CSS Selectors: Unlocking Advanced Selectors for Modern Web Design
 Eleftheria Batsou
Eleftheria Batsou
Hey everyone! Welcome to my blog. 👋
Introduction
Today, we're diving into the world of advanced CSS selectors. These selectors, like :is(), :where(), :not(), and :has(), might seem a bit tricky at first due to their specificity rules or browser support issues, but they're super powerful tools for creating more efficient and dynamic CSS. Let's explore these selectors together, understand how they work, see them in action, and discuss some additional nuances.
What You'll Learn in This Article
Understanding Each Selector: Breaking down
:is(),:where(),:not(), and:has().Browser Support: Knowing which browsers support these selectors.
Specificity Insights: How these selectors affect CSS rule application.
Practical Examples: Real-world use cases to show how these selectors can simplify your CSS.
Best Practices: Tips for using these selectors effectively.
💡Note: if you’re a beginner you can start from this article where I explain CSS selectors.
🌟 The :is() Selector
What is :is()?
The :is() pseudo-class function allows you to apply styles to multiple selectors without repeating the same properties. It's particularly useful for grouping selectors with differing specificity.
Example:
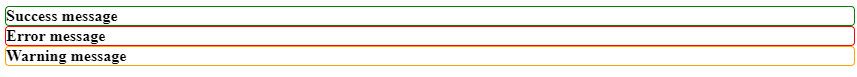
<div class="alert success">Success message</div>
<div class="alert error">Error message</div>
<div class="alert warning">Warning message</div>
:is(.alert.success, .alert.error, .alert.warning) {
font-weight: bold;
border: 1px solid;
border-radius: 4px;
}
.alert.success { border-color: green; }
.alert.error { border-color: red; }
.alert.warning { border-color: orange; }
Result: All alert types get a bold font and a border, with the color defined by their specific class.

💡Tip: You can copy-paste all the examples on Codepen, to see the result(s) in action.
🌟 The :where() Selector
What is :where()?
Similar to :is(), :where() groups selectors, but it has a specificity of 0, making it ideal for creating styles that are easy to override.
Example:
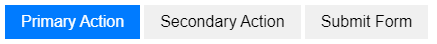
<button class="primary">Primary Action</button>
<input type="button" value="Secondary Action">
<input type="submit" value="Submit Form">
/* Button styles with low specificity */
:where(button, input[type="button"], input[type="submit"]) {
font-size: 1rem;
padding: 0.5em 1em;
background-color: #f0f0f0;
border: none;
cursor: pointer;
}
/* Specific override for primary buttons */
button.primary {
background-color: #007BFF;
color: white;
}
Result:

🌟 The :not() Selector
What is :not()?
The :not() pseudo-class is used to exclude certain elements from a selection. It's great for applying styles to everything but a particular element or class.
Example:
<ul>
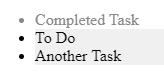
<li class="done">Completed Task</li>
<li>To Do</li>
<li>Another Task</li>
</ul>
/* Style all list items except those marked as 'done' */
li:not(.done) {
background-color: #f0f0f0;
}
/* Darken the text for completed items */
li.done {
color: #888;
}
Result:

🌟 The :has() Selector
What is :has()?
The :has() pseudo-class allows you to style an element based on what it contains. This selector is very powerful but has limited browser support at the time of writing.
Example:
<section>
<h2>Video Section</h2>
<video src="movie.mp4" controls></video>
<img src="thumbnail.jpg" alt="Video Thumbnail">
</section>
<section>
<h2>Text Only Section</h2>
<p>Here's some text content without any media.</p>
</section>
/* Style sections containing a video to have a dark background */
section:has(video) {
background-color: #1a1a1a;
}
/* Make images inside sections with videos a little darker */
section:has(video) img {
filter: brightness(0.8);
}
Result:

Browser Support
:is()and:where(): Modern browsers generally support these, but always check the latest compatibility data.:not(): Broadly supported, but complex selectors inside:not()might not work in older browsers.:has(): Limited to recent versions of Safari with experimental support in other browsers. Use with caution or employ polyfills for broader compatibility.
Specificity Considerations
:is()and:where()inherit the highest specificity from the selectors they contain, with:where()having zero specificity itself.:not()'s specificity is that of the selector it contains.:has()can lead to complex specificity issues since it depends on the selectors within it, but it doesn't directly add to the specificity score.
Best Practices for Using Advanced Selectors
Use for DRY CSS: These selectors reduce repetition, making your CSS more maintainable.
Consider Performance: Complex selectors can impact performance, especially nested ones.
Fallback for Older Browsers: When using
:has(), ensure you have fallbacks or use Feature Queries with@supports.Avoid Overuse: While powerful, don't overcomplicate your selectors, as readability is key.
Practical Applications
Styling Components: Use
:is()and:where()for common styles across different button classes or form elements.Dynamic Layouts:
:has()can be used for adaptive layouts where the presence of certain elements changes the parent's styling.Responsive Design: Combine these selectors with media queries for even more dynamic and context-aware designs.
Conclusion
Advanced CSS selectors can streamline your stylesheets, making them cleaner and more efficient. Keep an eye on browser support, especially for :has(), and use these selectors wisely to enhance your CSS without sacrificing maintainability.
Happy coding, and may your CSS be as selective as it needs to be! 🚀
👋 Hello, I'm Eleftheria, Community Manager, developer, public speaker, and content creator.
🥰 If you liked this article, consider sharing it.
Subscribe to my newsletter
Read articles from Eleftheria Batsou directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Eleftheria Batsou
Eleftheria Batsou
Hi there 🙆♀️, I'm Eleftheria, Community Manager with a coding background and a passion for UX. Do you have any questions? Don't hesitate to contact me. I can talk about front-end development, design, job hunting/freelancing/internships.