Solved: Misalignment Between Oracle APEX Interactive Report Headers and Column Values
 Matt Mulvaney
Matt Mulvaney
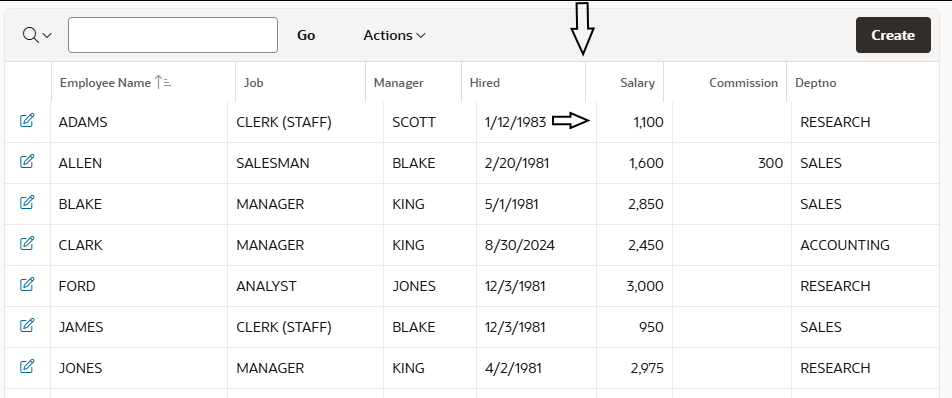
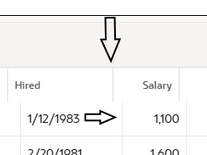
Do you sometimes get Oracle APEX Interactive Report Headers disconnecting from the Column Values? like this…

Why does this happen?
Interactive Reports typically size the column widths perfectly for the data returned by the region source. However a misalignment can take place if the output is manipulated after region render.
Take, for example, this ridiculous code which appends the word (STAFF) after each CLERK found
$('.u-tL').filter(function() {
return $(this).text().trim() === 'CLERK';
}).each(function() {
$(this).text($(this).text().trim() + ' (STAFF)');
});
After this code runs, it instantly causes the misalignment as shown below.

If not instantly, then usually after the Go button is clicked.

Did you tell your users that maybe it’ll be fixed in the next version of APEX? 🤫
How to fix it
I’ll give your three approaches here
Best Approach - SQL
Ideally, incorporate this into your Interactive Report driving SQL like this:
SELECT EMPNO,
ENAME,
CASE
WHEN JOB = 'CLERK' THEN JOB || ' (STAFF)'
ELSE JOB
END AS JOB,
MGR,
HIREDATE,
SAL,
COMM,
DEPTNO
FROM EMP
This is by far the best approach and I advise you go for this ☝️
Second Best Approach - Template Component / HTML Expression
This code, using Template Directives, works great as a Template Component
<div>
{case COLUMN/}
{when CLERK/}
#COLUMN# (STAFF)
{otherwise/}
#COLUMN#
{endcase/}
</div>
However, for HTML Expressions, you need to be more precise with your column naming
{case JOB/}
{when CLERK/}
#JOB# (STAFF)
{otherwise/}
#JOB#
{endcase/}
In last place - trigger the apexwindowresized event
Otherwise if you really must use JavaScript then you can do run this line as the last line of your JavaScript - obviously changing the EMP part to the static ID of your Interactive Report Region.
$('#EMP').trigger('apexwindowresized');
like this
$('.u-tL').filter(function() {
return $(this).text().trim() === 'CLERK';
}).each(function() {
$(this).text($(this).text().trim() + ' (STAFF)');
});
// Realign the Column Headers
$('#EMP').trigger('apexwindowresized');
If you are running the JavaScript in an after refresh dynamic action, you can use this instead to avoid using static IDs.
$(this.triggeringElement).trigger('apexwindowresized');
Conclusion
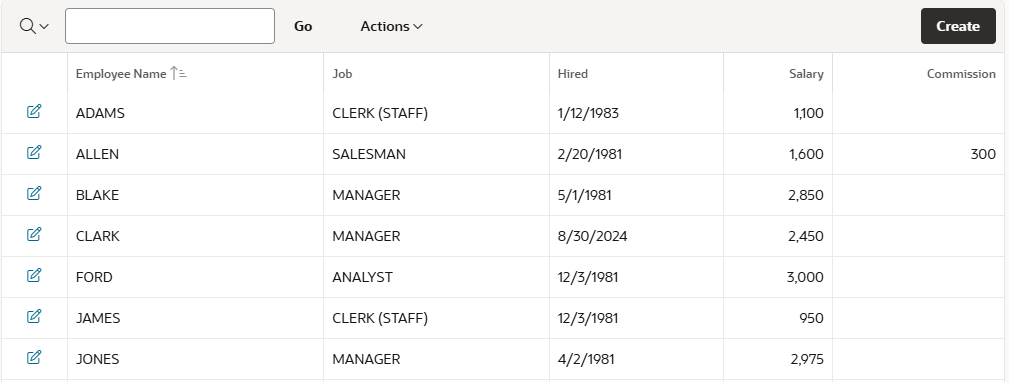
Using a technique as described above will resolve any misalignment issues.

I hope this works for you.
How did I find this fix? I noticed that manual browser resizing was resolving the misalignment issue. I noticed it was calling apexwindowresized on the window object and I wondered if it also worked at region level.
ENJOY!
Whats the picture? Its Harrogate International Centre, as viewed from… um… Harrogate International Centre! which hosted the 1982 Eurovision Song Contest (TL;DR Germany won - proof)
Visit Yorkshire!
Subscribe to my newsletter
Read articles from Matt Mulvaney directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Matt Mulvaney
Matt Mulvaney
With around 20 years on the job, Matt is one of the most experienced software developers at Pretius. He likes meeting new people, traveling to conferences, and working on different projects. He’s also a big sports fan (regularly watches Leeds United, Formula 1, and boxing), and not just as a spectator – he often starts his days on a mountain bike, to tune his mind.