How to Create Tailwind CSS Table-Comprehensive Guide with Templates & Examples
 Devwares
Devwares
Tailwind CSS Table
Tables are an essential part of web design, especially when displaying structured data. With Tailwind CSS, you can create responsive, modern, and visually appealing tables with ease. In this guide, we will walk you through the process of creating Tailwind CSS tables, covering everything from basic setup to advanced customization. We will also explore different Tailwind CSS table templates, border styles, and how to design Tailwind tables that fit your specific needs.
Table of Content
Why Use Tailwind CSS for Tables?
Setting Up The Project
Building the Tailwind CSS table example
Conclusion
Why Use Tailwind CSS for Tables?
Ease of Use: Tailwind CSS offers utility classes that make styling tables intuitive and straightforward.
Responsiveness: Tailwind’s responsive design capabilities ensure your tables look great on any device.
Consistency: Utility classes help maintain consistent design patterns across your web application.
Let's start with creating a basic table using Tailwind CSS. Here’s how you can set up a simple table:
Setting Up The Project
Before diving into Creating Tailwind table, we have to set up tailwind CSS on our project and we can do this either by including tailwind CSS CDN or by installing it using npm/yarn.
Installing Tailwind via CDN
Using a CDN to install Tailwind CSS is the quickest way to get started with this powerful framework. It's ideal for small projects or when you want to prototype without setting up a more complex development environment. It is ideal for only development and not for production. Simply include the CDN link on the <head> tag on your file, and you're ready to go.
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<script src="https://cdn.tailwindcss.com"></script>
</head>
To understand how to install Tailwind via Npm/yarn, check out our article here.
Building the Tailwind CSS table example
After the installation of tailwind CSS, we can now build the Tailwind table.
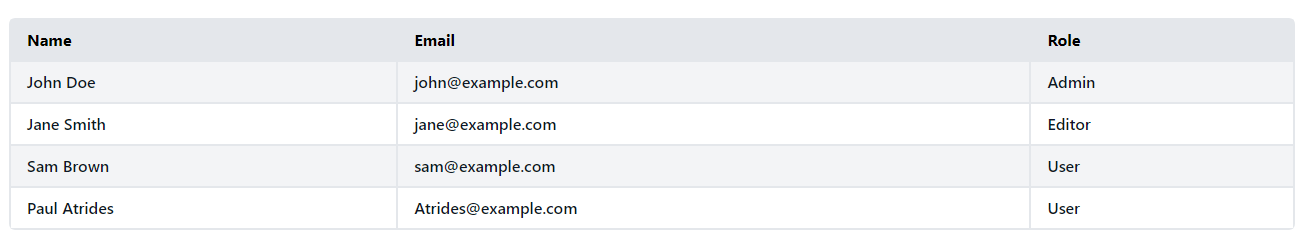
Basic Tailwind Table
This table uses alternating row colors for readability.
<div class="overflow-x-auto m-10 rounded-md">
<table class="min-w-full bg-white border border-gray-300">
<thead class="bg-gray-200">
<tr>
<th class="border-2 px-4 py-2 text-left">Name</th>
<th class=" border-2 px-4 py-2 text-left">Email</th>
<th class="border-2 px-4 py-2 text-left">Role</th>
</tr>
</thead>
<tbody>
<tr class="bg-gray-100">
<td class="border-2 px-4 py-2 text-gray-900 font-medium">John Doe</td>
<td class="border-2 px-4 py-2 text-gray-900 font-medium">john@example.com</td>
<td class="border-2 px-4 py-2 text-gray-900 font-medium">Admin</td>
</tr>
<tr>
<td class="border-2 px-4 py-2 text-gray-900 font-medium">Jane Smith</td>
<td class="border-2 px-4 py-2 text-gray-900 font-medium">jane@example.com</td>
<td class="border-2 px-4 py-2 text-gray-900 font-medium">Editor</td>
</tr>
<tr class="bg-gray-100">
<td class="border-2 px-4 py-2 text-gray-900 font-medium"">Sam Brown</td>
<td class="border-2 px-4 py-2 text-gray-900 font-medium">sam@example.com</td>
<td class="border-2 px-4 py-2 text-gray-900 font-medium">User</td>
</tr>
<tr>
<td class="border-2 px-4 py-2 text-gray-900 font-medium">Paul Atrides</td>
<td class="border-2 px-4 py-2 text-gray-900 font-medium">Atrides@example.com</td>
<td class="border-2 px-4 py-2 text-gray-900 font-medium">User</td>
</tr>
</tbody>
</table>
</div>
Preview

Hoverable Table
This table highlights rows when hovered, ideal for interactive UI.
