Why is v0 better than bolt.new?
 Harvey Ducay
Harvey Ducay
If you’re on the hunt for the ultimate coding companion, you’ve probably come across v0 and bolt.new. Both are designed to make developers’ lives easier, but here’s the truth: v0 isn’t just better—it’s a game-changer. Whether you're a Next.js pro or a total newbie, v0 is built to elevate your coding experience with seamless integrations, modern components, and unparalleled hosting support.
Let’s break down why v0 leaves bolt.new in the dust.
1. Publish Directly Through v0 and Host with Vercel
v0: The Simplified Workflow
Ever tried publishing your code and felt like you were defusing a bomb? With v0, you can publish blocks directly and host them instantly using Vercel. The integration is so smooth it feels like magic.
Here’s my experience: I created a small project using v0, clicked a button, and bam—it was live on Vercel in seconds. No fumbling with deployments, no mysterious build errors. It just worked.
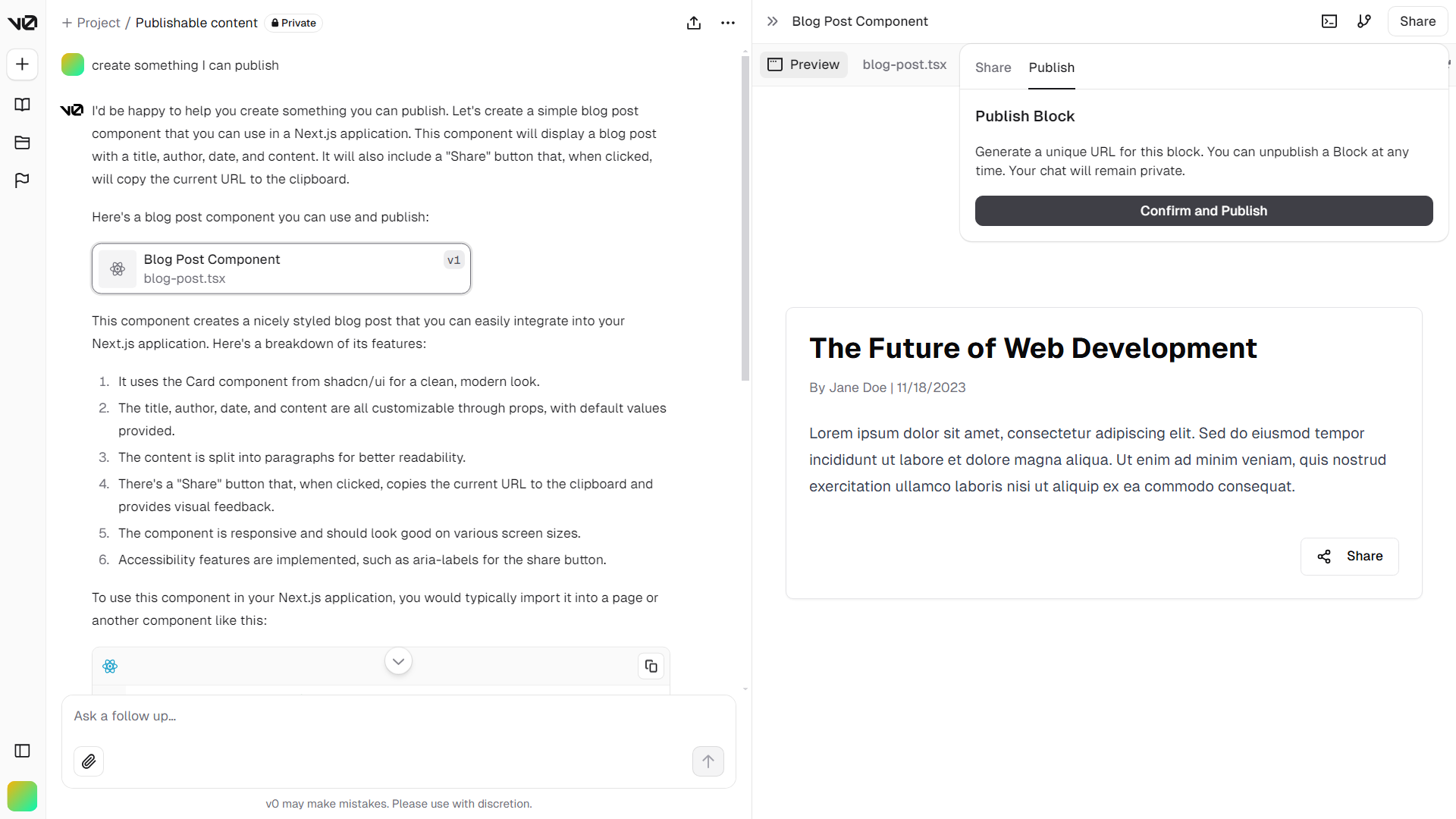
You’d just have to click the share button on the upper-right corner and a dropdown portion will appear. Clicking ‘Confirm and Publish’ will give you a publicly available link which you can share. It really is THAT easy.

