A Better VS Code Plugin than Thunder Client
 Issy
IssyAs a developer working on a project that requires regular updates of location data, I often find myself dealing with a significant amount of web scraping and API handling. My primary tool for coding is VS Code, and for a long time, I relied on Postman for debugging APIs. However, the Postman desktop client started to become painfully slow to load, which greatly hindered my productivity.

On a colleague's recommendation, I tried a VS Code plugin called Thunder Client. This plugin was able to import my Postman projects, and its simple interface immediately solved many of my issues. However, as I continued to use it, I encountered some limitations and problems:
Incomplete Import of Postman Projects: While Thunder Client could import my Postman projects, it struggled with complex scripts and settings. Advanced testing scripts and variable management, in particular, were often not imported correctly.
Limited Scripting Environment: Thunder Client’s environment for script writing was not as robust as Postman’s. This was especially problematic when handling complex logic and conditions. For instance, a Postman script using specific JavaScript syntax for nested conditions didn't work in Thunder Client.
// Postman example script if (responseCode.code === 200 && jsonData.success === true) { pm.environment.set("auth_token", jsonData.token); }This script failed to execute correctly in Thunder Client due to limited support for such syntax.

Inconvenient Handling of FormData Parameters: When dealing with FormData parameters, Thunder Client did not allow the values of parameters to be written across multiple lines. This became particularly cumbersome when managing large and complex parameter sets with long values that cannot be easily split, making the code difficult to read and maintain.
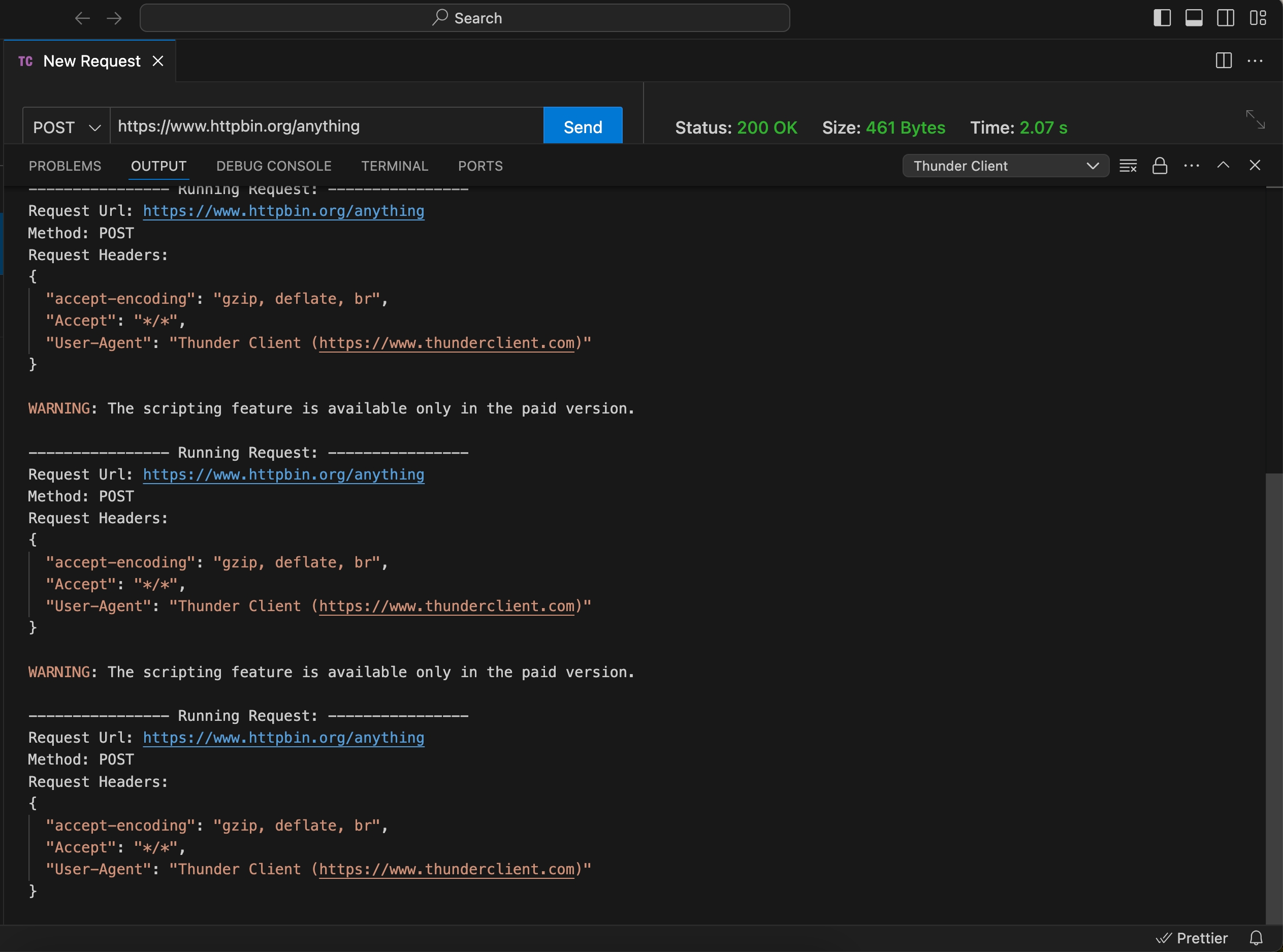
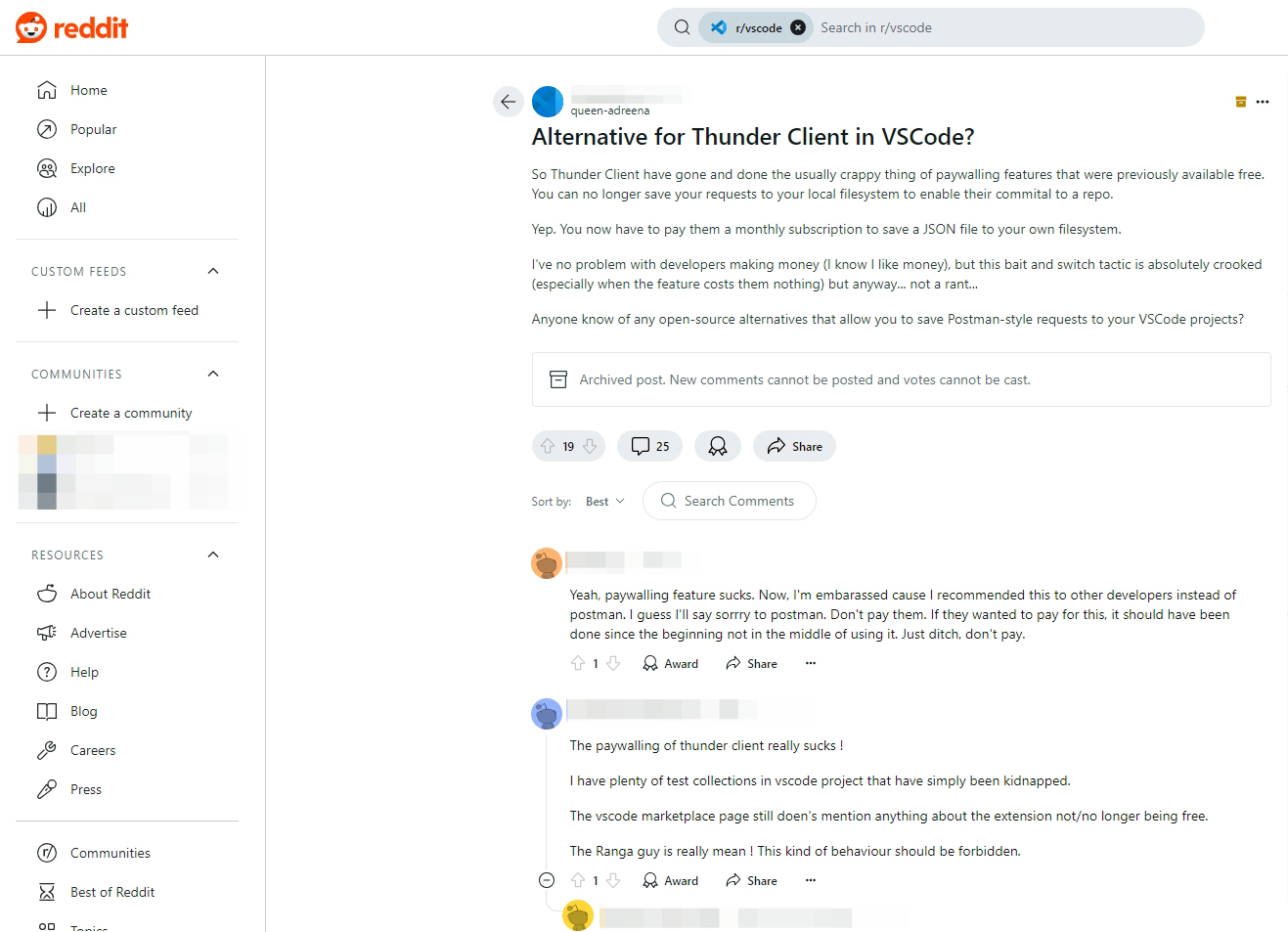
Introduction of Paid Features: Many features that were previously free became paid, which was frustrating and limited my ability to use the tool effectively without incurring additional costs.