<div class="overflow-x-auto m-10 rounded-md">
<table class="min-w-full bg-white border-2 border-indigo-300">
<thead class="bg-indigo-500 text-white">
<tr>
<th class="border-2 px-4 py-2">Product</th>
<th class="border-2 px-4 py-2">Price</th>
<th class="border-2 px-4 py-2">Stock</th>
</tr>
</thead>
<tbody>
<tr class="hover:bg-indigo-100">
<td class="border-2 border-indigo-300 px-4 py-2 text-gray-900 font-medium">Laptop</td>
<td class="border-2 border-indigo-300 px-4 py-2 text-gray-900 font-medium">$1200</td>
<td class="border-2 border-indigo-300 px-4 py-2 text-gray-900 font-medium">In Stock</td>
</tr>
<tr class="hover:bg-indigo-100">
<td class="border-2 border-indigo-300 px-4 py-2 text-gray-900 font-medium">Smartphone</td>
<td class="border-2 border-indigo-300 px-4 py-2 text-gray-900 font-medium">$800</td>
<td class="border-2 border-indigo-300 px-4 py-2 text-gray-900 font-medium">Out of Stock</td>
</tr>
<tr class="hover:bg-indigo-100">
<td class="border-2 border-indigo-300 px-4 py-2 text-gray-900 font-medium">Headphones</td>
<td class="border-2 border-indigo-300 px-4 py-2 text-gray-900 font-medium">$200</td>
<td class="border-2 border-indigo-300 px-4 py-2 text-gray-900 font-medium">In Stock</td>
</tr>
</tbody>
</table>
</div>
Preview

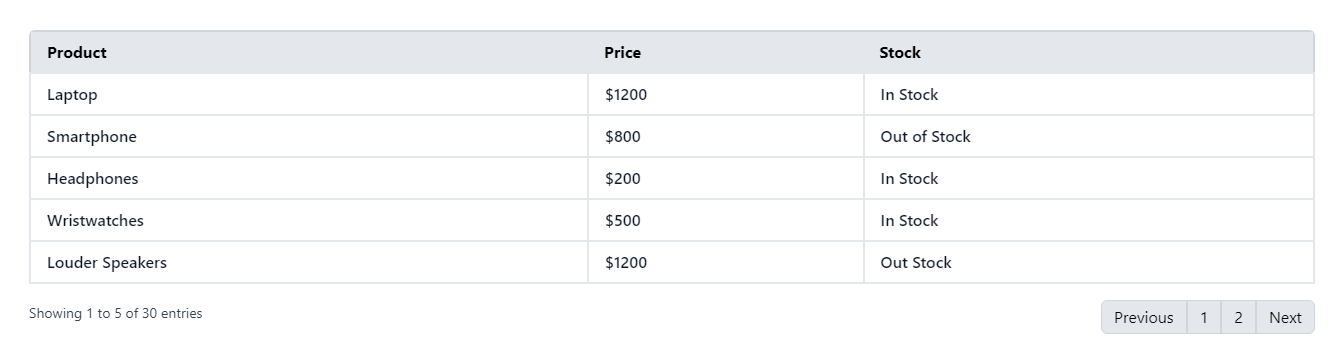
Table with Pagination
This table includes pagination controls at the bottom.
