Stop Reading Your Code, Start Seeing It: The Visual Development Revolution
 shinoj cm
shinoj cm
In 2024, we're still coding like it's 1999. Today, that changes.
The Problem with Modern IDEs
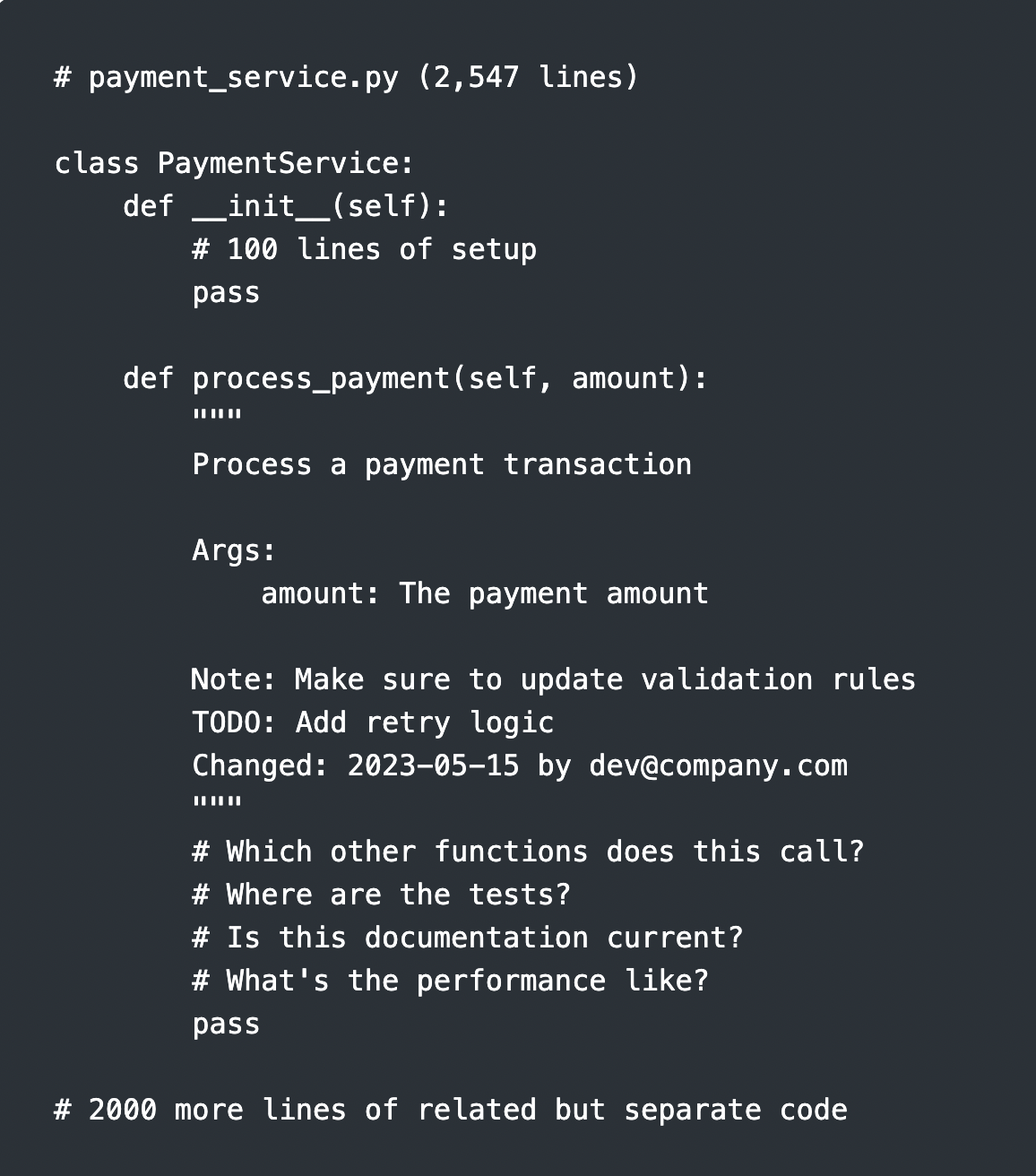
Three monitors. Five IDE windows. Endless walls of text. Another Monday morning, and Sarah's screen looks like a relic from the last century. Her "integrated" development environment feels anything but integrated. To understand a single function, she has to:
Scroll through thousands of lines of code
Jump between multiple files
Match documentation to code
Find relevant tests
Guess at data flows
Modern IDEs have given us syntax highlighting, autocomplete, and inline debugging . But they haven't solved the fundamental problem: code is still just text in files.
The Text Editor Trap
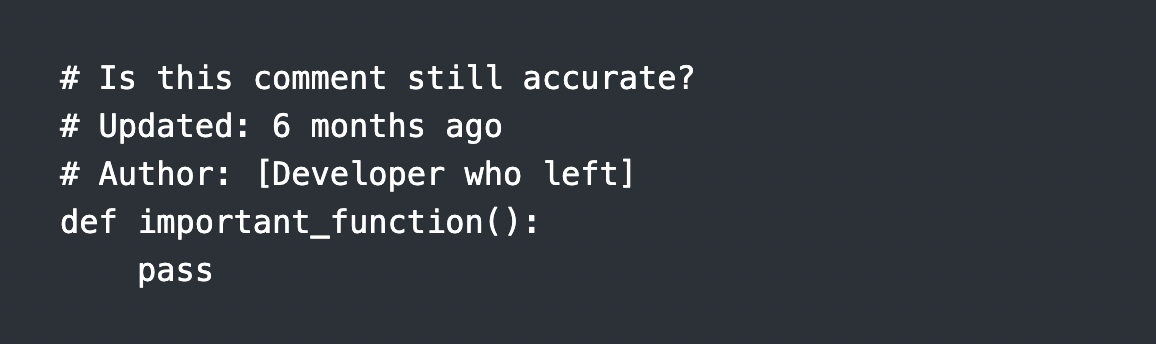
Look's familiar?