Discovering EchoAPI for VS Code
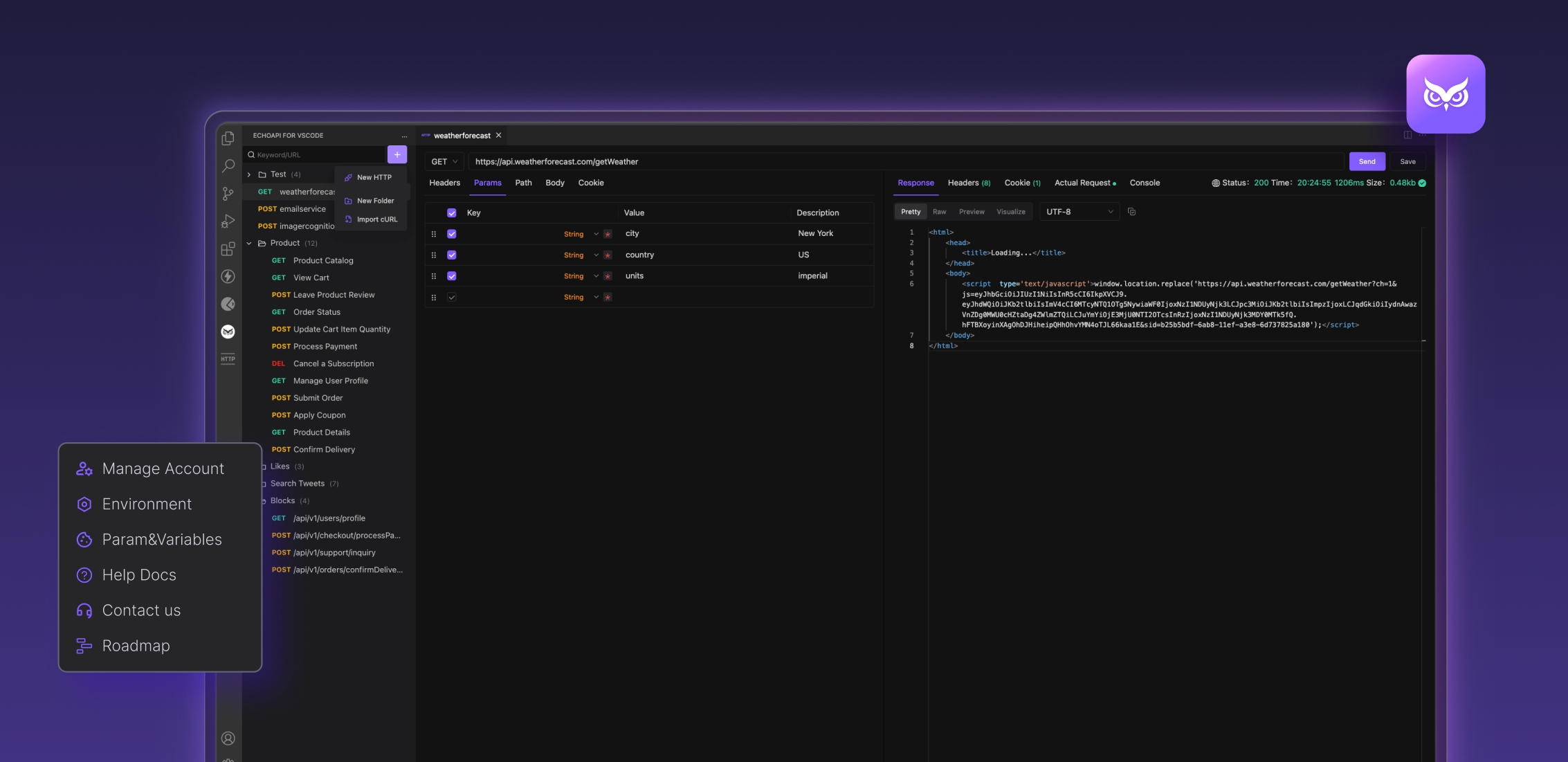
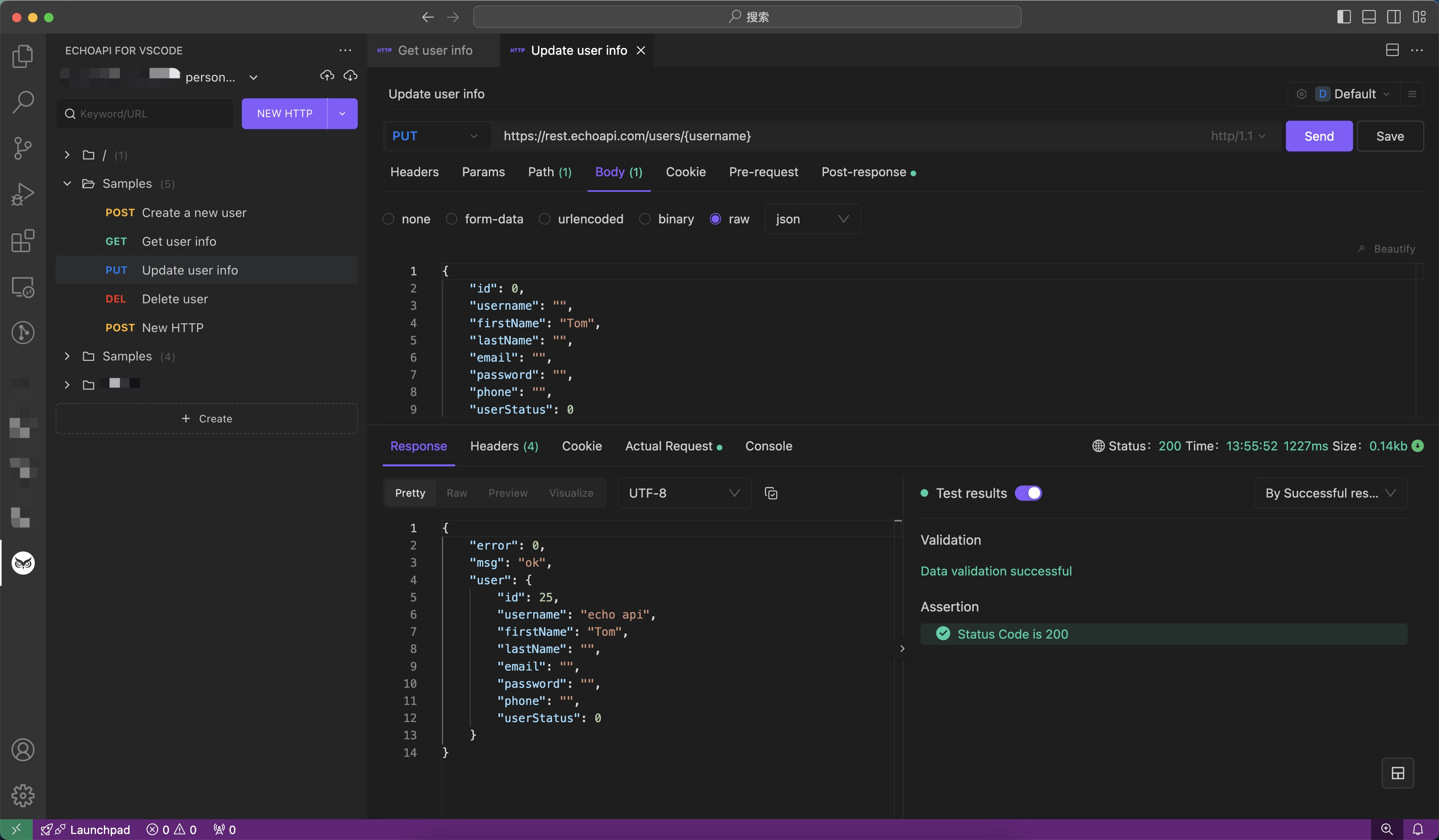
Due to these issues, I started searching for alternative solutions, which led me to discover EchoAPI for VS Code. Upon trying it, I was pleasantly surprised by its ease of use and seamless functionality. The interface was intuitive, and the arrangement of features closely mirrored that of Postman, making it easy to get started.