<div class="overflow-x-auto m-10 rounded-md">
<table class="min-w-full bg-white border border-gray-300">
<thead class="bg-gray-200">
<tr>
<th class="px-4 py-2 text-left">Product</th>
<th class="px-4 py-2 text-left">Price</th>
<th class="px-4 py-2 text-left">Stock</th>
</tr>
</thead>
<tbody>
<tr class="bg-white">
<td class="border-2 px-4 py-2 text-gray-900 font-medium"">Laptop</td>
<td class="border-2 px-4 py-2 text-gray-900 font-medium"">$1200</td>
<td class="border-2 px-4 py-2 text-gray-900 font-medium"">In Stock</td>
</tr>
<tr>
<td class="border-2 px-4 py-2 text-gray-900 font-medium"">Smartphone</td>
<td class="border-2 px-4 py-2 text-gray-900 font-medium"">$800</td>
<td class="border-2 px-4 py-2 text-gray-900 font-medium"">Out of Stock</td>
</tr>
<tr class="bg-white">
<td class="border-2 px-4 py-2 text-gray-900 font-medium"">Headphones</td>
<td class="border-2 px-4 py-2 text-gray-900 font-medium"">$200</td>
<td class="border-2 px-4 py-2 text-gray-900 font-medium"">In Stock</td>
</tr>
<tr class="bg-white">
<td class="border-2 px-4 py-2 text-gray-900 font-medium"">Wristwatches</td>
<td class="border-2 px-4 py-2 text-gray-900 font-medium"">$500</td>
<td class="border-2 px-4 py-2 text-gray-900 font-medium"">In Stock</td>
</tr>
<tr class="bg-white">
<td class="border-2 px-4 py-2 text-gray-900 font-medium"">Louder Speakers</td>
<td class="border-2 px-4 py-2 text-gray-900 font-medium"">$1200</td>
<td class="border-2 px-4 py-2 text-gray-900 font-medium"">Out Stock</td>
</tr>
</tbody>
</table>
<div class="flex justify-between items-center py-2">
<span class="text-sm text-gray-700">Showing 1 to 5 of 30 entries</span>
<div class="inline-flex mt-2">
<button
class="px-3 py-1 bg-gray-200 border border-gray-300 rounded-l-md hover:bg-gray-300"
>
Previous
</button>
<button
class="px-3 py-1 bg-gray-200 border border-gray-300 hover:bg-gray-300"
>
1
</button>
<button
class="px-3 py-1 bg-gray-200 border border-gray-300 hover:bg-gray-300"
>
2
</button>
<button
class="px-3 py-1 bg-gray-200 border border-gray-300 rounded-r-md hover:bg-gray-300"
>
Next
</button>
</div>
</div>
</div>
Preview

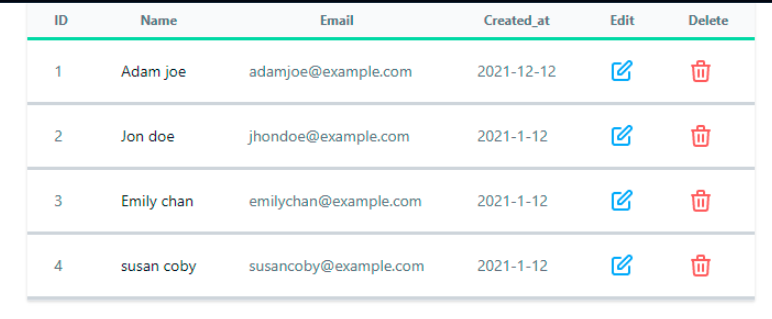
Table with Delete and Edit button.
This is a Tailwind Table with a delete and edit button on each items on the table.
<div class="container flex justify-center mx-auto">
<div class="flex flex-col">
<div class="w-full">
<div class="border-b border-gray-200 shadow">
<table class="divide-y divide-green-400">
<thead class="bg-gray-50">
<tr>
<th class="px-6 py-2 text-xs text-gray-500">ID</th>
<th class="px-6 py-2 text-xs text-gray-500">Name</th>
<th class="px-6 py-2 text-xs text-gray-500">Email</th>
<th class="px-6 py-2 text-xs text-gray-500">Created_at</th>
<th class="px-6 py-2 text-xs text-gray-500">Edit</th>
<th class="px-6 py-2 text-xs text-gray-500">Delete</th>
</tr>
</thead>
<tbody class="bg-white divide-y divide-gray-300">
<tr class="whitespace-nowrap">
<td class="px-6 py-4 text-sm text-gray-500">1</td>
<td class="px-6 py-4">
<div class="text-sm text-gray-900">Adam joe</div>
