Http和Https混合内容错误
 hoiho
hoiho
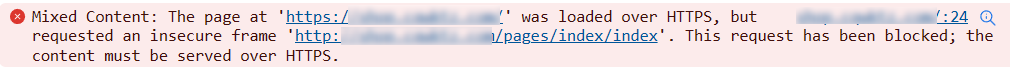
今天在访问自己搭建网站得时候,项目部署服务器后,访问前端,结果前端不返回数据,打开开发者工具出现 Mixed Context ... was loaded over HTTPS错误。

Http/Https
Http(超文本传输协议)和Https(超文本传输安全协议)都是用于从网络传输超文本到本地浏览器的传输协议。它们的主要区别在于HTTPS提供了额外的安全特性。
Http
HTTP是互联网上应用最为广泛的协议之一。
它定义了客户端和服务器之间请求和响应的标准。
数据在客户端和服务器之间传输时,不会进行加密,这意味着如果数据在传输过程中被拦截,那么拦截者可以读取数据内容。
由于这个原因,HTTP不适合传输敏感信息,如信用卡号、密码等。
HTTPS:
HTTPS是HTTP的安全版本,它在HTTP的基础上通过SSL/TLS协议提供了数据加密、数据完整性验证和身份验证等安全特性。
在HTTPS传输中,数据被加密,这意味着即使数据被拦截,拦截者也无法读取数据内容,因为需要相应的密钥才能解密。
HTTPS使用443端口,而HTTP使用80端口。
为了使用HTTPS,网站需要获得一个SSL/TLS证书,这个证书由受信任的证书颁发机构(CA)签发,用于验证服务器的身份。
使用HTTPS的网站在地址栏通常会显示一个锁形图标,表示连接是安全的。
错误原因
错误原因是因为当访问网站时采用的是https协议,而页面是向http链接发送请求所造成的混合内容错误。
解决办法
找到自己在服务器网站配置目录,一般是index.html,在<head>加入以下内容:
<meta http-equiv="Content-Security-Policy" content="upgrade-insecure-requests">
这行配置加入后,网站自动将 Http 升级为安全的 Https, 找了很多方法,要去Nginx配置, 懒得折腾了, 在html加入这个配置挺方便的。
总结
有时候我们访问网站能够正常访问,没有提示服务器错误,404错误,就一个空白什么都不提示,大概率就是http/https存在的错误,之前遇到过一个相似的问题,网站所有数据都能都正常访问,结果图片加载不到,又折腾了一会儿,发现图片是放在对象存储里面的没有配置https,网站配置了https,存在了一个混合内容的错误,所以遇到这种问题一定要细心啊😥
Subscribe to my newsletter
Read articles from hoiho directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by