Here are some of the standout features of EchoAPI for VS Code:
- Free and No Login Required: EchoAPI is entirely free to use and does not require any login, which was a significant advantage for me.

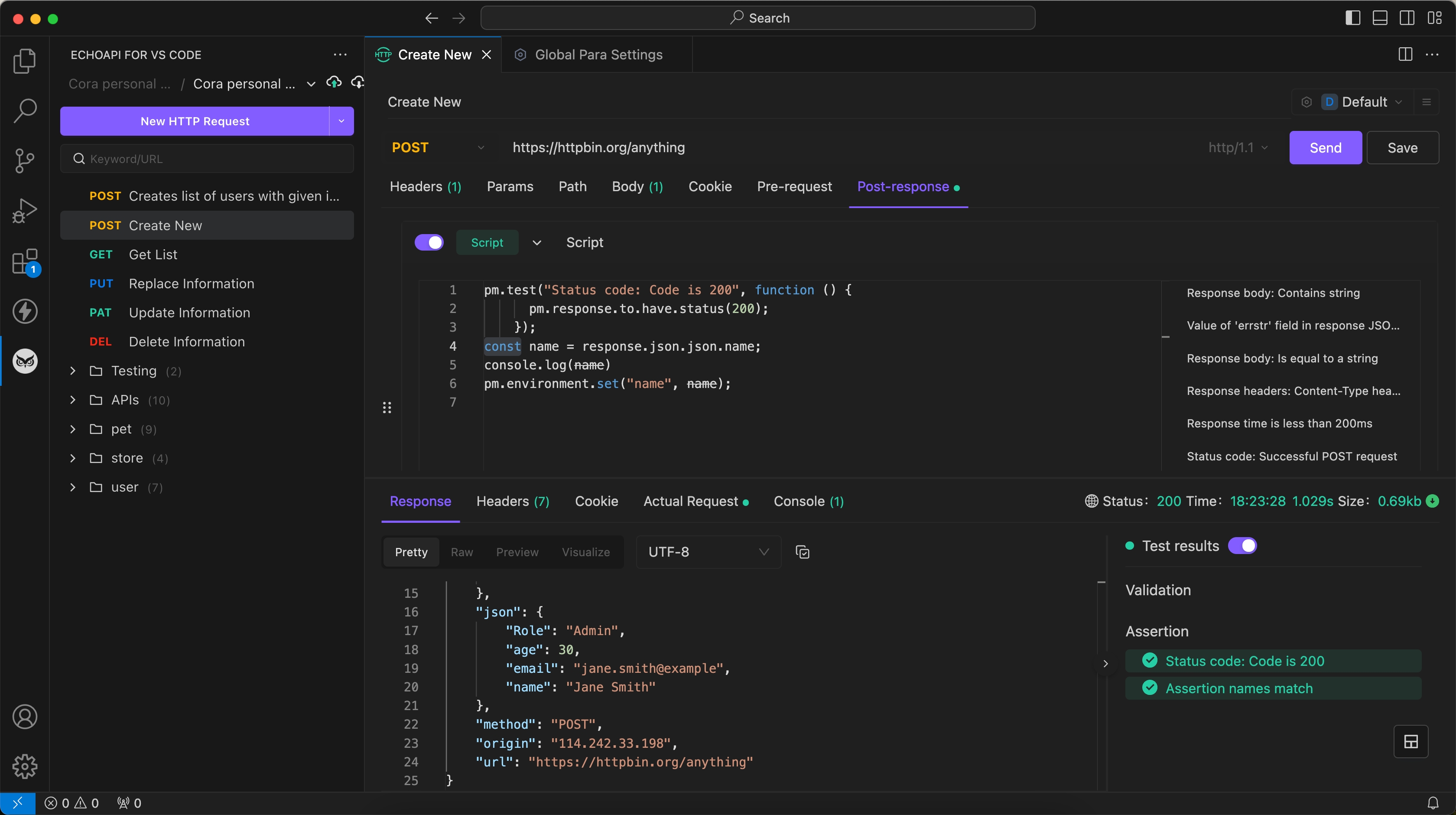
- Full Compatibility with Postman Scripts: EchoAPI supports all Postman script syntax, allowing me to smoothly debug and run my existing scripts without any modifications. This eliminated the compatibility issues I faced with Thunder Client.

