Bug in react? Component mounting and unmounting but does not update state.
 shohanur rahman
shohanur rahmanI am working on search feature of a sidebar menu of a dashboard. The sidebar was okay (till now). I was assigned a task to add a search feature to the sidebar menu and that's where I have fallen upon this problem. Even if I the components are mounting and unmounting accurately, the state is not being updated. It took quite a while to debug the problem. In this blog I will sharing the case step by step. In my next blog I will share my analysis.
I have two components to show the menu. One is the normal one and other when the menu is searched. Why two different components? Because there is 3 level nested menu and the search is to be applied on the nested level as well. So, may have to change the appearance a bit when searching.

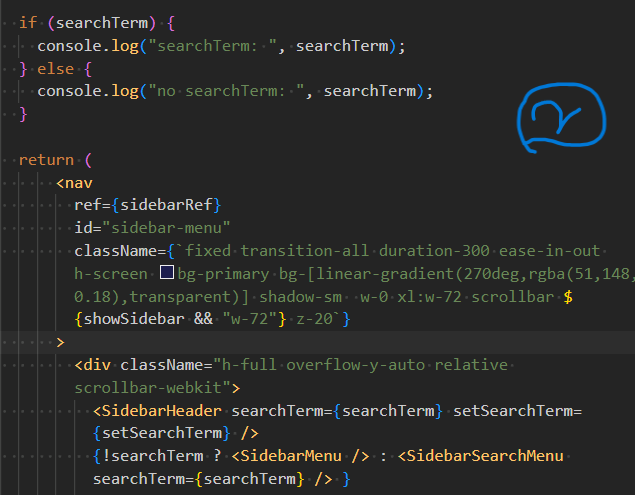
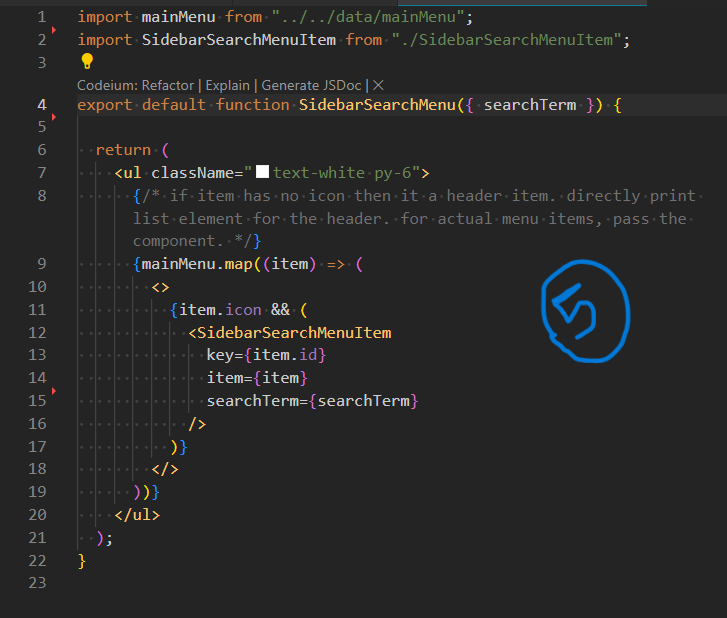
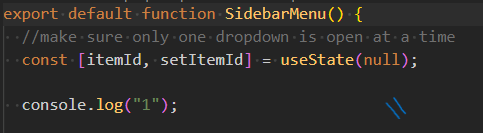
the code of the sidebarMenu component where i decide which component to show depending on search.

