Choosing Between urlencoded(application/x-www-form-urlencoded)and json (application/json): A Comparative Analysis
 Parvana
ParvanaWhen making the decision between application/x-www-form-urlencoded and application/json for transmitting data in API requests, it's crucial to consider various aspects that can impact the efficiency and functionality of your application. Let's delve deeper into the nuances of each content type to provide a comprehensive understanding of their characteristics and suitability for different scenarios.

application/x-www-form-urlencoded
application/x-www-form-urlencoded is a content type used for encoding form data submitted via HTML forms, where data is represented as a string of key-value pairs separated by & and linked by =.
Format Overview:
Theapplication/x-www-form-urlencodedcontent type is a standard method for encoding form data in a format that can be easily transmitted over the web.Use Cases:
Primarily used in scenarios where data needs to be represented as key-value pairs in a URL-encoded format.
Frequently seen in traditional web applications where form submissions are prevalent.
Key Features:
Data is encoded in a string format where key-value pairs are separated by = and pairs are separated by &.
Well-suited for straightforward data structures and basic form submissions.
Limited support for complex data hierarchies or nested structures compared to JSON.
application/json
application/json is a content type used for transmitting data in JSON format, providing a structured and flexible way to represent complex data hierarchies with nested objects and arrays.
Format Overview:
application/jsonis a versatile and widely adopted data interchange format that offers flexibility and robustness in representing structured data.Use Cases:
Ideal for modern APIs that require the transmission of structured and potentially nested data.
Widely used in scenarios where flexibility and extensive data representation capabilities are necessary.
Key Features:
Supports complex data structures, including arrays, nested objects, and diverse data types.
Easily parsed and manipulated in a variety of programming languages, enhancing interoperability.
Preferred choice for APIs that demand flexibility in data representation and manipulation.
Choosing Between the Two
Data Complexity Consideration: Select the content type based on the complexity and structure of the data you intend to transmit.
Interoperability and Modern Practices: application/json is favored for its compatibility across platforms and its alignment with modern API design practices.
Adherence to Standards: Ensure that your choice aligns with industry standards and best practices for data exchange in APIs.
Comparison of Parameter Types between Application/x-www-form-urlencoded and Application/json
| Application/x-www-form-urlencoded | Application/json | |
| Parameter Format | Key-value pairs, e.g., key1=value1&key2=value2 | JSON object, e.g., {"key1": "value1", "key2": "value2"} |
| Data Type Support | Primarily supports string types, requires manual encoding for complex data types | Supports multiple data types such as strings, numbers, booleans, arrays, objects, etc. |
| Data Hierarchy | Flat structure, does not support nesting | Supports complex data hierarchies and nesting |
| Parsing Complexity | Relatively simple, directly parses key-value pairs | Relatively complex, requires parsing the entire JSON structure |
| Suitable Scenarios | Simple form submissions with few and structurally simple parameters | Transmission of complex data structures such as objects and arrays |
Practical Examples: Sending Request Body Formats
To illustrate the distinctions between application/x-www-form-urlencoded and application/json in action, the following examples demonstrate how each format can be used in a real scenario with Axios.
Sending Data as application/x-www-form-urlencoded
When utilizing Axios to send data in the application/x-www-form-urlencoded format, you can serialize data using the qs library. Here is an example with data:
const axios = require('axios');
const qs = require('qs');
const formData = {
username: 'johndoe',
password: 'secretpassword',
role: 'admin'
};
axios.post('https://api.example.com/login', qs.stringify(formData), {
headers: {
'Content-Type': 'application/x-www-form-urlencoded'
}
})
.then(response => console.log(response.data))
.catch(error => console.error(error));
Sending Data as application/json
For sending data as JSON in Axios, you can directly pass the data object. Here is an example with data:
const axios = require('axios');
const jsonData = {
productName: 'Example Product',
price: 50.99,
category: 'Electronics'
};
axios.post('https://api.example.com/products', jsonData, {
headers: {
'Content-Type': 'application/json'
}
})
.then(response => console.log(response.data))
.catch(error => console.error(error));
These practical examples showcase how to implement each format, highlighting the ease of use of Axios for both scenarios.