</td>
<td class="px-6 py-4">
<div class="text-sm text-gray-500">adamjoe@example.com</div>
</td>
<td class="px-6 py-4 text-sm text-gray-500">2021-12-12</td>
<td class="px-6 py-4">
<a href="#">
<svg
xmlns="http://www.w3.org/2000/svg"
class="w-6 h-6 text-blue-400"
fill="none"
viewBox="0 0 24 24"
stroke="currentColor"
>
<path
stroke-linecap="round"
stroke-linejoin="round"
stroke-width="2"
d="M11 5H6a2 2 0 00-2 2v11a2 2 0 002 2h11a2 2 0 002-2v-5m-1.414-9.414a2
2 0 112.828
2.828L11.828 15H9v-2.828l8.586-8.586z"
/>
</svg>
</a>
</td>
<td class="px-6 py-4">
<a href="#">
<svg
xmlns="http://www.w3.org/2000/svg"
class="w-6 h-6 text-red-400"
fill="none"
viewBox="0 0 24 24"
stroke="currentColor"
>
<path
stroke-linecap="round"
stroke-linejoin="round"
stroke-width="2"
d="M19 7l-.867 12.142A2 2 0 0116.138 21H7.862a2 2 0 01-1.995-1.858L5 7m5
4v6m4-6v6m1-10V4a1 1 0 00-1-1h-4a1 1 0 00-1 1v3M4 7h16"
/>
</svg>
</a>
</td>
</tr>
<tr class="whitespace-nowrap">
<td class="px-6 py-4 text-sm text-gray-500">2</td>
<td class="px-6 py-4">
<div class="text-sm text-gray-900">Jon doe</div>
</td>
<td class="px-6 py-4">
<div class="text-sm text-gray-500">jhondoe@example.com</div>
</td>
<td class="px-6 py-4 text-sm text-gray-500">2021-1-12</td>
<td class="px-6 py-4">
<a href="#">
<svg
xmlns="http://www.w3.org/2000/svg"
class="w-6 h-6 text-blue-400"
fill="none"
viewBox="0 0 24 24"
stroke="currentColor"
>
<path
stroke-linecap="round"
stroke-linejoin="round"
stroke-width="2"
d="M11 5H6a2 2 0 00-2 2v11a2 2 0 002 2h11a2 2 0 002-2v-5m-1.414-9.414a2 2 0 112.828
2.828L11.828 15H9v-2.828l8.586-8.586z"
/>
</svg>
</a>
</td>
<td class="px-6 py-4">
<a href="#">
<svg
xmlns="http://www.w3.org/2000/svg"
class="w-6 h-6 text-red-400"
fill="none"
viewBox="0 0 24 24"
stroke="currentColor"
>
<path
stroke-linecap="round"
stroke-linejoin="round"
stroke-width="2"
d="M19 7l-.867 12.142A2 2 0 0116.138 21H7.862a2 2 0 01-1.995-1.858L5 7m5
4v6m4-6v6m1-10V4a1 1 0 00-1-1h-4a1 1 0 00-1 1v3M4 7h16"
/>
</svg>
</a>
</td>
</tr>
<tr class="whitespace-nowrap">
<td class="px-6 py-4 text-sm text-gray-500">3</td>
<td class="px-6 py-4">
<div class="text-sm text-gray-900">Emily chan</div>
</td>
<td class="px-6 py-4">
<div class="text-sm text-gray-500">emilychan@example.com</div>
</td>
<td class="px-6 py-4 text-sm text-gray-500">2021-1-12</td>
<td class="px-6 py-4">
<a href="#">
<svg
xmlns="http://www.w3.org/2000/svg"
class="w-6 h-6 text-blue-400"
fill="none"
viewBox="0 0 24 24"
stroke="currentColor"
>
<path
stroke-linecap="round"
stroke-linejoin="round"
stroke-width="2"
d="M11 5H6a2 2 0 00-2 2v11a2 2 0 002 2h11a2 2 0 002-2v-5m-1.414-9.414a2 2 0
112.828 2.828L11.828 15H9v-2.828l8.586-8.586z"
/>
</svg>
</a>
</td>
<td class="px-6 py-4">
<a href="#">
<svg
xmlns="http://www.w3.org/2000/svg"
class="w-6 h-6 text-red-400"
fill="none"
viewBox="0 0 24 24"
stroke="currentColor"
>
<path
stroke-linecap="round"
stroke-linejoin="round"
stroke-width="2"
d="M19 7l-.867 12.142A2 2 0 0116.138 21H7.862a2 2 0 01-1.995-1.858L5 7m5
