Vercel v0: Harnessing AI for Faster, Smarter UI Creation
 maggie
maggieUnderstanding Vercel v0: Revolutionizing UI Development with Generative AI
Discover how Vercel v0, an innovative tool powered by generative AI, is transforming UI development. With its ability to produce high-quality user interfaces swiftly from simple descriptions or design mockups, Vercel v0 makes creating custom UIs accessible and efficient.
Introduction to Vercel v0
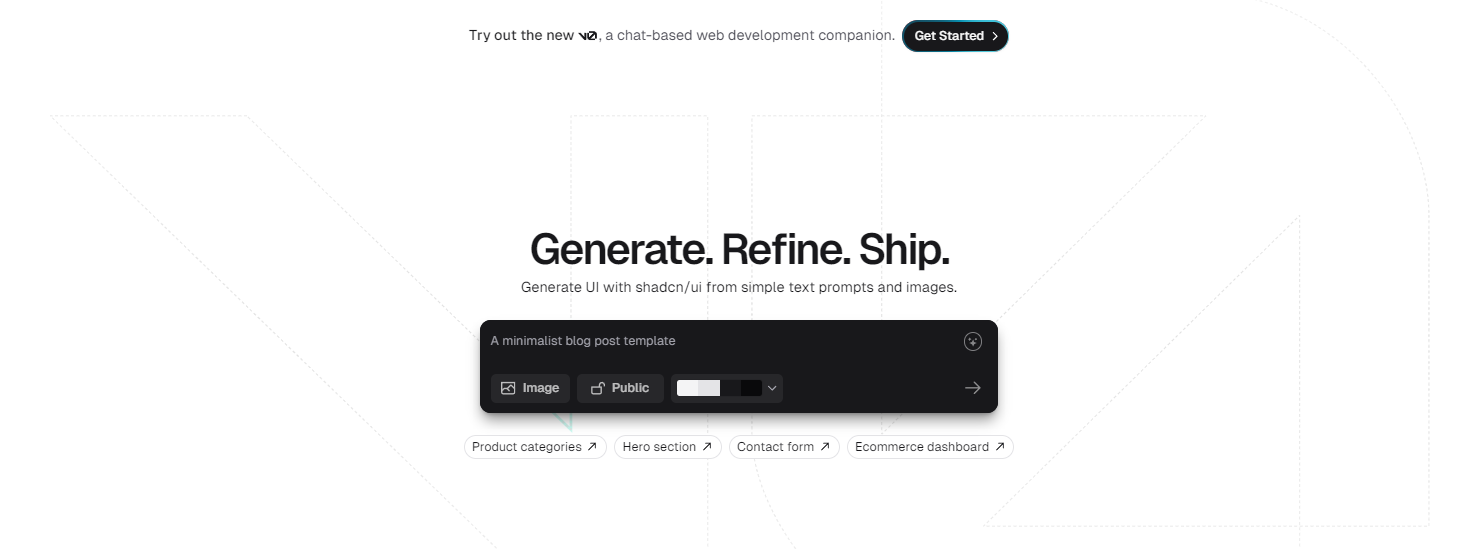
Vercel v0 leverages cutting-edge generative AI to streamline the UI development process. This tool enables developers to quickly and efficiently create visually stunning interfaces using natural language descriptions or design sketches. Whether you're a seasoned developer or just starting out, Vercel v0 simplifies and speeds up the creation of user interfaces, making high-quality design more accessible.

How Vercel v0 Works
Step 1: Describe Your UI or Upload a Mockup
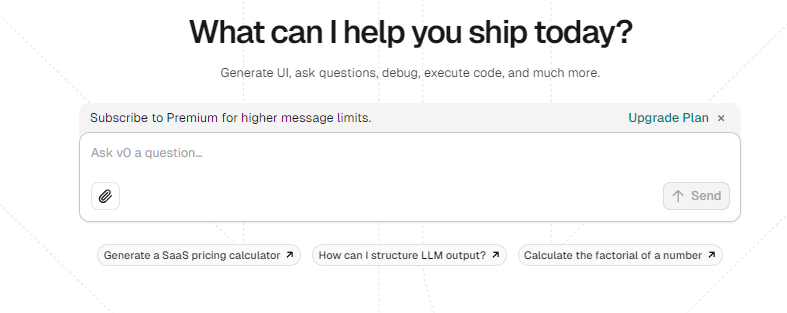
Getting started with Vercel v0 is straightforward. You can describe your UI vision in plain English or upload a design mockup. For example, you might write, "Create a mobile homepage with a hero banner." Alternatively, a mockup can help Vercel v0 precisely understand your layout requirements.