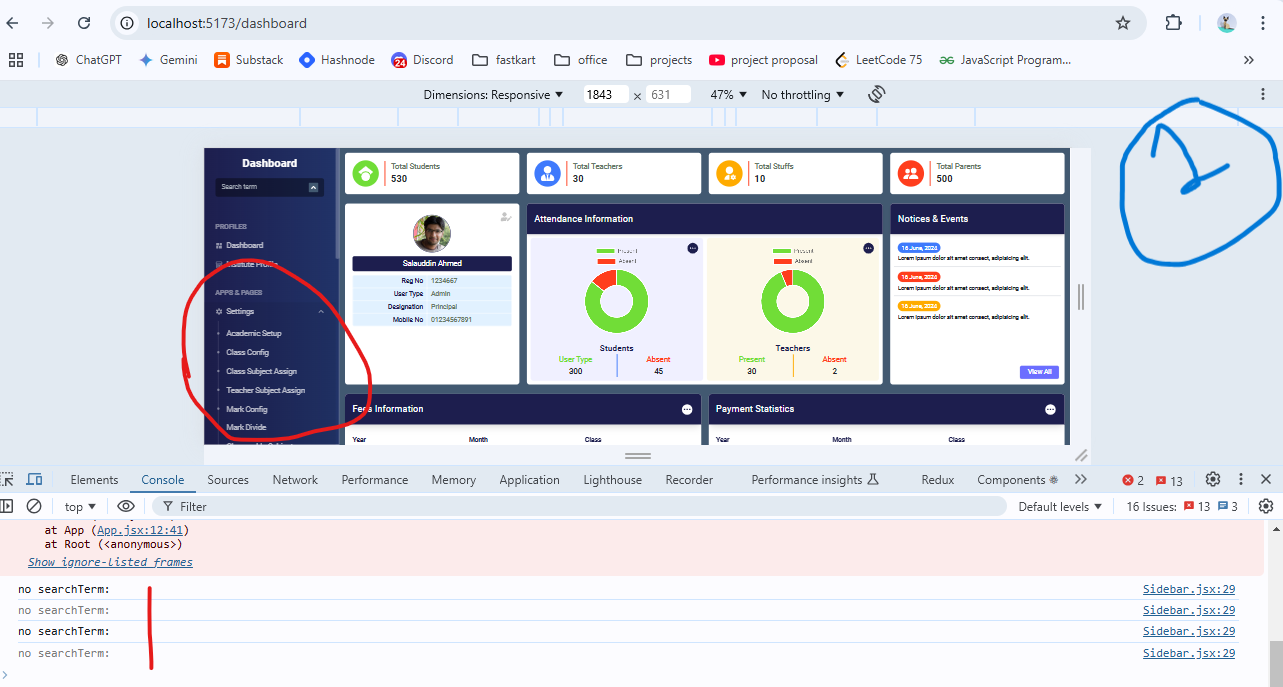
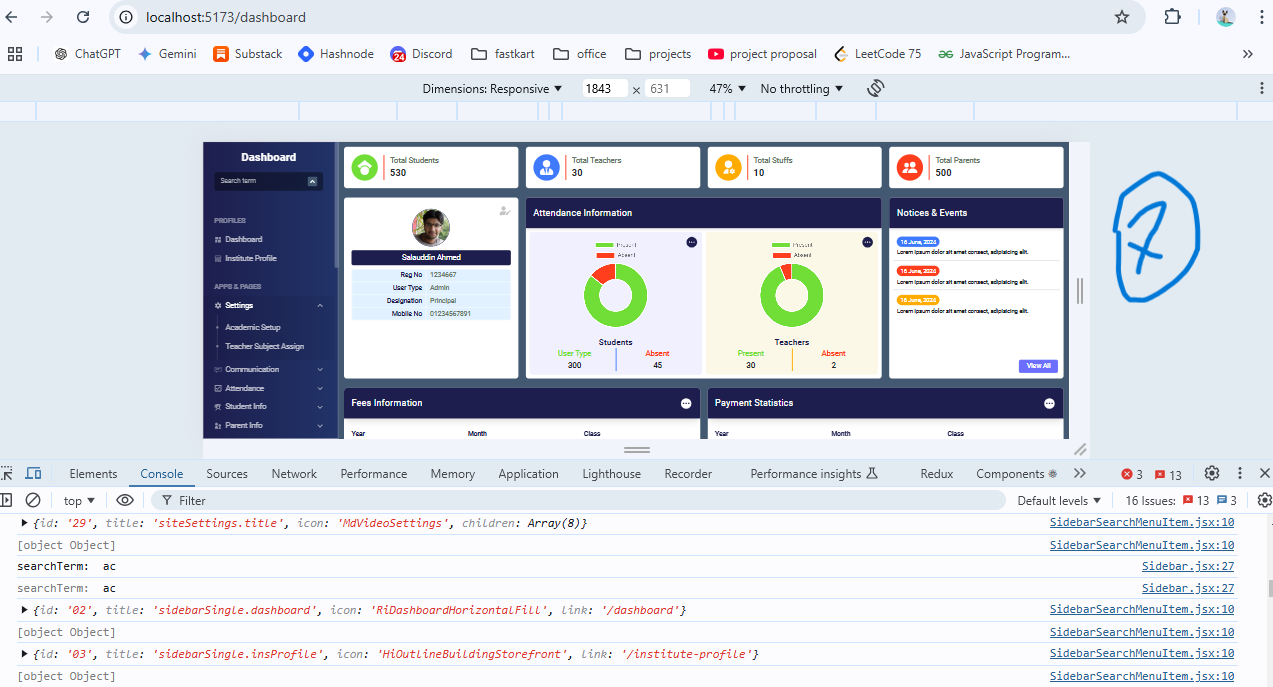
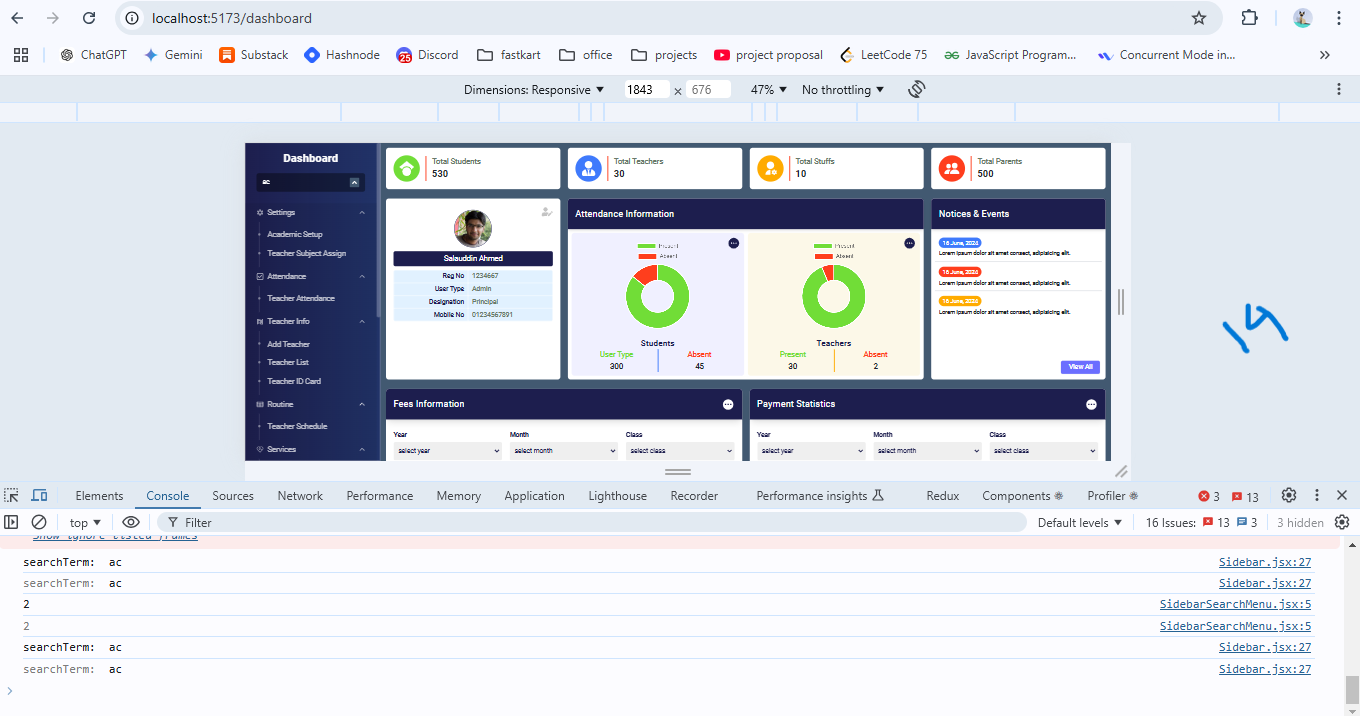