4v6m4-6v6m1-10V4a1 1 0 00-1-1h-4a1 1 0 00-1 1v3M4 7h16"
/>
</svg>
</a>
</td>
</tr>
<tr class="whitespace-nowrap">
<td class="px-6 py-4 text-sm text-gray-500">4</td>
<td class="px-6 py-4">
<div class="text-sm text-gray-900">Susan coby</div>
</td>
<td class="px-6 py-4">
<div class="text-sm text-gray-500">susancoby@example.com</div>
</td>
<td class="px-6 py-4 text-sm text-gray-500">2021-1-12</td>
<td class="px-6 py-4">
<a href="#">
<svg
xmlns="http://www.w3.org/2000/svg"
class="w-6 h-6 text-blue-400"
fill="none"
viewBox="0 0 24 24"
stroke="currentColor"
>
<path
stroke-linecap="round"
stroke-linejoin="round"
stroke-width="2"
d="M11 5H6a2 2 0 00-2 2v11a2 2 0 002 2h11a2 2 0 002-2v-5m-1.414-9.414a2 2 0 112.828
2.828L11.828 15H9v-2.828l8.586-8.586z"
/>
</svg>
</a>
</td>
<td class="px-6 py-4">
<a href="#">
<svg
xmlns="http://www.w3.org/2000/svg"
class="w-6 h-6 text-red-400"
fill="none"
viewBox="0 0 24 24"
stroke="currentColor"
>
<path
stroke-linecap="round"
stroke-linejoin="round"
stroke-width="2"
d="M19 7l-.867 12.142A2 2 0 0116.138 21H7.862a2 2 0 01-1.995-1.858L5 7m5
4v6m4-6v6m1-10V4a1 1 0 00-1-1h-4a1 1 0 00-1 1v3M4 7h16"
/>
</svg>
</a>
</td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
</div>
Preview

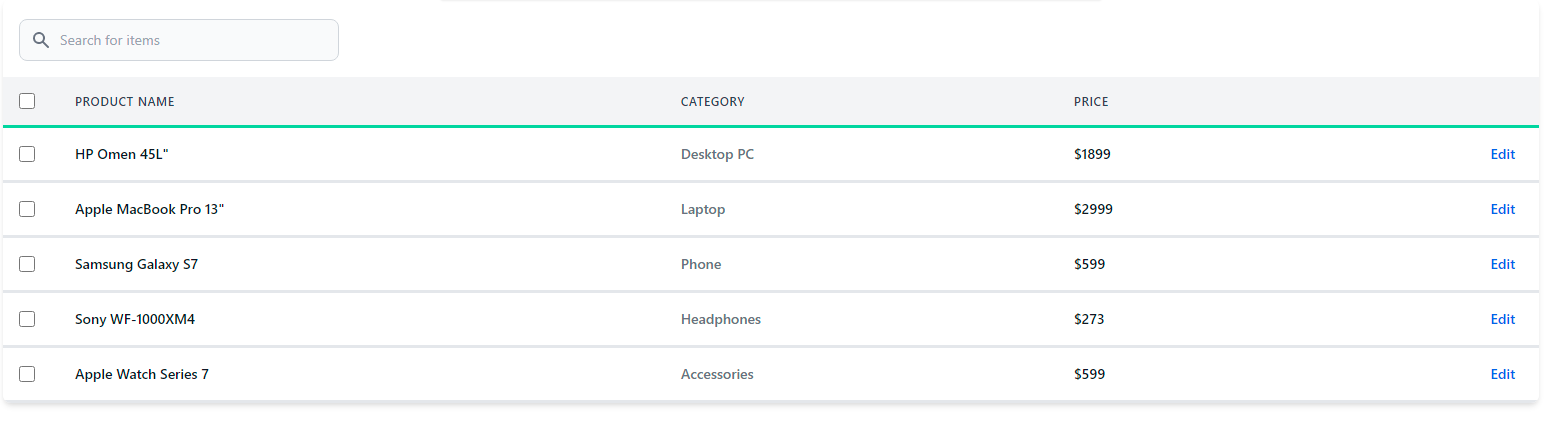
Tailwind CSS table with a search bar
This is one of our tailwind table designs with a search bar for your application.
<div class="container justify-center mx-auto flex flex-col">
<div class="overflow-x-auto shadow-md sm:rounded-lg">
<div class="inline-block min-w-full align-middle">
<div class="p-4">
<label for="table-search" class="sr-only">Search</label>
<div class="relative mt-1">
<div
class="flex absolute inset-y-0 left-0 items-center pl-3 pointer-events-none"
>
<svg
class="w-5 h-5 text-gray-500"
fill="currentColor"
viewBox="0 0 20 20"
xmlns="http://www.w3.org/2000/svg"
>
<path
fill-rule="evenodd"
d="M8 4a4 4 0 100 8 4 4 0 000-8zM2 8a6 6 0 1110.89 3.476l4.817 4.817a1 1 0 01-1.414 1.414l-4.816-4.816A6 6 0 012 8z"
clip-rule="evenodd"
></path>
</svg>
</div>
<input
type="text"
id="table-search"
class="bg-gray-50 border border-gray-300 text-gray-900 text-sm rounded-lg focus:ring-blue-500 focus:border-blue-500 block w-80 pl-10 p-2.5"
placeholder="Search for items"
/>
</div>
</div>
<div class="overflow-hidden">
<table
noTheme
class="min-w-full table-fixed divide-y divide-green-400 "
>
<thead class="bg-gray-100">
<tr>
<th scope="col" class="p-4">
<div class="flex items-center">
<input
id="checkbox-search-all"
type="checkbox"
class="w-4 h-4 text-blue-600 bg-gray-100 rounded border-gray-300 focus:ring-blue-500 focus:ring-2"
/>
<label for="checkbox-search-all" class="sr-only"
>checkbox</label
>
</div>
</th>
<th
scope="col"
class="py-3 px-6 text-xs font-medium tracking-wider text-left text-gray-700 uppercase"
>
Product Name
</th>
<th
scope="col"
class="py-3 px-6 text-xs font-medium tracking-wider text-left text-gray-700 uppercase"
>
Category
</th>
<th
scope="col"
class="py-3 px-6 text-xs font-medium tracking-wider text-left text-gray-700 uppercase"