Step 2: Generate Multiple UI Options
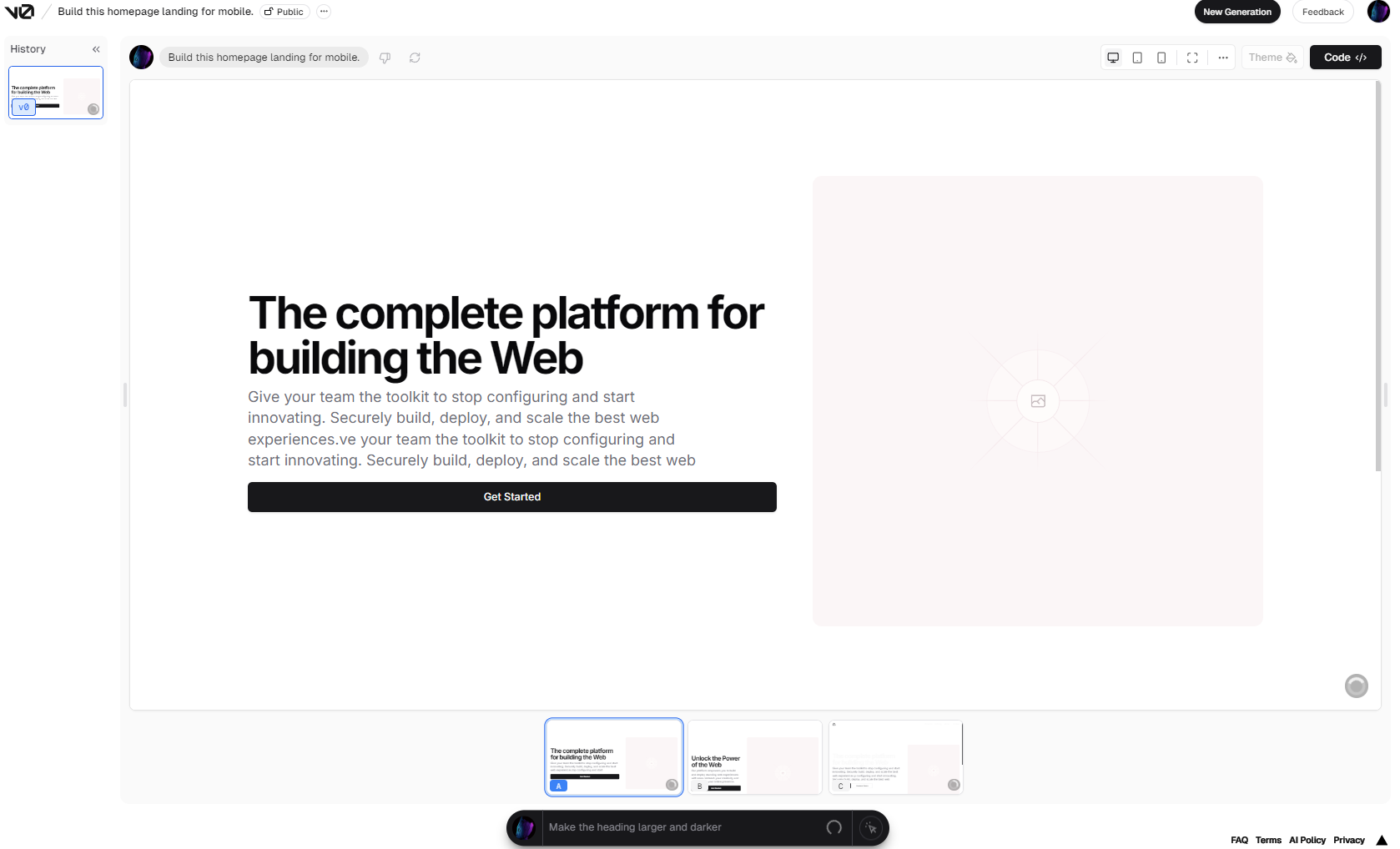
Once you provide your input, Vercel v0’s AI engine generates several UI options, each with distinct styles and layouts. This feature is like having a virtual design assistant presenting multiple prototypes based on your vision. For a hero section, for instance, Vercel v0 might produce three variations with different typography, color schemes, and component arrangements.

Step 3: Edit and Customize
Select the components that best fit your project from the generated options. Vercel v0 allows extensive customization of the generated code. You can adjust styles, modify layouts, and add custom functionality, ensuring the UI aligns perfectly with your vision.

