ExtendableError usage in changesets errors package
 Ramu Narasinga
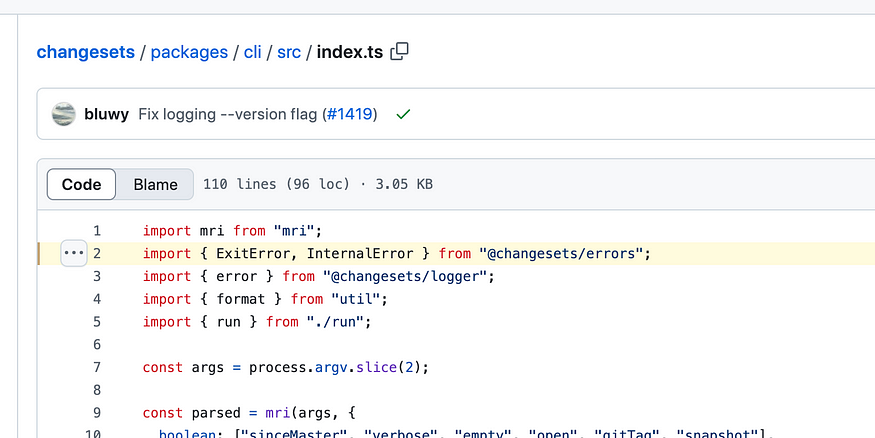
Ramu NarasingaThere is this import found at line#2 in Changesets CLI package source code
import { ExitError, InternalError } from "@changesets/errors";
You will learn the below concepts:
1. ExtendableError package
2. ExitError
3. InternalError

ExtendableError
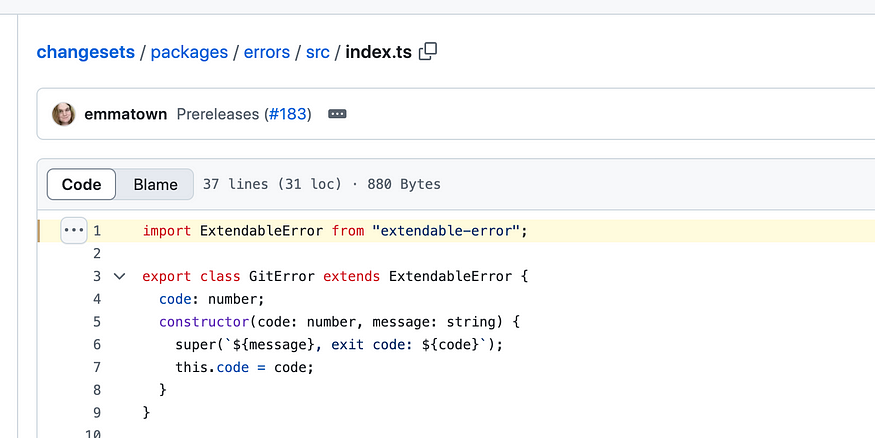
You will find that ExitError extends ExtendableError.
I assumed ExtendableError is probably another class defined within the same file, that was not the case.

It is imported from extendable-error. What’s this?
A simple abstract extendable error class that extends Error, which handles the error name, message and stack property.
Install
npm install extendable-error - save
Usage
This usage example from the docs.
import ExtendableError from 'extendable-error';
class SomeError extends ExtendableError {
constructor(
message: string,
public code: number
) {
super(message);
}
}
let someError = new SomeError('Some error', 0x0001);
Purpose of ExtendableError is to create custom error classes in JavaScript
with consistent behavior for error handling. ExtendableError preserves the error stack and name.
Extending ExtendableError vs Extending Error
I asked ChatGPT to list the differences between extending ExtendableError and extending Error directly and below is picked from the ChatGPT answer:
- name Property Mismatch (In Some Environments):
Direct Error Inheritance: In some older JavaScript environments (e.g., older versions of Node.js or some non-browser environments), if you extend Error directly, the name property might not always be correctly set to the name of the error class (e.g., ValidationError).
ExtendableError: It explicitly sets this.name = this.constructor.name;, which ensures that the name property is set correctly across all environments, even if the environment doesn’t behave correctly
with Error inheritance.
2. Stack Trace Reliability:
Direct Error Inheritance: In some environments, especially Node.js, using Error.captureStackTrace directly in your custom error class ensures the stack trace points to the custom error class. If you
don’t use this, the stack trace might not behave as expected and could potentially show the wrong location in the call stack.ExtendableError: By using Error.captureStackTrace, ExtendableError ensures that the stack trace is correctly generated, pointing to the location where the error was thrown. This is critical in environments
like Node.js where debugging is more reliant on stack traces.
ExitError
The below code is picked from Changesets errors package
export class ExitError extends ExtendableError {
code: number;
constructor(code: number) {
super(`The process exited with code: ${code}`);
this.code = code;
}
}
InternalError
The below code is picked from Changets errors package
export class InternalError extends ExtendableError {
constructor(message: string) {
super(message);
}
}
About me:
Hey, my name is Ramu Narasinga. I study large open-source projects and create content about their codebase architecture and best practices, sharing it through articles, videos.
I am open to work on an interesting project. Send me an email at ramu.narasinga@gmail.com
My Github - https://github.com/ramu-narasinga My website - https://ramunarasinga.com My Youtube channel - https://www.youtube.com/@ramu-narasinga Learning platform - https://thinkthroo.com Codebase Architecture - https://app.thinkthroo.com/architecture Best practices - https://app.thinkthroo.com/best-practices Production-grade projects - https://app.thinkthroo.com/production-grade-projects

References:
Subscribe to my newsletter
Read articles from Ramu Narasinga directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Ramu Narasinga
Ramu Narasinga
I study large open-source projects and create content about their codebase architecture and best practices, sharing it through articles, videos.