Frontend Project 01 - A Survey Form
 Nimus
NimusTable of contents

While learning the basics of HTML and CSS, I found forms were one of the more challenging aspects to understand. The variety of elements, their roles, and how they interact with each other felt complex at first. With this project, I focused on writing semantic HTML, choosing the most appropriate elements for each part of the form. I explored the characteristics of different input fields, from text boxes to dropdowns, and learned how to make them both functional and accessible. This project was a great opportunity to get comfortable with form syntax and structure.
Key Features
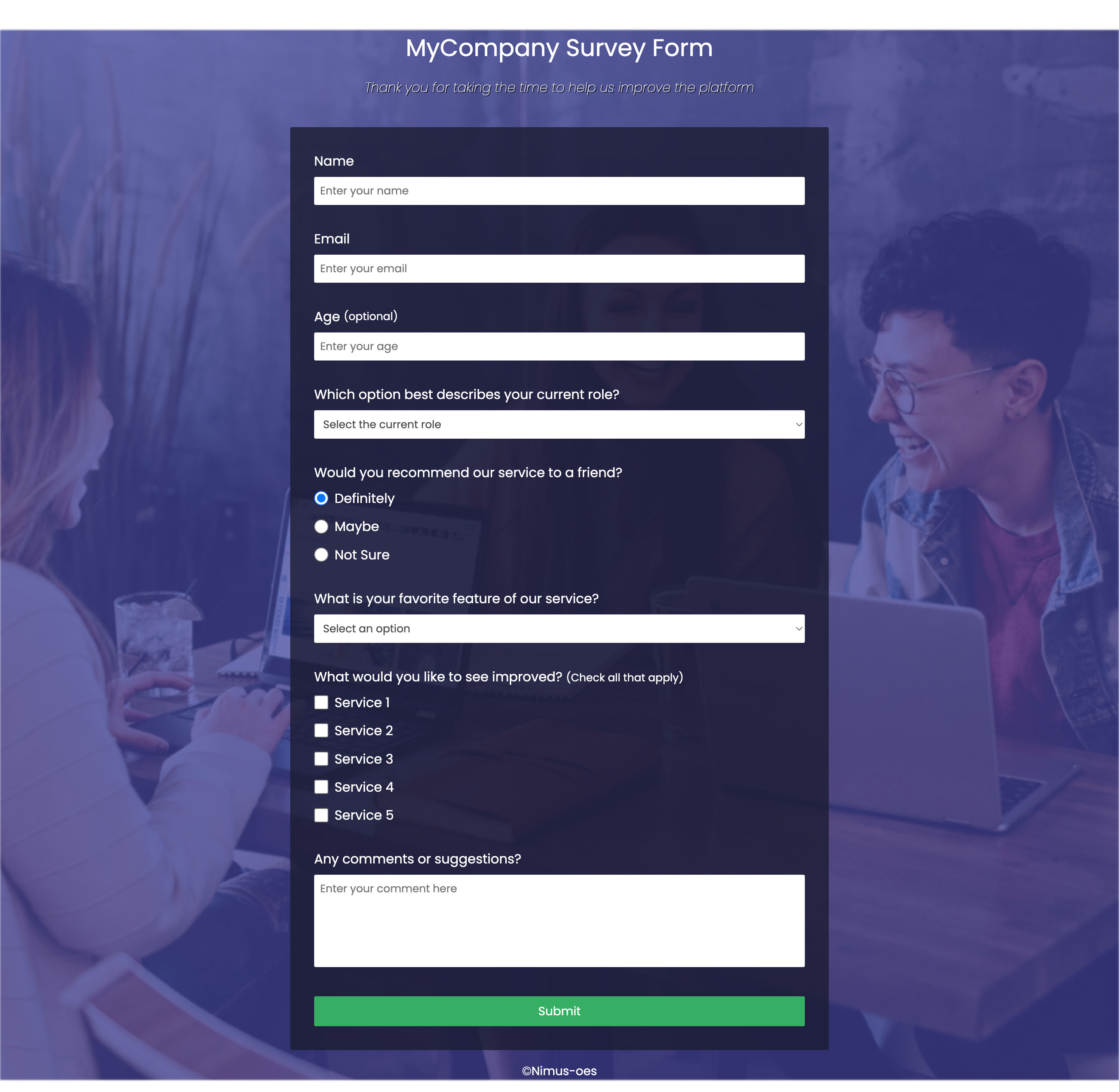
A form containing text, email, number, radio buttons, checkboxes, and dropdown input fields
A responsive layout for both mobile and desktop environments
An achored background image using the pseudo element
::before
What I learned
1. The width of select element might be inconsistent with other input fields
select element (dropdown fields) can have narrower width compared to other input fields, even when the width is explicitly defined. This happens because the default setting of the select element allows the longest option to determine the width.

Solution:
The issue can be resolved by applying box-sizing: border-box and explicitly defining the width and height for all input fields.
2. The vertical alignment of radio button/checkbox items
It is hard to vertically align radio button/checkbox icons and its text content when the size of the icons are manually increased. The vertical-align property doesn't provide a precise alignment.

Solution:
By using display: flex on the label, the radio button/checkbox icon and text content become two flex items. They can be easily aligned with align-items: center.
3. Relationship between labels and inputs
Should a form label nest the input fields or should they be separated?
Usecase 1:
<label><input /></label>Usecase 2:
<label></label><input />
Separating labels and inputs while linking with for attributes allows for more flexible layouts. However, when both elements need to appear inline (such as radio button/checkbox and its text content), nesting the input element inside the label is more effective and keeps the layout simpler.
4. The background image shifts at the end of the page
The background image may shift at the end of the page when scrolling, making an unwanted white space on top or bottom of the page, even with the following CSS properties:
background-size: cover;
background-attachment: fixed;
background-position: center;
background-repeat: no-repeat;
Solution:
This issue was resolved by creating an invisible element before the body’s content with body::before and applying a background image and styles to it.
body::before {
content: "";
background-image: linear-gradient(
0deg,
rgba(69, 69, 162, 0.7),
rgba(69, 69, 162, 0.7)
),
url("group.jpg");
position: fixed;
top: 0;
left: 0;
width: 100%;
height: 100%;
z-index: -1;
background-size: cover;
background-position: center;
background-repeat: no-repeat;
filter: blur(1px);
}
Continued Development
- Browsers display a default alert message when required fields are left empty. This message appears in the language set in the browser, which is Korean in my case. However, this default alert’s translation and design don't seem to meet production quality standards. How can I customize the text and design of this alert?
- When text input fields are clicked, their borders are highlighted in blue. I'd like to make this transition smoother for a better user experience.
- While researching for this project, I learned that ARIA attributes are required for improved accessibility. There are quite a few to consider, so which ones should I prioritize?
Acknowledgments
This project is based on a certification project from freeCodeCamp
Subscribe to my newsletter
Read articles from Nimus directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Nimus
Nimus
A Localization Specialist & Pythonista 🐍 currently working on Frontend Development