Custom Starter Template for Turborepo with Tailwind CSS & Shadcn UI
 Satyam Anand
Satyam Anand
This is a custom starter template for Turborepo with Tailwind CSS and Shadcn UI.

What is Truborepo?
Turborepo is a high-performance mono-repo build system designed to manage multiple projects efficiently within a single repository. It optimizes builds, testing, and deployments by leveraging caching, parallel processing, and incremental builds. Turborepo is especially useful for large-scale projects or teams working on interconnected codebases, ensuring consistency and faster development cycles.

To create an official starter Turborepo
Run the following command:
npx create-turbo@latest myprojectname
#0R
pnpm dlx create-turbo@latest myprojectname
To work with this custom template
Github repo: godspeed-03/turborepo
Fork this repo and don’t forget to star it ⭐.
git clone https://github.com/{your_user_name/{your_repo_name}.git
NOTE: This repo used pnpm as the package manager.
cd {your_repo_name}
pnpm install
To run the development server
pnpm dev
To lint
pnpm lint
To build
pnpm build
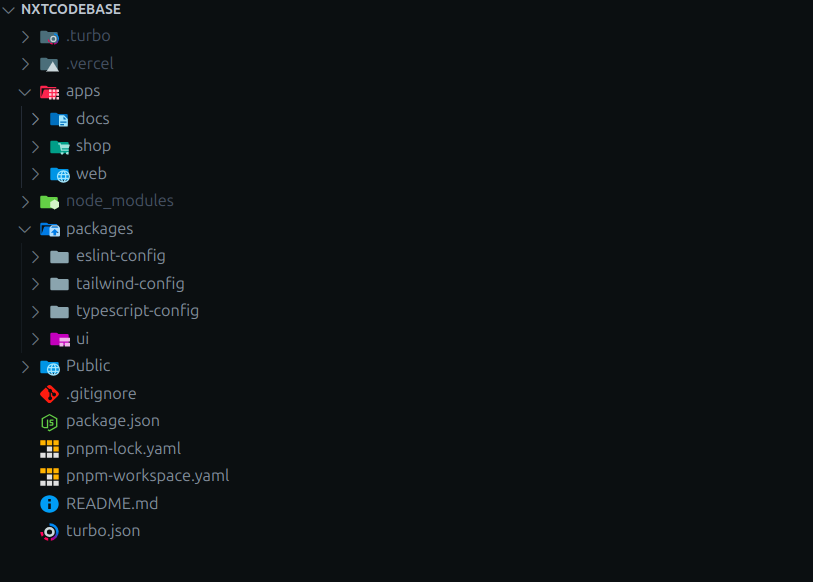
What's inside?
This Turborepo includes the following packages/apps:

Apps and Packages
docs: a Next.js app.shop: a Next.js app.web: a Next.js app.@repo/ui: a stub React component library shared by allwebshopanddocsapplications and containsshadcnpackages.@repo/tailwind-config: a tailwind configuration shared by allwebshopdocsanduiin package applications.@repo/eslint-config:eslintconfigurations (includeseslint-config-nextandeslint-config-prettier).@repo/typescript-config:tsconfig.jsonused throughout the mono repo.
Each package/app is 100% TypeScript.
Utilities
This Turborepo has some additional tools already set up for you:
TypeScript for static type-checking
ESLint for code listing
Prettier for code formatting
Tailwind for inline-classes
Shadcn as UI components
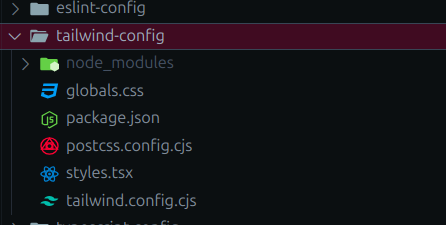
Tailwind configuration @repo/tailwind-config
This folder contains all the tailwind configurations that can be used in any apps or workspace folder :

package.json: A file for the specification of the packages and exports from the internal folder.globals.css: Contains all the CSS for Shadcn and Tailwind.style.tsx: Import globals.css and export to be consumed by all workspaces.postcss.config.js: contains all configurations of post-CSS.tailwind.config.js: contains all configurations of Tailwind CSS and Shadcn UI.
How to import postcss.config.js and tailwind.config.js into any workspace
First, specify the package to be used in any workspace
Go to the
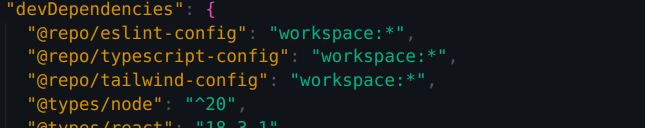
pakage.jsonfile of a workspaceUnder devDependencies add
"@repo/tailwind-config": "workspace:*"
Now add these files accordingly with the name given bel
ow
postcss.config.js/** @type {import('postcss-load-config').Config} */ module.exports = require("@repo/tailwind-config/postcssConfig")tailwind.config.js/** @type {import('tailwindcss').Config} */ const config = require("@repo/tailwind-config/tailwindConfig") module.exports = { ...config, content: [ "./app/**/*.tsx", //For app folder //or "./src/**/*.tsx", //For src folder "../../packages/ui/**/*.tsx", ] }
Remote Caching
Turborepo can use a technique known as Remote Caching to share cache artifacts across machines, enabling you to share build caches with your team and CI/CD pipelines.
By default, Turborepo will cache locally. To enable Remote Caching you will need an account with Vercel. If you don't have an account you can create one, then enter the following commands in your terminal:
cd {your_repo_name} # if not in the root directory
npx turbo login
This will authenticate the Turborepo CLI with your Vercel account.
Next, you can link your Turborepo to your Remote Cache by running the following command from the root of your Turborepo:
npx turbo link
Useful Links
Learn more about the power of Turborepo:
Subscribe to my newsletter
Read articles from Satyam Anand directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