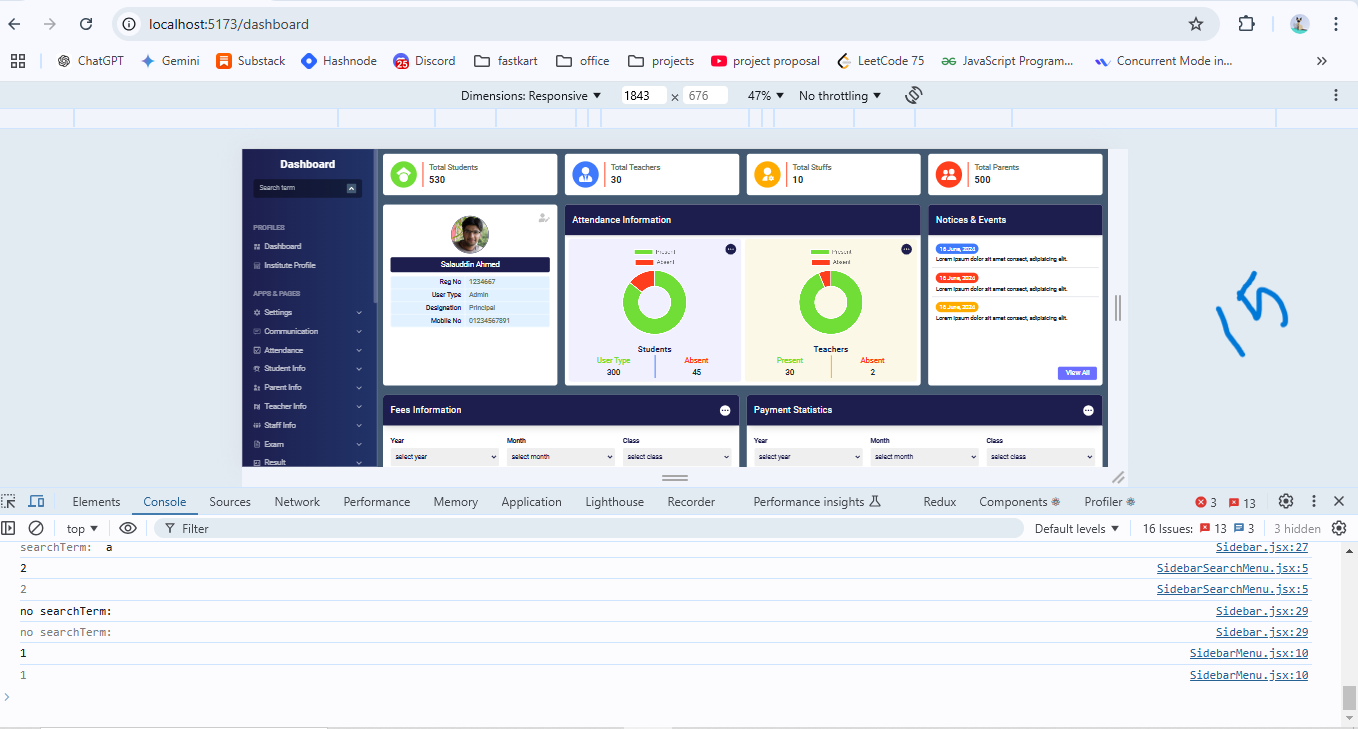
When i apply search with a term "ac", the search works fine and shows the matching menu items upto the 2nd nested level. But there's a catch in the console. Coming to that a bit later.