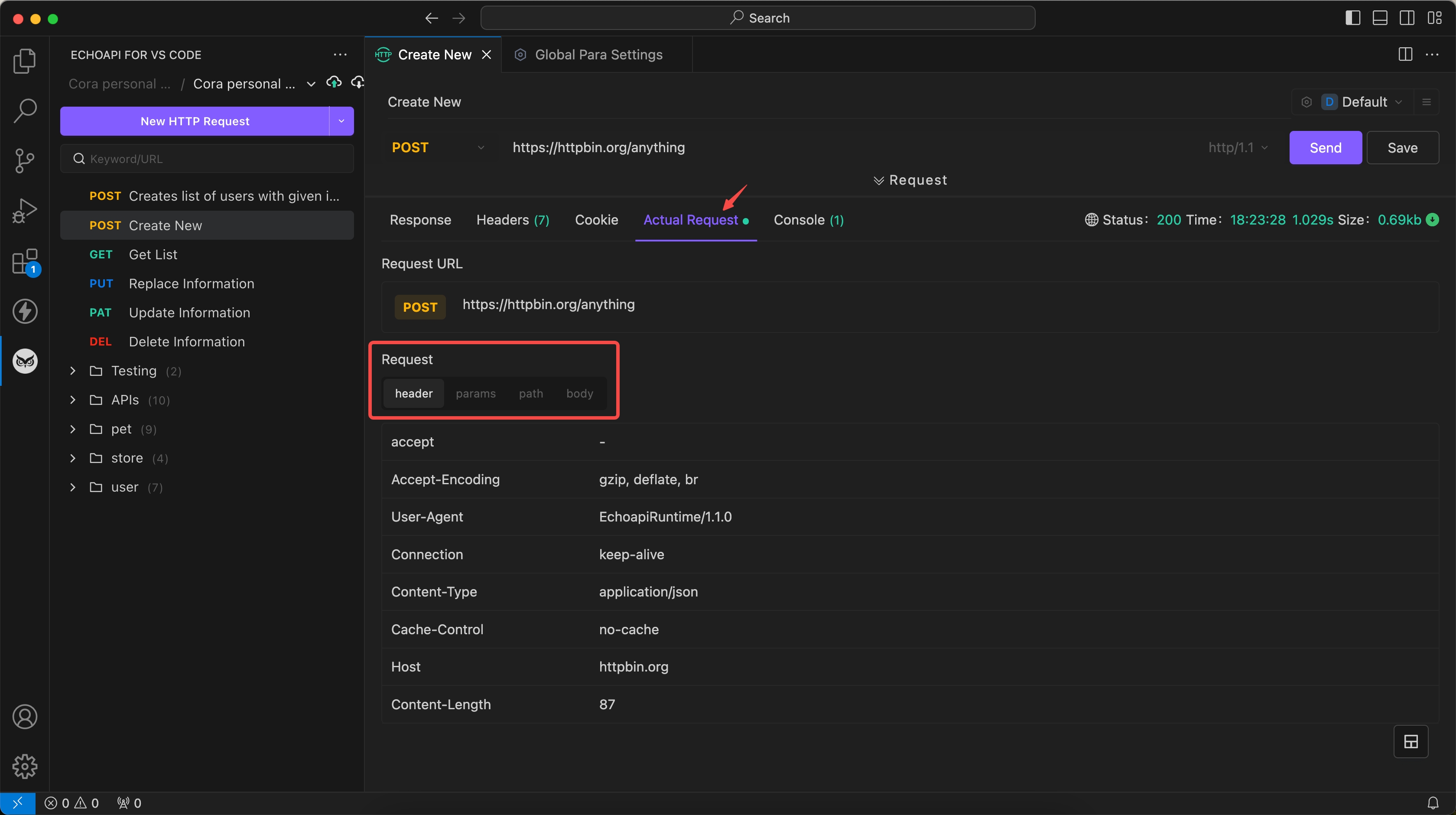
- Detailed Request Tracking: The plugin provides clear visibility into the actual requests and responses, along with a console to track issues effectively. This feature significantly enhanced my ability to troubleshoot and debug API issues.