Our IDEs are still essentially text editors with superpowers. They're built on a foundation that treats code as text files rather than what it really is: a living, interconnected system.
The Hidden Costs of Traditional IDEs
1.Context Switching Overload
Each file requires loading entire new context
Mental mapping of connections between files
Constant scrolling and searching
2. Documentation Drift

3.Testing Blindness
Tests live separately from code
No clear visualisation of test coverage
Hard to maintain test-code relationship
4.Invisible Relationships
Data flow is hidden in text
Function calls are just text references
Dependencies are abstract concepts
Seeing is Understanding
The most powerful human sense is vision. We use visual tools to:
Understand data through dashboards
Monitor systems through graphs
Design interfaces through wireframes
Plan architecture through diagrams
Yet when it comes to actually building software, we're still staring at walls of text.
Introducing HuffmanIDE: Visual Development for Modern Developers
HuffmanIDE reimagines what an IDE should be. It's not just about writing code - it's about understanding, visualizing, and manipulating your software visually
1. Visual Code Organization

You see this:
2. Interactive Code Understanding
See function calls as actual connections
Watch data flow through your system
Understand dependencies at a glance
Navigate code visually
3.Integrated Everything
Each code block shows:
Live documentation
Real-time test results
Performance metrics
Security status
Usage analytics
4.Visual Debugging
Follow execution visually
Inspect data at any point
See bottlenecks and issues
Debug visually, not textually
Real Developer Stories
"First time in 15 years I can actually SEE how my code works instead of just reading about it."
- David, Senior Developer
Modern software is complex, interconnected, and dynamic. It's time our IDEs reflected that reality.
HuffmanIDE brings:
Visual code organization
Interactive debugging
Real-time analytics
Integrated testing
Live documentation
Dynamic code analysis
Think about how we understand complex systems today:
Architects use 3D models
Data scientists use interactive visualizations
DevOps teams use monitoring dashboards
Designers use visual prototypes
Yet developers, who create the most complex systems of all, are still limited to reading text. Until now.Join the Visual Development Revolution
We're building the future of software development. A future where:
Code is visible, not just readable
Relationships are clear, not hidden
Testing is integrated, not separated
Documentation is alive, not static
Want to see the future of development?
Join the HuffmanIDE waitlist at huffmanide.com
Transform how you see, understand, and create code.
P.S. Early access members will help shape the future of visual development
Subscribe to my newsletter
Read articles from shinoj cm directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by