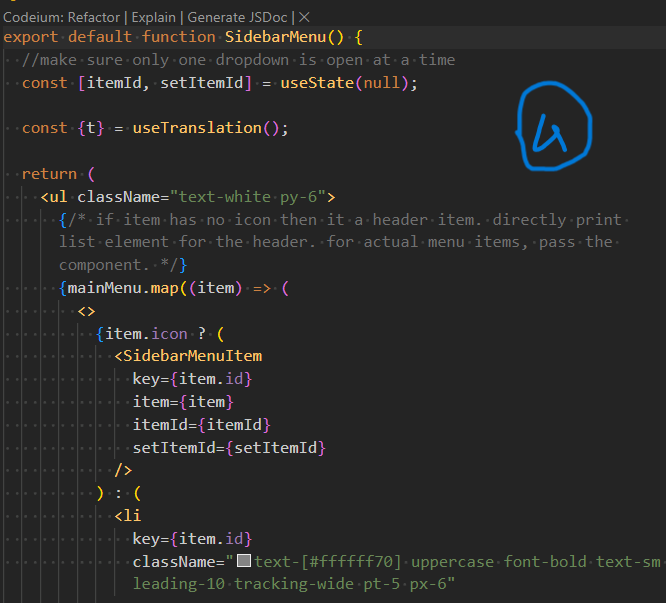
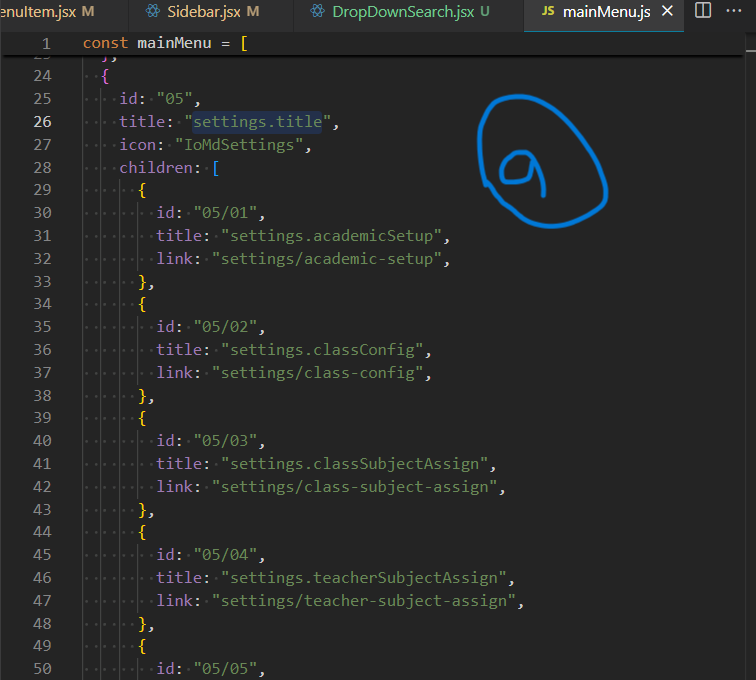
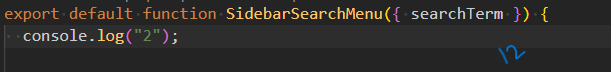
4 + 5. To prove the the sidebarMenu and sidebarSearchMenu are actually different components. And you can see that the menu is being rendered from a static js file name mainMenu in image 5. And each item is passed as prop.


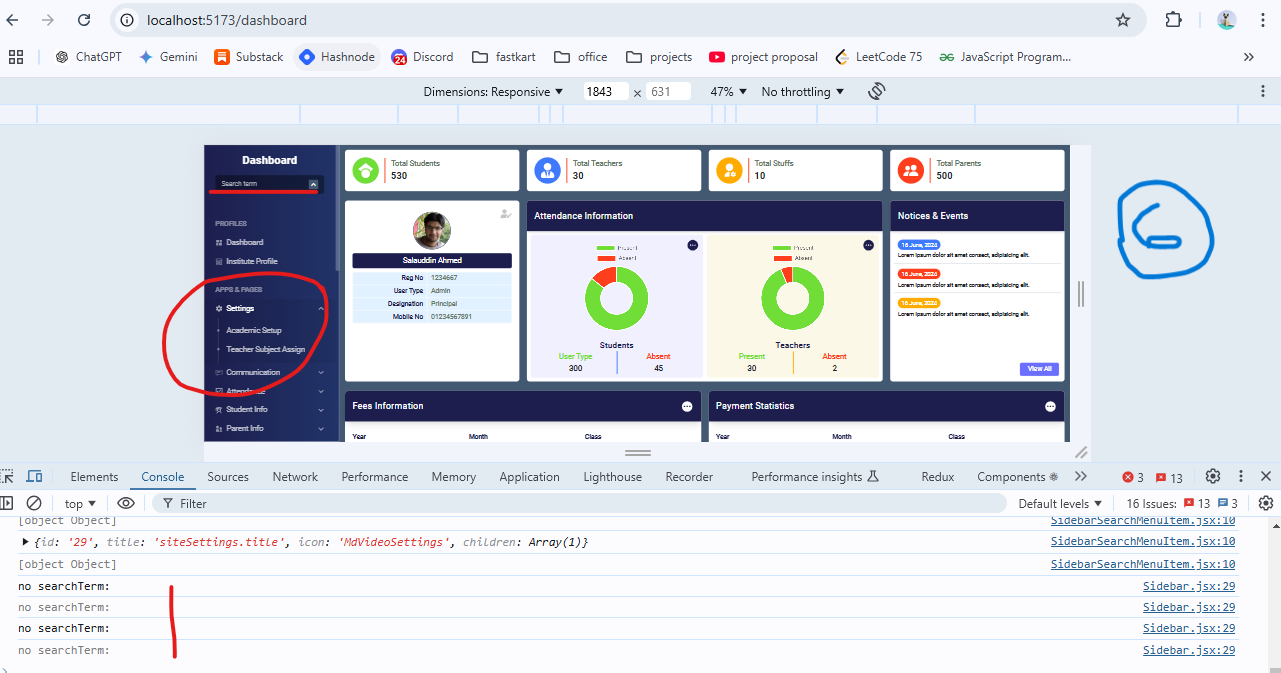
