Intro to the new @solana/kit (formerly web3.js 2)
 Wilfred Almeida
Wilfred AlmeidaTable of contents

The Solana kit SDK (formerly web3.js version 2.x) is here and it brings in a lot of new features and changes. This blog will give you an overview of the new API and the blogs following this one will have detailed examples, walkthroughs and a migration guide.
Before we dive into the features, here are some action items to save you some glass chewing:
It introduces breaking changes, do not upgrade directly; follow a migration guide
Lock your
@solana/web3.jsversions to the1.xand update your CIs or any other mechanisms that might break once the2.0.0version goes live on 16th December 2024 on NPM. Read How
What immediate benefits does the new SDK bring in?
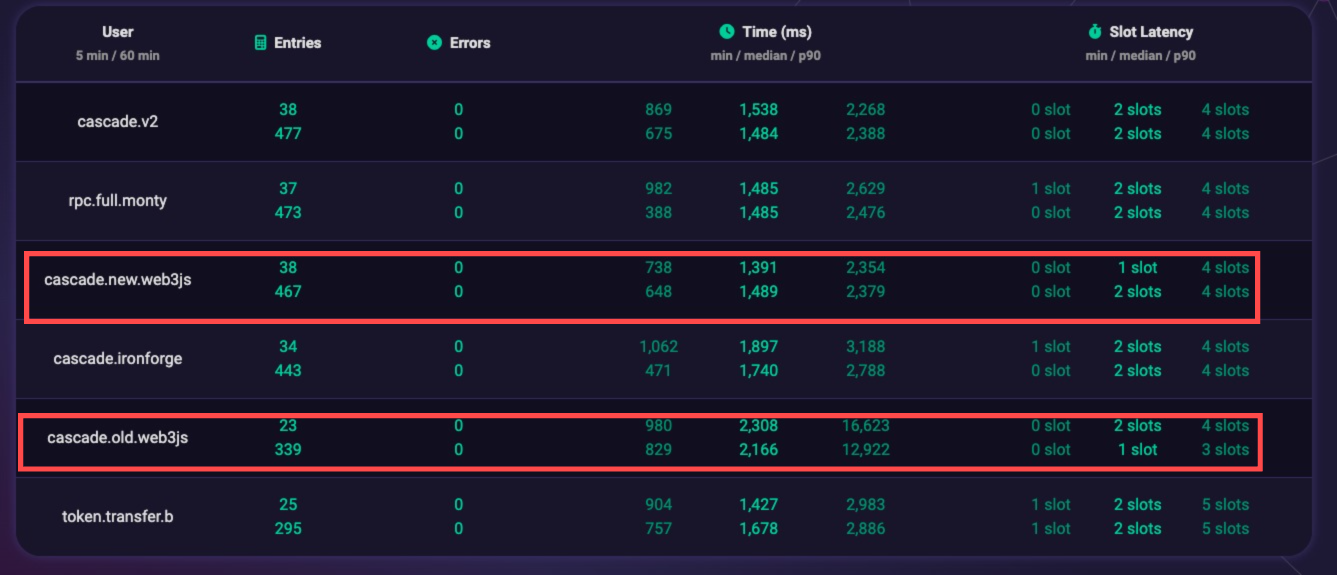
At Triton One, we run the Ping Thing service, an ever-running service that sends transactions like SOL transfer, token transfer and Jupiter swaps and measures their confirmation latency (landing times) and slot latencies. With the kit SDK and the same RPC config as the web3.js pingers, we observed an average of ~200ms faster confirmation latency while the slot latency remained the same. This means that the new SDK is faster in its operations.
In the following picture, compare the cascade.old.web3js vs cascade.new.web3js results. Check the median time, it’s the median confirmation time of transactions. The kit SDK is faster than the web3.js SDK with slot latency remaining the same. This means that the chain is as fast as it can be, and now our client is now faster in its operations as well.

To know more about the new features of the kit SDK you should watch this talk by Steven Luscher. For the impatient here’s a TL;DR of some of the good stuff in kit (formerly web3.js 2):
TL;DR
- Tree Shakeability and Reduced Bundle Sizes
The kit SDK is tree shakeable, meaning that you’ll only import what you use and thus have smaller bundle sizes in your applications. In some early tests, the landing time of the Solana Explorer homepage was reduced by 26% from 311KB to 226KB. (Source)
- Modern TypeScript & JavaScript Features
The kit SDK leverages modern TypeScript features for enhanced type-safety, this means you get:
More compile-time errors and fewer run time errors
Improved IDE completions and IntelliSense
Harder for bugs and mistakes to make it to production
For example, the following incidents will result in type errors:
Transaction missing a blockhash
Transaction missing a signature
Instruction missing an account
Lookup tables passed in
legacytransactions
Additionally, modern JavaScript features are included as well:
Native Ed25519 support resulting in faster key generation and signing (Benchmarks)
Native BigInt support. No need to wrap/convert numbers. Loris Leiva figured out a way to support this without changes to the RPC. Numbers larger than 2**53-1 that come from the RPC now materialize on the client side without loss of precision
AsyncIterators for working with subscriptions resulting in easier and standardized subscriptions and most importantly the ability to catch errors from the subscription transport
All APIs support cancellation via AbortController meaning that you can abort/cancel your ongoing subscriptions/API calls
- Custom RPC Transports/Methods:
The kit SDK allows you to add custom RPC methods via type definitions.
You can also write custom transport strategies (Source):
Fall back to a secondary RPC if a primary RPC fails to resolve
Throttle API calls to handle rate-limits
Round Robin
Sharding
Custom Retry Logic
Fanout different methods to different servers
Actual code examples can be found here and a detailed guide on how to write them is coming soon.
We also have a custom RPC function written for the Improved Priority Fees API. You can checkout the code on GitHub.
- Enhanced Security Features:
The most prominent security features that you should be aware of are:
Leak Resistant Keys: If you log or stringify and store your private keys, you’ll get a JSON metadata and not the actual key bytes (Source)
Uses native WebCrypto code when available for signing, instead of a third-party dependency
Modular Design
Unlike the web3.js SDK which had all of the functionalities in one, the kit SDK has independent libraries, most of which can be imported altogether from
@solana/kitor installed individually. All of the packages can be found on the web3.js GitHub. The prominent ones that you’re like to encounter are as follows:@solana/rpc: RPC HTTP communication. GitHub@solana/rpc-subscriptions: RPC socket communication and subscriptions. Github@solana/transactions: Sign and compile transactions. Github@solana/transaction-messages: Build and transform transaction message objects. Github@solana/accounts: Fetch and decode accounts. Github@solana/sysvars: Fetch and decode sysvar accounts. Github@solana/signers: Build transaction and/or message signer objects. Github@solana/codecs: Compose data serializers/deserializers from prebuilt primitives or build custom ones. Github@solana/errors: Identify coded errors thrown in the@solananamespace. For example,SOLANA_ERROR__TRANSACTION_ERROR__BLOCKHASH_NOT_FOUND. Github
What’s Next?
Follow along this blog series to learn about live projects using the kit SDK and much more. Reach out to Wilfred if you have any doubts or need any help with the kit SDK.
If you need a break from migrating to kit, checkout other cool suff Triton has.
Thanks to Callum McIntyre and Steven Luscher from Anza for their help with the glass chewing.
Subscribe to my newsletter
Read articles from Wilfred Almeida directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Wilfred Almeida
Wilfred Almeida
Backend Sorcery & Finance Geeking