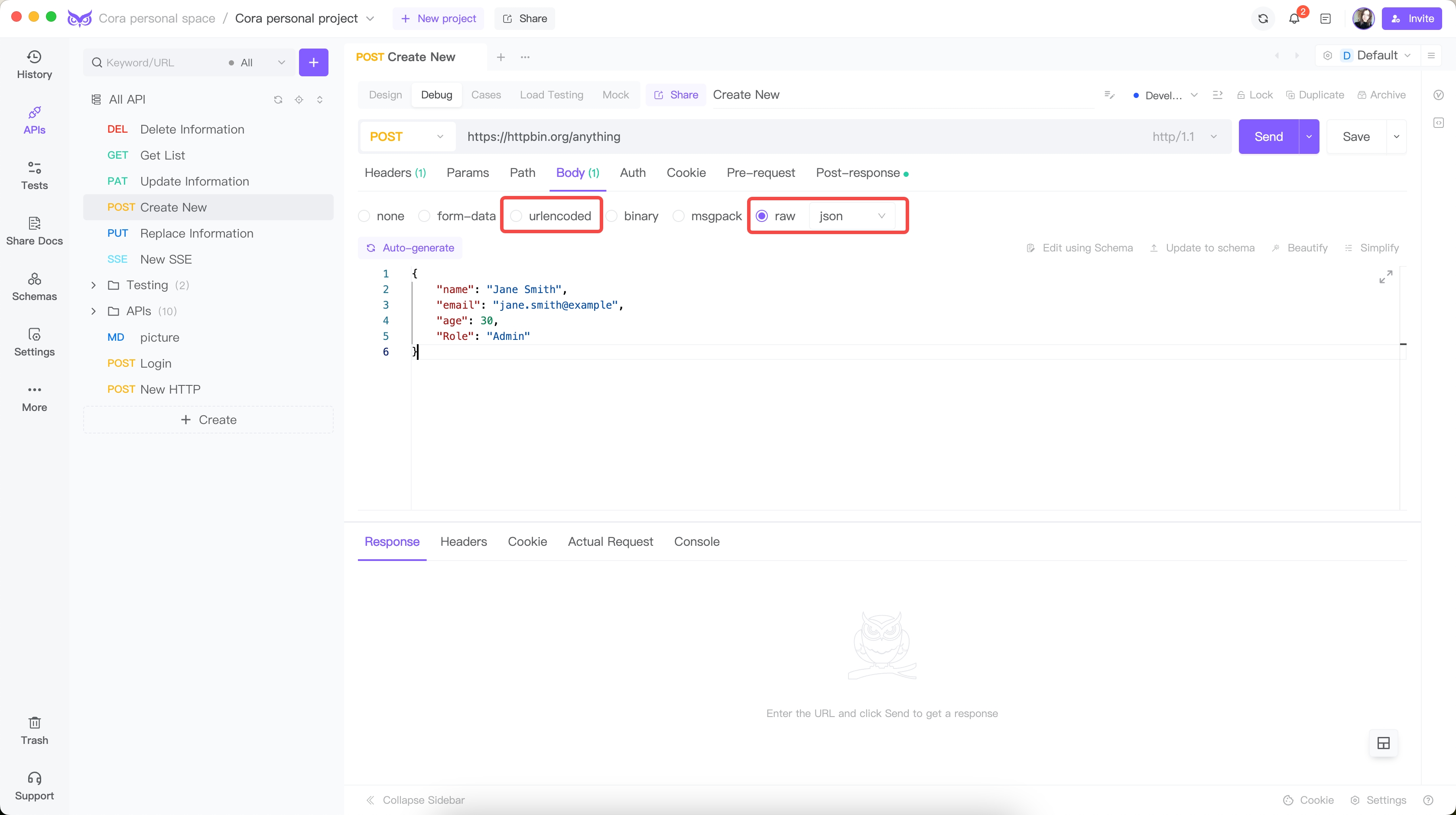
Utilizing EchoAPI to Elevate API Interaction
EchoAPI serves as a valuable tool for developers seeking seamless handling of application/x-www-form-urlencoded and application/json formats. This platform facilitates the smooth transmission of requests in both formats, offering a user-friendly interface for effortless switching between content types based on requirements.

Whether you're transmitting basic key-value pairs or intricate data structures, EchoAPI simplifies the procedure, enabling users to concentrate on crafting and evaluating their APIs without being bogged down by intricate setups. By adeptly managing both formats, EchoAPI enhances the efficiency of API integrations, resulting in accelerated development cycles and more robust applications.
Conlusion
While application/x-www-form-urlencoded is suitable for simpler, more traditional data structures and form submissions, application/json shines in scenarios requiring sophisticated data hierarchies, flexibility, and compatibility with modern API design principles. It's essential to evaluate your application's specific needs and the nature of the data being transmitted to make an informed decision between the two content types.
Try EchoAPI Interceptor today!
Subscribe to my newsletter
Read articles from Parvana directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