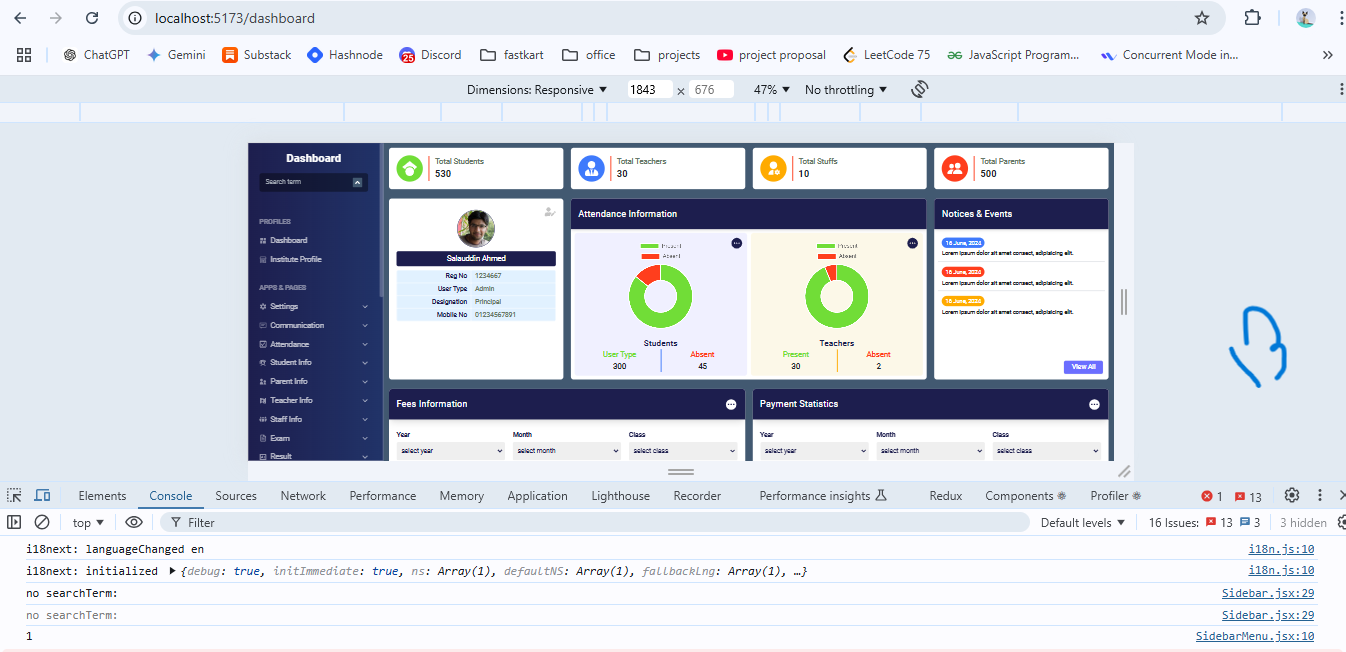
When i clear the searchTerm, the console shows that "no searchTerm". But the menu has not changed at all. It is keeping the values used when searching. Means, the searchTerm state is being updated and update is clear on the console. But the it was suppoed to render the <SidebarMenu /> component using the static menu file. But It is not performing the rendering.

