-mono class applies a monospaced font, while the font-bold class sets the font weight to bold. By combining these font classes with other utility classes, such as text-{size} for font size and text-{color} for text color, you can create unique and visually appealing text styles
<div class="m-6 ">
<p class="font-serif m-2 ">Lorem ipsum dolor sit amet consectetur adipisicing elit.</p>
<p class="font-sans m-2">Lorem ipsum dolor sit amet consectetur adipisicing elit.</p>
<p class="font-mono m-2">Lorem ipsum dolor sit amet consectetur adipisicing elit.</p>
</div>
Preview

Tailwind Font Size
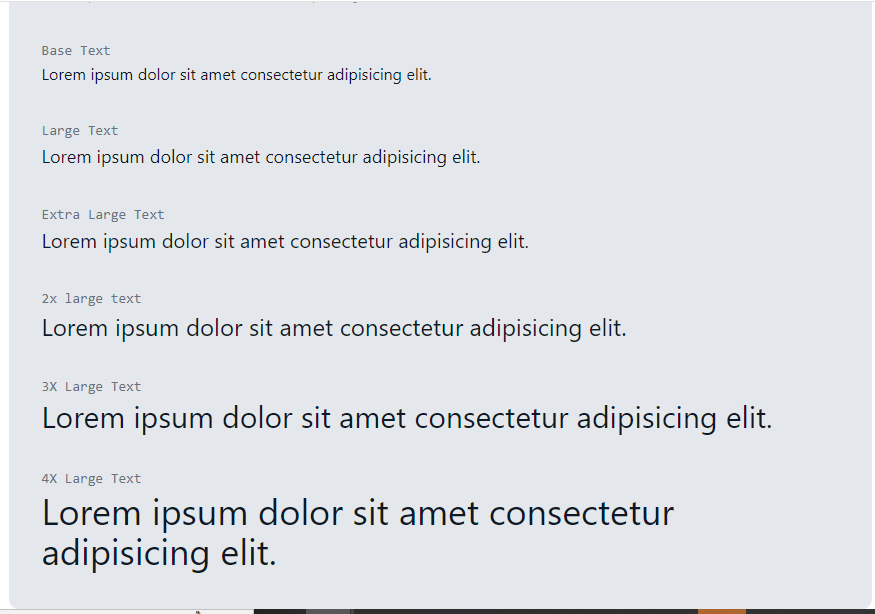
Tailwind CSS provides a range of font sizes that you can apply using classes like text-xs, text-sm, text-base, text-lg, text-xl, text-2xl, text-3xl, text-4xl, text-5xl, and text-6xl.
<p class="text-xs">Extra small text</p><p class="text-sm">Small text</p><p class="text-base">Base text</p><p class="text-lg">Large text</p><p class="text-xl">Extra large text</p><p class="text-2xl">2x large text</p><p class="text-3xl">3x large text</p><p class="text-4xl">4x large text</p>
Preview

Tailwind Font style
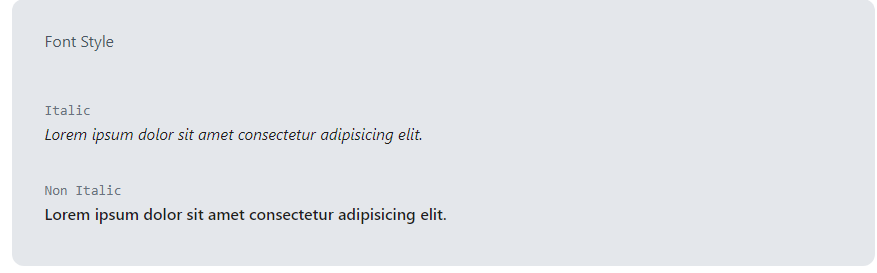
Tailwind CSS allows you to apply different font styles effortlessly. You can use classes like italic and not-italic to toggle italic styles.
<p class="italic">Lorem ipsum dolor sit amet consectetur adipisicing elit.</p>
<p class="not-italic">Lorem ipsum dolor sit amet consectetur adipisicing elit.</p>
Preview