Step 4: Integrate and Develop
Integrating the ready-to-use code into your project is simple. By clicking the Code </> button, you can copy the generated code and paste it directly into your codebase. This seamless transition from concept to code reduces development time and ensures the UI is deployment-ready with minimal effort.

Getting Started with Vercel v0
Using Vercel v0 is easy and user-friendly, suitable for developers at all levels.
1. Set Up Your Vercel Account:
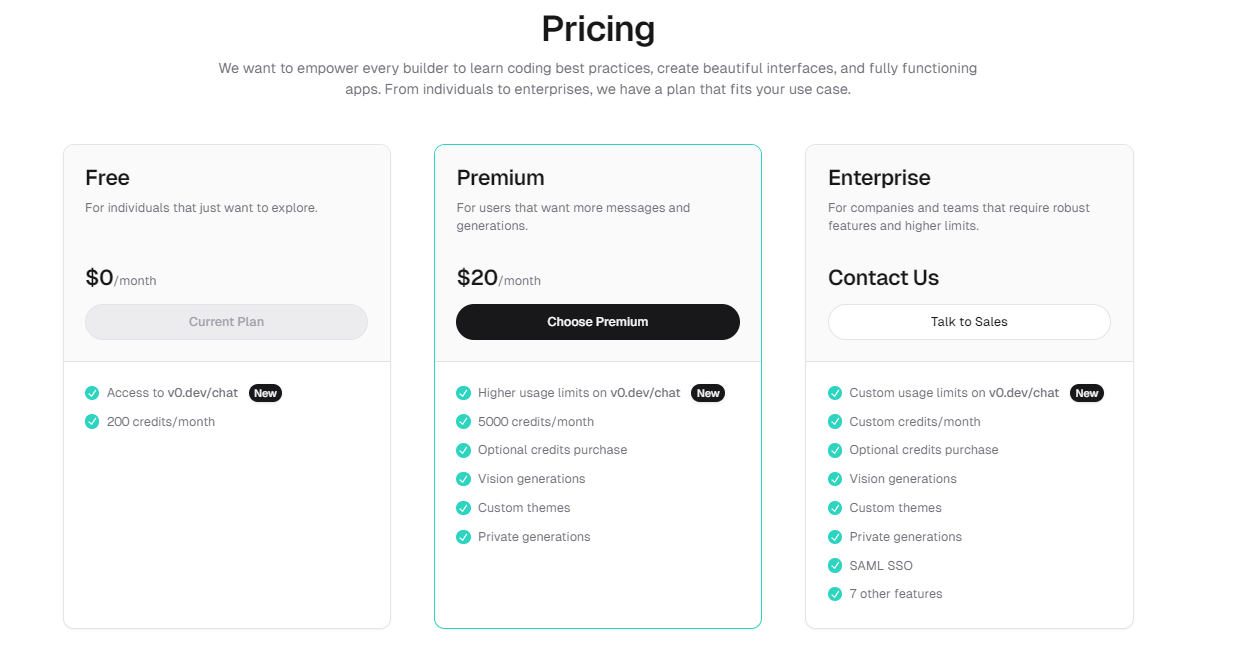
Visit the Vercel website to create an account. Vercel v0 operates on a subscription basis, offering different tiers to suit various needs:
Free Plan ($0): 200 credits/month, ideal for getting familiar with Vercel v0.
Premium Plan ($20/month): 5,000 credits/month, perfect for freelancers and small teams.
Enterprise Plan (Custom): Tailored credits and advanced features for larger teams.

2. Navigate to Vercel v0 and Describe Your First UI Element:
- Once logged in, access the v0 section. The interface guides you through creating your first UI element. Provide a detailed description or upload a mockup. The more specific your input, the better the generated results.
3. Experiment with Variations:
- Vercel v0 offers multiple code variations based on your input. Experiment with different styles and layouts, mixing and matching elements to create the perfect UI.
4. Integrate the Generated Code:
- After customization, integrate the code into your project by copying and pasting it into your component library or relevant files. Ensure proper integration to optimize performance and functionality.
Practical Tips and Best Practices for Using Vercel v0
Start Simple: Begin with basic UI elements to get comfortable with Vercel v0. Move on to more complex designs as you gain confidence.
Be Specific: Provide clear and detailed descriptions for the best results.
Explore Pre-Built Samples: Use the Explore page to browse pre-built samples for inspiration.
Engage with the Community: Join the Vercel community to share experiences and learn from others.

