Simplifica Oracle APEX con Funciones JS Prácticas y Lista para Usar
 Cristhian Cano Bogado
Cristhian Cano Bogado
En el desarrollo con Oracle APEX, contar con funciones que simplifiquen tareas recurrentes puede marcar una gran diferencia. Hoy te presento apexHelpers.js que un conjunto de herramientas preconstruidas que, con solo unos pocos parámetros, te permitirán agilizar procesos y mejorar la interacción con tus aplicaciones. Estas funciones están listas para usarse, sin necesidad de codificación adicional.
Obtener apexHelpers.js
Pueden descargar el archivo que se encuentra en github haciendo clic aqui, una vez que tengan el archivo lo subiremos a “Archivos de Aplicación Estáticos” de nuestra aplicacion.
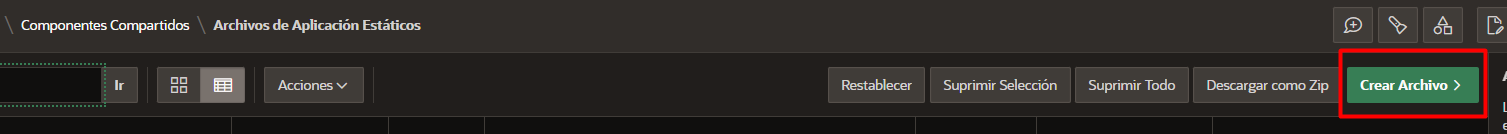
TuApp/Componentes Compartidos/Archivos de Aplicación Estáticos/CrearArchivo

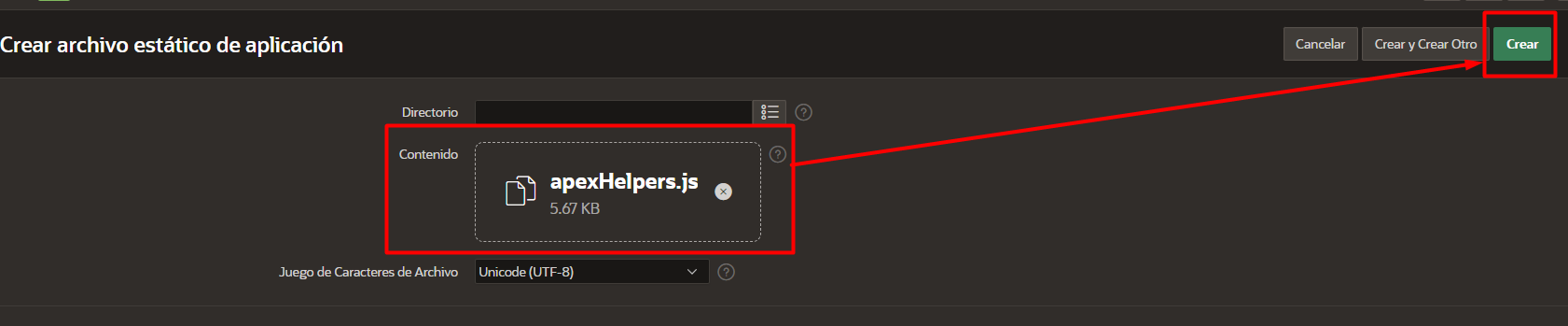
Seleccionamos el archivo que queremos cargar.