>
Price
</th>
<th scope="col" class="p-4">
<span class="sr-only">Edit</span>
</th>
</tr>
</thead>
<tbody class="bg-white divide-y divide-gray-200">
<tr class="hover:bg-gray-100">
<td class="p-4 w-4">
<div class="flex items-center">
<input
id="checkbox-search-1"
type="checkbox"
class="w-4 h-4 text-blue-600 bg-gray-100 rounded border-gray-300 focus:ring-blue-500 focus:ring-2 "
/>
<label for="checkbox-search-1" class="sr-only"
>checkbox</label
>
</div>
</td>
<td
class="py-4 px-6 text-sm font-medium text-gray-900 whitespace-nowrap"
>
HP Omen 45L"
</td>
<td
class="py-4 px-6 text-sm font-medium text-gray-500 whitespace-nowrap"
>
Desktop PC
</td>
<td
class="py-4 px-6 text-sm font-medium text-gray-900 whitespace-nowrap"
>
$1899
</td>
<td
class="py-4 px-6 text-sm font-medium text-right whitespace-nowrap"
>
<a href="#" class="text-blue-600 hover:underline">Edit</a>
</td>
</tr>
<tr class="hover:bg-gray-100">
<td class="p-4 w-4">
<div class="flex items-center">
<input
id="checkbox-search-2"
type="checkbox"
class="w-4 h-4 text-blue-600 bg-gray-100 rounded border-gray-300 focus:ring-blue-500 focus:ring-2"
/>
<label for="checkbox-search-2" class="sr-only"
>checkbox</label
>
</div>
</td>
<td
class="py-4 px-6 text-sm font-medium text-gray-900 whitespace-nowrap"
>
Apple MacBook Pro 13
</td>
<td
class="py-4 px-6 text-sm font-medium text-gray-500 whitespace-nowrap"
>
Laptop
</td>
<td
class="py-4 px-6 text-sm font-medium text-gray-900 whitespace-nowrap"
>
$2999
</td>
<td
class="py-4 px-6 text-sm font-medium text-right whitespace-nowrap"
>
<a href="#" class="text-blue-600 hover:underline">Edit</a>
</td>
</tr>
<tr class="hover:bg-gray-100">
<td class="p-4 w-4">
<div class="flex items-center">
<input
id="checkbox-search-3"
type="checkbox"
class="w-4 h-4 text-blue-600 bg-gray-100 rounded border-gray-300 focus:ring-blue-500"
/>
<label for="checkbox-search-3" class="sr-only"
>checkbox</label
>
</div>
</td>
<td
class="py-4 px-6 text-sm font-medium text-gray-900 whitespace-nowrap dark:text-white"
>
Samsung Galaxy S7
</td>
<td
class="py-4 px-6 text-sm font-medium text-gray-500 whitespace-nowrap dark:text-white"
>
Phone
</td>
<td
class="py-4 px-6 text-sm font-medium text-gray-900 whitespace-nowrap"
>
$599
</td>
<td
class="py-4 px-6 text-sm font-medium text-right whitespace-nowrap"
>
<a href="#" class="text-blue-600 hover:underline">Edit</a>
</td>
</tr>
<tr class="hover:bg-gray-100">
<td class="p-4 w-4">
<div class="flex items-center">
<input
id="checkbox-search-4"
type="checkbox"
class="w-4 h-4 text-blue-600 bg-gray-100 rounded border-gray-300 focus:ring-blue-500 focus:ring-2"
/>
<label for="checkbox-search-4" class="sr-only"
>checkbox</label
>
</div>
</td>
<td
class="py-4 px-6 text-sm font-medium text-gray-900 whitespace-nowrap"
>
Sony WF-1000XM4
</td>
<td
class="py-4 px-6 text-sm font-medium text-gray-500 whitespace-nowrap"
>
Headphones
</td>
<td
class="py-4 px-6 text-sm font-medium text-gray-900 whitespace-nowrap"
>
$273
</td>
<td
class="py-4 px-6 text-sm font-medium text-right whitespace-nowrap"