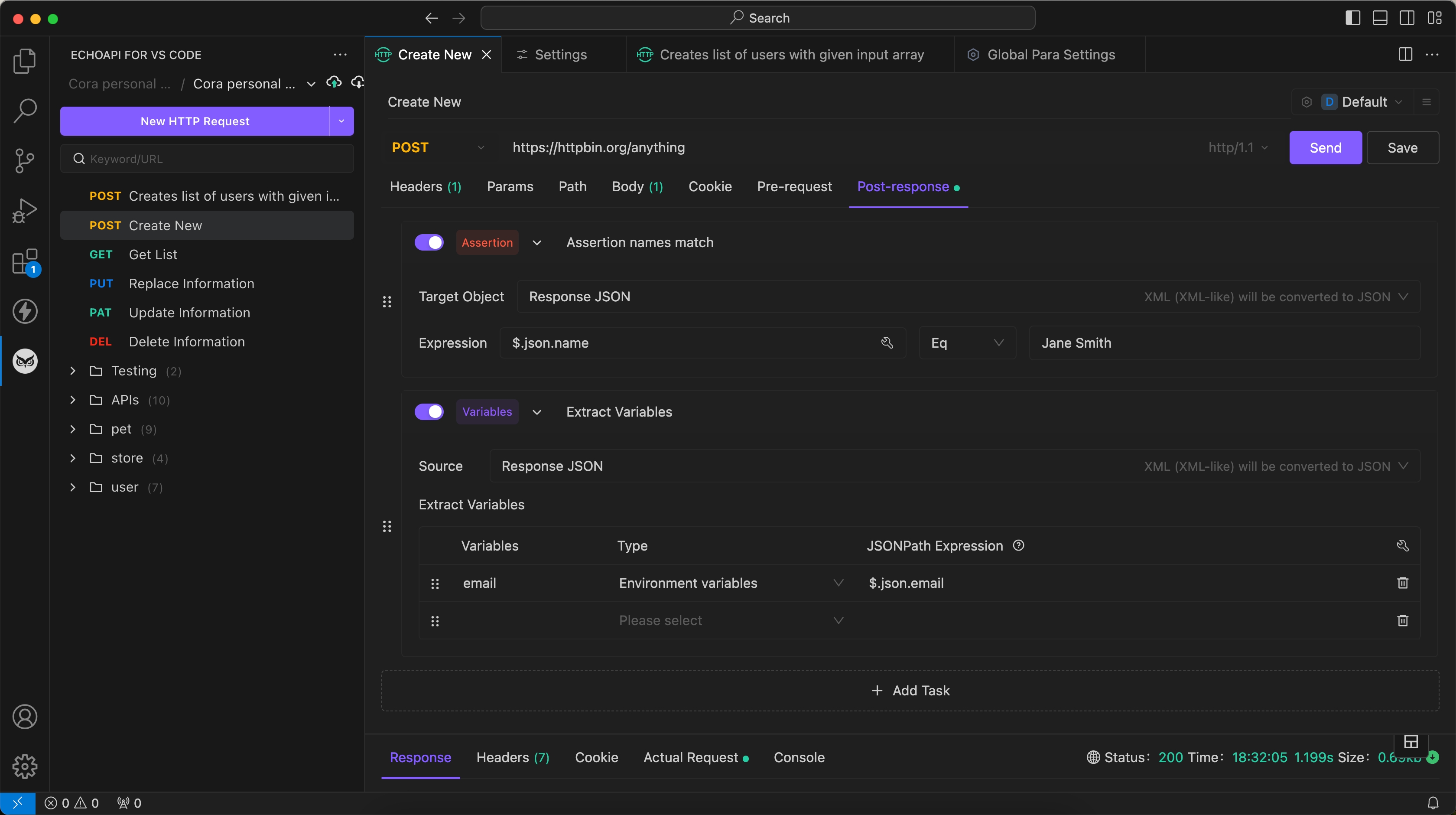
- Visual Assertions and Correlation Extraction: EchoAPI supports visual assertions and correlation extraction without the need for coding. This feature made it incredibly fast and straightforward to perform tests and extract data, even for complex scenarios.

Conclusion
In summary, while Thunder Client was a temporary relief from the slow performance of Postman, it introduced its own set of challenges that affected my workflow. EchoAPI for VS Code, however, has proven to be a robust, user-friendly, and free alternative that meets all my needs. Its compatibility with Postman scripts, ease of use, and powerful debugging capabilities have significantly enhanced my productivity and efficiency in managing APIs. For any developer facing similar challenges, I highly recommend giving EchoAPI for VS Code a try.
Try EchoAPI Interceptor today!
Subscribe to my newsletter
Read articles from Issy directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
