How to use Tailwind CSS Padding, Margin and Border in your project
 Devwares
Devwares
In web development, effectively utilizing spacing and borders is crucial for creating visually appealing and well-structured layouts. Tailwind CSS, a popular utility-first CSS framework, provides a wide range of classes that allow you to easily apply padding, margin, and border styles to your elements. In this tutorial, we will explore how to use Tailwind CSS padding, margin, and border utilities to enhance the design of your project.
Table of content
Introduction
Tailwind Padding
Tailwind Padding Classes
How to apply Tailwind padding
Building a project with Tailwind padding
Tailwind CSS Margin
Tailwind Margin Classes
How to apply Tailwind Margin
Building a project with Tailwind Margin
Tailwind CSS Border
Tailwind Border Classes
How to apply Tailwind Border
Tailwind Border Width
Tailwind Border Color
Tailwind Border Radius
Tailwind Border Style
Conclusion
Resources
Introduction
Before diving into the specifics of using padding, margin, and border utilities in Tailwind CSS, it's important to understand the concepts behind these CSS properties.
Padding: Padding is the space between the content of an element and its border. It affects the internal spacing of an element.
Margin: Margin is the space outside an element, between the element and other elements on the page. It affects the external spacing of an element.
Border: Border is the line that surrounds an element and separates it from other elements. It can have various styles, colors, and widths.
Now that we have a basic understanding, let's explore how to use these utilities in Tailwind CSS.
Tailwind Padding
The Tailwind padding utilities add padding to any element. The next thing we will be wondering is when we can use the Tailwind padding property. You can use it in the following ways.
When you don’t want your content to touch the edges of the container
When you want to increase a content block’s size without making the content itself bigger
When you need space between an inner element and the parent box
When you want the background of the element to display in the produced gap
Tailwind Padding Classes
Here are some commonly used Tailwind CSS classes for padding:
p-{size}: Applies padding to all sides of an element. Replace{size}with a valid size value such as0(no padding),2(small padding),4(medium padding),8(large padding), etc.pt-{size}: Applies padding to the top side of an element.pr-{size}: Applies padding to the right side of an element.pb-{size}: Applies padding to the bottom side of an element.pl-{size}: Applies padding to the left side of an element.px-{size}: Applies padding to the left and right sides of an element.py-{size}: Applies padding to the top and bottom sides of an element.
How to apply Tailwind padding
Adding Tailwind padding to your Project is not as hard as you may think. All you have to do is to add the classes to the element that you wish to control its space and you are done. You can see an example below.
<div class="flex py-4">
<div class="p-8">P-8</div>
</div>
By utilizing Tailwind CSS's padding classes, you can easily control the spacing within your elements.
Building a project with Tailwind padding
We are going to build a text element. It will be represented in block form, and we can see the effect of Tailwind padding on these blocks. If you don't know how to set up tailwind on your project, check out this post How to use the Tailwind CSS JIT CDN.
<div class="bg-blue-500 w-24 h-24 pt-10...">pt-10</div>
<div class="bg-blue-500 w-24 h-24 pb-10...">pb-10</div>
<div class=" bg-blue-500 w-24 h-24 pr-10...">pl-10</div>
<div class=" bg-blue-500 w-24 h-24 pl-10...">pl-10</div>
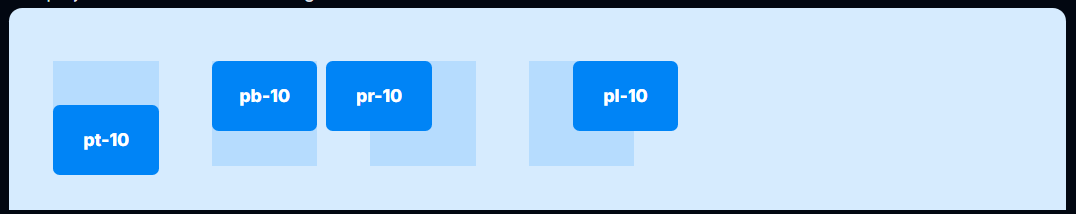
Preview
The project should look like the image below.