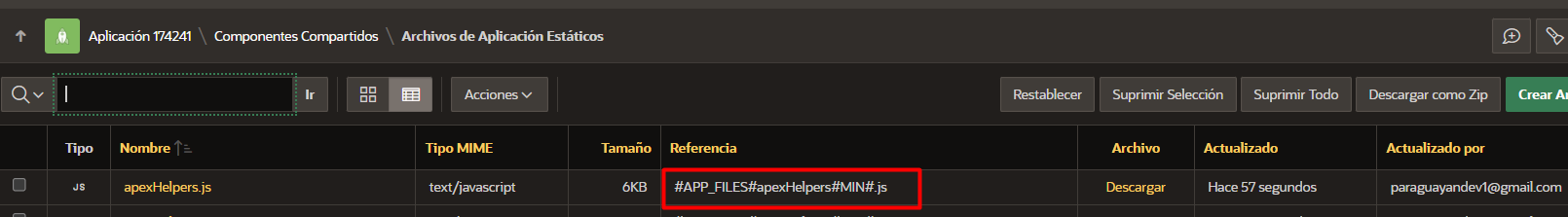
Una vez creado solo nos queda copiar la ruta de referencia

que en mi caso es
#APP_FILES#apexHelpers#MIN#.js |
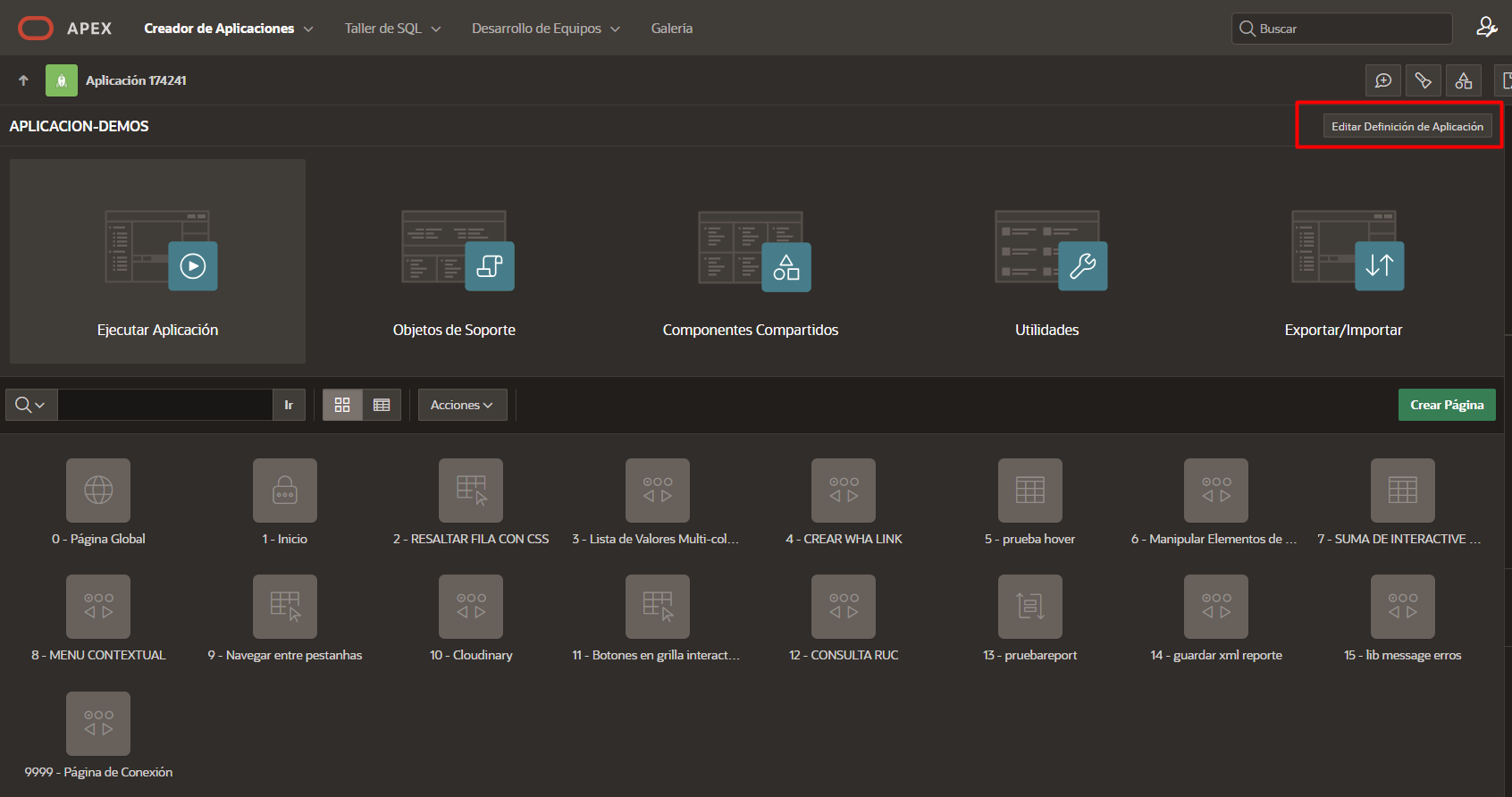
Despues vamos a editar la “definicion de aplicacion”

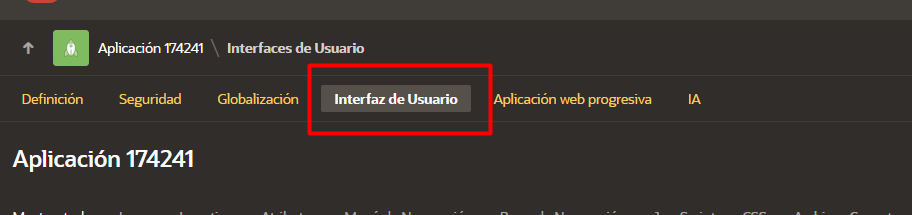
Vamos a “Interfaz de Usuario“

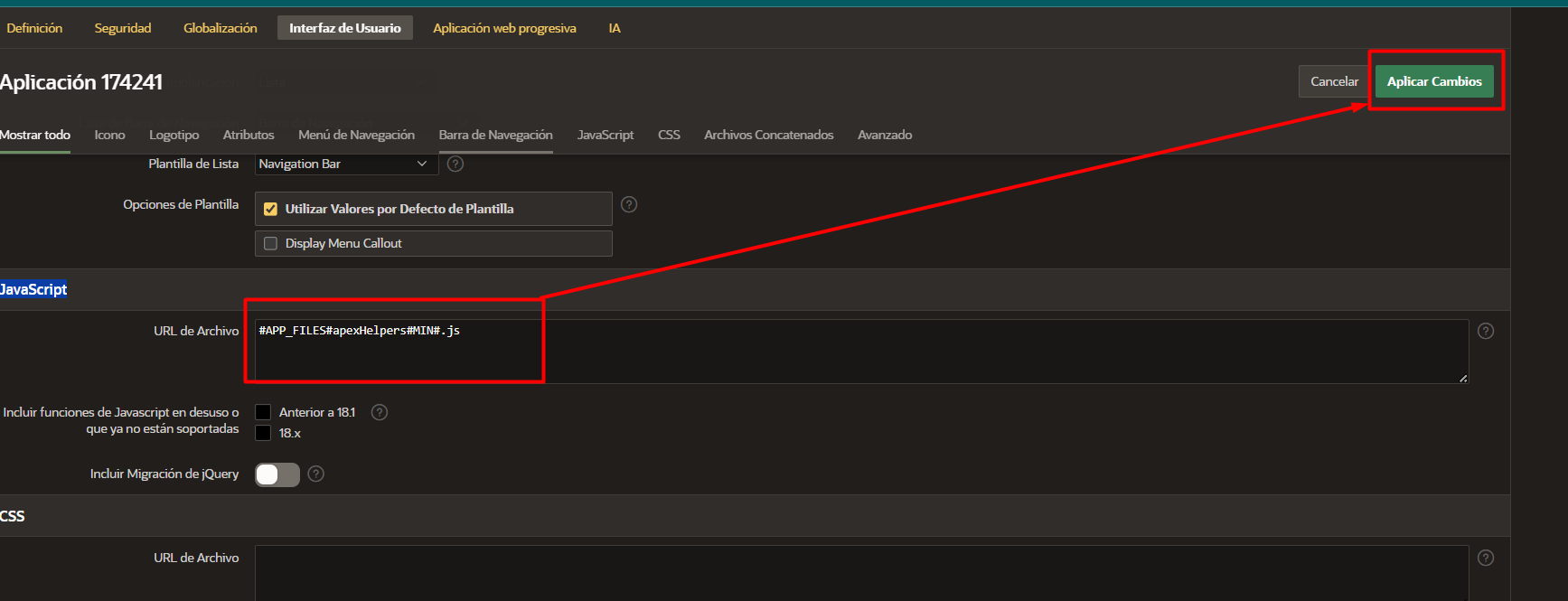
Scroleamos hasta el apartado de “JavaScript” y pegamos la URL de referencia de nuestro archivo y Aplicamos nuestros cambios.

Esto lo hacemos para poder utilizar las funciones en todas las paginas de nuestra aplicacion, sin la necesidad de estar definiendo la url por cada pagina.
Todas las Funciones y Cómo Usarlas
A continuación, te muestro cada función disponible, explicada de manera sencilla y práctica.
1. Haz Parpadear un Elemento
Capta la atención del usuario resaltando elementos importantes.
blinkItem('miItem', 3, 1000);
Parámetros:
miItem: ID del elemento.3: Veces que parpadeará.1000: Intervalo en milisegundos entre parpadeos.
2. Cambia el Color de Fondo
Personaliza el diseño al resaltar secciones con colores.
ColorDeFondo('miItem', '#ffd700');
Parámetros:
miItem: ID del elemento.#ffd700: Color en formato hexadecimal.
