Boost Your Project's Design with Developer Icons—Free Tech Logo Library
 Sandesh Katwal
Sandesh Katwal
We've all been there—spending what feels like an eternity scouring the internet for that perfect tech logo, only to download it and realize it’s pixelated, has a weird background, or, my personal favorite, looks like it was saved with a potato (reference to this term). It’s frustrating, right? That’s exactly why I was so excited when I stumbled upon Developer Icons—a library that’s quickly become my go-to for snagging sleek, high-quality tech logos without the usual headache.
The Icon Hunt is Over
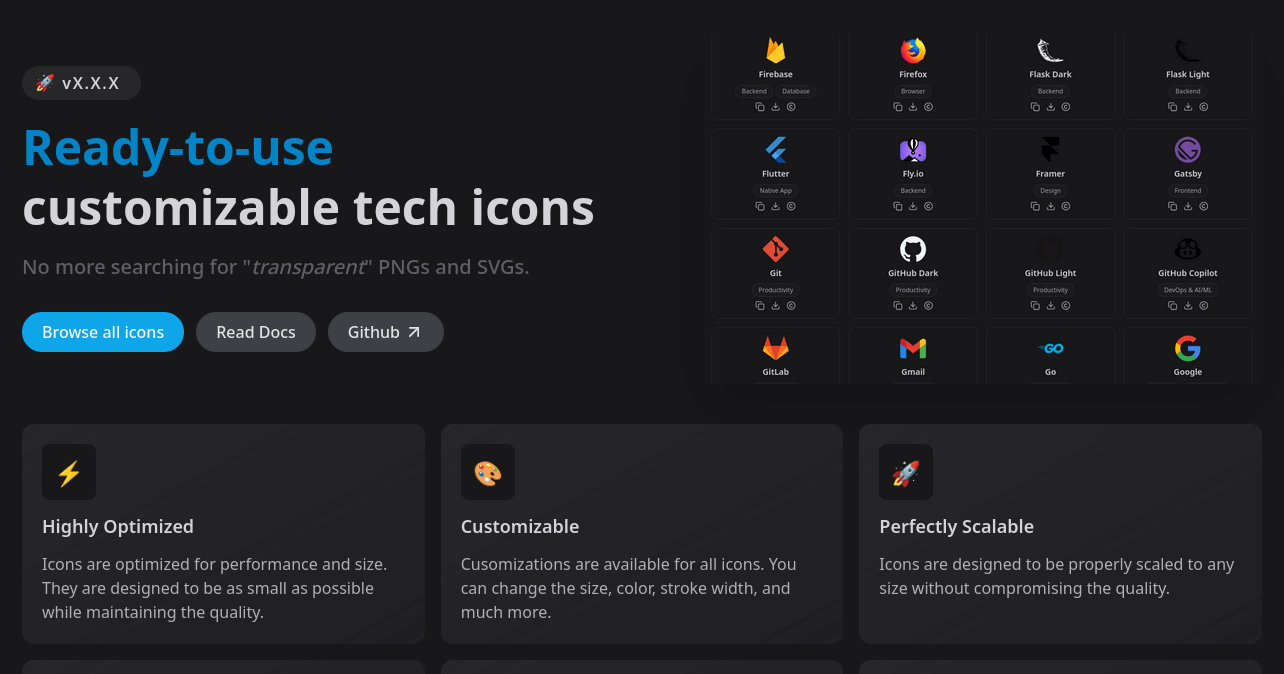
Imagine this: you’re working on a new project, and you need logos that actually match. You don’t want to dig through random websites or find out that the "free" logo you downloaded is actually 500KB and will slow down your page. Enter Developer Icons—a library that does all the hard work for you. With a clean, unified style and an easy-to-use interface, you’ll have your tech icons sorted out in no time.

Why Bother With Developer Icons?
🎨 Consistency Without the Headaches
You know that feeling when you throw together a bunch of logos, and they look like a mismatched pile of puzzle pieces? Developer Icons fixes that. Every icon in the library follows the same design guidelines, so they look like they belong together, even if they’re from completely different technologies. It’s like finding the one puzzle set where every piece clicks perfectly.
⚡ Ready for Whatever Workflow You Throw at It
I’m usually in a hurry when I’m coding, and I love how flexible Developer Icons is. Whether you’re a React enthusiast like me or just need a quick SVG for a presentation, Developer Icons has you covered. For React projects, you can simply install it with npm, and for non-coders, there’s an easy download option for SVG files. Light and dark mode options? Yep, it’s got those too.
🎯 Developer-Approved and Hassle-Free
There’s a lot of icon libraries out there, but this one is built for developers by developers. You get all the bells and whistles—TypeScript support, customizable properties, optimized file sizes. And it’s open-source, so you’re free to modify it to fit your needs or even contribute to the project. You know it's good when it feels like it was made with your workflow in mind.