Tailwind CSS Margin
Similar to padding, Tailwind margin utilities allow you to add margin to elements. Margin classes are used to create spacing between elements on a page.
The Tailwind margin property can be used in the following ways
When you need space around elements, such as separating a photo and words describing it
When you want to center an element horizontally
When you want to overlap elements
When you want to move an element up, down, or side to side.
Tailwind Margin Classes
Here are some commonly used Tailwind CSS classes for margin:
m-{size}: Applies margin to all sides of an element. Replace{size}with a valid size value such as0(no margin),2(small margin),4(medium margin),8(large margin), etc.mt-{size}: Applies margin to the top side of an element.mr-{size}: Applies margin to the right side of an element.mb-{size}: Applies margin to the bottom side of an element.ml-{size}: Applies margin to the left side of an element.mx-{size}: Applies margin to the left and right sides of an element.my-{size}: Applies margin to the top and bottom sides of an element.
How to apply Tailwind Margin
To apply margin to an element using Tailwind CSS, add the appropriate margin classes to the element's HTML class attribute. For example:
<div class="m-4">This element has a margin of 4 units on all sides.</div>
Building a project with Tailwind Margin
The tailwind margin class controls the margin of any element. This simply controls the positioning of an element. You can see examples of adding a Tailwind margin on the project below.
<div class="bg-blue-500 rounded-lg shadow-lg p-4 mt-4...">mt-4</div><div class="flex-none bg-blue-500 rounded-lg shadow-lg p-4 mr-4...">mr-4</div><div class="bg-blue-500 rounded-lg shadow-lg p-4 mb-4">mb-4</div><div class="flex-none bg-blue-500 rounded-lg shadow-lg p-4 ml-4...">ml-4</div>
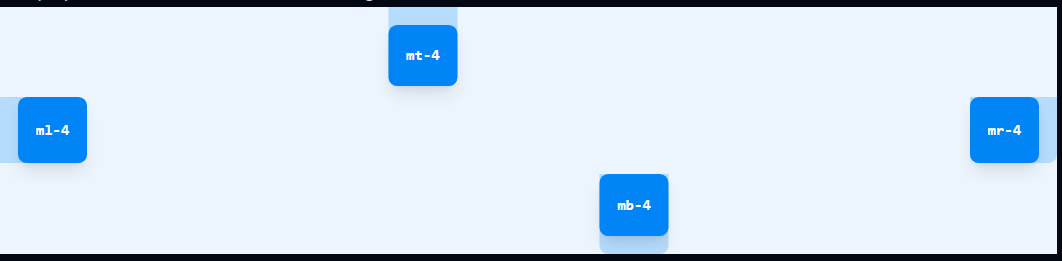
Preview
The project we created will look like the image below.

By utilizing Tailwind CSS's margin classes, you can easily control the spacing between elements on your page.
Tailwind CSS Border
Tailwind CSS provides a wide range of classes to apply borders to elements. You can control the style, color, and width of borders using these classes.
You add Tailwind border classes to make your border spacing visible on an HTML block-level element. This classes can be either for a border width, border color or border radius.
Tailwind Border Classes
Here are some commonly used Tailwind CSS classes for borders:
border: Applies a default border to an element.border-{size}: Applies a border of a specific width to an element. Replace{size}with a valid size value such as0(no border),2(thin border),4(medium border),8(thick border), etc.border-solid: Applies a solid border style to an element.border-dashed: Applies a dashed border style to an element.border-dotted: Applies a dotted border style to an element.border-none: Removes the border from an element.border-{color}: Applies a border of a specific color to an element. Replace{color}with a valid color value such asgray,blue,green, etc.
How to apply Tailwind Border
To apply borders to an element using Tailwind CSS, add the appropriate border classes to the element's HTML class attribute.
Tailwind Border Width
Tailwind CSS provides a series of utility classes. By using border-{width}, where {width} is a numeric value, you can easily set the border thickness according to your design preferences. For instance, border-4 will result in a 4px border. You can use the Tailwind border width to control all sides of an element.
<div class="flex flex-col sm:flex-row items-center justify-around gap-4...">
<div class="p-4 shadow-sm bg-white w-16 h-16 border-green-600 border...">
Border
</div>
<div class="p-4 shadow-sm bg-white w-16 h-16 border-green-600 border-2...">
Border-2
</div>
<div class="p-4 shadow-sm bg-white w-16 h-16 border-green-600 border-4...">
Border-4
</div>
<div class="p-4 shadow-sm bg-white w-16 h-16 border-green-600 border-8...">
Border-8
</div>
</div>
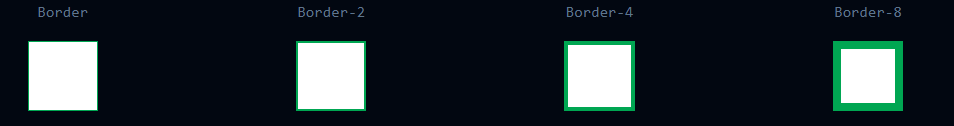
Preview
The code above shows the Tailwind border width size classes

