Introducing SVAR Gantt: Open Source, Interactive Gantt Chart for React
 Olga Tashlikovich
Olga Tashlikovich
Need to implement project management functionality in your React app? Most likely you've considered a Gantt chart as an option, since it's been an effective tool for project planning for many years.
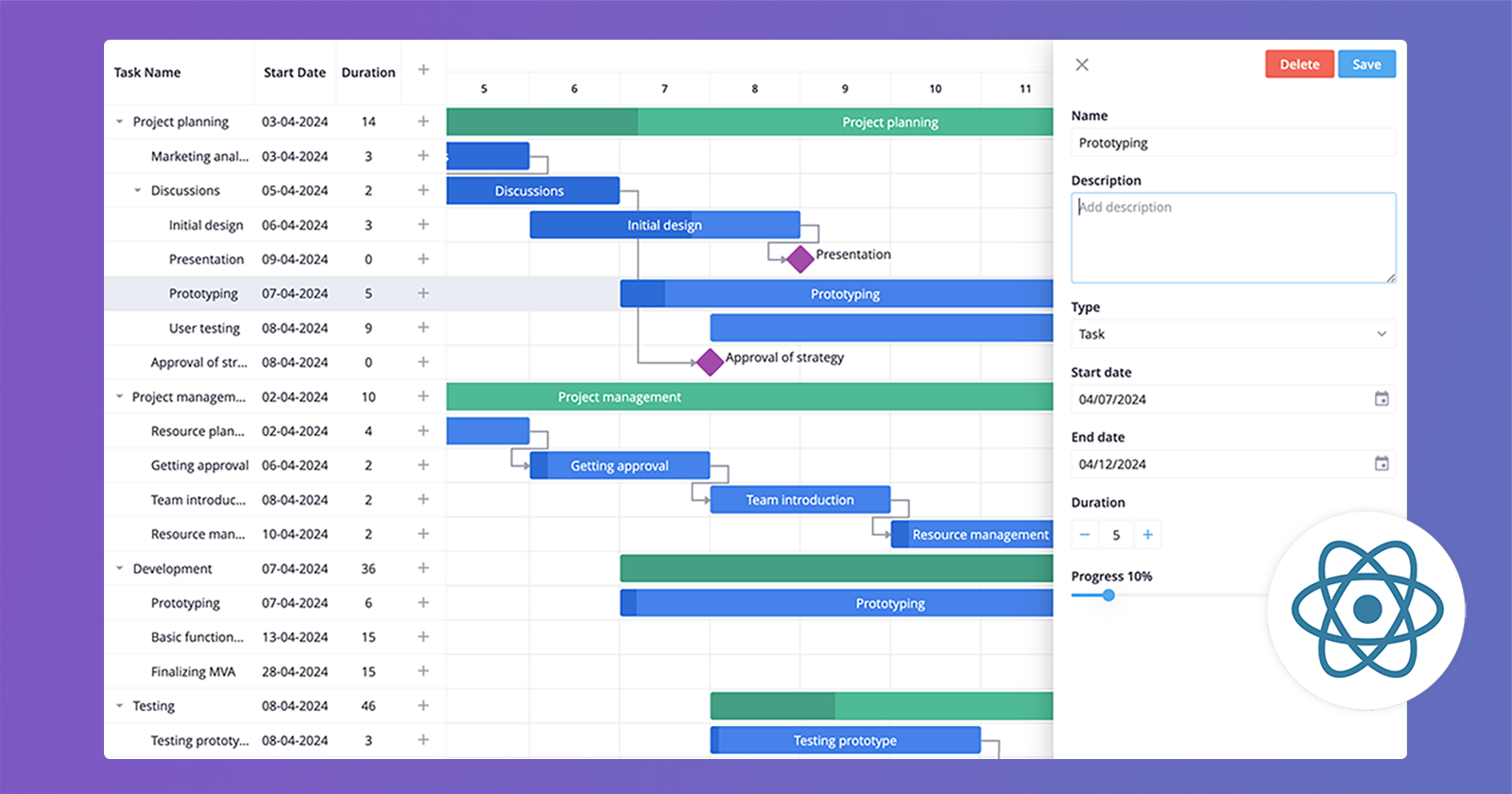
But implementing a custom Gantt chart in React can be challenging and time-consuming. That's why we're excited to introduce SVAR React Gantt, a ready-made, open-source UI component that brings powerful project visualization to your web apps.
Why Another Gantt Chart Library?
SVAR Gantt is built with React developers in mind. It's easy-to-use, highly customizable, and designed to save you hours of development time. Not only it provides the most essential Gantt diagram features, it also handles big amounts of data with lightling-fast performance.
Whether you're building a project management tool, a scheduling system, or any application that needs timeline visualization, you can have a visually appealing, interactive Gantt chart up and running with minimal effort.
What's Inside?
✅ Core Task Management
SVAR React Gantt component provides essential task management capabilities right out of the box. Let your users create, edit, and delete tasks through a simple form. The duration and start/end dates of the tasks can also be edited directly on the timeline with drag-and-drop.
The component supports three task types to work with: Task, Summary task (auto-calculated based on sub-tasks), and Milestone.
Each task bar displays progress as a percentage, which users can modify. You can also set up the summary tasks to automatically calculate the progress taking into account all the sub-tasks.
➡️ Smart Dependencies
Easily handle task relationships. The component supports various dependency types: End-to-start, Start-to-start, End-to-end, Start-to-end.
All dependencies can be managed via form or direct timeline interaction.
🎯 Interactive UI Features
SVAR Gantt offers a modern and interactive interface to give users full control over the tasks.
It supports:
- Drag-and-drop task editing
- User-friendly task edit form
- Visual progress tracking
- Task reordering in the grid
- The ability to add context menu and toolbar
- Zooming with scrolling
🛠️ Rich Customization
While users can control the Gantt chart content and layout via UI, you as a developer have full control of the component's look and feel, including:
- Customizable task bar styles (form, color, font)
- Configurable timeline dimensions and borders
- Weekend/holiday highlighting
- Custom tooltips for task bars
- Light or dark theme options
⚡ Performance That Scales
With SVAR Gantt you can be safe in terms of performance and responsiveness even with a large number of tasks and projects. As for handling the updates, we offer a special helper to simplify the client-server interactions.
Here's what you get for the best performance and effective data handling:
- Efficient handling of large datasets
- Dynamic sub-task loading
- Optimized rendering
- RestDataProvider for seamless backend integration
- Batch updates support
Getting Started
To add SVAR Gantt to your project, install it via npm:
npm install wx-react-gantt
Then, include the component in your React file:
<script>
import { Gantt } from "wx-react-gantt";
const tasks = [
{
id: 1,
start: new Date(2024, 3, 2),
end: new Date(2024, 3, 17),
text: "Project planning",
progress: 30,
parent: 0,
type: "summary",
open: true,
details: "Outline the project's scope and resources.",
},
];
const links = [];
const scales = [
{ unit: "month", step: 1, format: "MMMM yyy" },
{ unit: "day", step: 1, format: "d", css: dayStyle },
];
</script>
<Gantt {tasks} {links} {scales} />
To learn more, check out our detailed getting started guide, comprehensive documentation, and API references.
What's Next?
Give SVAR Gantt a try in your next project! We'd love to hear your feedback and see what you build with it. Here's the list of useful resources that will help you get started and start building your own React Gantt chart:
Subscribe to my newsletter
Read articles from Olga Tashlikovich directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
