A Detailed Guide to WebSockets: Real-Time Communication Simplified
 Aviral Singh
Aviral Singh
WebSockets have revolutionized how real-time communication is implemented in web applications, enabling a persistent, two-way connection between a client and a server. This article explores the core concepts, use cases, advantages, and best practices for using WebSockets effectively.
What are WebSockets?
WebSockets are a communication protocol that provides a full-duplex (two-way) communication channel over a single TCP connection. They allow messages to be sent and received in real-time, eliminating the need for HTTP's request-response cycle.
Introduced with HTML5, WebSockets enable lightweight and persistent connections, making them suitable for real-time applications like chat systems, live updates, and collaborative tools.
A Detailed Guide to WebSockets: Real-Time Communication Simplified
WebSockets have revolutionized how real-time communication is implemented in web applications, enabling a persistent, two-way connection between a client and a server. This article explores the core concepts, use cases, advantages, and best practices for using WebSockets effectively.
What are WebSockets?
WebSockets are a communication protocol that provides a full-duplex (two-way) communication channel over a single TCP connection. They allow messages to be sent and received in real-time, eliminating the need for HTTP's request-response cycle.
Introduced with HTML5, WebSockets enable lightweight and persistent connections, making them suitable for real-time applications like chat systems, live updates, and collaborative tools.
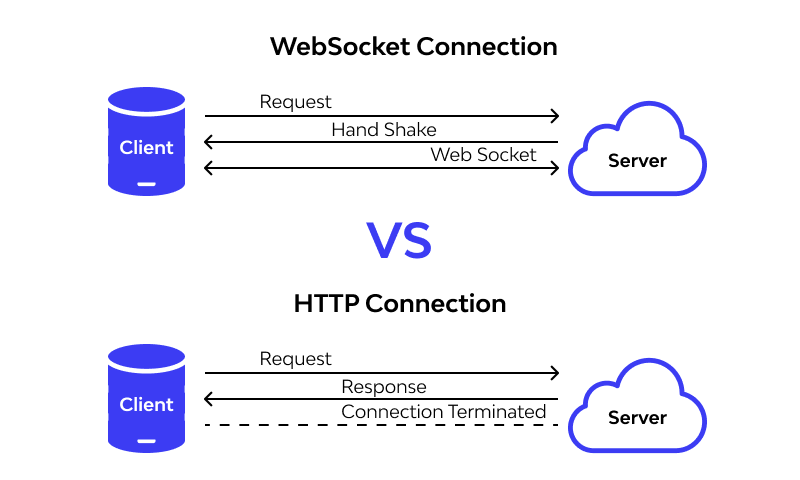
How Do WebSockets Work?

Handshake Process:
A WebSocket connection starts with an HTTP handshake, where the client sends an
Upgraderequest header to the server.If the server supports WebSockets, it responds with a
101 Switching Protocolsstatus code, and the connection upgrades from HTTP to WebSocket.
Persistent Connection:
- Once established, the WebSocket connection remains open, enabling bidirectional communication without repeated handshakes.
Messages can be sent from either side at any time.
Common Use Cases for WebSockets
Real-Time Chat Applications: WebSockets are commonly used for chat systems like Slack or WhatsApp Web.
Live Notifications and Updates: Ideal for pushing notifications, stock price updates, or sports scores.
Collaborative Tools: Applications like Google Docs use WebSockets for real-time collaboration.
Gaming: Online multiplayer games rely on WebSockets for instant communication between players.
IoT: WebSockets facilitate real-time communication between IoT devices and control systems.
A Detailed Guide to WebSockets: Real-Time Communication Simplified
WebSockets have revolutionized how real-time communication is implemented in web applications, enabling a persistent, two-way connection between a client and a server. This article explores the core concepts, use cases, advantages, and best practices for using WebSockets effectively.
What are WebSockets?
WebSockets are a communication protocol that provides a full-duplex (two-way) communication channel over a single TCP connection. They allow messages to be sent and received in real-time, eliminating the need for HTTP's request-response cycle.
Introduced with HTML5, WebSockets enable lightweight and persistent connections, making them suitable for real-time applications like chat systems, live updates, and collaborative tools.
How Do WebSockets Work?
Handshake Process:
A WebSocket connection starts with an HTTP handshake, where the client sends an
Upgraderequest header to the server.If the server supports WebSockets, it responds with a
101 Switching Protocolsstatus code, and the connection upgrades from HTTP to WebSocket.
Persistent Connection:
Once established, the WebSocket connection remains open, enabling bidirectional communication without repeated handshakes.
Messages can be sent from either side at any time.
Key Features of WebSockets
Full-Duplex Communication: Unlike HTTP, WebSockets allow simultaneous data exchange between client and server.
Low Latency: Ideal for applications requiring real-time updates due to reduced overhead compared to polling or long-polling.
Efficient: Eliminates the constant opening and closing of connections, saving resources.
Binary and Text Support: Handles both text-based and binary data formats.
Common Use Cases for WebSockets
Real-Time Chat Applications: WebSockets are commonly used for chat systems like Slack or WhatsApp Web.
Live Notifications and Updates: Ideal for pushing notifications, stock price updates, or sports scores.
Collaborative Tools: Applications like Google Docs use WebSockets for real-time collaboration.
Gaming: Online multiplayer games rely on WebSockets for instant communication between players.
IoT: WebSockets facilitate real-time communication between IoT devices and control systems.
Benefits of Using WebSockets
Reduced Network Traffic: Unlike HTTP polling, WebSockets send data only when necessary, minimizing traffic.
Faster Data Exchange: The persistent connection allows for instantaneous data transfer.
Scalability: Optimized for handling numerous concurrent connections in applications with high user activity.
Cross-Browser Support: Widely supported across modern web browsers and frameworks.
Best Practices
Connection Management: Implement mechanisms to handle dropped or failed connections gracefully.
Security: Use
wss://(WebSocket Secure) to encrypt data.Scaling: Use load balancers and clustering solutions to handle high traffic.
Message Size Limits: Enforce limits to prevent resource exhaustion.
const socket = new WebSocket('wss://example.com/socket'); socket.onopen = () => { console.log('Connected to server'); socket.send('Hello Server!'); }; socket.onmessage = (event) => { console.log('Message from server:', event.data); }; socket.onerror = (error) => { console.error('WebSocket error:', error); }; socket.onclose = () => { console.log('Connection closed'); };
Subscribe to my newsletter
Read articles from Aviral Singh directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
Aviral Singh
Aviral Singh
Hi, I'm Aviral Singh, a passionate MERN stack developer and tech enthusiast exploring the intersection of Next.js, real-time applications, and AI-powered tools. With a strong foundation in Java and backend development, I love building innovative solutions that solve real-world problems. Currently focused on creating scalable web applications and writing technical blogs to share my journey and learnings. Outside of coding, you'll find me diving into fitness, playing basketball, or exploring emerging technologies. Follow my journey as I decode the world of software development one line of code at a time!