Tailwind Border Color
Tailwind CSS enables you to use utility classes like border-{color}, where {color} is a color name or a hex code. For instance, border-red-500 will apply a red border color to an element. The Tailwind Border color class is used to control the border color of any element.
<div class="flex flex-col sm:flex-row items-center justify-around gap-4...">
<div class="p-4 shadow-sm bg-white w-16 h-16 border-indigo-500 border-2...">
Border-color
</div>
<div class="p-4 shadow-sm bg-white w-16 h-16 border-green-500 border-2...">
Border-color
</div>
<div class="p-4 shadow-sm bg-white w-16 h-16 border-purple-500 border-2...">
Border-color
</div>
<div class="p-4 shadow-sm bg-white w-16 h-16 border-blue-500 border-2...">
Border-color
</div>
</div>
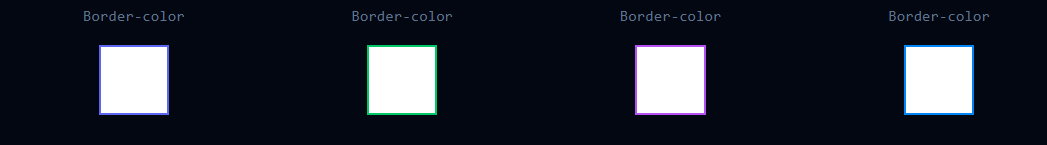
Preview
The code above shows the the Tailwind Border Color class

Tailwind Border Radius
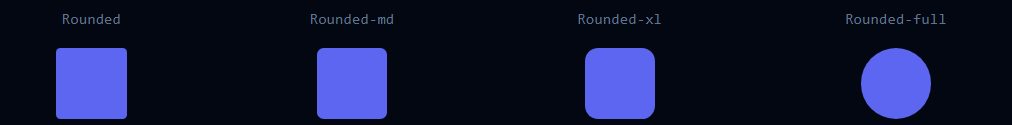
Tailwind border radius comes with classes that you can apply directly to your elements. These classes offer consistent and commonly used curvature options. You can use classes like rounded-{size}, where {size} corresponds to the desired curvature in pixels or relative units. For instance, rounded-md will apply a rounded radius with a size of 0.375rem or 6px curvature. Example
<div class="p-4 shadow-sm bg-indigo-500 w-16 h-16 rounded...">Rounded</div>
<div class="p-4 shadow-sm bg-indigo-500 w-16 h-16 rounded-md...">
Rounded-md
</div>
<div class="p-4 shadow-sm bg-indigo-500 w-16 h-16 rounded-xl....">
Rounded-xl
</div>
<div class="p-4 shadow-sm bg-indigo-500 w-16 h-16 rounded-full...">
Rounded-full
</div>
Preview
The code above shows the Tailwind Border radius class.

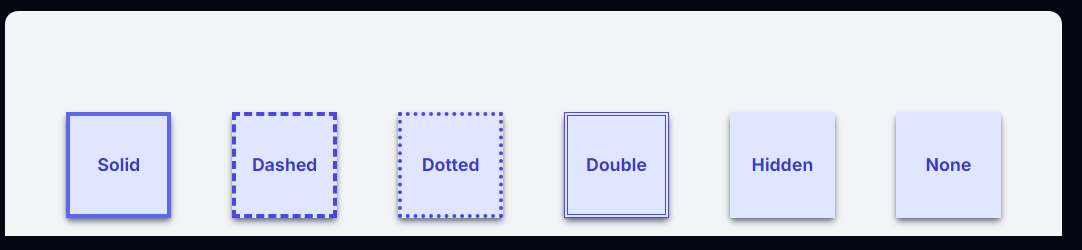
Tailwind Border Style
The Tailwind border style utility is essential especially if you want to make a jaw-dropping design on your application.
There are many classes available to use here. This utility simply allows you to style your border elements. Some of these classes include border-solid, border-dotted, border-double, border-dashed etc.
<div class="w-24 h-24 border-4 border-solid border-indigo-500...">Solid</div>
<div class="w-24 h-24 border-4 border-dashed border-indigo-600...">Dashed</div>
<div class="w-24 h-24 border-4 border-dotted border-indigo-600...">Dotted</div>
<div class="w-24 h-24 border-4 border-double border-indigo-600...">Double</div>
<div class="w-24 h-24 border-4 border-hidden border-indigo-600....">Hidden</div>
<div class="w-24 h-24 border-4 border-none border-indigo-500.... ">None</div>
Preview

Conclusion
In this tutorial, we explored how to use Tailwind CSS padding, margin, and border utilities to enhance the design of your project. We learned about the different padding, margin, and border classes provided by Tailwind CSS and how to apply them to elements. By leveraging these utilities, you can easily control spacing and create visually appealing layouts. Remember to experiment and combine these utilities with other Tailwind CSS classes to achieve the desired design for your project.
Resources
Subscribe to my newsletter
Read articles from Devwares directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