Tailwind Font weight
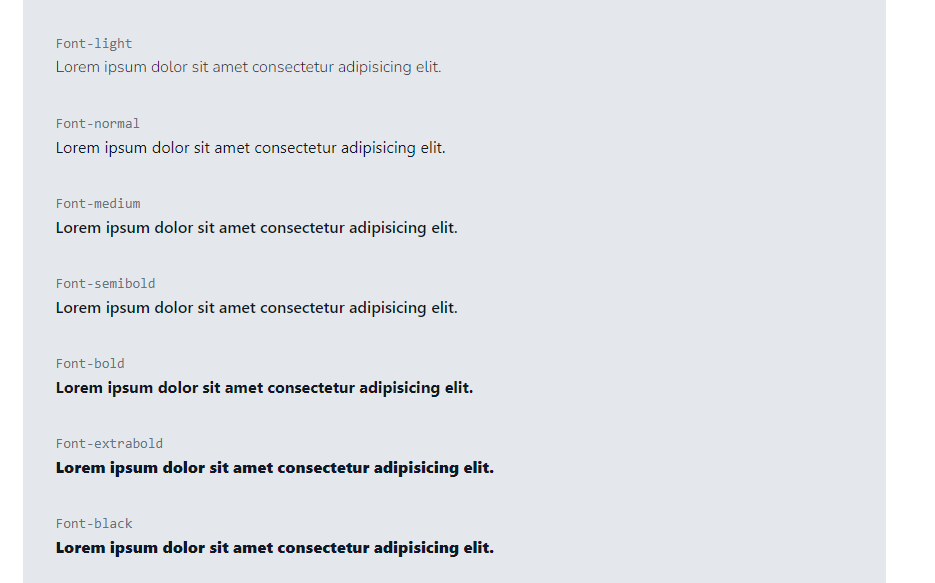
Adjusting font weight in Tailwind CSS is straightforward. Use classes such as font-thin, font-light, font-normal, font-medium, font-semibold, font-bold, font-extrabold, and font-black.
<p class="font-thin">Lorem ipsum dolor sit amet consectetur adipisicing elit.</p>
<p class="font-light">Lorem ipsum dolor sit amet consectetur adipisicing elit.</p>
<p class="font-normal">Lorem ipsum dolor sit amet consectetur adipisicing elit.</p>
<p class="font-medium">Lorem ipsum dolor sit amet consectetur adipisicing elit.</p>
<p class="font-semibold">Lorem ipsum dolor sit amet consectetur adipisicing elit.</p>
<p class="font-bold">Lorem ipsum dolor sit amet consectetur adipisicing elit.</p>
<p class="font-extrabold">Lorem ipsum dolor sit amet consectetur adipisicing elit.</p>
<p class="font-black">Lorem ipsum dolor sit amet consectetur adipisicing elit.</p>
Preview

Using Custom Fonts in Tailwind CSS
Custom fonts can make your design stand out. There are many ways you can use the Custom fonts to make your designs stands out. These include
Adding Web fronts to a tailwind project
Loading fonts Locally Let’s explore both methods in details.
Adding Web Fonts to a Tailwind CSS Project
There are two ways we can do this depending on what you wish to create. These ways include
Extending the Font utilities
Replacing the Tailwind Fonts with custom fonts
First, load your web font into the <head> tag of your HTML.
<link href="https://fonts.googleapis.com/css?family=Nunito:400,700&display=swap" rel="stylesheet" />
<!-------or---->
<style> @import url('https://fonts.googleapis.com/css?family=Nunito:400,700&display=swap');</style>
Extending Font Utilities
To keep Tailwind’s default fonts and add your custom fonts, extend the existing font utilities in the tailwind.config.js file.
// tailwind.config.js
module.exports = {
theme: {
extend: {
fontFamily: {
nunito: ['Nunito', 'sans-serif'],
},
},
},
};
Run the following command to compile and build the styles:
npx tailwindcss build styles.css -o styles/tailwind.css
This generates the necessary CSS, including both the default and new fonts.
Replacing Tailwind CSS Fonts with Custom Fonts
To replace the default Tailwind fonts, modify the theme.fontFamily section in the tailwind.config.js file.
// tailwind.config.js
module.exports = { theme: { fontFamily: { nunito: ['Nunito', 'sans-serif'], myFont: ['"My Font"', 'serif'], moreFonts: ['"MoreFonts"', 'mono'], }, },};
Run the following command to compile and build the styles:
npx tailwindcss build styles.css -o styles/tailwind.css
This generates a CSS file with only your custom fonts.
Loading Local Fonts in Tailwind
To use local fonts, first include the fonts in your project using the @font-face rule.
@font-face { font-family: 'Roboto'; src: url('/fonts/roboto.woff') format('woff'); font-weight: normal; font-style: normal;}
Then, customize the tailwind.config.js file to include your local fonts.
// tailwind.config.js
module.exports = { theme: { extend: { fontFamily: { sans: ['Roboto', 'sans-serif'], }, }, },};
Apply your local fonts to HTML elements:
<h1 class="font-sans">Welcome to My Website</h1>
Importing Google Fonts into Tailwind CSS
Another way of adding fonts to tailwind CSS is by importing the google fonts directly to your page. Simply add the font link to your HTML file’s <head> section.
<link href="https://fonts.googleapis.com/css?family=Roboto:400,700&display=swap" rel="stylesheet" />
Then, extend the font utilities in tailwind.config.js to include your Google Font.
// tailwind.config.js
module.exports = { theme: { extend: { fontFamily: { roboto: ['Roboto', 'sans-serif'], }, }, },};
Using Font Awesome in Tailwind CSS
Font Awesome provides a vast library of icons that can be easily integrated into Tailwind CSS projects.
First, include Font Awesome in your HTML file’s <head> section.
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.3/css/all.min.css"/>
Then, use Font Awesome icons in your HTML elements with Tailwind CSS classes for styling.
<div class="text-center text-3xl text-blue-500"><i class="fas fa-check-circle"></i> Success!</div>
Conclusion
Tailwind CSS offers flexible and powerful utilities for font customization, allowing you to create stunning text styles with ease. Whether you're using default fonts, importing Google Fonts, or integrating Font Awesome, Tailwind CSS makes it simple to achieve the look you want. Follow the steps in this guide to enhance your projects with custom fonts and take your web design to the next level.
Resources
Subscribe to my newsletter
Read articles from Devwares directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