Bolt.new: Not Quite There
Bolt.new doesn’t come close to offering this kind of ease. You’ll need to manually set up your hosting environment, and it doesn’t natively integrate with Vercel. That means more time spent on deployment and less on actual development.

2. Up-to-Date Next.js Components with Shadcn
v0: Cutting-Edge Tech, Out of the Box
If you’re building with Next.js, you know how frustrating it can be to manage outdated libraries or mismatched components. v0 solves this with Shadcn-powered Next.js components that are modern, fully customizable, and ready to go.
During one of my projects, I needed a beautiful, responsive UI. Thanks to v0’s library of pre-built Shadcn components, I didn’t just save hours—I also ended up with a polished design that looked like I spent weeks on it.

Bolt.new: Playing Catch-Up
Bolt.new doesn’t offer this level of component support. You’ll likely end up scouring GitHub for UI kits or building components from scratch. And trust me, no one wants to reinvent the wheel when there’s a deadline looming.
3. Seamless Integration with Vercel: From Development to Deployment
v0: Built for Developers, Powered by Vercel
With v0, you can build, test, and deploy without leaving the platform. Its deep integration with Vercel means every project is optimized for performance, scalability, and ease of use.
For example, I recently worked on a Next.js app with dynamic routes and serverless functions. Deploying to Vercel through v0 was seamless—no debugging deployment scripts, no downtime. It just worked, and it was fast.
In fact I made a video on how to deploy your v0 deployments in here: https://www.youtube.com/watch?v=RAnJc4ZbBoU
Bolt.new: Misses the Mark
Bolt.new’s lack of native Vercel support is a huge disadvantage. You’ll need to export your project and configure hosting separately, which can lead to deployment hiccups and wasted time.
This is how you’d look like on trying to deploy bolt.new code generations…

4. Real-World Developer Experience: Why v0 is a Lifesaver
Let me be honest: I’ve wasted hours wrestling with tools that promised simplicity but delivered frustration. Bolt.new was one of them. Its lack of integrations and modern features made even basic tasks feel like a chore.
Then I discovered v0, and everything changed. Suddenly, I wasn’t just coding—I was building with confidence. I could focus on the logic, knowing that v0’s components, Vercel integration, and real-time collaboration had my back.
5. Collaboration, AI, and Customization: The v0 Advantage
Collaboration: v0 offers real-time sync and tracking, making teamwork effortless. Bolt.new’s collaboration tools? Let’s just say I’ve seen smoother Zoom calls.
AI-Powered Suggestions: v0’s AI feels like a coding buddy who knows exactly what you need, while Bolt.new’s AI often feels like it’s guessing. It even shares the errors on the generations which enables you to seamlessly re-generate new code.
Customization: Whether it’s Shadcn components or advanced integrations, v0 is built to adapt to your workflow. Bolt.new feels rigid by comparison.
Conclusion: Why v0 is the Clear Winner
If you’re serious about building modern apps without the headaches, v0 is the tool for you. Its flawless integration with Vercel, up-to-date Next.js components, and intuitive publishing features make it the ultimate choice for developers and non-developers alike.
So, why struggle when you can thrive? Whether you’re a seasoned coder or a complete newbie, v0 makes development smarter, faster, and more fun.
P.S. Let's Build Something Cool Together!
Are you an expert in your field with ideas for tools that could make your work better? I'm looking to partner with domain experts to build practical solutions. You bring the industry insight, I'll handle the technical implementation to deliver a working v0. Whether it's automating workflows, analyzing data, or solving specific pain points - let's collaborate to bring your ideas to life!
If you find this blog interesting, connect with me on Linkedin and make sure to leave a message!
Links:
Subscribe to my newsletter
Read articles from Harvey Ducay directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