3. Muestra u Oculta un Elemento
Controla la visibilidad de ítems según el flujo de tu aplicación.
mostrarItem('miItem', true); // Muestra
mostrarItem('miItem', false); // Oculta
Parámetros:
miItem: ID del elemento.trueofalse: Para mostrar u ocultar respectivamente.
4. Habilita o Deshabilita un Campo
Gestiona si los usuarios pueden interactuar con un campo.
habilitarItem('miItem', true); // Habilita
habilitarItem('miItem', false); // Deshabilita
Parámetros:
miItem: ID del campo.trueofalse: Para habilitar o deshabilitar.
5. Cambia el Valor de un Campo
Actualiza el contenido de un campo dinámicamente.
setValorItem('miItem', 'Nuevo valor');
Parámetros:
miItem: ID del campo.'Nuevo valor': Texto o dato a establecer.
6. Agrega o Elimina Clases CSS
Este método te permite agregar o quitar clases CSS de un ítem para aplicar estilos de manera dinámica
addClase('miItem', 'miClase', true); // Agregar
addClase('miItem', 'miClase', false); // Eliminar
Parámetros:
miItem: ID del elemento.miClase: Nombre de la clase CSS.trueofalse: Para agregar o eliminar.
7. Enfoca un Elemento
Esta función es útil cuando deseas llevar automáticamente el foco de usuario a un ítem específico, como al cargar una página o después de completar una acción.
enfocarItem('miItem');
Parámetro:
miItem: ID del elemento.
8. Muestra Mensajes Temporales
Esta función te permitirá mostrar un mensaje flotante de éxito o error al usuario, útil para notificar resultados de acciones en APEX.
succesTmp('Operación exitosa', 'success', 3000);
//succesTmp('Operación desastrosa', 'error', 3000);
//succesTmp('Operación cuidadosa', 'warning', 3000);
Parámetros:
'Operación exitosa': Texto del mensaje.'success': Tipo de mensaje (success,error,warning).3000: Duración en milisegundos.
9. Muestra Errores en Campos
Asocia mensajes de error a ítems específicos.
show_error('Campo requerido', 'miItem', 'inline');
Parámetros:
'Campo requerido': Mensaje del error.miItem: ID del ítem afectado.'inline': Ubicación del mensaje. puede ser inline o page
10. Limpia Todos los Errores
Remueve mensajes de error de la pantalla.
clearErrors();
- Sin parámetros necesarios.
11. Desplázate Automáticamente a un Elemento
A veces, es útil hacer que la página se desplace automáticamente a un ítem específico, ya sea después de un error o cuando se necesita que el usuario vea un campo determinado.
desplazarAItem('miItem');
Parámetro:
miItem: ID del elemento.
12. Deshabilita o Habilita un Formulario Completo
Controla todos los campos de un formulario con un solo comando.
disableFormulario('miFormulario', true); // Deshabilitar
disableFormulario('miFormulario', false); // Habilitar
Parámetros:
miFormulario: ID del formulario.trueofalse: Para deshabilitar o habilitar.
Conclusión
Este archivo de JavaScript contiene una serie de funciones desarrolladas para mejorar la experiencia de usuario en aplicaciones Oracle APEX. Las funciones proporcionan herramientas prácticas para manipular ítems, crear efectos visuales dinámicos como rebotes, cambios de color, alertas, y agregar indicadores de carga, entre otras características útiles para mejorar la interfaz. Además, estas funciones están diseñadas para ser fáciles de implementar y reutilizar, haciendo que el desarrollo en Oracle APEX sea más eficiente y atractivo.
Gracias por tomarte el tiempo de revisar este código y por tu interés en mi trabajo. Espero que encuentres valor en estas funciones y que puedan facilitar tu desarrollo en Oracle APEX. Si tienes algún comentario, pregunta o sugerencia, no dudes en contactarme a través de mis perfiles profesionales.
Subscribe to my newsletter
Read articles from Cristhian Cano Bogado directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Cristhian Cano Bogado
Cristhian Cano Bogado
Durante mis años de experiencia profesional, he trabajado en la migración de formularios y módulos de Oracle Forms 6i a Oracle APEX, así como en el desarrollo de nuevos módulos en diversas campos. Mi trayectoria laboral incluye roles en las empresas Hilagro S.A, Transagro S.A, y actualmente, en Consultagro S.A. En estos puestos, he demostrado habilidades en la gestión de proyectos, la mejora de procesos y la formación de usuarios, lo cual me ha permitido optimizar y desarrollar soluciones.