Vercel v0 Use Cases and Limitations
Use Cases:
Rapid Prototyping: Quickly prototype different designs for faster iterations.
A/B Testing: Generate multiple versions of a landing page for performance testing.
Performance Analysis: Vercel v0 provides tools for analyzing the generated code’s performance.
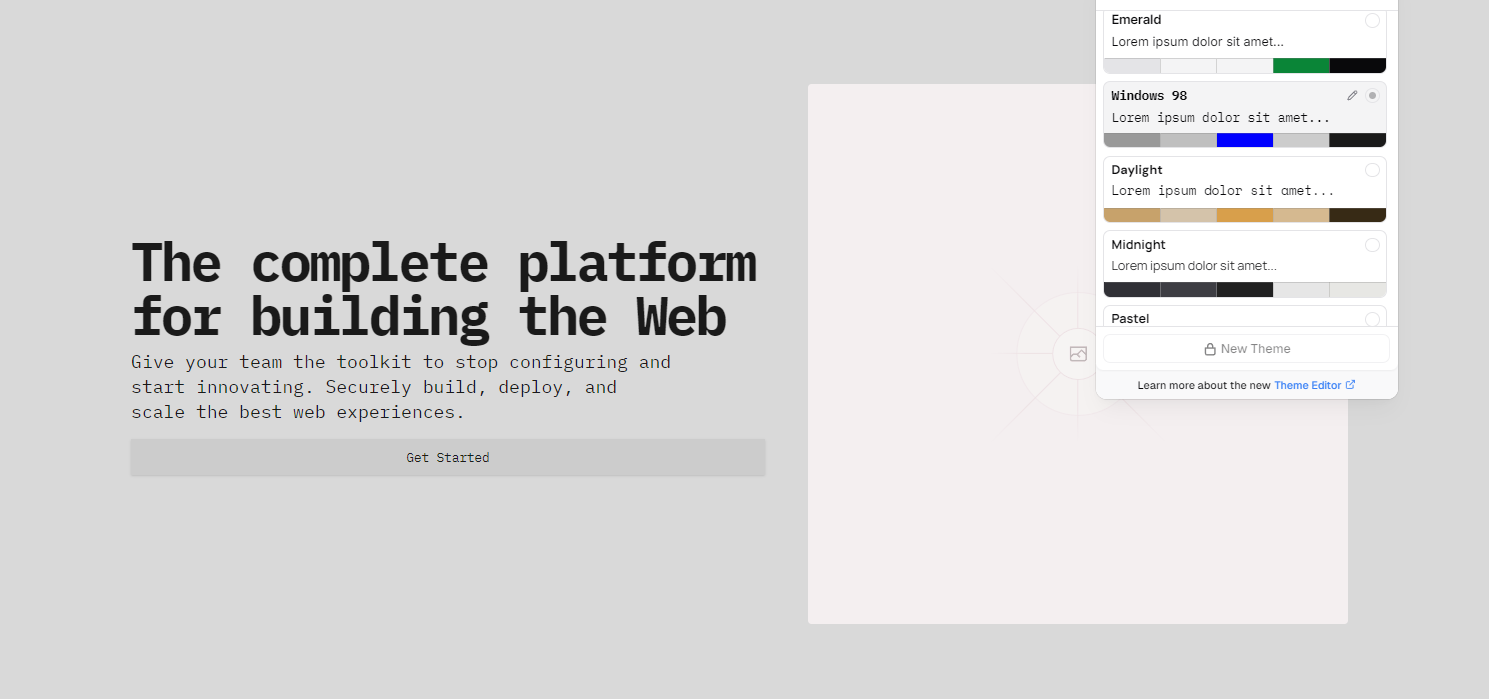
Personalization and Interactivity: Customize variations for themes, settings, or interactive elements.
Limitations:
Advanced Functionality: Complex interactions may require additional refinement by human developers.
Customization Needs: Refining the generated code to meet specific requirements can be time-consuming.
Accessibility Considerations: Ensure AI-generated outputs meet all accessibility standards through manual checks.
Conclusion
Vercel v0 revolutionizes UI development by combining AI with human creativity. Its ability to generate high-quality code from simple descriptions or mockups can significantly speed up development workflows. While there are limitations regarding complex interactions and accessibility, Vercel v0 is excellent for rapid prototyping and building modern web applications.
EchoAPI: Enhancing Your Development Workflow
EchoAPI is a comprehensive tool for API interface design, debugging, and testing. It integrates seamlessly with tools like Vercel v0, offering a holistic development environment. EchoAPI allows developers to create, test, and validate APIs efficiently, making it an indispensable part of your development toolkit. By leveraging EchoAPI alongside Vercel v0, you can streamline both UI development and API management, ensuring your projects are robust, scalable, and efficient.
Try EchoAPI Interceptor today!
Subscribe to my newsletter
Read articles from maggie directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
