Introduction to System Design Basics
 Enaikele Omoh kelvin
Enaikele Omoh kelvin
System design is a foundational concept in technology and engineering, offering a structured approach to building systems that meet user needs. To grasp its importance, let’s explore what a system is, the role of design, and why system design matters.
What is a system?
A system is a collection of software or technology components that communicate and interact to serve a specific set of users with defined requirements.
Example (Netflix):
Netflix is more than just an app; it’s an integrated system. It involves multiple components like:A user-facing application for browsing and streaming content.
A backend system for managing user profiles and preferences.
A recommendation engine powered by machine learning.
Content delivery networks (CDNs) for fast, efficient streaming.
Systems aren’t limited to the digital world. They also exist in real-world settings like hospitals, hotels, or theaters, each designed to address specific user needs effectively.
Common Features of Systems
A system’s design revolves around three main features:
Common Features of Systems
Users: Who will use the system?
Requirements: What do users need from the system?
Components: What resources, tools, or technologies are used to build the system?
What Is Design?
Design involves understanding user needs, selecting appropriate components, and determining how these components interact to achieve desired outcomes.
The design process ensures that:
User needs are met.
Constraints like technical challenges or resource limitations are addressed.
The system operates efficiently and fulfills its intended purpose.
Even if systems share similar components, their designs differ based on their goals. For example, while both a duplex and a skyscraper are buildings, their designs are unique because their purposes differ. Similarly, a static website and a streaming platform require distinct design approaches.

For example:
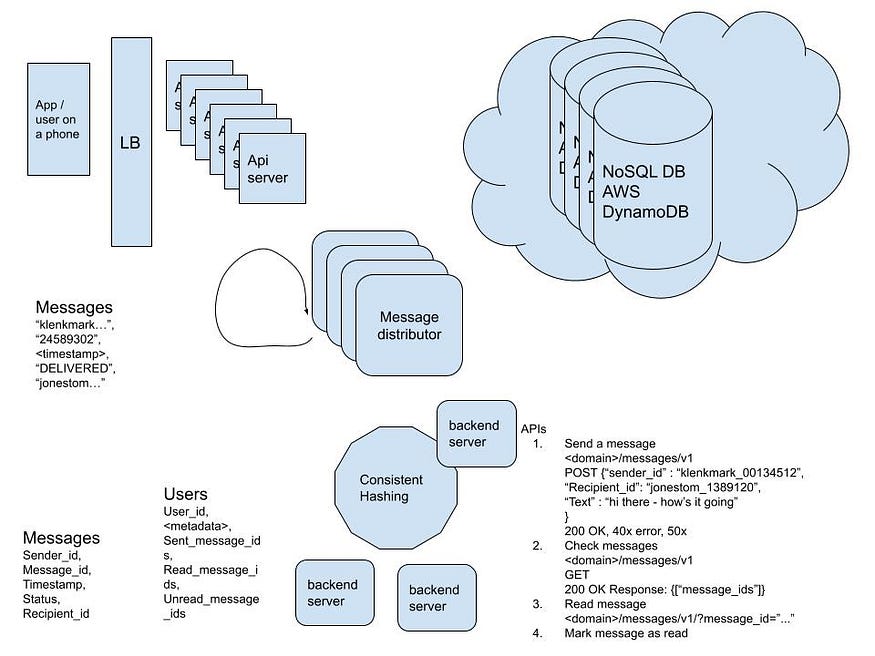
The diagram illustrates how a messaging system's components, such as the mobile app, API servers, message distributor, and NoSQL database, interact to support user messaging needs. These connections highlight the flow of data from user requests to message processing and storage, ensuring efficient communication and access.
Why System Design?
Solves User Problems: Ensures systems are built to meet specific user needs and requirements.
Defines Interactions: Organizes how components work together effectively.
Handles Complexity: breaks down systems into manageable parts for easier development and maintenance.
Customizes Solutions: Tailors systems to specific goals, such as residential or commercial use.
Improves resource utilization: Ensures systems perform efficiently while minimizing resource consumption.
Ensures Scalability: Prepares systems to grow and handle increasing user demands.
Addresses Constraints: Anticipates and resolves challenges like technical or user-related limitations.
Conclusion
System design is the blueprint for creating systems that work efficiently, scale effectively, and meet user requirements. By focusing on user needs, organizing components, and addressing potential challenges, system design ensures that systems function as intended while remaining adaptable to future demands.
Whether it’s a simple website or a complex streaming platform, good system design is the key to building reliable, scalable, and user-friendly systems. Understanding its principles helps developers and engineers tackle challenges, innovate, and create solutions that make a meaningful impact.
Subscribe to my newsletter
Read articles from Enaikele Omoh kelvin directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Enaikele Omoh kelvin
Enaikele Omoh kelvin
I am a dedicated and versatile Senior Frontend Engineer with over 5 years of professional experience in designing, developing, and deploying scalable web applications. Proficient in modern JavaScript frameworks like React, Next.js, and Node.js, I have a deep understanding of full-stack development, including backend technologies like MySQL, PostgreSQL, and MongoDB. I bring a cloud-first mindset to development, utilizing AWS services (S3, EC2, Lambda) to build resilient, scalable architectures. I am also adept at containerizing applications using Docker for seamless cross-environment deployments. My skill set extends to state management with React Query, Context API, and Redux, along with testing frameworks like Jest and React Testing Library. I have a strong focus on accessibility (WCAG standards) and performance optimization, ensuring web applications are both user-friendly and performant. In agile environments, I collaborate effectively with cross-functional teams to translate complex requirements into efficient, maintainable solutions. Additionally, I am passionate about continuous learning, contributing to open-source projects, and staying current with industry trends.