>
<a
href="#"
class="text-blue-600 dark:text-blue-500 hover:underline"
>Edit</a
>
</td>
</tr>
<tr class="hover:bg-gray-100">
<td class="p-4 w-4">
<div class="flex items-center">
<input
id="checkbox-search-5"
type="checkbox"
class="w-4 h-4 text-blue-600 bg-gray-100 rounded border-gray-300 focus:ring-blue-500 focus:ring-2"
/>
<label for="checkbox-search-5" class="sr-only"
>checkbox</label
>
</div>
</td>
<td
class="py-4 px-6 text-sm font-medium text-gray-900 whitespace-nowrap dark:text-white"
>
Apple Watch Series 7
</td>
<td
class="py-4 px-6 text-sm font-medium text-gray-500 whitespace-nowrap dark:text-white"
>
Accessories
</td>
<td
class="py-4 px-6 text-sm font-medium text-gray-900 whitespace-nowrap dark:text-white"
>
$599
</td>
<td
class="py-4 px-6 text-sm font-medium text-right whitespace-nowrap"
>
<a href="#" class="text-blue-600 hover:underline">Edit</a>
</td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
</div>
Preview

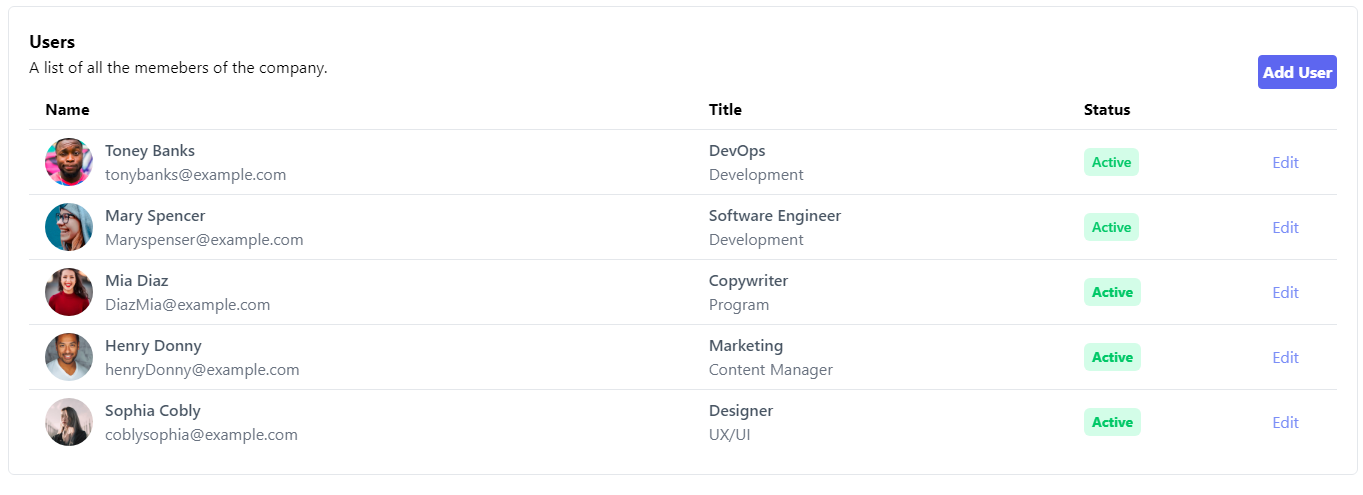
Table with Users Profiles
<div class="overflow-x-auto m-2 rounded-md border p-5">
<h1 class="font-sans text-lg font-bold">Users</h1>
<div class="flex justify-between">
<p>A list of all the memebers of the company.</p>
<button
class="bg-indigo-500 rounded px-1 py-1 text-white font-sans font-bold border border-indigo-500"
>
Add User
</button>
</div>
<table noTheme class="min-w-full bg-white border-gray-500">
<thead class="border-b bg-white">
<tr>
<th class="px-4 py-2 text-left">Name</th>
<th class="px-4 py-2 text-left">Title</th>
<th class="px-4 py-2 text-left">Status</th>
</tr>
</thead>
<tbody>
<tr class="bg-white">
<td class=" px-4 py-2">
<div class="flex">
<img
src="https://images.unsplash.com/photo-1463453091185-61582044d556?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=facearea&facepad=2&w=256&h=256&q=80"
class="h-12 w-12 rounded-full"
/>
<div>
<p class="ml-3 text-gray-600 font-medium">Toney Banks</p>
<p class="ml-3 text-gray-500">tonybanks@example.com</p>
</div>
</div>
</td>
<td class="px-4 py-2">
<h2 class="text-gray-600 font-sans font-medium">DevOps</h2>
<p class="text-gray-500">Development</p>
</td>
<td class="px-4 py-2">
<button
class="bg-green-100 rounded-md px-2 py-1 text-green-500 font-semibold text-sm"
>
Active
</button>
</td>
<td class="hover:text-indigo-700 text-indigo-400 hover:cursor-pointer">
Edit
</td>
</tr>
<tr class="border-t bg-white">
<td class=" px-4 py-2">
<div class="flex">
<img
src="https://images.unsplash.com/photo-1517841905240-472988babdf9?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=facearea&facepad=2&w=256&h=256&q=80"
class="h-12 w-12 rounded-full"
/>
<div>
<p class="ml-3 text-gray-600 font-medium">Mary Spencer</p>
<p class="ml-3 text-gray-500">Maryspenser@example.com</p>
</div>
</div>
</td>
<td class="px-4 py-2">
<h2 class="text-gray-600 font-sans font-medium">Software Engineer</h2>
<p class="text-gray-500">Development</p>
</td>
<td class="px-4 py-2">
<button
class="bg-green-100 rounded-md px-2 py-1 text-green-500 font-semibold text-sm"
