Logger package in changesets monorepo
 Ramu Narasinga
Ramu NarasingaChangesets CLI package has an import as shown below at line 3 in packages/cli/src/index.ts#L3
import { error } from "@changesets/logger";
I have seen this before, a dedicated package just for logger, in docusaurus-logger. At this point, I believe it is a common standard/best practice across the OSS to have a dedicated package to have a consistent logger to be used across the codebase.
Why a dedicated package for logger?
Since changesets is a monorepo (so is Docusaurus), you will find yourself reusing packages across the codebase but imagine a scenario where you logged an error on to the CLI using a color. Why is this color in picture now? you might be wondering. When you use a CLI package of any Open Source project such as Next.js or Docusaurus or Changesets, the feedback you get from interacting with CLI often times is colored, for example, to show an error or warning or info.

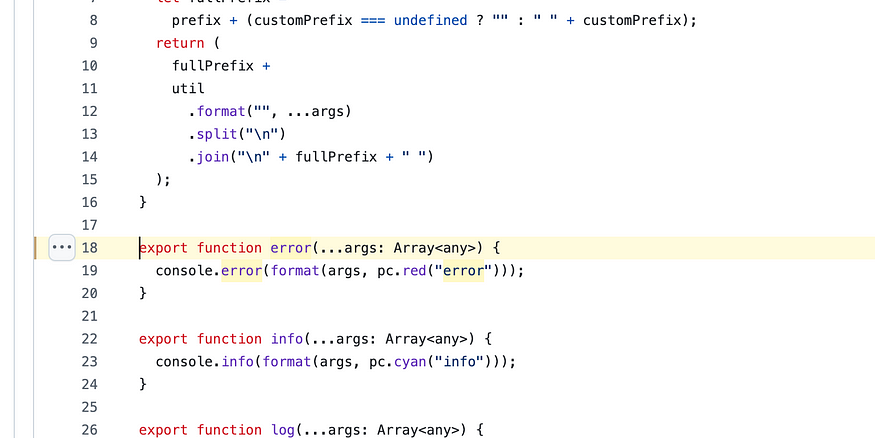
I picked few functions from Changesets packages/cli/src/index.ts
export function error(…args: Array<any>) {
console.error(format(args, pc.red("error")));
}
export function info(…args: Array<any>) {
console.info(format(args, pc.cyan("info")));
}
export function success(…args: Array<any>) {
console.log(format(args, pc.green("success")));
}
So what’s pc? It is picocolors package imported at the top of the file.
import pc from "picocolors";
Benefits of using a logger package
You will greatly benefit from consistent logging capabilities across your codebase since you will define the common logs with color encoding if required.
Below is a code snippet picked from Docusuarus.
function warn(msg: unknown, …values: InterpolatableValue[]): void {
console.warn(
chalk.yellow(
`${chalk.bold('[WARNING]')} ${
values.length === 0
? stringify(msg)
: interpolate(msg as TemplateStringsArray, …values)
}`,
),
);
}
Docusaurus uses chalk to color the CLI output strings. I mentioned Docusaurus and shown the example to demonstrate how a package is used purely for logging purposes.
About me:
Hey, my name is Ramu Narasinga. I study large open-source projects and create content about their codebase architecture and best practices, sharing it through articles, videos.
I am open to work on an interesting project. Send me an email at ramu.narasinga@gmail.com
My Github - https://github.com/ramu-narasinga My website - https://ramunarasinga.com My Youtube channel - https://www.youtube.com/@ramu-narasinga Learning platform - https://thinkthroo.com Codebase Architecture - https://app.thinkthroo.com/architecture Best practices - https://app.thinkthroo.com/best-practices Production-grade projects - https://app.thinkthroo.com/production-grade-projects

References:
Subscribe to my newsletter
Read articles from Ramu Narasinga directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Ramu Narasinga
Ramu Narasinga
I study large open-source projects and create content about their codebase architecture and best practices, sharing it through articles, videos.