How to Get Started (Spoiler: It's Super Easy)
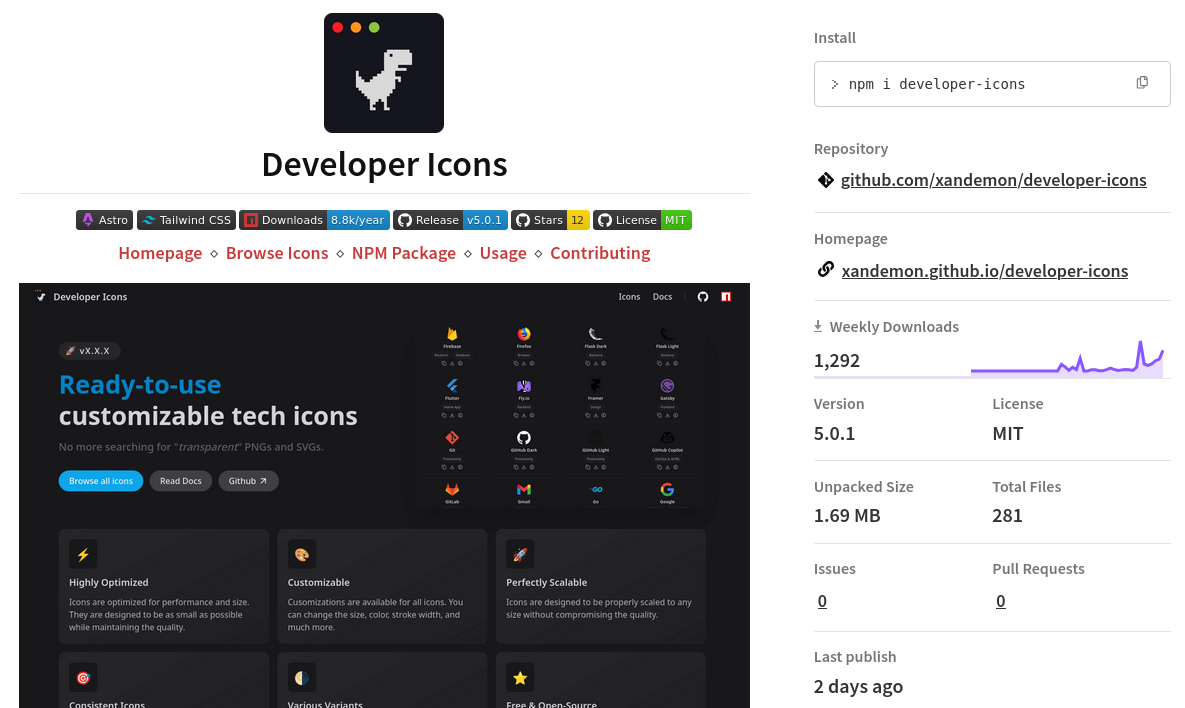
Here’s how you get going with Developer Icons:
If you’re a React developer, you can have it up and running in seconds:
npm install developer-icons
From there, it’s as simple as:
import { JavaIcon, DockerIcon } from "developer-icons";
<JavaIcon size={50} color="#b07219" />
<DockerIcon size={40} color="#0db7ed" />
And if you’re not a coder? No worries. The website makes it easy to download exactly what you need without a fuss.
What’s Inside? (Hint: A Lot More Than You Think)
Developer Icons has a surprisingly extensive collection, covering a huge range of tools and languages:
Popular frameworks (React, Vue, Svelte)
Programming languages (JavaScript, Python, Ruby)
Design tools (Figma, Sketch, Adobe XD)
Developer essentials (Git, Docker, VS Code)
There’s something for everyone, no matter what your tech stack looks like.
No Fees, No Fuss—Just Quality
I’ve come across plenty of icon libraries that hit you with a subscription fee, limit the good stuff to “premium” accounts, or just feel way too bloated for what they offer. Developer Icons is a refreshing change: it’s free, it’s open-source, and it doesn’t hide any features behind a paywall. It’s just a straightforward, reliable resource—no strings attached.
Check It Out Yourself!
Final Thoughts (Or, “Why Wasn't This Around Sooner?”)
To be honest, I wish I’d found Developer Icons earlier. It’s saved me a ton of time, and I no longer worry about hunting down logos or dealing with inconsistent styles. If you’re someone who regularly uses tech logos in your work—whether for code, design, or anything in between—I definitely recommend giving Developer Icons a try. It’s one of those resources that you don’t realize you needed until you have it.
So, give it a go, save yourself the trouble of endless image searches, and get back to building the cool stuff you love. Happy coding!
Subscribe to my newsletter
Read articles from Sandesh Katwal directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Sandesh Katwal
Sandesh Katwal
Hi there, I'm a 20-year-old computer science student with a strong focus on web development and as a tech lover, I am constantly amazed by the latest technologies and their potential to shape the future. In addition to coding, I also enjoy indulging in hobbies like reading, arts, writing, and playing games like chess and table tennis. Through my blog, I'll be sharing my own experiences, learnings, and insights as a student, fellow developer, and tech enthusiast. So you can expect to find valuable information that can help you on your own journey, whether you're just starting out or looking to improve your skills.