>
Active
</button>
</td>
<td class="hover:text-indigo-700 text-indigo-400 hover:cursor-pointer">
Edit
</td>
</tr>
<tr class="bg-white border-t">
<td class="px-4 py-2">
<div class="flex">
<img
src="https://images.unsplash.com/photo-1494790108377-be9c29b29330?q=80&w=256&h=256&fit=crop&ixlib=rb-4.0.3&ixid=M3wxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8fA%3D%3D"
class="h-12 w-12 rounded-full"
/>
<div>
<p class="ml-3 text-gray-600 font-medium">Mia Diaz</p>
<p class="ml-3 text-gray-500">DiazMia@example.com</p>
</div>
</div>
</td>
<td class="px-4 py-2">
<h2 class="text-gray-600 font-sans font-medium">Copywriter</h2>
<p class="text-gray-500">Program</p>
</td>
<td class="px-4 py-2">
<button
class="bg-green-100 rounded-md px-2 py-1 text-green-500 font-bold text-sm"
>
Active
</button>
</td>
<td class="hover:text-indigo-700 text-indigo-400 hover:cursor-pointer">
Edit
</td>
</tr>
<tr class="bg-white border-t">
<td class="px-4 py-2">
<div class="flex">
<img
src="https://images.unsplash.com/photo-1507003211169-0a1dd7228f2d?q=80&w=256&h=256&fit=crop&ixlib=rb-4.0.3&ixid=M3wxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8fA%3D%3D"
class="h-12 w-12 rounded-full"
/>
<div>
<p class="ml-3 text-gray-600 font-medium">Henry Donny</p>
<p class="ml-3 text-gray-500">henryDonny@example.com</p>
</div>
</div>
</td>
<td class="px-4 py-2">
<h2 class="text-gray-600 font-sans font-medium">Marketing</h2>
<p class="text-gray-500">Content Manager</p>
</td>
<td class="px-4 py-2">
<button
class="bg-green-100 rounded-md px-2 py-1 text-green-500 font-bold text-sm"
>
Active
</button>
</td>
<td class="hover:text-indigo-700 text-indigo-400 hover:cursor-pointer">
Edit
</td>
</tr>
<tr class="bg-white border-t">
<td class="px-4 py-2">
<div class="flex">
<img
src="https://images.unsplash.com/photo-1531256456869-ce942a665e80?q=80&w=256&h=256&fit=crop&ixlib=rb-4.0.3&ixid=M3wxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8fA%3D%3D"
class="h-12 w-12 rounded-full"
/>
<div>
<p class="ml-3 text-gray-600 font-medium">Sophia Cobly</p>
<p class="ml-3 text-gray-500">coblysophia@example.com</p>
</div>
</div>
</td>
<td class=" px-4 py-2">
<h2 class="text-gray-600 font-sans font-medium">Designer</h2>
<p class="text-gray-500">UX/UI</p>
</td>
<td class="px-4 py-2">
<button
class="bg-green-100 rounded-md px-2 py-1 text-green-500 font-bold text-sm"
>
Active
</button>
</td>
<td class="hover:text-indigo-700 text-indigo-400 hover:cursor-pointer">
Edit
</td>
</tr>
</tbody>
</table>
</div>
Preview

Conclusion
Creating a Tailwind CSS table is a simple yet powerful way to style tables in your web projects. By leveraging the utility classes provided by Tailwind CSS, you can achieve a visually appealing and responsive table without writing extensive CSS code. Remember to follow best practices for accessibility and responsiveness to provide an optimal user experience.
Resources
Subscribe to my newsletter
Read articles from Devwares directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