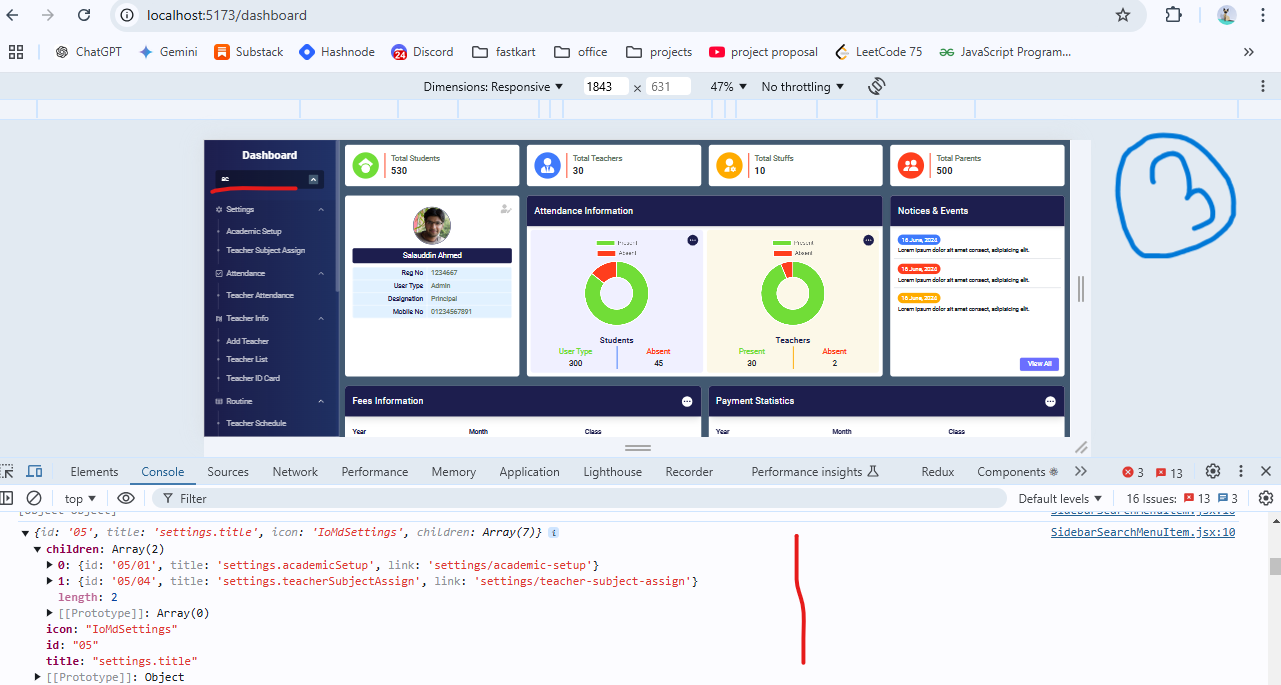
Confirmation that the searchTerm actually updated when searched.

Here, is a view of the looped commponent <SidebarSearchMenuItem />. I am consoling the item received to the component as prop. Here's the catch I am talking about. After performing the search, the prop itself has changed and now has only two children!!. But how? I am just passing the prop to this component, taking a JS variable "let show = item", Then using that variable to render the ui. How can the prop change?

So, till now, I came across two issues. component not rendering according to searchTerm and prop getting changed. And that’s where i decided to stop exploring the issue for now. After a nice break, some new scenerio popped up in my head for checking. Let me share the findings.
Then, I tried testing whether the components were actually switching. and it seemed like they actually were switching. But Even though the components are mounting and unmounting, they are not rendering completely from scratch. Here, are the images to prove that idea.





So, it comes down to, component is mounting and unmounting properly. The problem with my code was (a silly mistake) that I was modifying the prop directly using show = item; This modified the prop (item) directly. That was bad code from my side. But that should not result into the <SidebarMenu /> to have wrong menu as it is completely different component. Modifing the prop should result into wrong search result as when the search term is changed, it will not be applied on the menu rather than the modified menu.
So, why is the other component being affected? I finally got an idea of the issue. At first it seemed like a bug in the react environment. I thought as the structure of both components are same. May the DOM is not changing But that is not the issue, as i changed the structure and same issue persists.
This one is not actually a bug rather an advanced feature of react used of optimization in react application. And finding out that optimization process took some time. I will be sharing the insights in the react-caches-static-imports-internally blog.
Subscribe to my newsletter
Read articles from shohanur rahman directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
